手把手教你使用vite简单搭建ts+vue3全家桶
一、vite环境搭建,构建vite-vue-ts项目
1、安装vite环境
npm init @vitejs/app或者
yarn create @vitejs/app注:现在@vitejs/app已经被废弃了,可以使用npm init vite来新建项目
2、使用vite初始化vite+vue+ts的项目
npm init @vitejs/app app-name或者
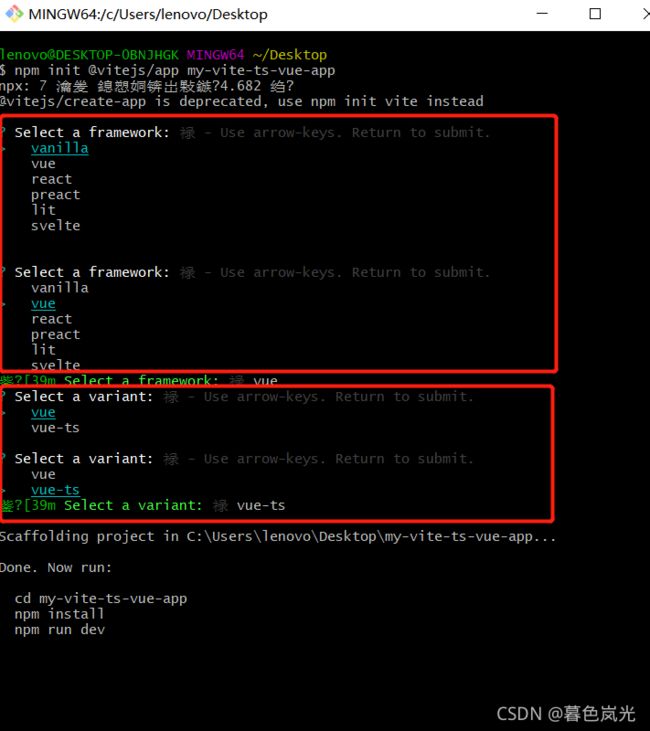
yarn create @vitejs/app app-name3、选择项目类型为vue+ts(小tips:git bash中直接按上下键切换选择自己想要的选项,虽然界面中不会动态展示切换的用户交互过程,但是别担心,在回车后可以看到是切换到了对应选项的)
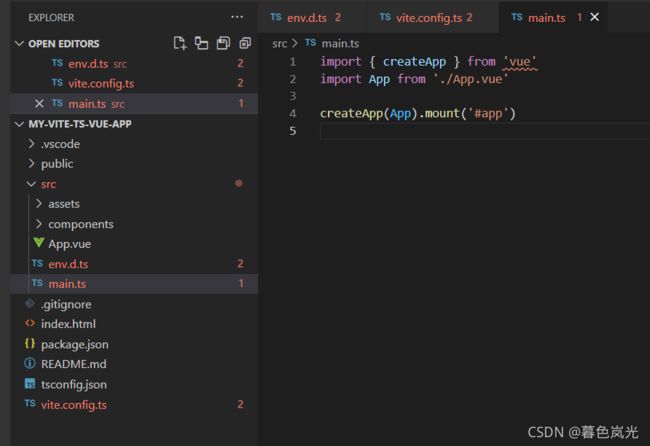
如此一来,项目初始化完成,我们会得到一个文件结构如下图的项目:
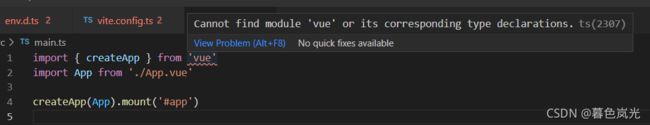
此时,ts文件都会报此类错误: 找不到依赖
因此我们需要执行npm install来安装依赖,安装完成后就ok了。如果编辑器此时还是有报错提示可以重新打开文件试试。
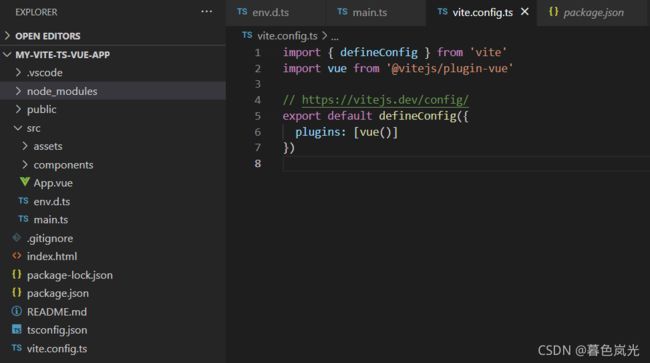
此时已无报错:
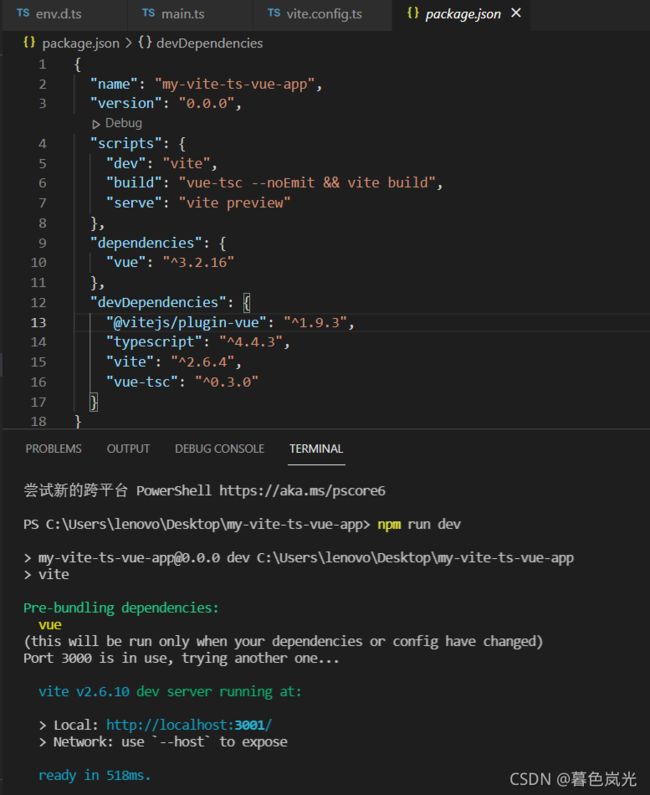
跟着package.json中的脚本设定,尝试启动项目,结果如下:
此时,项目初始化就算是完成了。
二、项目配置
1、vue-router 配置
(1)安装vue-router
npm install vue-router@4或者
yarn add vue-router@4(2)在src下新建一个router文件夹,作为vue-router的配置目录。此目录下再新建index.ts文件,编辑内容如下:
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
const history = createWebHistory()
const routes: Array = [
{
path: "/",
redirect: "/home",
},
{
path: "/home",
name: "home",
component: () => import("../views/home/index.vue"),
},
];
const router = createRouter({
history,
routes
})
export default router (3)新建一个views文件夹,作为项目界面开发目录。参考router中的配置可知,在views目录下新建home目录并新建index.vue,编辑文件如下:
{{ msg }}
{{ count }}
(4)在main.ts中引入vue-router
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
createApp(App).use(router).mount("#app");(5)在App.vue中使用vue-router
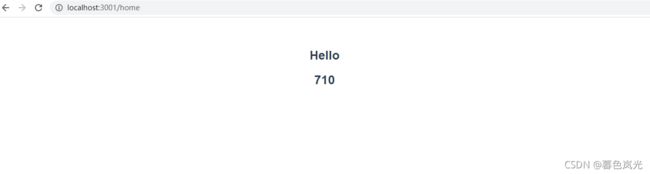
配置结束,实现界面如下:
2、vuex 配置
(1)安装vuex
npm install vuex@next --save或者
yarn add vuex@next --save(2)在 src目录下创建一个store文件夹,在里面新建 index.ts、state.ts、mutations.ts、actions.ts
(3)编辑index.ts如下:
import { createStore, } from "vueX";
import state from './state'
import mutations from './mutations'
import actions from './actions'
const store = createStore({
state,
mutations,
actions,
modules: {
}
})
export default store(4)在main.ts中引入
import { createApp } from 'vue'
import App from './App.vue'
import router from "./router"
import store from './store'
const app = createApp(App)
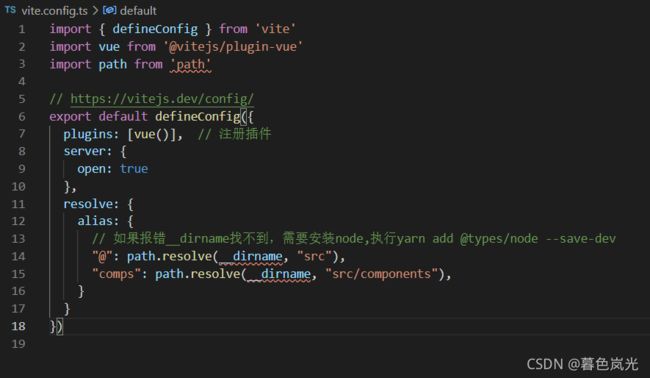
app.use(router).use(store).mount('#app')3、vite.config.ts 配置
(1)配置路径别名
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()], // 注册插件
server: {
open: true
},
resolve: {
alias: {
// 如果报错__dirname找不到,需要安装node,执行yarn add @types/node --save-dev
"@": path.resolve(__dirname, "src"),
"comps": path.resolve(__dirname, "src/components"),
}
}
})
出现报错,无法识别path模块:
path模块是node中的一个核心模块,需要安装让 TypeScript 支持 node.js 的依赖包—— @types/node(This package contains type definitions for Node.js)
npm install @types/node --save-dev安装成功后,就可以获得有关node.js v6.x 的API的 类型说明文件,之后就可以顺利的导入需要的模块了,问题解决。