vue使用json-server模拟get和post接口初探
安装:
npm install json-server -g注:要提前准备好node环境哦~
准备mock数据:
新建一个db.json文件,这里我将它放在src/mock/下。
{
"hello": [
{
"name": "tom",
"age": 18
},
{
"name": "jack",
"age": 19
}
]
}启动:
在控制台里输入"json-server -h"可以查看json-server有哪些启动选项
json-server -h根据上面的表在package.json的"scripts"下配置:
"mock": "json-server src/mock/db.json --port 3003"比如上面表里写的--port是端口,我们这里写--port 3003即将端口设置为3003
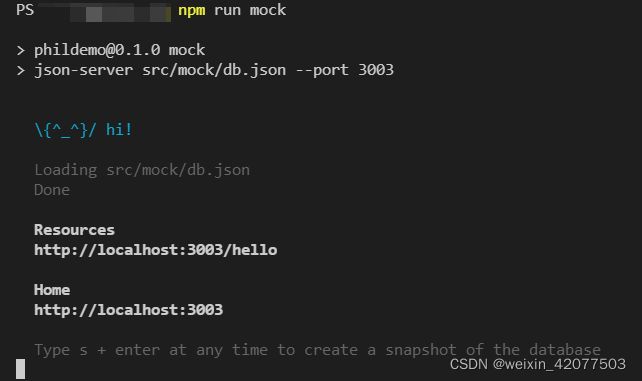
在控制台输入"npm run mock"
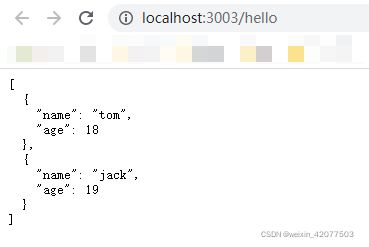
npm run mock点击"http://localhost:3003/hello"可以看到刚才写在db.json里面写的数据。
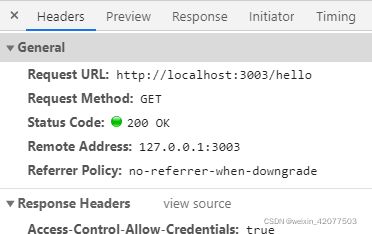
测试GET请求:
get请求200,并且可以拿到数据。
axios.get('http://localhost:3003/hello')
.then((data) => {
console.log(data)
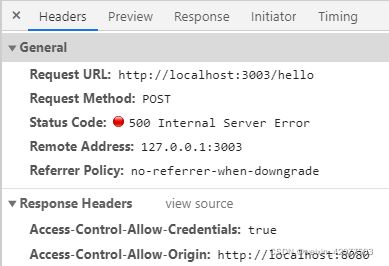
})测试POST请求:
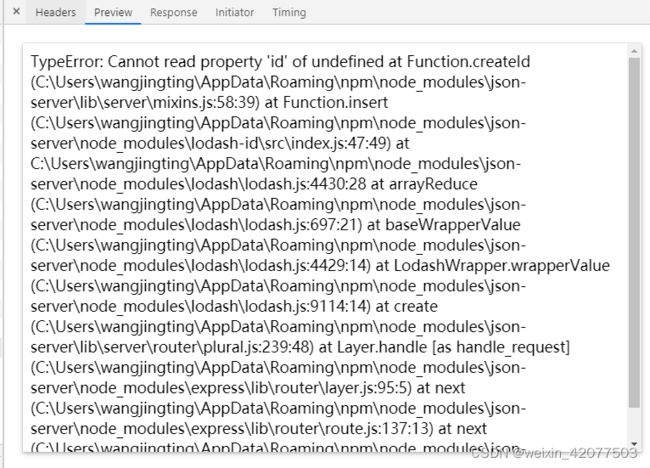
post请求500并且也拿不到数据:
axios.post('http://localhost:3003/hello')
.then((data) => {
console.log(data)
})经过查阅资料发现,json-server不支持post请求,解决方法如下:
为解决POST请求:
利用json-server的--middlewares配置项定制请求和响应。
新建一个名为middlewares.js的文件,我将它放在src/mock文件夹下:
module.exports = (request, response, next) => {
if (request.method === 'POST') {
request.method = 'GET'
request.query = request.body
}
// 处理ie8下的文件上传
if ((request.headers['content-type'] || '').startsWith('multipart/form-data')) {
response.header('content-type', 'text/html')
}
next()
}在package.json的"scripts"下修改配置:
"mock": "json-server src/mock/db.json --port 3003 --middlewares src/mock/middlewares.js"再次运行"npm run mock"可见post请求200并且能够正常获取数据:
写在最后:
这是一个很简单的实例,若想在实际项目中使用可以结合--routes配置项配置其他接口url;利用faker大量制作mock数据。
更多配置项使用参考:json-server 使用全攻略(一) - 简书
tips:使用“json-server --watch db.json”命令可以实时监测db.json的变化;如果没有 -- watch 命令,即使db.json已经发生了改变,重新发请求,仍然会返回原先的mock data,返回状态码304,认为没有变化。