- Oracle 查看需要recover的datafile v$recover_file 需要哪些归档日志
jnrjian
数据库oracle
Toeasilyandquicklyfindoutiftheonlineredologfilescanbeusedtorecoveradatabase.ScopeThisdocumentisaddressedtoDBAsthatwanttoquicklyfindthebestrecoverysolutionincaseofadatabasecrash.DetailsManydatabasestod
- JavaScript Math(算数)详解
lsx202406
开发语言
JavaScriptMath(算数)详解引言JavaScriptMath对象是JavaScript内置的一个对象,用于执行基本的数学运算。它提供了一系列的静态方法,使得进行数学运算变得非常简单。本文将详细介绍JavaScriptMath对象的各个方法及其应用。Math对象概述Math对象是一个静态对象,意味着它不能被实例化。它包含了一些数学常量和方法,可以用来执行各种数学运算。Math对象的常量M
- AntV G6动态连线
我在北京coding
Vue3前端css3css前端
完整代码如下AntVG6动态连线*{margin:0;padding:0;box-sizing:border-box;font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;}body{b
- JavaScript的运行机制
JavaScript的运行机制基于单线程事件循环(EventLoop),这使得它能在非阻塞的情况下处理异步操作。以下是其核心概念的详细解释:1.单线程特性JavaScript是单线程的,意味着它一次只能执行一个任务。这是因为浏览器中的JavaScript主要用于操作DOM,如果允许多线程同时修改页面,会导致冲突和竞态条件。2.执行栈(CallStack)所有同步代码都在执行栈中执行。当调用一个函数
- 【Vben3】【Bug解决】Vben3 下载ZIP包开发时打包问题解决方案
患得患失949
个人项目bugelasticsearch大数据vben3
Vben3下载ZIP包开发时打包问题解决方案问题背景当从GitHub或其他平台下载Vben3项目的ZIP压缩包进行本地开发时,在执行pnpmbuild命令时可能会遇到以下错误:@vben/docs:build:ERRORbuilderror:[vite-plugin-pwa:build][pluginvite-plugin-pwa:build]Therewasanerrorduringthebui
- PPOCRLabel 环境配置教程
ysh9888
人工智能算法计算机视觉opencv
PPOCRLabel环境配置教程_哔哩哔哩_bilibili1安装conda2新建环境condacreate--nameppocrpython=3.8--channelhttps://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/condaactivateppocrpipinstall-rrequirements.txt-ihttps://pypi
- OneCode技术架构深度解析:自主UI体系、注解驱动与全栈开发的协同优势
低代码老李
OneCode产品介绍OneCode实战软件行业架构ui
