(vue)spa项目开发之CRUD&表单验证&vue的增删改查
转载请标明出处:https://blog.csdn.net/men_ma/article/details/106847165.
本文出自 不怕报错 就怕不报错的小猿猿 的博客
(vue)spa项目开发之CRUD&表单验证&vue的增删改查
- 前言
- 课程目标
- 目录及一些准备工作
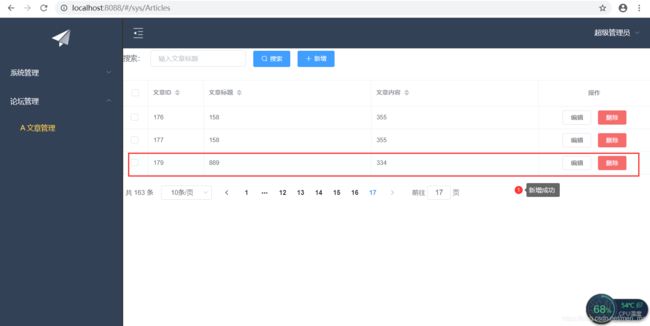
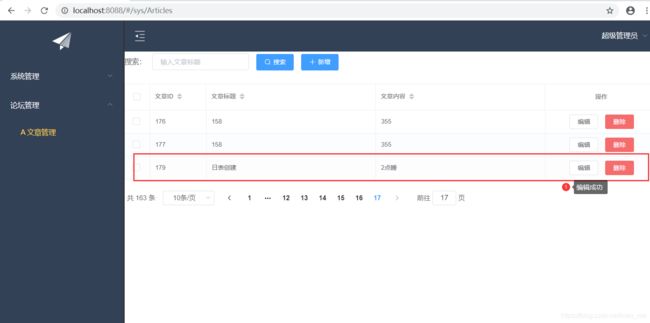
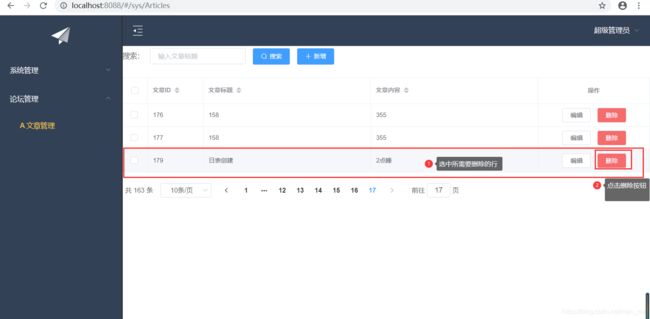
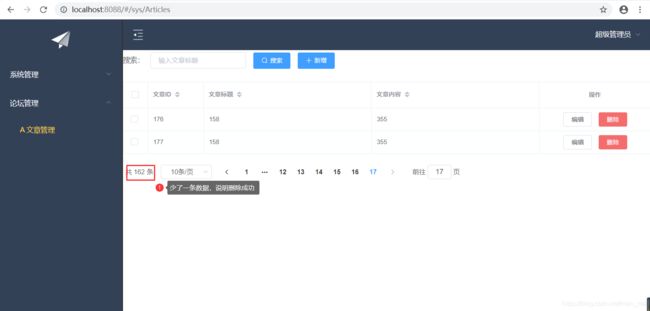
- 本次任务(需要完成的目标效果)
- 1.表单验证
- 2.增删改查功能实现
前言
续上几篇博客(有先后顺序):
| 博客名称及链接 |
|---|
| spa项目开发之登录注册(vue). |
| SPA项目开发之首页导航+左侧菜单+mock.js模拟响应ajax请求+前台主界面的搭建+退出功能+左侧树收缩功能(vue总线的概念). |
| spa项目开发之动态树功能&&右侧文章的分页查询功能. |
课程目标
1、表单验证
2、增删改功能实现
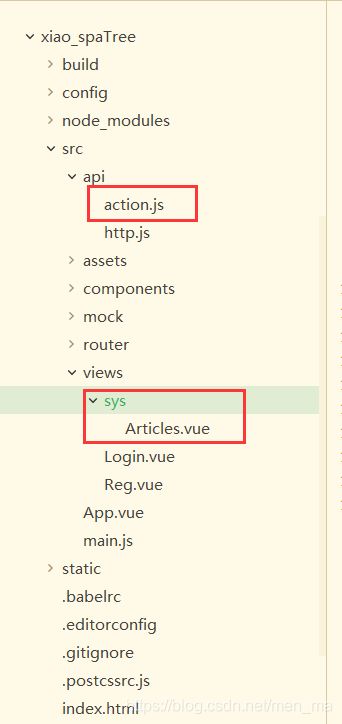
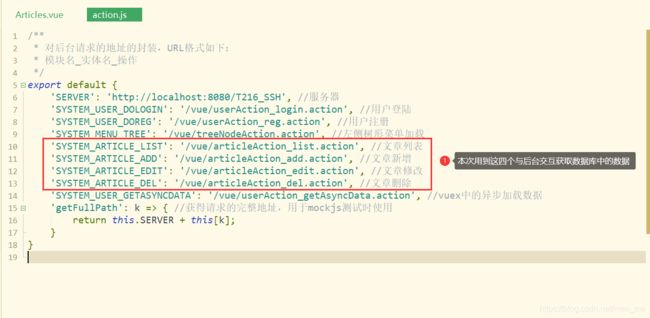
目录及一些准备工作
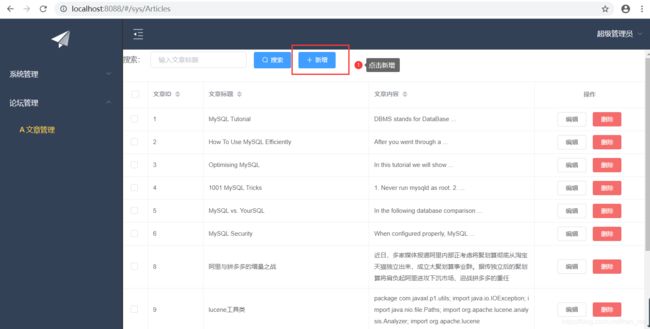
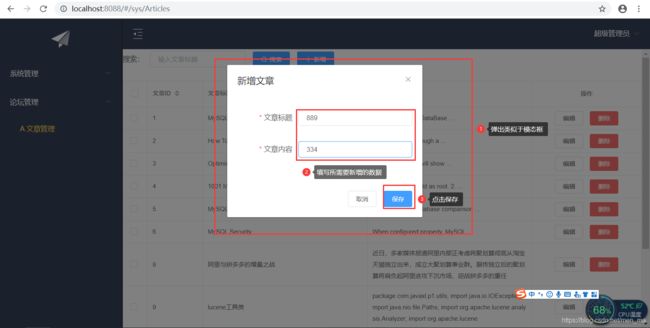
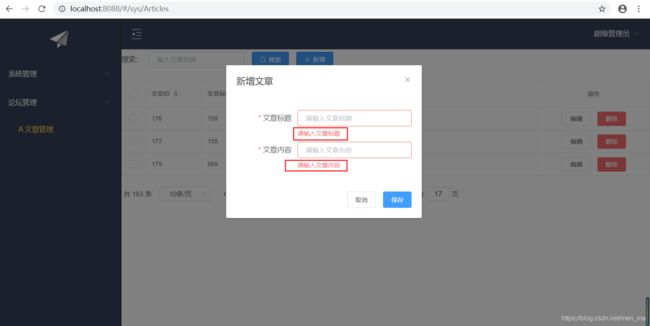
本次任务(需要完成的目标效果)
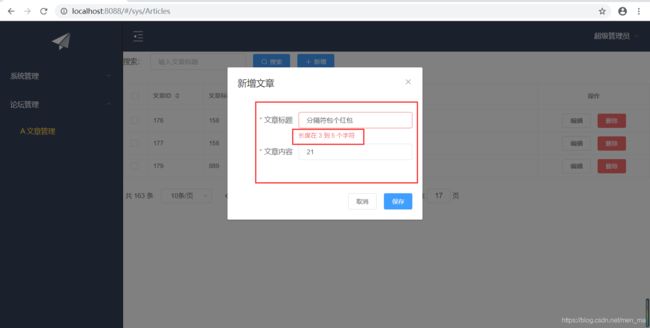
1.表单验证
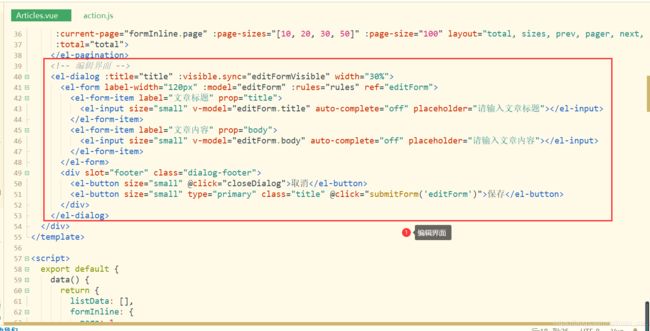
第一步:编辑界面
<!-- 编辑界面 -->
<el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @before-close="closeDialog">
<el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm">
<el-form-item label="文章标题" prop="title">
<el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题"></el-input>
</el-form-item>
<el-form-item label="文章内容" prop="body">
<el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输入文章内容"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="closeDialog">取消</el-button>
<el-button size="small" type="primary" class="title" @click="submitForm('editForm')">保存</el-button>
</div>
</el-dialog>
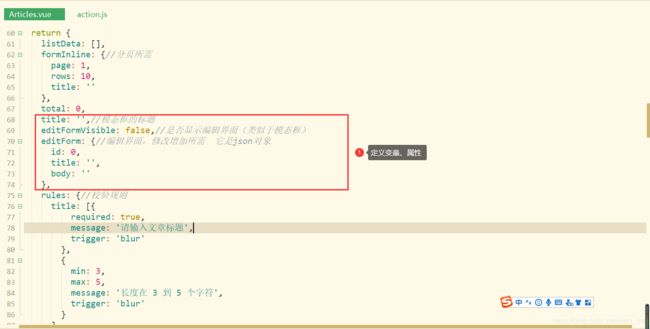
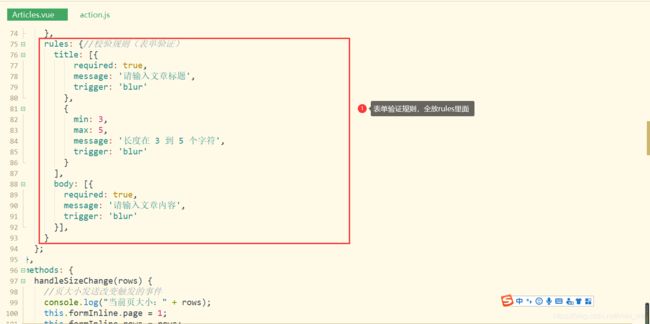
第二步:定义属性、方法及表单校验规则
data() {
return {
