13.网络请求axios使用和封装.mp4
(1)、切换组件案例【通过动态组件完成】
方式一:
方拾二:
动态组件如何传属性数据?直接传
(2)、keep-alive的基本使用
切换组件默认是销毁操作,原来的组件销毁,新的组件创建
【销毁生命周期在vue3中被改为unmounted】
在开发中,我们有时希望继续保持组件的状态,而不是销毁掉,
这时候可以使用内置组件
keep-alive 内部的组件会被缓存下来
(3)、keep-alive的常见属性
- include string|regexp|array 只有名称匹配的组件会被缓存
- exclude string|regexp|array 任何名称匹配的组件都不会被缓存
- max number|string 最多可以缓存多少组件实例,一旦达到这个数字,那么缓存组件中最近没有被访问的实例会被销毁
(4)、缓存组件的生命周期
对于缓存的组件来说,再次进入时,不会执行created和mounted等生命周期
但有时候,我们需要重新监听何时进入组件,何时离开组件
这时候使用activated和deactivated这俩生命周期勾子函数来监听
(5)、异步组件的使用【为什么要用异步组件,为了代码的分包】
默认的打包情况:
自己写的代码逻辑会被打包到app.js里面
其他vue.js、vuerouter会被打包到chuck.js里面
import { } from "" 这种引入的打包会放在app.js里面
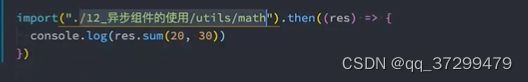
import () 函数引入的打包,会进行分包操作,不会打包到app.js 中,会放在单独的文件中,
函数引入的打包情况:
import () 函数导入,会返回一个promise
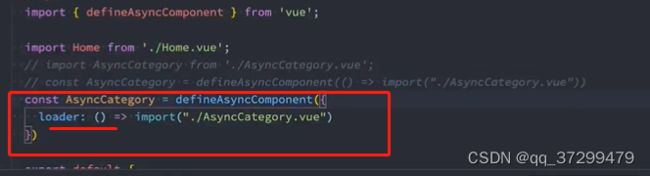
5.1、定义异步组件 defineAsyncComponent
对象方式可以定义其他配置:loadingComponent 、 errorComponent、 delay
直接编写异步组件会用的少一点,我们一般会在路由里面配置路由的时候,把路由的组件配置成异步组件
异步组件一般和 suspense 结合使用
suspense 是一个内置的全局组件,该组件有两个插槽
default:如果default可以显示,那么显示default的内容
fallback:应急计划,如果default无法显示,那么会显示fallback插槽的内容
suspense的用法:
(6)、refs
vue开发中不推荐进行DOM操作,这时候可以给元素或者组件绑定一个ref 的 attribute
组件实例里面有$refs属性
可以绑定在元素上,也可以绑定在组件上
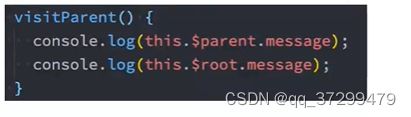
(7)、$parent 、$root
在子组件获取对应的父组件或者根组件
vue3中已经移除了$children属性,所以不可以再使用了
获取爷爷组件可以使用 this.$parent.$parent
(8)、组件和组件实例的关系
如果多个地方用了一个组件,求这个组件的$parent 则,只有一个,因为每个组件中用的都是子组件的实例
因为树结构,每个子节点只能有一个直接父节点
(9)、$el
组件的根元素
(10)、生命周期函数
是一些勾子函数,在某个时间会被vue源码内部进行回调
销毁 beforeUnmount unmounted
一般在created 函数中把请求数据
一般在unmounted 函数中把之前注册的事件取消注册
(11)、activated deactivated
(12)、组件的v-model 【自己封装高阶组件的时候非常有用】
这部分比较难以理解,所以分步骤,一步一步来深入:
(12.1)、先看一下最简单的: input 元素上的v-model
(12.2)、组件 v-model 的基本使用
这里子组件必须定义modelValue props和触发 update:modelValue,后期可以更改,但此时必须这么定义
(12.3)、组件内部是原生input的情况
(12.4)、v-model 的计算属性实现
(12.5)、组件上面绑定两个v-model
组件的v-model可以传参数:
终于理清楚了,看了四遍视频,一遍官方文档,特此记录。