【Vue】Vue全家桶(九)Vue3
文章目录
- Vue3
-
- 1 Vue3简介
- 2 创建Vue3工程
-
- 2.1 使用 vue-cli 创建
- 2.2 使用 vite 创建
- 3 分析文件目录
-
- main.js
- App.vue
- 4 Composition 组合式API
-
- 4.1 setup
- 4.2 ref函数
- 4.3 reactive函数
- 4.4 Vue3的响应式原理
- 4.5 ref和 reactive比较
- 4.6 setup的两个注意点
- 4.7 计算属性与监视属性
- 4.8 生命周期
- 4.9 自定义hook函数
- 4.10 toRef与toRefs
- 4.11 Composition API 的优势
- 5 其它 Composition API
-
- 5.1 shallowReactive与 shallowRef
- 5.2 readonly 与 shallowReadonly
- 5.3 toRaw与 markRaw
- 5.4 customRef
- 5. provide 与 inject
- 5.6 响应式数据的判断
- 6 新的组件
-
- 6.1 Fragment
- 6.2 Teleport
- 6.3 Suspense
- 7 其他改变
-
- 7.1 全局API的转移
- 7.2 其他改变
Vue3
1 Vue3简介
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)官方文档:https://cn.vuejs.org/
Vue3相比Vue2有哪些提升呢?
1.性能的提升
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%
2.源码的升级
- 使用
Proxy代替defineProperty实现响应式 - 重写虚拟
DOM的实现和Tree-Shaking
3.拥抱TypeScript
- Vue3可以更好的支持
TypeScript
4.新的特性
- Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与 inject
- 新的内置组件
- Fragment
- Teleport
- Suspense
- 其他改变
- 新的生命周期钩子
data选项应始终被声明为一个函数- 移除
keyCode支持作为v-on的修饰符
2 创建Vue3工程
2.1 使用 vue-cli 创建
官方文档:cli.vuejs.org/zh/guide/cr…
// 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
// 安装或者升级你的@vue/cli
npm install -g @vue/cli
// 创建Vue项目,选择Vue3
vue create vue_test
// 启动
cd vue_test
npm run serve
2.2 使用 vite 创建
vite官网:vitejs.cn
-
什么是vite?—— 是Vue团队打造的新一代前端构建工具。
-
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
-
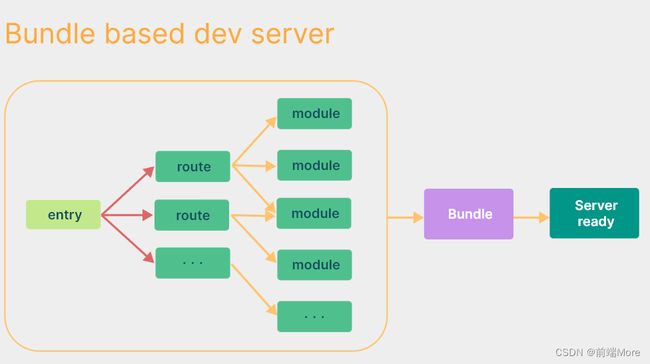
传统构建 与 vite构建对比图
传统构建模式,是将所有资源都打包好,再上线
Vite构建按需加载,动态引入
使用Vite来创建Vue3的项目,构建速度明显更快
// 创建工程
npm init vite-app vue3_test_vite
// 进入工程目录
cd vue3_test_vite
// 安装依赖
npm install
// 运行
npm run dev
3 分析文件目录
main.js
Vue2项目的main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
Vue3项目中的main.js
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象(比vue2中的vm更轻量)并挂载
createApp(App).mount('#app')
App.vue
<template>
<!-- Vue3组件中的模板结构可以没有div根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
4 Composition 组合式API
4.1 setup
理解:Vue3.0中一个新的配置项,值为一个函数,setup是所有Composition API“ 表演的舞台 ”。
组件中所用到的数据、方法等内容,均要配置在setup中。
setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(重点)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<button @click="sayHello">说话</button>
</template>
<script>
// import {h} from 'vue'
export default {
name: "App",
//此处只是测试一下setup,暂时不考虑响应式的问题。
setup(){
let name = "张三";
let age = 18;
const sayHello = () => {
alert("你好");
};
// function sayHello() {}
//返回一个对象(常用)
return {
name,age, gender,sayInfo
}
//返回一个渲染函数(了解),如果返回的是渲染函数,那template内的内容不奏效,页面渲染的就是你写的h函数中的内容
// return () => h("h1", "尚硅谷");
}
};
</script>
注意点:
-
尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名,
setup优先。
- 如果有重名,
setup不能是一个async函数,因为返回值不再是对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
4.2 ref函数
作用: 定义一个响应式的数据
语法:
const xxx = ref(initValue)
-
创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
-
JS中操作数据:
xxx.value -
模板中读取数据: 不需要
.value,直接:{{xxx}} -
备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依靠的是类上的
getter与setter完成的。通过源码可以知道调用ref会返回一个RefImpl的实例对象,RefImpl类中有getter和setter可以检测到数据的变化 - 对象类型的数据:内部 求助 了Vue3.0中的一个新函数——
reactive函数。
<template> <h1>一个人的信息</h1> <h2>姓名:{{name}}</h2> <h2>年龄:{{age}}</h2> <h3>工作种类:{{job.type}}</h3> <h3>工作薪水:{{job.salary}}</h3> <button @click="changeInfo">修改人的信息</button> </template> <script> import {ref} from 'vue' export default { name: 'App', setup(){ //数据 let name = ref('张三') let age = ref(18) let job = ref({ type:'前端工程师', salary:'30K' }) //方法 function changeInfo(){ name.value = '李四' age.value = 48 job.value.type = 'UI设计师' job.value.salary = '60K' } return { name, age, job, changeInfo } } } </script>
4.3 reactive函数
作用: 定义一个对象类型的响应式数据(基本类型用ref函数)
语法:
//接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
const 代理对象= reactive(源对象)
reactive定义的响应式数据是“深层次的”。内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h3>工作种类:{{person.job.type}}</h3>
<h3>工作薪水:{{person.job.salary}}</h3>
<h3>爱好:{{person.hobby}}</h3>
<h3>测试的数据c:{{person.job.a.b.c}}</h3>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'App',
setup(){
//reactive不能定义基本类型数据,一般把所有数据封装在对象中
let person = reactive({
name:'张三',
age:18,
job:{
type:'前端工程师',
salary:'30K',
a:{
b:{
c:666
}
}
},
hobby:['抽烟','喝酒','烫头']
student:{},
teacher:{}
})
function changeInfo(){
person.name = '李四'
person.age = 48
person.job.type = 'UI设计师'
person.job.salary = '60K'
person.job.a.b.c = 999
person.hobby[0] = '学习'
}
return {
person,
changeInfo
}
}
}
</script>
4.4 Vue3的响应式原理
Vue2的响应式
实现原理
-
对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。Object.defineProperty(data, 'count', { get () {}, set () {} })
存在问题
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
解决方案
- 使用
Vue.set、Vue.delete或者vm.$set、vm.$delete这些API
模拟Vue2中实现响应式
//源数据
let person = {
name:'张三',
}
//模拟Vue2中实现响应式
let p = {}
Object.defineProperty(p,'name',{
configurable:true,
get(){ //有人读取name时调用
return person.name
},
set(value){ //有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面!')
