- Rancher初探:深入剖析产品架构并探索编程
YOLO_CODE
rancher架构
Rancher初探:深入剖析产品架构并探索编程Rancher是一个开源的容器管理平台,它提供了一套丰富的工具和功能,帮助用户轻松管理和部署容器化应用。本文将深入剖析Rancher的产品架构,并介绍如何使用编程来扩展和定制Rancher。以下是相关源代码和实例,以帮助读者更好地理解和应用所学内容。1.Rancher的产品架构概述Rancher的产品架构主要由以下几个核心组件组成:1.1Rancher
- 从零到一:低代码平台的核心技术解析
低代码
在数字化转型的浪潮中,低代码平台正逐渐成为企业加速应用开发、提升效率的重要工具。它打破了传统开发模式的束缚,让更多非专业开发者也能参与到应用构建中来。今天,我们就来深入剖析低代码平台背后的核心技术,看看它是如何实现高效开发的。可视化设计引擎低代码平台的显著特征之一就是可视化设计。可视化设计引擎就像是一个图形化的工作区,开发者通过简单的拖拽、配置操作,就能搭建出应用的界面和流程。它提供了丰富的组件库
- 【Vue入门实践】Element-UI 树形组件el-tree的组件封装 =>实现组织机构树Tree => 使用vue-content-menu定制可编辑树结构editableTree
小白Rachel
前端工作日记随笔Vue项目实战elementUI组件优化vue.jsuielementuiel-tree组织机构树
文章资源连接(如果需要付费,联系我修改即可):https://download.csdn.net/download/Sabrina_cc/87607289好吧吐槽一下,公司决定之后的技术栈都是vue了,我又从React转战回来了。干巴爹好的生活方式,是和一群志同道合的人,一起奔跑在理想的路上!回头有一路的故事,低头有坚定的脚步,抬头有清晰的远方。首先了解Element-UI中定义的基础Tree树组
- Rancher从入门到精通:架构设计与编程
PixelCoder
rancher编程
Rancher从入门到精通:架构设计与编程Rancher是一款功能强大的开源容器管理平台,它提供了便捷的容器编排、部署和管理功能。本文将详细介绍Rancher的架构设计,并结合相应的源代码进行编程实践。一、Rancher架构设计概述Rancher采用微服务架构,由多个核心组件组成。下面是Rancher的主要组件及其功能:RancherServer:作为Rancher的核心组件,负责管理和控制整个系
- Rancher - 产品架构详解与编程实践
风华绚烂
rancher架构编程
Rancher-产品架构详解与编程实践Rancher是一个开源的容器管理平台,它提供了丰富的功能和工具,用于简化容器部署、管理和编排。本文将详细介绍Rancher的产品架构,并提供一些编程实践示例。Rancher的产品架构主要由三个核心组件组成:RancherServer、RancherAgent和RancherUI。下面将对每个组件进行详细解释。RancherServer:RancherServ
- 面试官说 “你还有什么问题想问的” ,作为一名程序员该如何回答?
Misdirection_XG
面试经验分享androidjava
前言程序员面试时经常会听到面试官说一些套话,比如“今天的面试就到这里了,回去等通知吧”,“你还有什么问题想问我的吗”,“如果这道题不会做,那么我们也可以换一道”今天我们要说的是大多数面试官都会说的一句话“你还有什么问题想问的?”这是一个老生常谈的问题,之前经历过不少面试,针对这个问题我也做过很多不同的回答,当然也参考了其他人的一些建议,我这里总结了几种回答的方法,仅供大家参考。1、没有了这听起来是
- Python实现聊天机器人(基于ChatterBot)
Lemonlittle
python开发语言
废话不多说,直接上正题。使用Python中的ChatterBot和Spacy库编写的简单聊天机器人:首先,需要安装ChatterBot和Spacy库,可以使用以下命令:复制插入pipinstallchatterbotpipinstallspacypython-mspacydownloaden_core_web_sm复制插入接下来,我们需要导入所需的库:python复制插入fromchatterbo
- 为AI聊天工具添加一个知识系统 之70 详细设计 之11 维度运动控制的应用:上下文受控的自然语言
一水鉴天
软件智能人工语言智能制造数据库
本文要点要点前面我们讨论了“维度”及其运动控制原理以及维度控制如何在中台微服务架构中撑起了“架构师”角色的一片天。下面我们从“维度”运动控制的一个典型应用场景:受控的自然语言”开始讨论。拼块文字型风格:维度运动控制下的受控自然语言演示了支持/支撑/支援的三因式分解(三化:化仪/化解/化法)效果。C单独支撑(独立支撑)的分组交换(激活:前/后。维度=0--静止“方”),A三顶支持(共同支持)的分段替
- ASP.NET Core MVC
AAA猪饲料批发李师傅
.NETmvc.netcorec#
项目结构控制器由Controller类实现,视图一般是扩展名为cshtml的文件,而模型则是只有属性的普通C#类。控制器类的名字一般以Controller结尾,并且被放到Controllers文件夹下。控制器的名字为控制器的类名去掉Controller。视图一般被放到Views文件夹下的控制器名字的文件夹下。视图→浏览器端提交的请求→模型→控制器→处理→模型→视图。渲染:Render。案例演示一个
- Apache POI
Annaday
Springapache
ApachePOI概述ApachePOI是用于在Java环境中读写MicrosoftOffice格式文件的开源库。支持对Excel、Word、PowerPoint等多种Office文件格式进行创建、读取、修改操作。由于企业开发中最常用的就是导出Excel文件,所以本文就以此进行讲解入门案例首先看一个简单的案例,我们需要使用该技术来读和写一个Excel文件第一步导入坐标org.apache.poip
- CSS快速入门
Annaday
前端css前端
CSS引入方式CSS样式文件有两种引入方式,既可以写在HTML文件内,也可以作为独立的以.css结尾的文件存在方式一:使用独立的CSS文件引入当CSS样式作为单独的文件时,需要在HTML文件的标签中使用link标签来引入该CSS文件。例如,假设有一个名为styles.css的CSS文件,要将其引入到HTML文件中,需按以下方式在标签内添加link标签:在上述代码中:rel="stylesheet"
- 医学类 使用TransUNet、UNet、DeepLabV3+、HRNet、PSPNet 模型对息肉分割数据集进行训练、评估和可视化 EDD2020息肉数据集分割数据集
计算机C9硕士_算法工程师
数据集语义分割医学类数据集语义分割息肉TransUNetUNet
息肉数据集/息肉瘤分割项目解决(已处理好:EDD2020数据集(EndoscopyDiseaseDetectionandSegmentationChallenge)该息肉分割数据集主要包含人体生长的(肠胃)息肉用于器官内部息肉瘤分割,息肉目标检测,息肉定位任务息肉分割是一个重要的医学影像分析任务,特别是在内窥镜检查中。EDD2020数据集是一个很好的起点。我们将使用几种流行的深度学习模型(如Tra
- 深度剖析 Rancher:一站式容器管理与编排平台
恩爸编程
dockerrancherRancher是什么Rancher作用Rancher使用Rancher概念
深度剖析Rancher:一站式容器管理与编排平台一、引言在当今数字化转型加速的时代,容器技术已成为构建和部署现代应用的基石。随着容器化应用的规模不断扩大以及复杂性日益增加,高效的管理与编排工具成为企业的迫切需求。Rancher应运而生,作为一款领先的开源容器管理平台,它不仅提供了强大的功能来简化容器的部署、管理和监控,还支持多种容器编排引擎,如Kubernetes、DockerSwarm等,为企业
- 单片机基础模块学习——数码管(二)
promising-w
单片机单片机嵌入式硬件蓝桥杯
一、数码管模块代码这部分包括将数码管想要显示的字符转换成对应段码的函数,另外还包括数码管显示函数值得注意的是对于小数点和不显示部分的处理方式由于小数点没有单独占一位,所以这里用到了两个变量i,j用于跳过小数点导致的占据其他字符显示在数码管上的位置不想让某一位数码管显示的时候,用空格来代替,根据共阳数码管原理图,应将P0引脚全部设为高电平才可熄灭#include"seg.h"//段码转换函数//0x
- 运算放大器应用电路设计笔记(四)
promising-w
运算放大器应用电路设计笔记笔记
动态范围表示正常工作时最小振幅与最大振幅的范围。例如,最小振幅为-14v,最大振幅为+14v,则动态范围为±14v,也有用绝对值或有效值表示振幅,最大电压与最小电压之比为动态范围,也称为多少dB。这时,最大振幅由电源电压决定,最小振幅由噪声或失调电压决定。确保动态范围的最简单方法是提高电源电压。提高电源电压就可增大最大振幅。但提高电源电压,效率要降低,不仅消耗了无效功率,而且可靠性也降低了。本章介
- 高频词汇背诵 Day1
promising-w
英语学习
systemn.系统;制度socialadj.社会的;交际的individualadj.个人的,单独的;独特的n.个人faradj.远的,遥远的,久远的adv.远地,遥远地,久远地;到......程度,......很多solvev.解决,解答culturen.修养,教养;文化,文明nuclearadj.核心的,中心的;原子核的,核的risev.起床,起立,上升,上涨,增长n.起源,发生,上升,上涨
- C51基础知识
promising-w
单片机单片机嵌入式硬件
1.什么是C51?计算机平台——C语言单片机平台——C51计算机平台的CPU主频,内存和硬盘相较于单片机平台都是巨大的量级,另一方面,计算机平台的有不同的操作系统,如Windows,Linux,macOS等,单片机一般是没有操作系统的,(也会有一些简单的操作系统如:RTOS,但与计算机平台的系统相比,还是较为简单的)代码直接运行在芯片上,我们常称为裸机开发,计算机平台的开发叫做基于系统的开发。另外
- 如何找回丢失的智能合约(SimpleToken )地址并清理合约
纸鸢666
合约破解案例区块链
简介在以太坊和其他区块链平台上,智能合约的部署和交互非常重要。然而,在实际应用中,开发者有时会遇到一些问题,比如丢失了已经部署的合约地址。在本文中,我们将探讨一个简单的智能合约示例,说明如何找回丢失的合约地址,并清理这些合约以避免资源浪费。1.问题背景假设有一个非常简单的代币工厂合约,任何人都可以通过它轻松创建新的代币合约。这个代币合约会接收以太币并根据以太币数量发行代币。在合约创建后,代币合约部
- .NET Core 中如何构建一个弹性HTTP 请求机制
!chen
技术分享.netcorehttp网络协议
1.理解弹性HTTP请求机制什么是弹性?弹性是指系统在面对故障或异常情况时,能够保持或快速恢复到正常状态的能力。在HTTP请求的上下文中,弹性意味着当请求失败时,系统能够自动采取一系列措施(如重试、降级、断路等)来确保请求最终成功或优雅地处理失败。为什么需要弹性HTTP请求机制?在分布式系统中,服务间的依赖关系复杂,任何一个服务的故障都可能导致整个系统的不可用。弹性HTTP请求机制可以帮助我们:提
- Effective C++ 规则43:学习处理模板化基类内的名称
哎呦,帅小伙哦
C++c++
1、背景在C++中,模板化基类为我们提供了强大的灵活性。然而,模板化基类的名称查找却经常会引发困惑,甚至导致编译错误。这是因为模板的名称查找规则与普通类不同。在普通类中,派生类可以直接访问基类的成员变量和成员函数,因为这些名称在编译时是确定的。然而,在模板化基类中,由于基类的定义依赖于模板参数,其成员的名称查找需要更多的信息来完成。如果派生类也是模板类,那么基类的成员名称只有在模板参数确定之后才能
- python发送钉钉消息,发送个人到工作通知
夜语醉星辰
Pythonpython钉钉开发语言
需求,钉钉消息通知不能发到群里,需要发送到个人。一、钉钉企业后台创建应用1、进入钉钉管理后台,创建应用2、记住ID等应用的信息,在后面需要用到3、设置允许对接的IP,需要公网IP4、设置权限,通讯录权限全选申请二、编写代码,通过手机号发送信息importrequestsimporttkinterastk#第一步:获取access_tokendefget_access_token(app_key,a
- Python | 基于支持向量机(SVM)的图像分类案例
python收藏家
python机器学习python机器学习
支持向量机(SVM)是一种监督机器学习算法,可用于分类和回归任务。在本文中,我们将重点关注使用SVM进行图像分类。当计算机处理图像时,它将其视为二维像素阵列。数组的大小对应于图像的分辨率,例如,如果图像是200像素宽和200像素高,则数组的尺寸为200x200x3。前两个维度分别表示图像的宽度和高度,而第三个维度表示RGB颜色通道。数组中的值范围为0到255,表示每个点处像素的强度。为了使用SVM
- 华为OD机试E卷 --学生方阵--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述学校组织活动,将学生排成一个矩形方阵。请在矩形方阵中找到最大的位置相连的男生数量。这个相连位置在一个直线上,方向可以是水平的,垂直的,成对角线的或者呈反对角线的。注:学生个数不会超过10000输入描述输入的第一行为矩阵的行数和列数,接下来的n行为矩阵元素,元素间用”,”分隔。