引言:低代码平台的技术基石在AIGC与数字化转型的双重驱动下,企业级低代码平台已从简单的界面搭建工具演进为全栈业务开发环境。OneCode作为国内领先的低代码开发平台,其核心竞争力源于三大技术支柱:自主可控的UI体系、注解驱动的开发模式和端到端的全栈支持能力。这三大支柱形成有机整体,使OneCode在开发效率、系统集成和业务适应性方面建立起显著优势。本文将深入剖析这些技术特性的实现原理与应用价值,
- OneCode UI 核心组件体系分析:继承关系与功能详解
前言在低代码开发平台蓬勃发展的今天,UI组件体系作为连接可视化设计与代码实现的核心纽带,其架构设计直接决定了平台的灵活性、扩展性与开发效率。OneCode作为专注于企业级应用构建的低代码平台,摒弃了传统第三方UI库的集成模式,自主研发了一套完整的UI组件体系。这一体系不仅实现了组件的高度可定制化,更通过创新的继承机制与状态管理,构建了层次清晰、功能完备的组件生态。本文以OneCodeUI组件体系为
- OneCode 通用组件开发配置指南
低代码老李
软件行业领域设计DDD数据可视化低代码
一、布局组件1.1xui.UI.Layout核心属性:columns:布局列数配置dock:停靠方向(left/right/top/bottom)width:宽度设置(支持百分比和像素值)height:高度设置(支持百分比和像素值)iniProp.sub:子布局组配置场景说明:用于构建应用程序的整体布局框架,支持多列划分和元素停靠,是页面结构的基础组件。代码示例:{id:'xui.UI.Layou
- Vue 开发问题:Missing required prop: “value“
我命由我12345
vue.jsjavascript前端前端框架ecmascript开发语言js
在Vue项目中,出现如下警告信息[Vuewarn]:Missingrequiredprop:"value"[Vue警告]:缺少必需属性:"value"问题原因这个警告表明在组件中存在一个必需的属性value没有被提供,即父组件没有传递该属性给子组件处理策略确保在使用组件时,父组件正确传递了属性给子组件
- 前端开发问题:SyntaxError: “undefined“ is not valid JSON
我命由我12345
前端-问题清单json前端javascriptvue.js开发语言ecmascriptjs
在JavaScript开发,遇到如下问题SyntaxError:"undefined"isnotvalidJSON#翻译SyntaxError:"undefined"不是有效的JSON问题原因当使用JSON.parse()时,传入了一个undefined或字符串"undefined",而它不是有效的JSON字符串问题复现传入一个undefinedconstjsonStr=undefined;con
- 深入解析C++中 std::sort背后的实现原理 —Introsort(Introspective Sort)
点云SLAM
C++c++算法数据结构快速排序排序算法堆排序深度优先
Introsort简介Introsort是一种混合排序算法,结合了三种经典算法的优点:算法用于特点快速排序通常情况平均时间复杂度O(nlogn)堆排序当快速排序退化(递归过深)时最坏时间复杂度O(nlogn)插入排序小规模数组时(如长度≤16)常数开销小,快Introsort运行机制排序逻辑如下:if(size2*log2(n))堆排序(HeapSort)else快速排序(QuickSort)快速
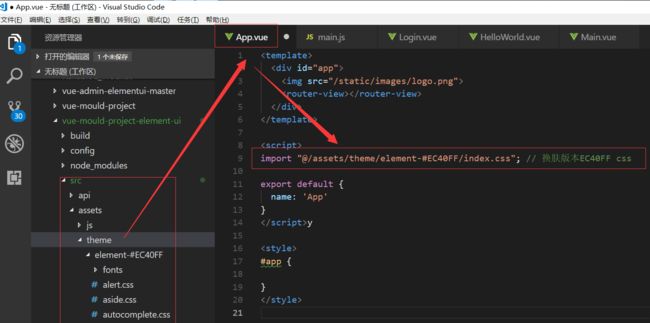
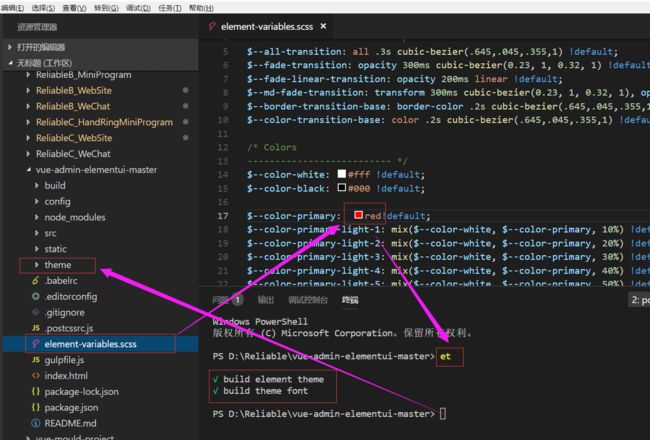
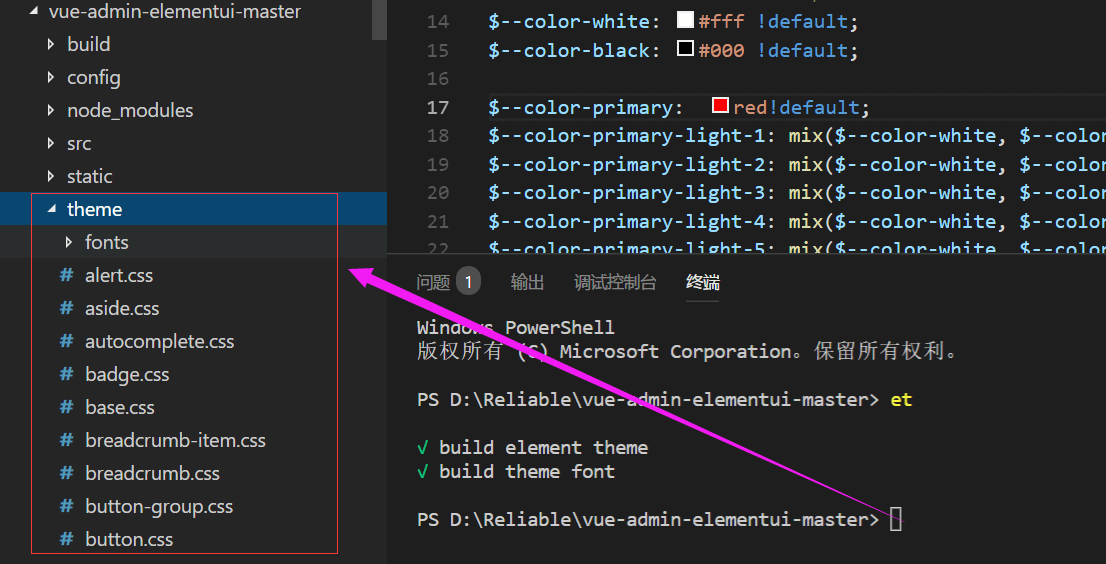
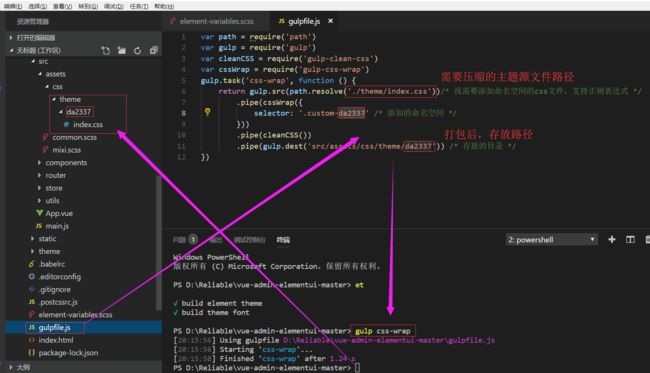
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:
[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- jEasyUI 创建自定义视图
沐知全栈开发
开发语言
jEasyUI创建自定义视图引言jEasyUI是一款流行的jQueryUI扩展库,它提供了丰富的UI组件和交互效果,帮助开发者快速构建美观、响应式的网页应用。在jEasyUI中,创建自定义视图是一个常见的需求,本文将详细介绍如何使用jEasyUI创建自定义视图,包括视图的结构、样式和交互。视图结构在jEasyUI中,一个自定义视图通常由以下几个部分组成:容器:用于承载视图内容的HTML元素,通常是
- drawRect 触发时机
在iOS开发中,**UIView**的**drawRect:**方法(或其底层**CALayer**的绘制)的触发时机是由系统控制的,开发者不能直接调用这些方法。以下是触发视图绘制的完整机制:一、核心触发时机1.视图首次显示当视图被添加到视图层级时:[self.viewaddSubview:customView];//触发首次绘制2.显式标记需要重绘调用以下方法强制重绘://标记整个视图需要重绘[
- ShaderGraph节点解析(136):矩形节点(Rectangle Node)详解
小李也疯狂
#UnityShaderGraphRectangle
目录一、节点功能概述二、端口详解三、控制选项四、技术原理解析4.1数学原理(距离场计算)4.2生成代码解析4.3视觉特性五、应用场景与实战案例5.1UI元素(矩形按钮/面板)场景:在UI中生成无纹理的矩形按钮或面板,支持动态调整大小和圆角(配合其他节点)5.2材质纹理(网格/条纹)场景:为材质添加矩形网格或条纹纹理(如布料格子、屏幕像素感)5.3粒子形状(矩形粒子/条纹)场景:控制粒子的形状为矩形
- Unity 内置着色器的使用与性能优化【Usage and Performance of Built-in Shaders】
小李也疯狂
#Shader:Built-inshadersunity着色器性能优化shader
Unity中的着色器通过材质(Material)应用,材质将着色器代码与纹理、颜色等参数结合。理解着色器与材质的关系及性能影响因素,对优化项目渲染效率至关重要。以下是内置着色器的使用指南与性能分析:一、着色器与材质的关系核心概念着色器(Shader):定义渲染逻辑(如光照计算、纹理混合),决定材质的属性和外观。材质(Material):着色器的实例,存储具体参数(如纹理、颜色值),同一着色器可创建
- UIView和CALayer是啥关系
有没有人告诉你
1.首先UIView可以响应事件,Layer不可以.UIKit使用UIResponder作为响应对象,来响应系统传递过来的事件并进行处理。在UIResponder中定义了处理各种事件和事件传递的接口。UIApplication、UIViewController、UIView、和所有从UIView派生出来的UIKit类(包括UIWindow)都直接或间接地继承自UIResponder类。CALaye
- 【前端工程化】前端组件模版构建那些事
前端