listData: [],
formInline: {
page: 1,
rows: 10,
title: ''
},
total: 0,
title: '',
editFormVisible: false,
editForm: {
title: '',
body: '',
id: 0
},
rules: {
title: [{
required: true,
message: '请输入活动名称',
trigger: 'blur'
},
{
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
body: [{
required: true,
message: '请输入活动名称',
trigger: 'blur'
}]
}
};
},
title: '',
body: '',
id: 0
},
rules: {
title: [{
required: true,
message: '请输入活动名称',
trigger: 'blur'
},
{
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
body: [{
required: true,
message: '请输入活动名称',
trigger: 'blur'
}]
}
};
},
2.增删改查功能实现
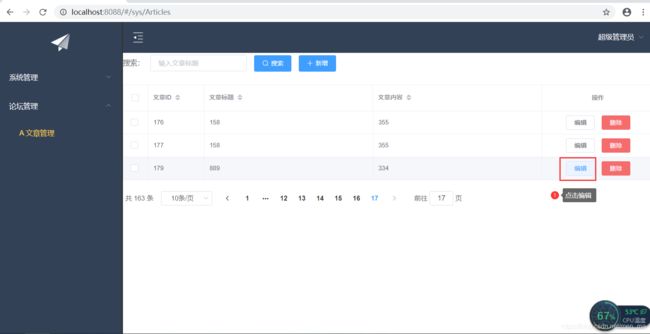
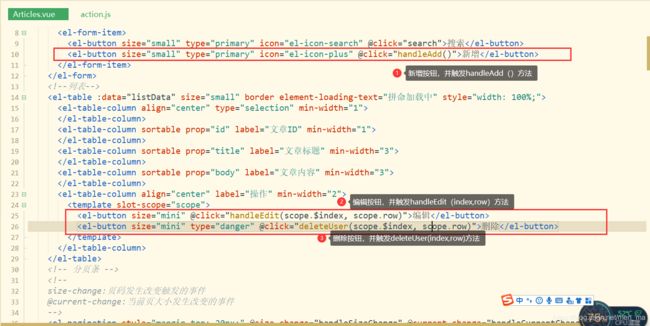
第一步:加入新增、编辑、删除按钮及添加相对应的方法
//新增按钮
<el-button size="small" type="primary" icon="el-icon-plus" @click="handleAdd()">新增</el-button>
<template slot-scope="scope">
//编辑按钮
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
//删除按钮
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
方法:代码中的注释打的很详细了,在这里就不多啰嗦了
search() {//刷新页面
this.doSearch(this.formInline)
},
closeDialog() {
// 关闭模态框时也要清空数据
this.clearFormData();
},
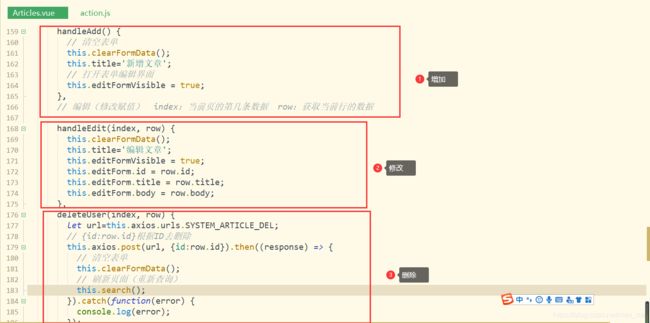
// 新增文章
handleAdd() {
// 清空表单
this.clearFormData();
this.title='新增文章';
// 打开表单编辑界面
this.editFormVisible = true;
},
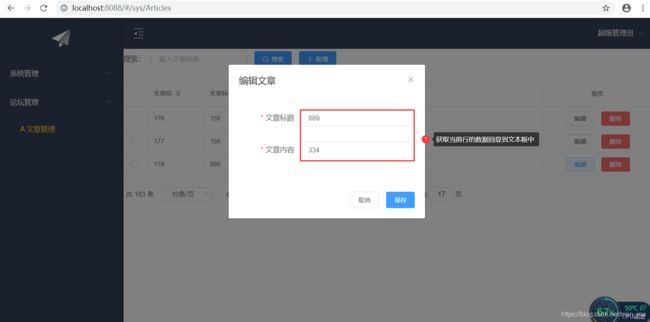
// 编辑(修改赋值) index:当前页的第几条数据 row:获取当前行的数据
handleEdit(index, row) {
this.clearFormData();
this.title='编辑文章';
this.editFormVisible = true;
this.editForm.id = row.id;
this.editForm.title = row.title;
this.editForm.body = row.body;
},
// 删除 index:当前页的第几条数据 row:获取当前行的数据
deleteUser(index, row) {
let url=this.axios.urls.SYSTEM_ARTICLE_DEL;
