JavaWeb(AJAX快速入门)
目录
概念:
核心:
异步与同步:
JSON使用 :
什么是json?
JSON解析的工具
fastjson的使用
jQuery之AJAX使用:
方法:ajax() get() post()
语法:
案例
用户是否可注册
搜索自动补全
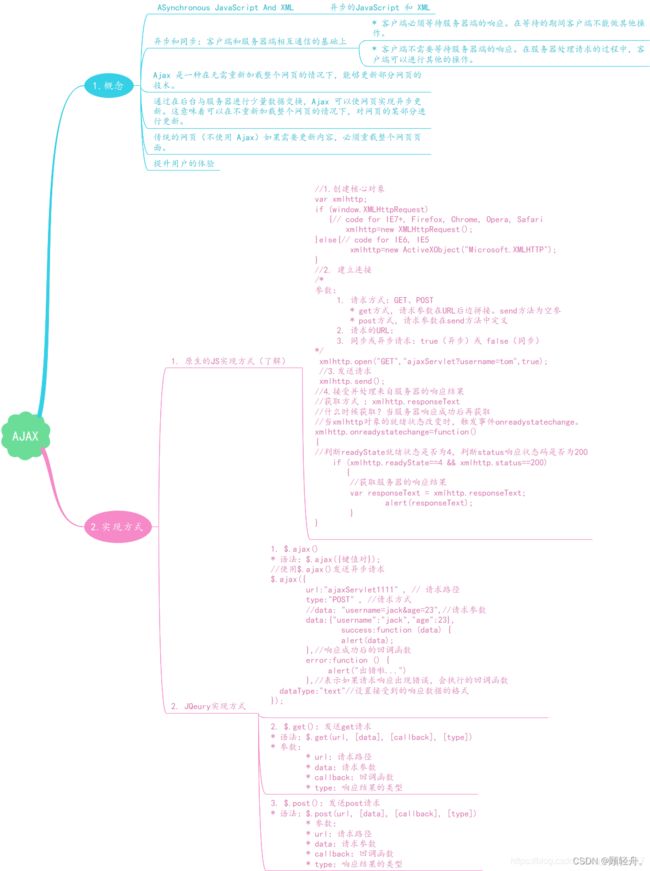
概念:
1、Ajax(Asynchronous JavaScript and XML) 异步JavaScript和XML
核心:
Ajax就是能够做到局部刷新!(在无需重新加载整个页面的情况下,更新部网页的技术)
异步与同步:
客户端和服务器端相互通信的基础上
同步: 一个人同一时间只能做一件事情,只有一件事情做完,才能做另一件事情。
异步:一个人事情做了一半,转而去做其他事情,当其他事情做完以后,再回过头做之前未完成的事情。
JSON使用 :
什么是json?
.json .xml 数据库访问
JSON:一种与开发语言无关的、轻量级的数据存储格式,全称JavaScript Object Notation,一种数据格式的标准规范,起初来源于JavaScript这门语言,后来随着使用的广泛,几乎每门开发语言都有处理JSON的API
JSON样例:首先一个花括号{},整个代表一个对象,同时里面是一种Key-Value的存储形式,它还有不同的数据类型来区分
对象字符串,满足定义规则的字符串。
优点:易于人的阅读和编写,易于程序解析与生产。
JSON解析的工具
(1)org.json的使用
(2)net.sf.json的使用
(3)json-simple的使用(4)gson的使用
(5)jackson的使用
(6)fastjson的使用
fastjson的使用
JSON文本:满足一个对象的定义或者一个数组的定义或者一个对象数组的定义的字符串
//JS中定义一个对象 stu
var stu = {"name":"admin","sex":"男"};
var str = "{\"name\":\"admin\",\"sex\":\"男\"}";
jQuery----$.parseJSON();
java
Student stu = JSON.parseObject(str,Student.class);
public static final Object parse(String text); // 把JSON文本parse为JSONObject或者JSONArray
public static final JSONArray parseArray(String text); // 把JSON文本parse成JSONArray
public static final JSONObject parseObject(String text); // 把JSON文本parse成JSONObject
======================================================================
public static final T parseObject(String text, Class clazz); // 把JSON文本parse为JavaBean
public static final List parseArray(String text, Class clazz); //把JSON文本parse成JavaBean集合
public static final String toJSONString(Object object); // 将JavaBean序列化为JSON文本
public static final String toJSONString(Object object, boolean prettyFormat); // 将JavaBean序列化为带格式的JSON文本
public static final Object toJSON(Object javaObject); // 将JavaBean转换为JSONObject或者JSONArray。
//对象--JSON字符串
Student stu = new Student("张三", "男", 18);
String string = JSON.toJSONString(stu);
System.out.println(string);//{"name":"张三","age":18,"sex":"男"}
//字符串----对象
Student student = JSON.parseObject(string, Student.class);
System.out.println(student);
//集合---》JSON字符串
List list = new ArrayList();
list.add(new Student("张三", "男", 19));
list.add(new Student("张翼", "男", 22));
list.add(new Student("李四", "女", 33));
String jsonList = JSON.toJSONString(list);
System.out.println(jsonList);//[{"name":"张三","sex":"男","age":19},{"name":"张翼","sex":"男","age":22},{"name":"李四","sex":"女","age":33}]
//JSON字符串----》集合
List parseArray = JSON.parseArray(jsonList, Student.class);
System.out.println(parseArray.size()); 1.1 前端JSON格式字符串的转换使用
JavaScript——JSON.stringify(o);JSON.parse(jsonStr);
jQuery——$.parseJSON1.2 后端JSON格式字符串的转换使用
jackJSON
fastJSON
jQuery之AJAX使用:
