Vue常用指令
前言
Vue是一个构建数据驱动的 web 界面的渐进式框架,是一个JavaScript MVVM库,也是目前最流行的前端框架。基于其简单小巧、上手快、核心强大、高效率等独特优势,Vue的虚拟DOM、数据双向绑定,使开发者可以快速上手,极大的提高了前端的开发效率。而Vue指令对于简化开发、提高效率起到了极大的促进作用。
Vue常用指令
Vue指令主要包括内置指令和自定义指令,以“v-”开头,作用于HTML元素。指令提供了一些特殊的特性, 将指令绑定在元素上时,指令会给绑定的元素添加一些特殊的行为。 例如,v-bind动态绑定指令、v-if 条件渲染指令、v-for列表渲染指令等。本篇文章主要介绍Vue中的常用内置指令。
v-html指令
适用:string类型
作用:更新元素的innerHTML,即解析元素内容以及样式。
new Vue({
el:"#app",
data:{
str:"学习VUE指令"
}
})
<h1>{{str}}</h1>
如果h1标签没有v-html指令,则不会解析数据中包含的标签及CSS样式。实现效果如图
![]()
<h1 v-html="str"></h1>
如果h1标签添加了v-html指令,将自动解析数据中包含的标签及CSS样式。实现效果如图

v-text指令
适用:string类型
作用:更新元素的 textContent,进行数据替换。
new Vue({
el:"#app",
data:{
strs:"默认数据",
newstr:"VUE指令"
}
})
<h1>{{strs}}</h1>
如果h1标签没有v-text指令,只展示数据本身的内容。实现效果如图

