React Hook + Typescript,实现高颜值在线记账本
React 已经是 JavaScript 生态系统中最受欢迎的前端框架之一。尽管人们已经对它赞不绝口,但 React 团队仍然在努力让它变得更好。
在 2018 ReactConf 大会上,React 官方发布了 Hooks,随后它席卷了整个 React 开发界。
React Hooks 允许你编写状态逻辑并使用其他 React 功能,同时无需编写类组件。你甚至可以单独使用 Hooks 来制作自己的应用程序,这对 React 相关的从业者来说是一次重大变革。
1
Hook 带来的改变
Hook 出现之前,组件之间复用状态逻辑很难,解决方案(HOC、Render Props)都需要重新组织组件结构,且代码难以理解,很容易形成 “嵌套地狱”。组件维护越来越复杂,如事件监听逻辑要在不同的生命周期中绑定和解绑,复杂的页面的 componentDidMount 包含很多逻辑,代码阅读性变得很差。class 组件中的 this 难以理解,且 class 组件不能很好的压缩。
Hook 就是会为解决这一系列的问题而来:
避免地狱式嵌套,可读性提高。
函数式组件,比 class 组件更容易理解。
class 组件生命周期太多太复杂,使函数组件存在状态。
解决 HOC 和 Render Props 的缺点。
UI 和 逻辑更容易分离。
简单的例子
我们还是以上面所写的计数器为例,如果使用 Hook,它的代码结构将会变成下面的样子。
// 别忘了引入 FC 以及 useState 类型
import React, { FC, useState } from 'react'
import './App.css'
interface AppProps {
name: string
}
// FC 是 FunctionComponent 的简称,包含一个 children 属性,它只有一个泛型类型,代表该组件的 props 类型
const App: FC = ({ name }) => {
// 使用 useState 存储状态,下文会详细讲解
const [count, setCount] = useState(0)
const onClick = () => {
// 使用 setCount 更新状态
setCount(count + 1)
}
return (
name: {name}
count: {count}
)
}
export default App
可以看到,在函数组件中,Hook 使用 useState 存储状态和更新状态,代码更加简化,而且在函数组件中无需使用 this,避免了烦人的 this 绑定问题。
2
React + TS 的结合
React 推荐使用 Typescript 进行应用开发。
实际上,随着React 和 Typescript 的日益成熟,越来越多的大厂更愿意采用 React 和 Typescript 的组合技术栈。
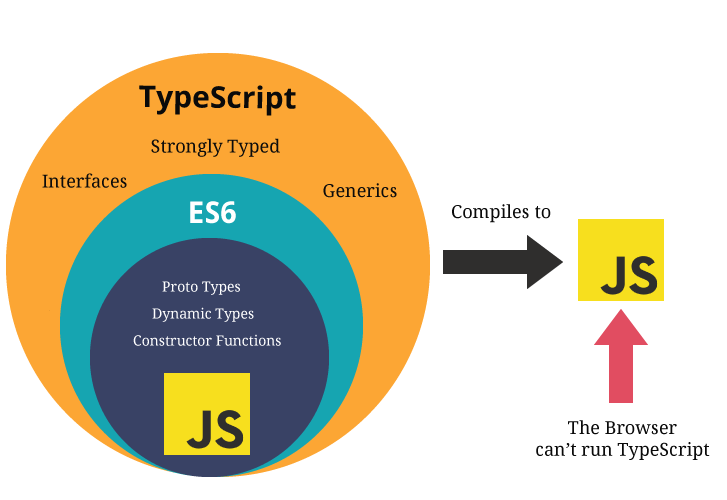