在企业级后台系统中,组件是构建页面的基础单元。与C端不同,B端更注重功能完整性、交互一致性与复用效率。因此,我们需要围绕业务场景封装出可复用、易维护、结构清晰的组件模板。本文档主要围绕组件设计原则、分类建议和使用方式展开,适用于Vue或React技术栈下的开发场景。一、组件设计原则职责单一每个组件只负责一个功能或UI元素,不依赖外部状态;示例:按钮组件只处理点击行为,不包含API调用逻辑;高内聚低
- JavaScript基础语法之运算符和控制流
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之运算符和控制流一、运算符1.1算术运算符:数值计算的基石1.1.1字符串拼接陷阱1.2比较运算符:条件判断的起点1.2.1严格比较(`===`)vs松散比较(`==`)1.2.2其他比较运算符1.3逻辑运算符:复杂条件的组合1.3.1短路逻辑(重要特性)1.3.2实战:表单验证1.4赋值运算符:数据存储的桥梁1.4.1基础赋值(`=`)1.4.2解构赋值(ES6新增)
- JavaScript基础语法之变量声明和数据类型
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之变量声明和数据类型一、变量声明1.1变量声明的本质1.2三种声明方式对比(var/let/const)1.2.1var:函数作用域的“老派选手”1.2.2let:块级作用域的“新生代”1.2.3const:常量声明的“守护者”二、数据类型2.1原始数据类型(PrimitiveTypes)2.1.1字符串(String)2.1.2数值(Number)2.1.3布尔(Bo
- Android性能优化(Memory)
weixin_33901641
uishell操作系统
性能相关:UI卡顿/ANR/内存泄漏——>OOM内存泄漏的本质:较长生命周期对象持有较短生命周期的引用导致,较短引用没法释放内存。GcRoots:GarbageCollector的对象,收集非GCRoots的引用对象,通常的GCRoot有哪些?www.jianshu.com/p/dcfe84c50…通过SystemClassLoader或者BootClassLoader加载的class对象,通过自
- SOUI的init.xml
SOUI的init.xml的保存着UIDEF,这个文件的加载代码如下:IUiDefInfo*pUiDef=SUiDef::getSingleton().CreateUiDefInfo(pResProvider,pszUidef);SUiDef::getSingleton().SetUiDef(pUiDef,true);其中SUiDef为SApp中的一个单列对像,它负责解析init.xml。例如下列
- 【Note】《Kafka: The Definitive Guide》第6章:Kafka 的可靠数据投递机制,理解消息系统中的交付语义
CodeWithMe
中间件读书笔记kafka分布式
《Kafka:TheDefinitiveGuide》第6章:Kafka的可靠数据投递机制,理解消息系统中的交付语义在构建分布式系统时,数据是否成功送达?是否会丢失?是否会重复?这些都是架构师必须面对的核心问题。Kafka被广泛应用于金融、监控、日志、交易、IoT等对可靠性要求极高的场景,那么它是如何保障消息交付可靠性的?本章将深入解析Kafka的消息投递语义、失败处理机制、幂等性与事务支持,从而理
- 【Note】《Kafka: The Definitive Guide》 第5章:深入 Kafka 内部结构,理解分布式日志系统的核心奥秘