<h1 v-text="newstr">{{strs}}</h1>
如果h1标签添加v-text指令,将进行数据替换。实现效果如图

v-show指令
适用:任意类型
作用:根据表达式的真假值,设置display属性实现展示和隐藏。当条件变化时该指令触发过渡效果。
注意:v-show为假时加载对应标签但不展示。
new Vue({
el:"#app",
data:{
str:"学习VUE指令",
bol:false
}
})
<h1 v-show="bol">{{str}}</h1>
当v-show为假时,实现隐藏。不会显示。
<h1 v-show="!bol">{{str}}</h1>
v-if指令 / v-else-if指令 / v-else指令
适用:任意类型
作用:
v-if 根据表达式的真假值来有条件地渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。当条件变化时该指令触发过渡效果。当和 v-for 一起使用时,v-if 的优先级比 v-for 更高。
v-else-if 表示 v-if 的“else if 块”。可以链式调用。前一兄弟元素必须有 v-if 或 v-else-if。
v-else 为 v-if 或者 v-else-if 添加“else 块”。前一兄弟元素必须有 v-if 或 v-else-if。
注意:v-if为假时不加载对应标签。
new Vue({
el:"#app",
data:{
age:30
}
})
<h1 v-if="age<16">未成年</h1>
<h1 v-else-if="age>=16 && age<41">青年</h1>
<h1 v-else-if="age>=41 && age<66">中年</h1>
<h1 v-else="age">老年</h1>
v-if与v-show对比
1、区别:
v-show也是条件渲染指令,和v-if指令不同的是:
①v-if指令满足条件时,把元素创建出来并渲染到html中,不满足条件时,会把元素删除,所以元素不会渲染到html中。
②使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。不满足条件的元素会被设置style="display:none"样式,将元素隐藏起来。
2、应用场景
①v-if 指令有更高的切换消耗,v-if当条件成立的时候会将元素加上,不成立的时候,就会移除DOM,并且内部的指令不会执行。
②v-show 指令有更高的初始渲染消耗,v-show只是简单的隐藏和显示,
如果需要频繁切换使用 v‐show 较好,如果在运行时条件不大可能改变 使用v‐if 较好。因此具体问题具体分析。
v-for指令
适用:Array / Object / number / string / Iterable
作用:基于源数据多次渲染元素或模板块,即循环遍历。
new Vue({
el:"#app",
data:{
age:30,
arr:["aaa","bbb","ccc","ddd"],
obj:{
uname:"张三",
age:18,
sex:"男"
},
num:10,
str:"学习VUE指令"
}
})
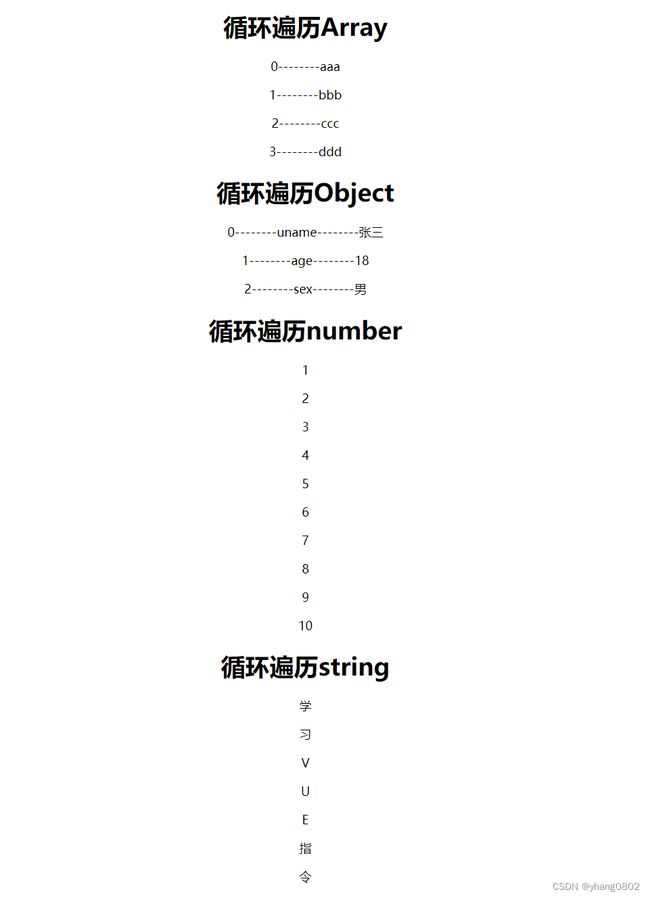
<h1>循环遍历Array</h1>
<p v-for="(value,index) in arr">{{index}}--------{{value}}</p>
<h1>循环遍历Object</h1>
<p v-for="(value,key,index) in obj">{{index}}--------{{key}}--------{{value}}</p>
<h1>循环遍历number</h1>
<p v-for="value in num">{{value}}</p>
<h1>循环遍历string</h1>
<p v-for="value in str">{{value}}</p>
v-on指令
适用:Function / Inline Statement / Object
作用:绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
缩写:@
new Vue({
el:"#app",
data:{
num:0
},
methods:{
demo1(){
this.num ++;
},
demo2(value){
this.num += value;
}
}
})
<button v-on:click="demo1">点赞一</button>
<button v-on:click="demo2(1)">点赞二</button>
<button v-on:click="num++">点赞三</button>
<h1>点赞数{{num}}</h1>
触发v-on事件之前,实现效果如图

触发v-on事件之后,实现效果如图

v-bind指令
适用:any (with argument) / Object (without argument)
作用:动态地绑定一个或多个 attribute属性值,或一个组件 prop 到表达式。
缩写:冒号(:)
new Vue({
el:"#app",
data:{
imgs:"./img/1gif.gif",
obj:{
url:"https://www.jd.com",
name:"京东"
},
str:"学习VUE v-bind绑定动态属性值",
bol:true
}
})
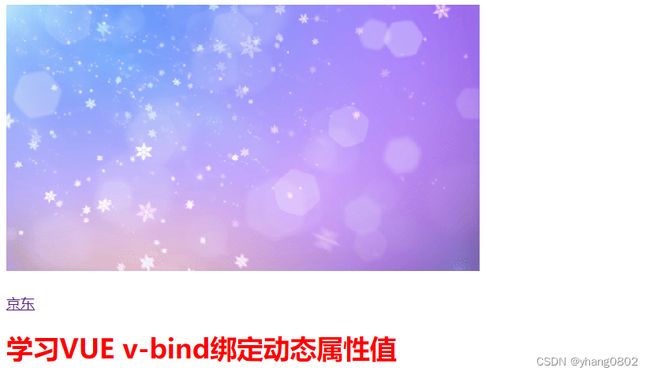
<img v-bind:src="imgs">
<br><br>
<a :href="obj.url">{{obj.name}}</a>
<!-- 动态展示样式 -->
<h1 :class="{demo:bol}">{{str}}</h1>
点击图中的“京东”链接,实现效果如图
v-model指令
适用: /