// {id:row.id}根据ID去删除
this.axios.post(url, {id:row.id}).then((response) => {
// 清空表单
this.clearFormData();
// 刷新页面(重新查询)
this.search();
}).catch(function(error) {
console.log(error);
});
},
// 清空表单方法
clearFormData() {
this.title='';
// 将模态框关闭
this.editFormVisible = false;
this.editForm.id = 0;
this.editForm.title = '';
this.editForm.body = '';
}
},
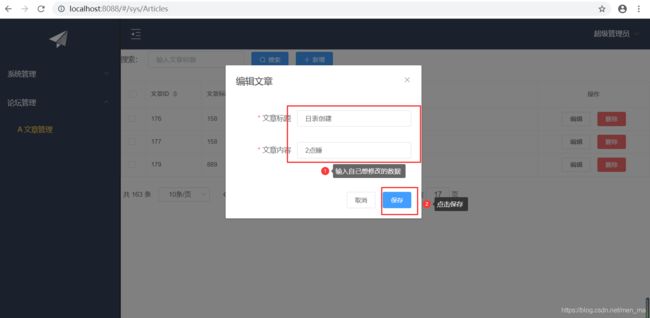
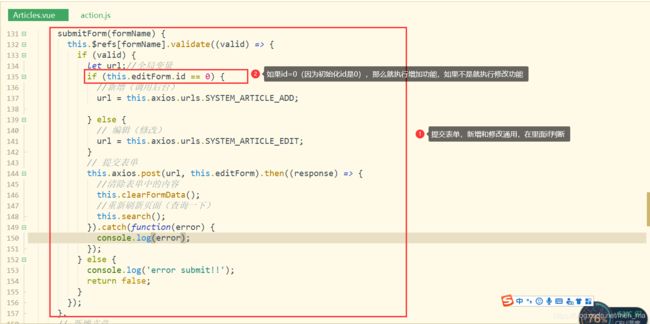
第二步:提交表单
// 提交表单 formName:你需要提交的form表单的名字
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let url;//全局变量
if (this.editForm.id == 0) {
//新增(调用后台)
url = this.axios.urls.SYSTEM_ARTICLE_ADD;
} else {
// 编辑(修改)
url = this.axios.urls.SYSTEM_ARTICLE_EDIT;
}
// 提交表单
this.axios.post(url, this.editForm).then((response) => {
//清除表单中的内容
this.clearFormData();
//重新刷新页面(查询一下)
this.search();
}).catch(function(error) {
console.log(error);
});
} else {
console.log('error submit!!');
return false;
}
});
},
总代码Articles.vue:
<template>
<div>
<!-- 搜索筛选 -->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<el-button size="small" type="primary" icon="el-icon-plus" @click="handleAdd()">新增</el-button>
</el-form-item>
</el-form>
<!--列表-->
<el-table :data="listData" size="small" border element-loading-text="拼命加载中" style="width: 100%;">
<el-table-column align="center" type="selection" min-width="1">
</el-table-column>
<el-table-column sortable prop="id" label="文章ID" min-width="1">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="3">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="3">
</el-table-column>