person.name = value
}
})
Vue3的响应式
实现原理
- 通过
Proxy(代理): 拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等。 - 通过
Reflect(反射): 对源对象的属性进行操作。 有错误不会及时抛出,对于封装框架更适合 - MDN文档中描述的
Proxy与Reflect:- Proxy:developer.mozilla.org/zh-CN/docs/…
- Reflect:developer.mozilla.org/zh-CN/docs/…
模拟Vue3中实现响应式
let person = {
name:'张三',
age:18
}
//person为源数据 p为代理数据
const p = new Proxy(person,{
//拦截读取属性值
get(target,propName){//target为源数据 propName为目标属性
console.log(`有人读取了p身上的${propName}属性`)
// return target[propName]
return Reflect.get(target,propName)
},
//拦截设置属性值或添加新属性
set(target,propName,value){
console.log(`有人修改了p身上的${propName}属性,我要去更新界面了!`)
// target[propName] = value
return Reflect.set(target,propName,value)
},
//拦截删除属性
deleteProperty(target,propName){
console.log(`有人删除了p身上的${propName}属性,我要去更新界面了!`)
// return delete target[propName]
return Reflect.deleteProperty(target,propName)
}
})
4.5 ref和 reactive比较
从定义数据角度
ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。- 备注:
ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
从原理角度
ref通过object.defineProperty()的get与set来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
从使用角度
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。reactive定义的数据:操作数据与读取数据:均不需要.value。
4.6 setup的两个注意点
setup执行的时机
- 在
beforeCreate之前执行一次,this是undefined。
setup的参数
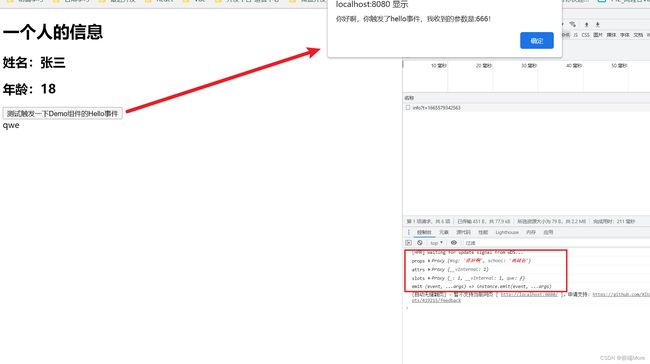
setup接收的两个参数(props, context)
-
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。 -
context:上下文对象attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于this.$attrs。slots: 收到的插槽内容, 相当于this.$slots。emit: 分发自定义事件的函数, 相当于this.$emit。
App.vue
<template>
<Demo @hello="showHelloMsg" msg="你好啊" school="尚硅谷">
<template v-slot:qwe>
<div>qwe</div>
</template>
</Demo>
</template>
<script>
import Demo from "./components/Demo";
export default {
name: "App",
components: { Demo },
setup() {
function showHelloMsg(value) {
alert(`你好啊,你触发了hello事件,我收到的参数是:${value}!`);
}
return {
showHelloMsg,
};
},
};
</script>
Demo.vue
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="test">测试触发一下Demo组件的Hello事件</button>
<slot name="qwe"></slot>
</template>
<script>
import { reactive } from "vue";
export default {
name: "Demo",
props: ["msg", "school"],