- 【基于无线电的数据通信链】Link 11 仿真测试
hcoolabc
现代科学技术史硬件工程
〇、废话Link11仿真测试涉及多个方面,包括信号仿真、协议模拟、数据链路层的仿真以及网络性能评估等。Link11是一种基于HF(高频)或UHF(超高频)波段的无线通信协议,主要用于军事通信系统中。为了仿真Link11测试,以下是一个基本的步骤和方法概述:1.明确仿真目标仿真测试的目标是确认Link11协议的可靠性、性能和功能是否满足特定需求。仿真可以覆盖以下几个方面:•信号传输仿真:模拟无线电信
- elementUI Table组件实现表头吸顶效果
热忱1128
elementuivue.js前端
需求描述当table内容过多的时候,页面上滑滚动,表头的信息也会随着被遮挡,无法将表头信息和表格内容对应起来,需要进行表头吸顶开始编码环境:vue2.6+、elementUIstep1:给el-table__header-wrapper加上样式//style/sticky-table-header.scss.el-table[is-sticky]{overflow:initial;--sticky
- Vue 3中导航守卫(Navigation Guard)结合Axios实现token认证机制
匹马夕阳
VUE技术集锦vue.js前端javascript
在Vue3中,导航守卫(NavigationGuard)用于拦截路由的变化,可以在用户访问页面前进行检查。结合Axios进行token认证机制时,我们可以通过导航守卫在路由跳转时,检查用户的认证状态,确保用户有有效的token进行认证。下面,我将通过具体代码示例,逐步讲解如何实现这一功能:文章目录1.安装必要的依赖2.创建`axios`实例3.在`router.js`中使用导航守卫4.处理登录与登
- C语言笔记
次次娅
c语言笔记算法
目录main函数printf函数占位符限定宽度小数位数数据类型变量创建初始化常量字面常量const修饰的常变量(定义常量)#define预处理器(定义常量)字符常量枚举(enum)枚举变量scanf函数基本用法占位符赋值忽略符main函数main函数是程序的⼊⼝,也被叫做:主函数。main前⾯的int表⽰main函数执⾏结束的时候返回⼀个整型类型的值。所以在main函数的最后写return0;正好
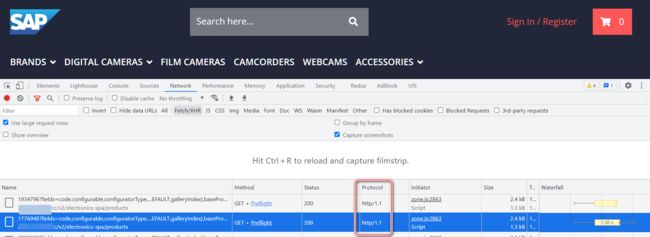
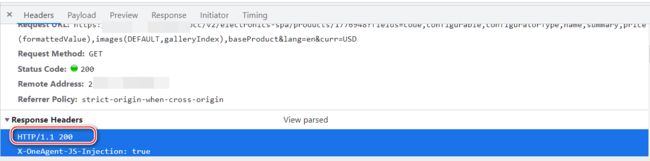
- 谷歌开发者模式调试Js代码 [保姆级教程]
yunAike
javascript开发语言ecmascript
开启开发者模式方法一:在网页中右键单击,选择“检查”选项,即可打开开发者工具。方法二:使用快捷键,在Windows/Linux系统中按Ctrl+Shift+I,在Mac系统中按Command+Option+I。开始调试JavaScript代码1.定位到源代码打开开发者工具后,点击上方的“Sources”(源代码)面板。该面板左侧是文件树,你可以从中找到要调试的JavaScript文件。如果是内联的
- 周立功CAN驱动安装
一只大雄
嵌入式硬件
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、未安装CAN驱动时候二、“USBCAN-E-U”驱动安装前言周立功CAN盒有比较多的型号:USBCAN-2E-U、USBCAN-4E-U等,这里以周立功CAN盒型号“USBCAN-E-U”为例讲解如何下载安装驱动。一、未安装CAN驱动时候1、CAN盒子的红色SYS指示灯常亮;2、PC端在设备管理器中显示“未知设备”二、
- 周末总结(2024/01/11)
全栈黎明
日记
工作人际关系核心实践:要学会随时回应别人的善意,执行时间控制在5分钟以内坚持每天早会打招呼遇到接不住的话题时拉低自己,抬高别人(无阴阳气息)朋友圈点赞控制在5min以内,职场社交不要放在5min以外职场的人际关系在面对利益冲突是直接质疑,要快准狠,不要内耗、回复消息要控制在30mins之内,一定要及时回复每周抽出10mins时间用来反思人际关系不能当面揭别人的短,这会显得自己情商很低三分假,七分真
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发