<el-table-column align="center" label="操作" min-width="2">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页条 -->
<!--
size-change:页码发生改变触发的事件
@current-change:当前页大小发生改变的事件
-->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
<!-- 编辑界面 -->
<el-dialog :title="title" :visible.sync="editFormVisible" width="30%">
<el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm">
<el-form-item label="文章标题" prop="title">
<el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题"></el-input>
</el-form-item>
<el-form-item label="文章内容" prop="body">
<el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输入文章内容"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="closeDialog">取消</el-button>
<el-button size="small" type="primary" class="title" @click="submitForm('editForm')">保存</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
listData: [],
formInline: {//分页所需
page: 1,
rows: 10,
title: ''
},
total: 0,
title: '',//模态框的标题
editFormVisible: false,//是否显示编辑界面(类似于模态框)
editForm: {//编辑界面,修改增加所需 它是json对象
id: 0,
title: '',
body: ''
},
rules: {//校验规则(表单验证)
title: [{
required: true,
message: '请输入文章标题',
trigger: 'blur'
},
{
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
body: [{
required: true,
message: '请输入文章内容',
trigger: 'blur'
}],
}
};
},
methods: {
handleSizeChange(rows) {
//页大小发送改变触发的事件
console.log("当前页大小:" + rows);
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
console.log("当前页码:" + page);
//当前页页码发送改变触发的事件
this.formInline.page = page;
this.search();
},
doSearch(params) { //为了提高代码的复用性
//从后端拿数据(数据表格加载)
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, params).then((response) => {
console.log(response);
// 得到结果集(用数组装(接收))
this.listData = response.data.result;
// 拿到总页数
this.total = response.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
},
search() {//刷新页面
this.doSearch(this.formInline)
},
closeDialog() {
// 关闭模态框时也要清空数据
this.clearFormData();
},
// 提交表单 formName:你需要提交的form表单的名字
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let url;//全局变量
if (this.editForm.id == 0) {
//新增(调用后台)
url = this.axios.urls.SYSTEM_ARTICLE_ADD;
} else {
// 编辑(修改)
url = this.axios.urls.SYSTEM_ARTICLE_EDIT;
}
// 提交表单
this.axios.post(url, this.editForm).then((response) => {
//清除表单中的内容
this.clearFormData();
//重新刷新页面(查询一下)
this.search();
}).catch(function(error) {
console.log(error);
});
} else {
console.log('error submit!!');
return false;
}
});
},
// 新增文章
handleAdd() {
// 清空表单
this.clearFormData();
this.title='新增文章';
// 打开表单编辑界面
this.editFormVisible = true;
},
// 编辑(修改赋值) index:当前页的第几条数据 row:获取当前行的数据
handleEdit(index, row) {
this.clearFormData();
this.title='编辑文章';
this.editFormVisible = true;
this.editForm.id = row.id;
this.editForm.title = row.title;
this.editForm.body = row.body;
},
// 删除 index:当前页的第几条数据 row:获取当前行的数据
deleteUser(index, row) {
let url=this.axios.urls.SYSTEM_ARTICLE_DEL;
// {id:row.id}根据ID去删除
this.axios.post(url, {id:row.id}).then((response) => {
// 清空表单
this.clearFormData();
// 刷新页面(重新查询)
this.search();
}).catch(function(error) {
console.log(error);
});
},
// 清空表单方法
clearFormData() {
this.title='';
// 将模态框关闭
this.editFormVisible = false;
this.editForm.id = 0;
this.editForm.title = '';
this.editForm.body = '';
}
},
created() { //钩子函数
//先传默认的对象{}参数
this.doSearch({});
}
}
</script>
<style>
</style>