emits: ["hello"],
setup(props, context) {
const { attrs, slots, emit } = context;
console.log("props", props); //props:组件外部传递过来,且组件内部声明接收了的属性。
console.log("attrs", attrs); //attrs:组件外部传递过来,但没有在props配置中声明的属性
console.log("slots", slots); //slots:收到的插槽内容,若上面没有留出槽位,插槽内容就以虚拟DOM的形式存在,不显示在页面中
console.log("emit", emit); //emit:分发自定义事件的函数
let person = reactive({
name: "张三",
age: 18,
});
function test() {
emit("hello", 666);
}
return {
person,
test,
};
},
};
</script>
4.7 计算属性与监视属性
计算属性computed
- 与Vue2.x中
computed配置功能一致 - 写法
<template>
<h1>一个人的信息</h1>
姓:<input type="text" v-model="person.firstName"><br>
名:<input type="text" v-model="person.lastName"><br>
<span>全名:{{person.fullName}}</span><br>
全名:<input type="text" v-model="person.fullName">
</template>
<script>
import {reactive,computed} from 'vue'
export default {
name: 'Demo',
setup(){
let person = reactive({
firstName:'张',
lastName:'三'
})
//计算属性——简写(没有考虑计算属性被修改的情况,此情况居多)
/* person.fullName = computed(()=>{
return person.firstName + '-' + person.lastName
}) */
//计算属性——完整写法(考虑读和写)
person.fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
return {
person
}
}
}
</script>
监视属性watch
- 与Vue2.x中
watch配置功能一致 - 两个注意点:
- 监视
reactive定义的对象类型的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。 - 监视
reactive定义的响应式数据中某个属性时:deep配置有效。
- 监视
<template>
<h2>当前求和为:{{ sum }}</h2>
<button @click="sum++">点我+1</button>
<hr />
<h2>当前的信息为:{{ msg }}</h2>
<button @click="msg += '!'">修改信息</button>
<hr />
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>薪资:{{ person.job.j1.salary }}K</h2>
<button @click="person.name += '~'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { ref, reactive, watch } from "vue";
export default {
name: "Demo",
setup() {
//数据
let sum = ref(0);
let msg = ref("你好啊");
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
//情况一:监视ref所定义的一个响应式数据,watch可以传入三个属性,1监视对象,2监视的回调,3监视的配置
/* watch(sum,(newValue,oldValue)=>{
console.log('sum变了',newValue,oldValue)
},{immediate:true}) */
//情况二:监视ref所定义的多个响应式数据
/* watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变了',newValue,oldValue)
},{immediate:true}) */
/*
情况三:监视reactive所定义的一个响应式数据的全部属性(一定要监视的是谁,若为全部属性有下面两个注意点)
1.注意:此处无法正确的获取oldValue(只要是对象类型就满足)
2.注意:强制开启了深度监视(deep配置无效)
*/
/* watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{deep:false}) //此处的deep配置无效 */
//情况四:监视reactive所定义的一个响应式数据中的某个属性,不存在上面的两点要求
/* watch(()=>person.name,(newValue,oldValue)=>{
console.log('person的name变化了',newValue,oldValue)
}) */
//情况五:监视reactive所定义的一个响应式数据中的某些属性
/* watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{
console.log('person的name或age变化了',newValue,oldValue)
}) */
//特殊情况
watch(
() => person.job,
(newValue, oldValue) => {
console.log("person的job变化了", newValue, oldValue);
},
{ deep: true }
); //此处由于监视的是reactive所定义的对象中的某个属性,所以deep配置有效,但这个属性是对象形式,无法正确的获取oldValue
//返回一个对象(常用)
return {
sum,
msg,
person,
};
},
};
</script>
watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。 -
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。 -
watchEffect有点像computed:- 但
computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。 - 而
watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。 watchEffect(()=>{ const x1 = sum.value const x2 = person.age console.log('watchEffect配置的回调执行了') }) - 但
4.8 生命周期
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
可以直接已配置项的形式使用生命周期钩子,也可以使用组合式API的形式使用,尽量统一。一般来说,组合式API里的钩子会比配置项的钩子先执行,组合式API的钩子名字有变化。
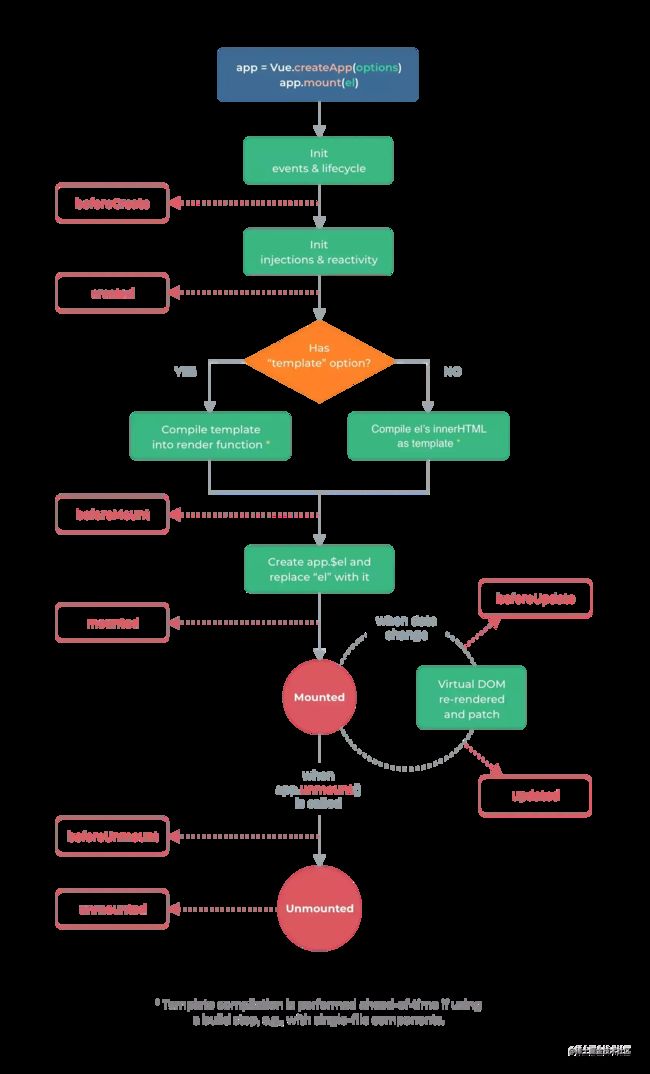
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate==>setup()created==>setup()beforeMount==>onBeforeMountmounted==>onMountedbeforeUpdate==>onBeforeUpdateupdated==>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted==>onUnmounted
4.9 自定义hook函数
- 什么是
hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。 - 类似于vue2.x中的
mixin。 - 自定义
hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
创建一个hooks文件夹,里面创建文件usePoint.js
import { reactive, onMounted, onBeforeUnmount } from "vue";
export const usePoint=()=> {
//实现鼠标“打点”相关的数据
let point = reactive({
x: 0,
y: 0,
});
//实现鼠标“打点”相关的方法
function savePoint(event) {
point.x = event.pageX;
point.y = event.pageY;
console.log(event.pageX, event.pageY);
}
//实现鼠标“打点”相关的生命周期钩子
onMounted(() => {
window.addEventListener("click", savePoint);
});
onBeforeUnmount(() => {
window.removeEventListener("click", savePoint);
});
return point;
在组件中使用
<template>
<h2>我是HelloWorld组件</h2>
<h2>当前点击时鼠标的坐标为:x:{{point.x}},y:{{point.y}}</h2>
</template>
<script>
import {usePoint} from '../hooks/usePoint'
export default {
name:'HelloWorld',
setup(){
const point = usePoint()
return {point}
}
}
</script>
4.10 toRef与toRefs
作用:创建一个ref对象,其value值(name)指向另一个对象(person)中的某个属性(name)。语法:const name = toRef(person,‘name’)应用: 要将响应式对象中的某个属性单独提供给外部使用时。扩展:toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
<template>
<h4>{{person}}</h4>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import {ref,reactive,toRef,toRefs} from 'vue'
export default {
name: 'Demo',
setup(){
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
const x = toRefs(person)
return {
// name:toRef(person,'name'),
// age:toRef(person,'age'),
// salary:toRef(person.job.j1,'salary'),
...toRefs(person)
}
}
}
</script>
4.11 Composition API 的优势
在Vue2中,我们使用的是Options配置项式的API,我们要创建一个Vue实例,然后在里面传入一个配置对象,里面要写data、methods、watch等的东西,而Vue3提出了全新的 Composition 组合式API,我们不用直接创建Vue实例,而是创建一个app,然后按需引入需要的API,来进行使用…
Options 配置项式API 存在的问题
在传统Options API中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
5 其它 Composition API
5.1 shallowReactive与 shallowRef
shallow:浅层的
-
shallowReactive:只处理对象最外层(第一层)属性的响应式(浅响应式)。 -
shallowRef:只处理基本数据类型的响应式, 不进行对象类型的响应式处理。 -
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===>
shallowReactive。 - 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===>
shallowRef。
<template> <h4>当前的x.y值是:{{ x.y }}</h4> <button @click="x = { y: 888 }">点我替换x</button> <button @click="x.y++">点我x.y++</button> <hr /> <h4>{{ person }}</h4> <h2>姓名:{{ name }}</h2> <h2>年龄:{{ age }}</h2> <h2>薪资:{{ job.j1.salary }}K</h2> <button @click="name += '~'">修改姓名</button> <button @click="age++">增长年龄</button> <button @click="job.j1.salary++">涨薪</button> </template> <script> import { reactive, toRefs, shallowReactive, shallowRef } from "vue"; export default { name: "Demo", setup() { //数据 // let person = shallowReactive({ //只考虑第一层数据的响应式 let person = reactive({ name: "张三", age: 18, job: { j1: { salary: 20, }, }, }); let x = shallowRef({ y: 0, }); console.log("******", x); //返回一个对象(常用) return { x, person, ...toRefs(person), }; }, }; </script> - 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===>
5.2 readonly 与 shallowReadonly
readonly: 让一个响应式数据变为只读的。shallowReadonly:让一个响应式数据的第一层变为只读的,深层次的数据还是可以修改的。- 应用场景: 不希望数据被修改时。
5.3 toRaw与 markRaw
toRaw
作用:将一个由reactive生成的响应式对象转为普通对象。使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
markRaw
-
作用:标记一个对象,使其永远不会再成为响应式对象。 -
应用场景:- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
<template> <h4>当前求和为:{{sum}}</h4> <button @click="sum++">点我++</button> <hr> <h2>姓名:{{name}}</h2> <h2>年龄:{{age}}</h2> <h2>薪资:{{job.j1.salary}}K</h2> <h3 v-show="person.car">座驾信息:{{person.car}}</h3> <button @click="name+='~'">修改姓名</button> <button @click="age++">增长年龄</button> <button @click="job.j1.salary++">涨薪</button> <button @click="showRawPerson">输出最原始的person</button> <button @click="addCar">给人添加一台车</button> <button @click="person.car.name+='!'">换车名</button> <button @click="changePrice">换价格</button> </template> <script> import {ref,reactive,toRefs,toRaw,markRaw} from 'vue' export default { name: 'Demo', setup(){ //数据 let sum = ref(0) let person = reactive({ name:'张三', age:18, job:{ j1:{ salary:20 } } }) function showRawPerson(){ const p = toRaw(person) p.age++ console.log(p) } function addCar(){ let car = {name:'奔驰',price:40} person.car = markRaw(car) } function changePrice(){ person.car.price++ console.log(person.car.price) } //返回一个对象(常用) return { sum, person, ...toRefs(person), showRawPerson, addCar, changePrice } } } </script>
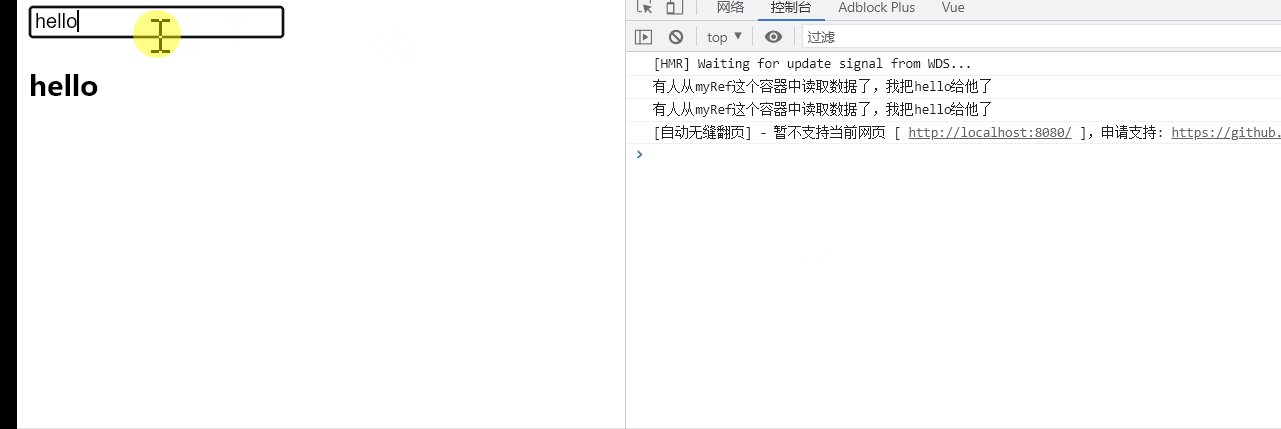
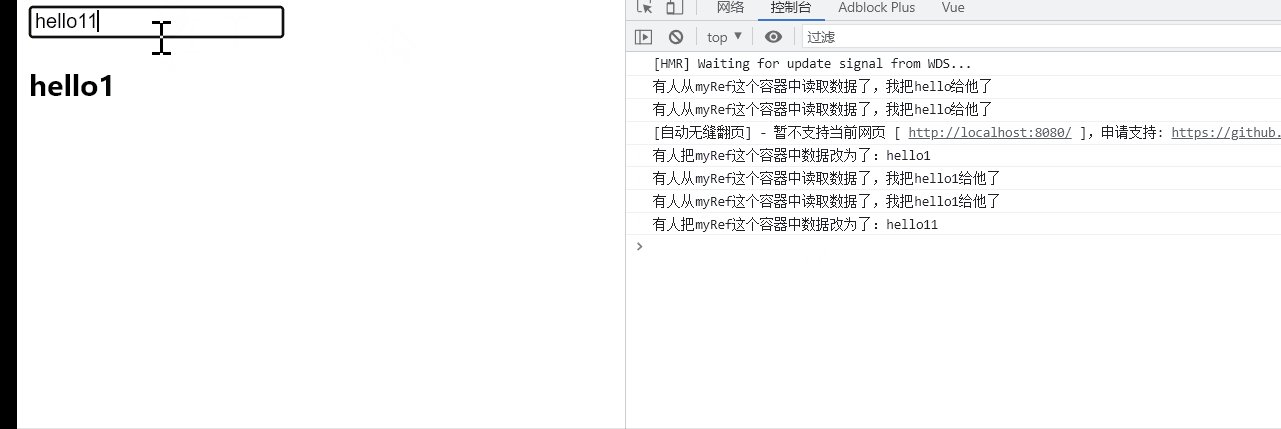
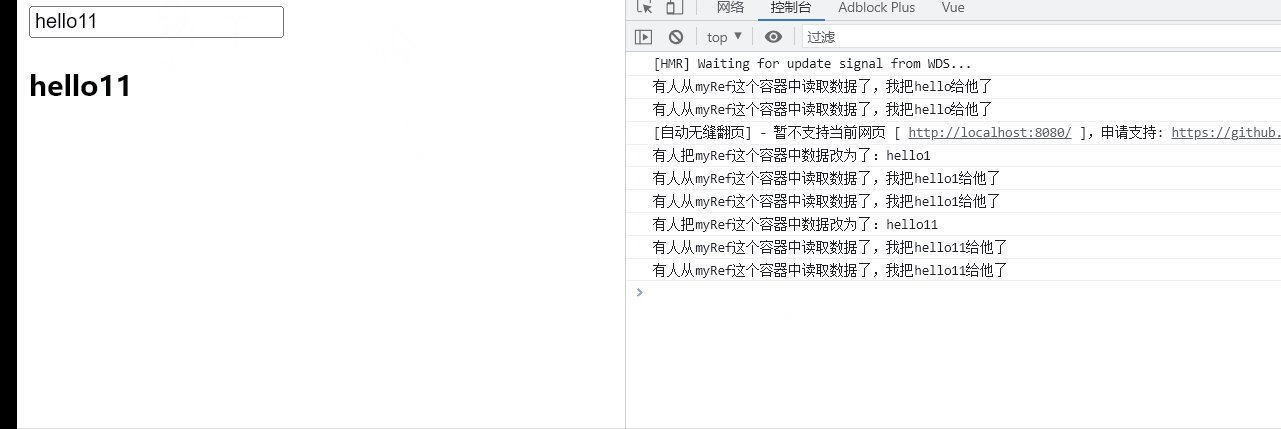
5.4 customRef
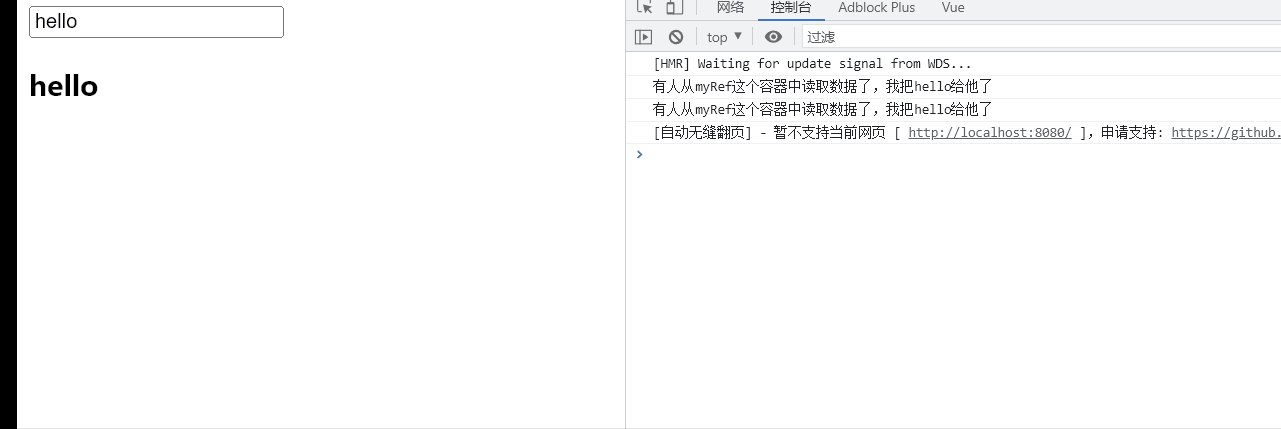
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制。- 实现防抖效果
<template>
<input type="text" v-model="keyWord" />
<h3>{{ keyWord }}</h3>
</template>
<script>
import { ref, customRef } from "vue";
export default {
name: "App",
setup() {
//自定义一个ref——名为:myRef
function myRef(value, delay) {
let timer;
return customRef((track, trigger) => {
return {
get() {
console.log(`有人从myRef这个容器中读取数据了,我把${value}给他了`);
track(); //通知Vue追踪value的变化(提前和get商量一下,让他认为这个value是有用的)
return value;
},
set(newValue) {
console.log(`有人把myRef这个容器中数据改为了:${newValue}`);
clearTimeout(timer);
timer = setTimeout(() => {
value = newValue;
trigger(); //通知Vue去重新解析模板
}, delay);
},
};
});
}
// let keyWord = ref('hello') //使用Vue提供的ref
let keyWord = myRef("hello", 500); //使用程序员自定义的ref
return { keyWord };
},
};
</script>
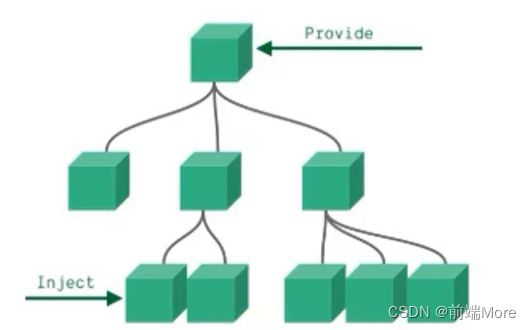
5. provide 与 inject
- 作用:实现祖组件与后代组件通信(只要是祖组件的后代都可以,但父子组件一般使用props)
- 套路:祖组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 - 具体写法:
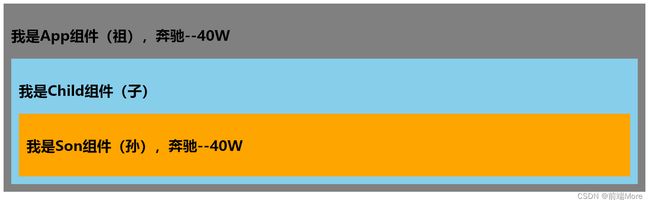
祖组件App中:
<template>
<div class="app">
<h3>我是App组件(祖),{{name}}--{{price}}</h3>
<Child/>
</div>
</template>
<script>
import { reactive,toRefs,provide } from 'vue'
import Child from './components/Child.vue'
export default {
name:'App',
components:{Child},
setup(){
let car = reactive({name:'奔驰',price:'40W'})
provide('car',car) //给自己的后代组件传递数据
return {...toRefs(car)}
}
}
</script>
<style>
.app{
background-color: gray;
padding: 10px;
}
</style>
子组件Child中:
<template>
<div class="child">
<h3>我是Child组件(子)</h3>
<Son />
</div>
</template>
<script>
import { inject } from "vue";
import Son from "./Son.vue";
export default {
name: "Child",
components: { Son },
//子组件可以使用 但父子组件我们一般使用props传递参数
/* setup(){
let x = inject('car')
console.log(x,'Child-----')
} */
};
</script>
<style>
.child {
background-color: skyblue;
padding: 10px;
}
</style>
孙组件Son中:
<template>
<div class="son">
<h3>我是Son组件(孙),{{ car.name }}--{{ car.price }}</h3>
</div>
</template>
<script>
import { inject } from "vue";
export default {
name: "Son",
setup() {
let car = inject("car");
return { car };
},
};
</script>
<style>
.son {
background-color: orange;
padding: 10px;
}
</style>
5.6 响应式数据的判断
isRef: 检查一个值是否为一个ref对象isReactive: 检查一个对象是否是由reactive创建的响应式代理isReadonly: 检查一个对象是否是由readonly创建的只读代理isProxy: 检查一个对象是否是由reactive或者readonly方法创建的代理
6 新的组件
6.1 Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会自动将多个标签包含在一个
Fragment虚拟元素中,不用自己再去写代码 好处: 减少标签层级, 减小内存占用
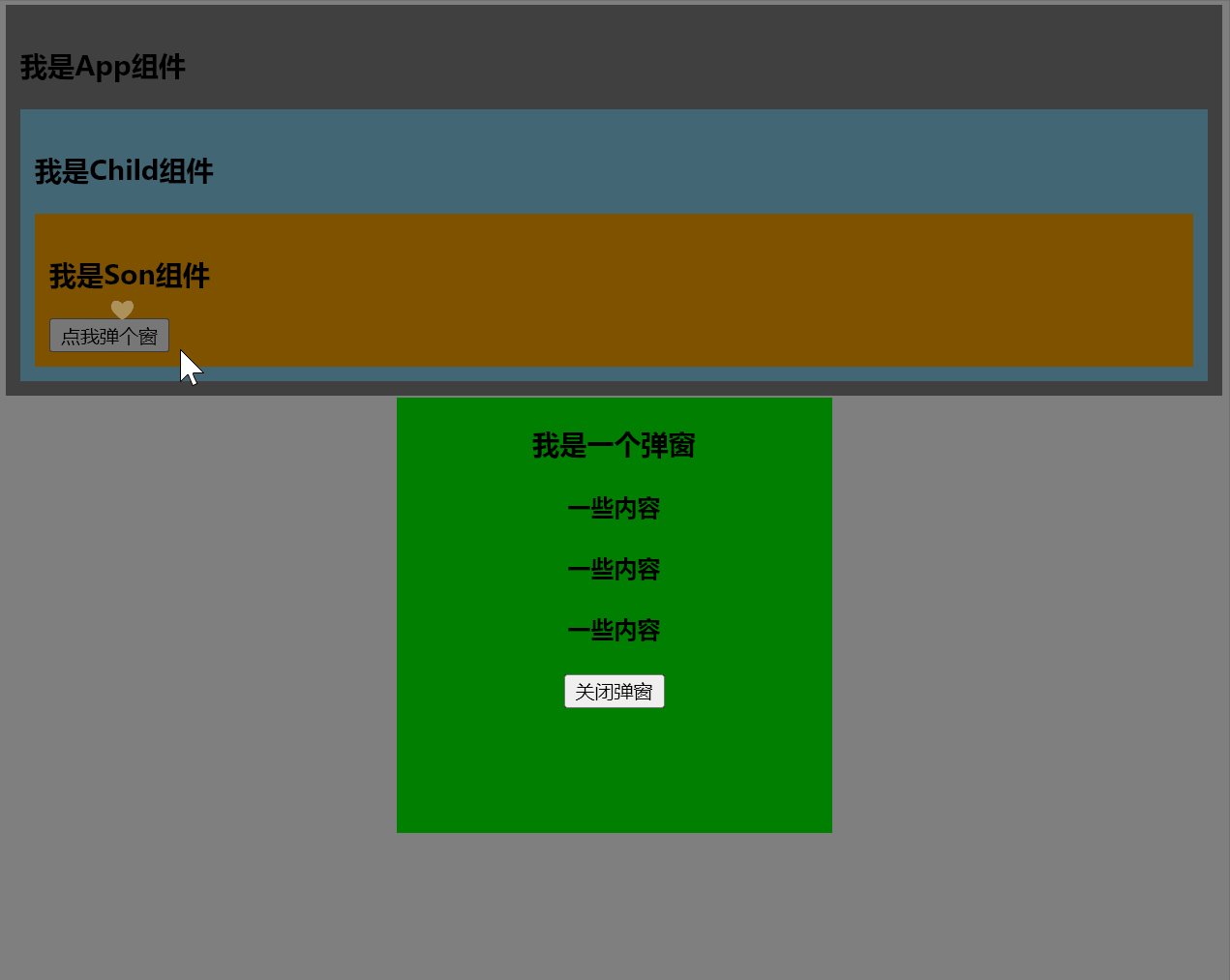
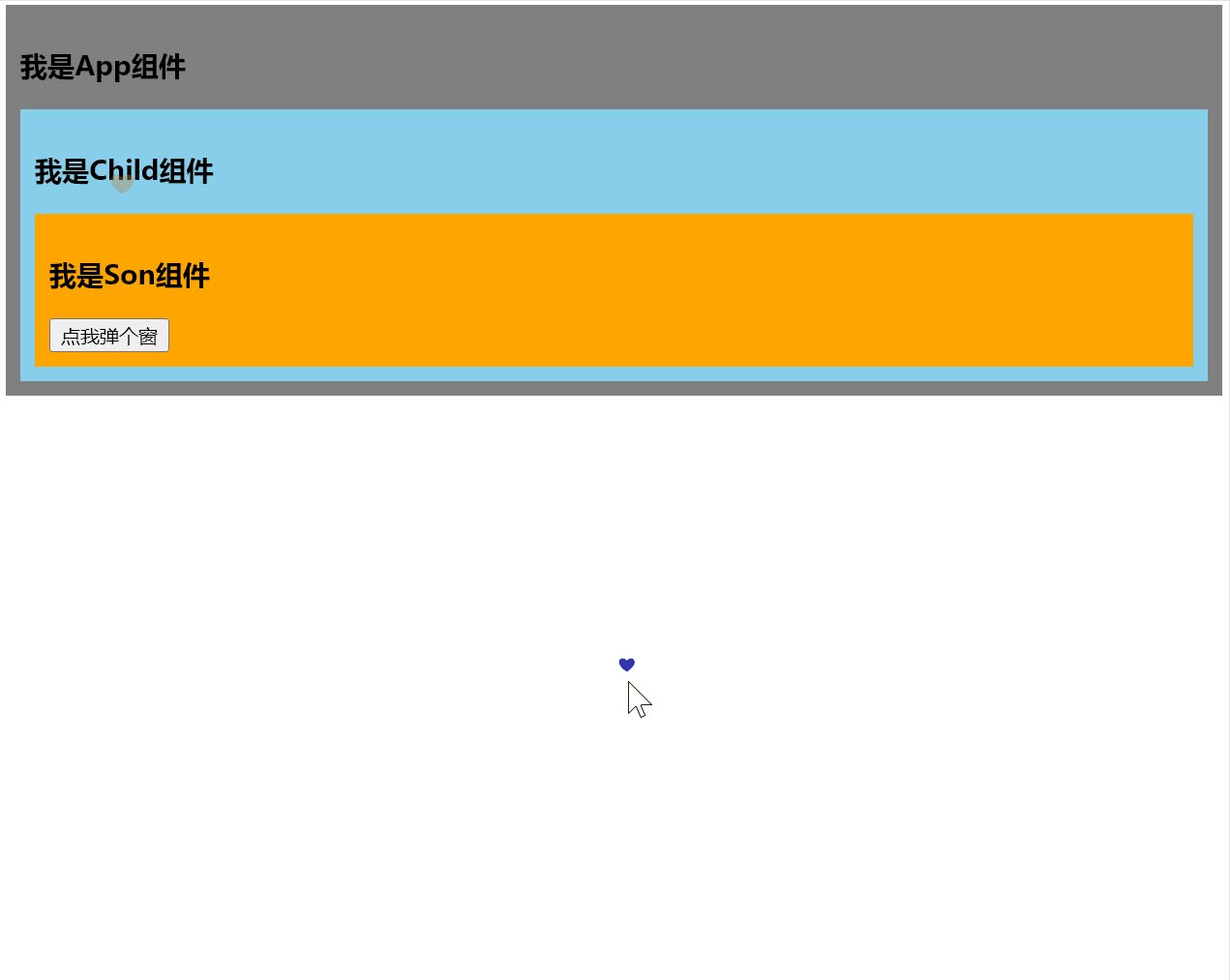
6.2 Teleport
- 什么是
Teleport?——Teleport是一种能够将我们的组件html结构移动到指定位置的技术。
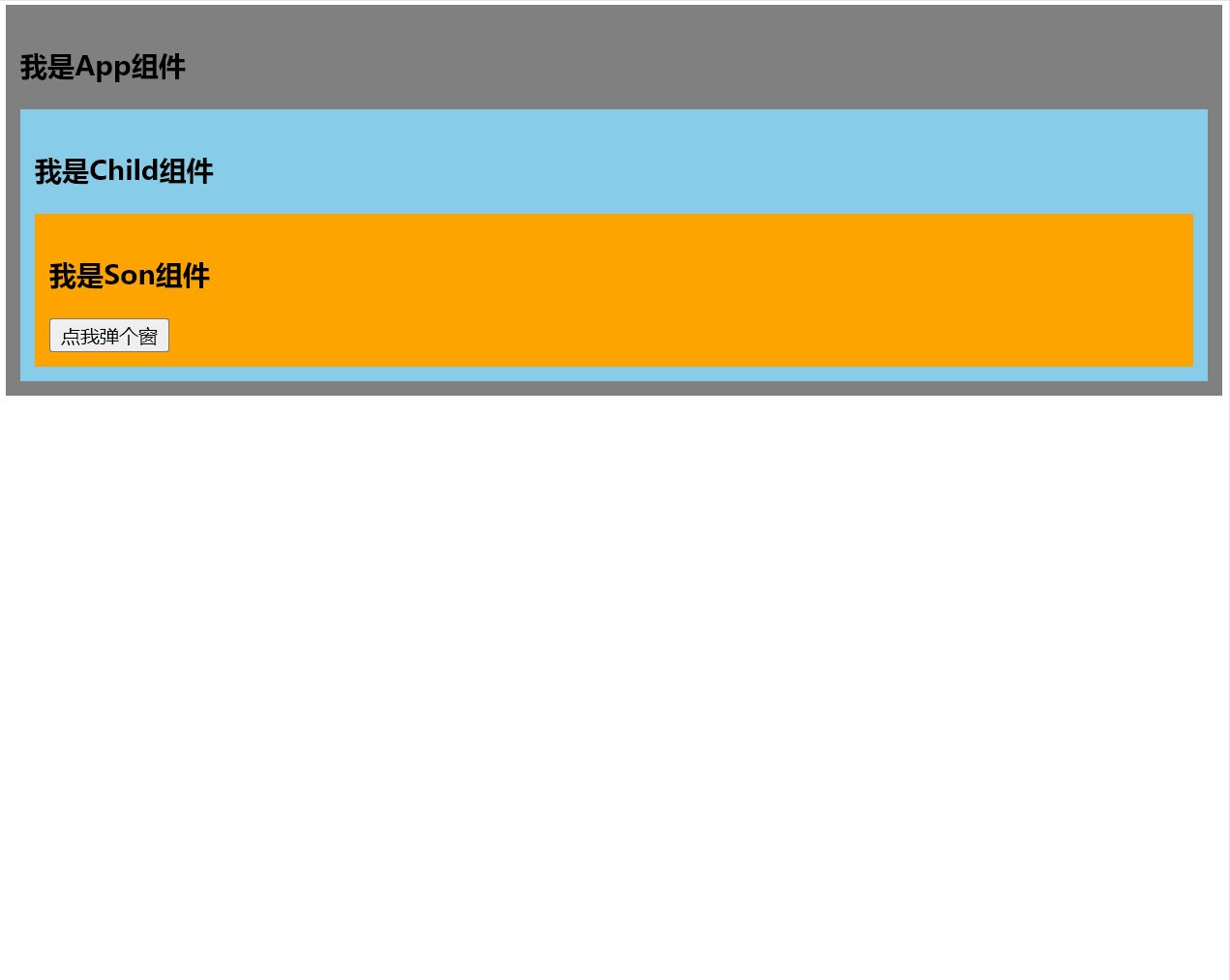
App
<template>
<div class="son">
<h3>我是Son组件</h3>
<Dialog />
</div>
</template>
<script>
import Dialog from "./Dialog.vue";
export default {
name: "Son",
components: { Dialog },
};
</script>
<style>
.son {
background-color: orange;
padding: 10px;
}
</style>
Child
<template>
<div class="child">
<h3>我是Child组件</h3>
<Son />
</div>
</template>
<script>
import Son from "./Son";
export default {
name: "Child",
components: { Son },
};
</script>
<style>
.child {
background-color: skyblue;
padding: 10px;
}
</style>
Son
<template>
<div class="son">
<h3>我是Son组件</h3>
<Dialog />
</div>
</template>
<script>
import Dialog from "./Dialog.vue";
export default {
name: "Son",
components: { Dialog },
};
</script>
<style>
.son {
position: relative;
background-color: orange;
padding: 10px;
}
</style>
Dialog
<template>
<div>
<button @click="isShow = true">点我弹个窗</button>
//希望这个弹窗是在body下呈现的,在外面包裹teleport标签
<teleport to="body">//to:传输到指定位置
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "Dialog",
setup() {
let isShow = ref(false);
return { isShow };
},
};
</script>
<style>
.mask {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.dialog {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
width: 300px;
height: 300px;
background-color: green;
}
</style>
6.3 Suspense
Suspense:等待异步组件时渲染一些额外内容,让应用有更好的用户体验
使用步骤:
- 异步引入组件
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
- 使用
Suspense包裹组件,并配置好default与fallback
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
//default:组件要显示的内容
<template v-slot:default>
<Child/>
</template>
//fallback:组件没加载完全的Loading
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>
7 其他改变
7.1 全局API的转移
Vue 2.x 有许多全局 API 和配置。例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: ''
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}
**Vue3.0中对这些API做出了调整:**将全局的API,即:Vue.xxx调整到应用实例(app)上
| Vue2.x全局API(Vue) | Vue3.0实例API(app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
7.2 其他改变
data选项应始终被声明为一个函数
过渡类名的更改
//Vue2.x写法
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}
//Vue3.0写法
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes
移除v-on.native修饰符
//父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>
//子组件中声明自定义事件
<script>
export default {
emits: ['close']
}
</script>
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。