《Kafka:TheDefinitiveGuide》第5章:深入Kafka内部结构,理解分布式日志系统的核心奥秘ApacheKafka在表面上看似只是一个“分布式消息队列”,但其背后的存储架构、分区机制、复制策略与高性能设计,才是它在千万级TPS场景中立足的根本。一、Kafka的核心逻辑结构Kafka是一个分布式日志服务(distributedcommitlog),核心概念有以下几类:TopicK
- 【Note】《Kafka: The Definitive Guide》第三章: Kafka 生产者深入解析:如何高效写入 Kafka 消息队列
CodeWithMe
读书笔记中间件kafka分布式
《Kafka:TheDefinitiveGuide》第三章:Kafka生产者深入解析:如何高效写入Kafka消息队列Kafka已经成为现代分布式系统中不可或缺的核心组件,尤其是在微服务、事件驱动架构与实时流处理领域。作为Kafka使用的第一步,生产者(Producer)负责将消息写入Kafka,这个过程背后有哪些关键机制?如何实现高可靠、高性能的写入?什么是KafkaProducer?KafkaP
- Webpack中使用ProvidePlugin插件全局引入jquery报错
bug_maker1
jquerywebpackjavascript
报错提示:error'$'isnotdefinedno-undefwebpack.config.js设置:newWebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})报错原因:eslint错误解决方式:在eslint.js中加入全局设置"globals":{"$":"readonly","jQuery":"readonly"}
- Angular6 学习笔记——路由详解
男人要霸气
Angular6
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址:https://www.angular.cn/guide/template-syntaxhttp://www.ngfans.net/topic/12/post/2系列目录(1)组件详解之模板语法(2)组件详解之组件通讯(3)内容投影,ViewChild和ContentChild(4)指令(5)路由路由存在的意义一般而言,浏览器具有下
- 基于esbuild封装类似tsup工具
aiguangyuan
前端架构前端开发系统架构
在现代前端开发中,构建工具的选择直接影响着项目的开发效率和最终产物的性能。随着TypeScript的普及,开发者对高效、快速的TypeScript构建工具的需求日益增长。esbuild作为一款新兴的JavaScript打包器,以其惊人的构建速度引起了广泛关注,而tsup则是基于esbuild的一个优秀封装,专门为TypeScript库开发提供了零配置的便捷体验。本文将探讨如何基于esbuild核心
- 前端开发核心:HTML、CSS与JavaScript学习指南
Randy Rhoads
本文还有配套的精品资源,点击获取简介:HTML、CSS和JavaScript是前端开发的基础,分别负责网页的结构、样式和动态行为。学习这三种技术需要理解它们之间的关系及其协同工作的机制。本笔记提供了一个全面的复习资料,包括标签使用、CSS布局技巧、JavaScript基础语法和DOM操作,旨在帮助巩固知识点和发现潜在的学习盲点。同时,介绍了响应式设计、Web组件、ServiceWorker等现代前
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情