原生js写ajax请求(写起来很复杂,而且需要考虑浏览器版本),而jQuery将这些复杂的业务逻辑进行封装处理,使用非常简单。
方法:ajax() get() post()
语法:
$.ajax({
url:"发送请求(提交或读取数据)的地址",
dataType:"预期服务器返回数据的类型",
type:"请求方式",
async:"true/false",
data:{发送到/读取后台(服务器)的数据},
success:function(data){请求成功时执行},
error:function(){请求失败时执行}
});
$.post(url, [data], [callback], [type]);
$.get(url, [data], [callback], [type]);
=========================================================================================
$.ajax({
type:"post",
dataType:"text",
url:"hello.do",
data:"sname="+sname,
success:function(data){
$("#sid").html(data);
}
});
案例
用户是否可注册
1.编写html代码
2.引入jQuery库,编写js代码
function myf(sname){
//alert(sname);
$.ajax({
type:"post",
dataType:"text",
url:"hello",
data:"sname="+sname,
success:function(data){
$("#sid").html(data);
}
});
}3.编写servlet
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String sname = request.getParameter("sname");
String str ="ok";
if("admin".equals(sname)) {
str = "no";
}
PrintWriter out = response.getWriter();
out.print(str);
out.flush();
out.close();搜索自动补全
1、jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
搜索引擎
2、编写servlet
package com.zking.ajax.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.ajax.entity.DiaoSi;
@WebServlet("/autoFull.do")
public class AutoFullServlet extends HttpServlet {
// 生成500条数据
public List queryDiaoSiAll() {
// 新建一个集合
List list = new ArrayList();
for (int i = 1; i <= 500; i++) {
if (i >= 1 && i <= 100) {
list.add(new DiaoSi(i + 1, "康康屌丝" + i, "男"));
} else if (i >= 101 && i <= 200) {
list.add(new DiaoSi(i + 1, "刘湘杨" + i, "男"));
} else if (i >= 201 && i <= 300) {
list.add(new DiaoSi(i + 1, "雷惠玲" + i, "女"));
} else if (i >= 301 && i <= 400) {
list.add(new DiaoSi(i + 1, "邓婉婷" + i, "女"));
} else if (i >= 401 && i <= 500) {
list.add(new DiaoSi(i + 1, "章游" + i, "男"));
}
}
return list;
}
// 模拟查询
public List queryDiaoSiAll(String searchName) {
// 获取数据
List queryDiaoSiAll = queryDiaoSiAll();
// 新建一个集合
List list = new ArrayList();
// 遍历老集合
for (DiaoSi diaoSi : queryDiaoSiAll) {
if (diaoSi.getDname().contains(searchName)) {
// 将模糊查询的结果集存放到新集合中
list.add(diaoSi);
}
}
return list;
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("ajax请求成功");
// 编码
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
// 获取客户端传过来的搜索关键词
String searchName = request.getParameter("searchName");
List queryDiaoSiAll = this.queryDiaoSiAll(searchName);
// 获取out
PrintWriter out = response.getWriter();
// out.write(queryDiaoSiAll);
// 实例化jackJSON工具中的objectMapper对象
ObjectMapper mapper = new ObjectMapper();
String result = mapper.writeValueAsString(queryDiaoSiAll);
out.write(result);
out.flush();
out.close();
}
}
3、运行结果: