解决VUE前端首页加载缓慢,app.js文件过大的问题
文章以Jeecg前端为例,其他框架略过步骤1即可
经过分析及资料查询,解决此问题有三个路径可走:
目录
1.删除不需要的依赖
2.进行jscss压缩(1.打包时压缩 2.nginx压缩)
2.1打包时压缩
2.2nginx压缩(官网推荐)
3.使用cdn加速
1.删除不需要的依赖
分析发现的在线表单占用较大,考虑到实际场景中基本不使用,删除相关依赖。需要修改3个文件
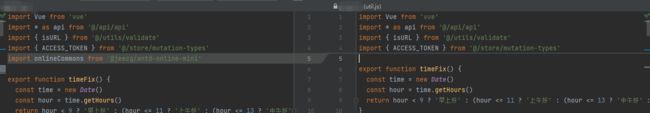
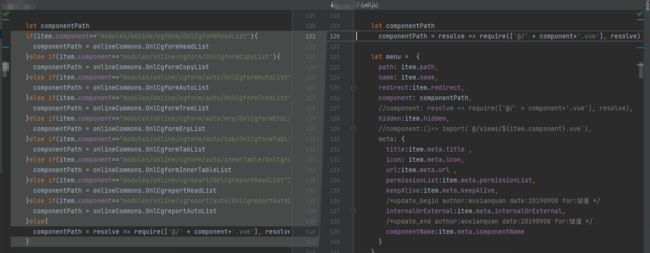
main.js
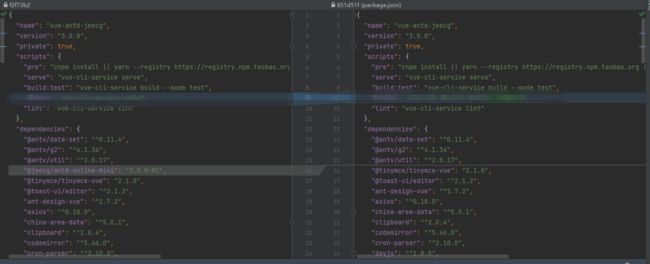
package.json
然后删除node_modules, yarn重新install,再build,效果立竿见影!
2.进行jscss压缩(1.打包时压缩 2.nginx压缩)
2.1打包时压缩
打包的时候通过webpack配置生成对应的 .gz 文件,浏览器请求xx.js/css等文件时,服务器返回对应的xxx.js.gz文件;浏览器请求xx.js文件时,服务器对xx.js文件进行gzip压缩后传输给浏览器。
webpack打包生成gz文件
安装插件(compression-webpack-plugin):
npm install compression-webpack-plugin --save-devvue.config.js文件进行webpack配置(没有此文件可以在项目根路径创建一个文件):
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
plugins: [
new CompressionPlugin({
algorithm: 'gzip', // 使用gzip压缩
test: /\.js$|\.html$|\.css$/, // 匹配文件名
filename: '[path].gz[query]', // 压缩后的文件名(保持原文件名,后缀加.gz)
minRatio: 1, // 压缩率小于1才会压缩
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false, // 是否删除未压缩的源文件,谨慎设置,如果希望提供非gzip的资源,可不设置或者设置为false(比如删除打包后的gz后还可以加载到原始资源文件)
}),
],
},
};这里对js、html、css文件进行了压缩处理,并没有进行图片压缩,因为图片压缩并不能实际减少文件大小,反而会导致打包后生成很多同大小的gz文件,得不偿失。
当然了,上文提到过,浏览器请求xx.js/css等文件时,服务器返回对应的xxx.js.gz文件,所以还需要在服务器配置一个属性,以期望它能正常返回我们需要的gz文件。
这里拿nginx举例(nginx.conf文件):
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
gzip_static on;
server {
listen 8462;
server_name localhost;
location / {
root dist;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
其中gzip_static on这个属性是静态加载本地的gz文件。
2.2nginx压缩
JeecgBoot 官网推荐前端项目 nginx 部署的时候加上 gzip 压缩,加速第一次访问
具体参考网址:http://pro.ant.design/docs/deploy-cn#%E4%BD%BF%E7%94%A8-nginx
nginx 开始 gzip 压缩配置如下:
server {
listen 80;
# gzip config
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
root /usr/share/nginx/html;
location / {
# 用于配合 browserHistory使用
try_files $uri $uri/ /index.html;
# 如果有资源,建议使用 https + http2,配合按需加载可以获得更好的体验
# rewrite ^/(.*)$ https://preview.pro.ant.design/$1 permanent;
}
location /api {
proxy_pass https://preview.pro.ant.design;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
}
}
3.使用cdn加速
1.在package.json文件,scripts-build添加--report,yarn build结束后,在dist中会多出一个report.html文件。
2.打开report.html文件,包含文件分析图。色块的大小代表js文件的大小,最大的两个js文件,里面都是一些第三方依赖包,将一些比较大的依赖包提取出来就可以减少chunk-vendors的大小。![]()

3.在vue.config.js中,使用externals来防止这些依赖包被打包。
tips:externals的值是个对象,其中的key是第三方依赖库的名称,同package.json文件中的dependencies对象的key一样。其中的value值可以是字符串、数组、对象(value值应该是第三方依赖编译打包后生成的js文件,然后js文件执行后赋值给window的全局变量名称)。
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
'ant-design-vue': 'antd',
"moment": "moment",
'vuex': 'Vuex',
'jsoneditor': 'JSONEditor',
'echarts': 'echarts'
})
4.找到一个开源的cdn加速服务(这里用到的是bootcdn)
index.html文件中引入cdn的js和css文件
tips:vue.config.js中,externals配置了,才可以引入cdn,且引入cdn的版本一定要和package-lock.json中模块的版本号一致,否则会报错,如果没有package-lock.json,则按照package.json文件中的来
tips:引入cdn也有可能会出现以下报错
1.Cannot read property 'catch' of undefined
检查一下引入cdn的版本与本地的版本是否一致,不一致就会导致这个错误
2.Cannot read property 'default' of undefined
这个报错跟引入cdn的顺序有关,引入的cdn,vue必须是放在第一位,moment.js必须放在ant-design-vue的前面