Typescript 是 Javascript 的超集,支持 Javascipt 的所有特性,拥抱了 ES6 规范,支持了很多 Javascript 尚不支持的特性。简单来说,Typescript 就是带类型的 Javascipt,并且可以编译为 Javascrpt。
为什么要用 TS
JS 最大的特点是灵活,最大的缺点则是过于灵活,尤其是在大型项目中,维护这种弱类型语法确实十分头疼。而 TS 则能让我们像写静态语言一样写 JS,在写代码时或者编译时,我们就能提早发现类型错误,无需等待运行时。
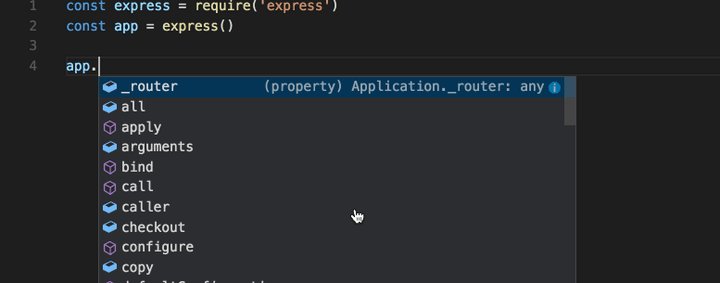
TS 的另一大优势就是类型提示。如果大家之前有用过诸如 C#,或者 Java 等静态语言,那么自己能够明白静态语法代码的诸如类型提示,智能补全等等优势。
TS 还具有庞大的用户群体,只是 2020 年,TS 的下载量就达到了 6 亿次。并且前端流行的框架,如 React,Vue 等都推荐使用 TS 进行应用开发。
所以学习并开始使用 TS 会是一个未来的大趋势,React + TS 更是绝配。
3
React + TS 的教程
看到大厂都在用 React + TS 开发得飞起,是不是羡慕又想学。今天就带你入门这两大神器~
蓝桥云课上线了一门《React Hook 打造精美在线记账本》,通过 13 个实验,带你闪亮入门 React、Typescript !并手把手带你开发一个高颜值的线上记账软件,在实战中感受 React + Typescript 的魅力。
本门课程是针对 React Hook 入门到实战的课程,课程全面讲述了 Hook 的使用方法;并且引入了 Typescript,全方位讲解如何在 React 项目中使用 Typescript 助力开发,大家可以看到在实际项目中使用 Typescript 的魅力。
单讲理论是不够的,所以在课程的后续大部分章节,我们使用这些新特性开发了线上记账软件项目,该项目涉及了一个完整项目的所有开发流程,包括设计到实现,再到后端集成,编写单元测试等等步骤。在开发过程中逐步引入 React 生态下好用的工具库助力开发。
通过该项目的开发,大家能够深入了解 React 开发体系,提升熟练度,并了解前端项目工程化,以及工程化中的种种实践。
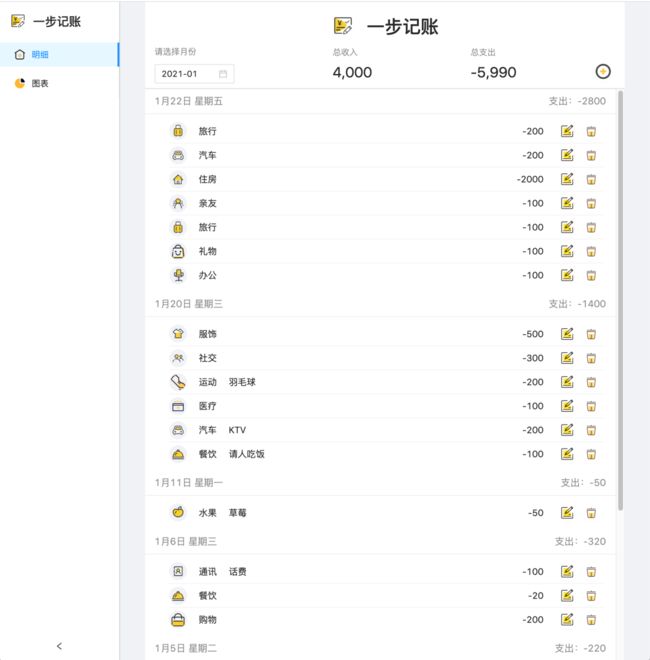
效果展示
详情页面:
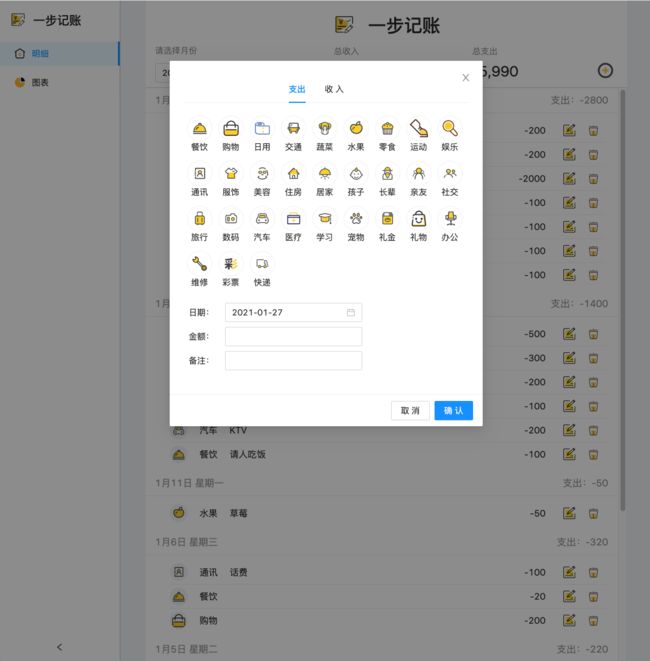
编辑页面:
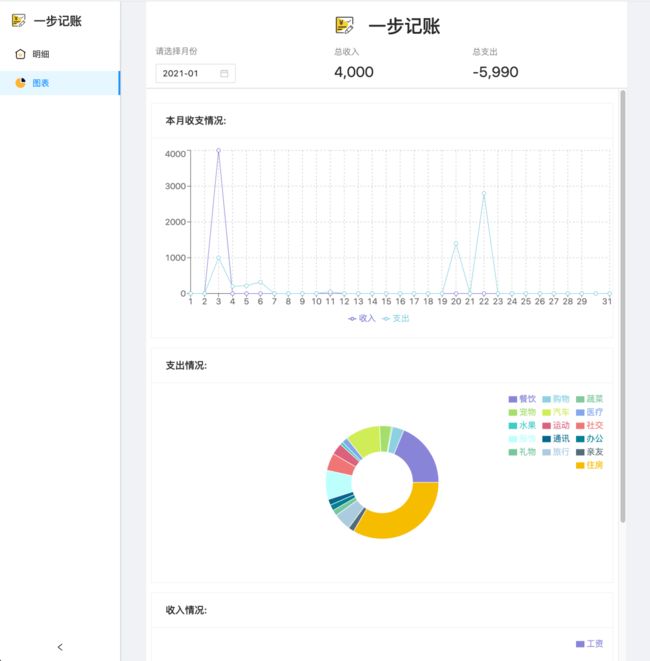
图表页面:
课程大纲:
作者介绍
清沫,资深前端开发工程师,现就职于阿里巴巴,有多年的 React 开发经验,对整个 React 的生态体系和前端工作体系有深入的研究。
适合人群
希望从事前端工作的学生
有一定的 Web 开发基础,想学习 Hooks 的前端开发人员
对前端有兴趣的服务端开发人员
课程地址:
https://www.lanqiao.cn/courses/3597
???????????? 点击文末的「阅读原文」,免费试学本课程~