鸿蒙系统(HarmonyOS)-- 第2章:鸿蒙Ul框架
系列文章目录
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 系列文章目录
- 前言
- 第1节:方舟开发框架(ArkUI)概述
-
- 知识点1[基于JS扩 展的类Web开发范式)
- 知识点2 [基于TS扩展的声明式开发范式]
- 第2节: JavaUl框架概述
-
- 知识点1: Java UI框架概述
- 知识点2:组件和布局.
- 知识点3: Component和ComponentContainer
- 知识点4: LayoutConfig
- 知识点5:组件树
- 第3节:常用组件
-
- 知识点1: Component
- 知识点2: Text
- 2.1 例子:文字滚动
- 知识点3: Button
- 3.1 例子:投票
- 知识点4[ ListContainer]
- 第4节:常用布局
-
- 知识点1: DirectionalLayout 线性布局
- 知识点2: DependentLayout 相对布局
- 总结
前言
Harmony OS鸿蒙软件应用开发技术
快速掌握鸿蒙系统应用开发基础操作技巧
本章内容
第1节:方舟开发框架(ArkU)概述
第2节: JavaUl框架概述
第3节:常用组件
第4节:常用布局
第1节:方舟开发框架(ArkUI)概述
- 知识点1:基于JS扩展的类Web开发范式
- 知识点2:基于TS扩展的声明式开发范式
知识点1[基于JS扩 展的类Web开发范式)
- 方舟开发框架是一种跨设备的高性能UI开发框架,支持声明式编程和跨设备多态UI。
*** 基础能力**
➢类Web范式编程: 采用类HTML和CSS Web编程语言作为页面布局和页面样式的开发语言,页
面业务逻辑则支持ECMAScript规范的JavaScript语言
➢跨设备: 开发框架架构.上支持UI跨设备显示能力,运行时自动映射到不同设备类型,开发者无
感知,降低开发者多设备适配成本
➢高性能: 开发框架包含了许多核心的控件,如列表、图片和各类容器组件等,针对声明式语法,进行了渲染流程的优化。
官方文档
知识点2 [基于TS扩展的声明式开发范式]
- 基于TS扩展的声明式开发范式的方舟开发框架是为HarmonyOS平台开发极简、 高性能、跨设备应用设计研发的UI开发框架,支持开发者高效的构建跨设备应用UI界面。
■基础能力:
➢开箱即用的组件:框架提供丰富的系统预置组件,可以通过链式调用的方式设置系统组件的渲染效果。开发者可以组合系统组件为自定义组件,通过这种方式将页面组件化为一个个独立的UI单元,实现页面不同单元的独立创建、开发和复用,使页面具有更强的工程性
➢丰富的动效接口:提供svg标准的绘制图形能力,同时开放了丰富的动效接口,开发者可以通过封装的物理模型或者调用
动画能力接口来实现自定义动画轨迹
➢状态与数据管理:状态数据管理作为基于TS扩展的声明式开发范式的特色,通过功能不同的装饰器给开发者提供了清晰的页面更新渲染流程和管道。状态管理包括UI组件状态和应用程序状态,两者协作可以使开发者完整地构建整个应用的数据更新和UI渲染
➢系统能力接口:使用基于TS扩展的声明式开发范式的方舟开发框架,还封装了丰富的系统能力接口,开发者可以通过简单的接口调用,实现从UI设计到系统能力调用的极简开发
官方文档:
整体架构:

工程架构

第2节: JavaUl框架概述
■知识点1: Java UI框架概述
■知识点2:组件和布局.
■知识点3: Component和ComponentContainer
■知识点4: LayoutConfig
知识点5:组件树
知识点1: Java UI框架概述
- 应用的Page Ability在屏幕上将显示一个用户界面,该界面用来显示所有可被用户查看和交互的内容
- 应用中所有的用户界面元素都是由
Component和ComponentContainer对象构成。Component是绘制在屏幕_上的一一个对象,用户能与之交互。ComponentContainer是一 个用于容纳其他Component和ComponentContainer对象的容器 - Java UI框架提供了-部分Component和ComponentContainer的具体子类, 即创建用户界面(UI)的各类组件,包括- -些
常用的组件(比如:文本、按钮、图片、列表等)和常用的布局(比如:
DirectionalLayout线性布局和DependentLayout相对布局)。用户可通过组件进行交互操作,并获得响应。 - 所有的UI操作都应该在主线程进行设置
官方文档:
知识点2:组件和布局.
用户界面元素统称为组件,
组件根据一 定的层级结构进行组合形成布局。
组件在未被添加到布局中时,既无法显示也无法交互,因此- -个用户界面至少包含一个布局。
在UI框架中,具体的布局类通常以XXLayout命名,完整的用户界面是一个布局,用户界面中的一-部分也可以是一个布局。布局中容纳Component与ComponentContainer对象
知识点3: Component和ComponentContainer
️Component:提供内容显示,是界面中所有组件的基类,开发者可以给Component设置事件处理.
回调来创建一个可交互的组件。Java Ul框架提供了一些常用的界面元素, 也可称之为组件,组件一
般直接继承Component或它的子类,如Text. Ilmage等。
️ComponentContainer:作为容器容纳Component或ComponentContainer对象,并对它们进行
布局。Java UI框架提供了一-些标准布局功能的容器, 它们继承自ComponentContainer, - - -般以
"Layout"结尾,如DirectionalLayout. DependentL .ayout等

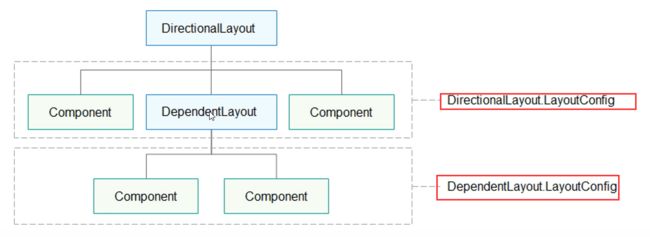
知识点4: LayoutConfig
每种布局都根据自身特点提供LayoutConfig供子Component设定布局属性和参数,通过指定布局属性可以对子Component在布局中的显示效果进行约束。例如: "width” 、“height” 是最基本的布局属性,它们指定了组件的大小。

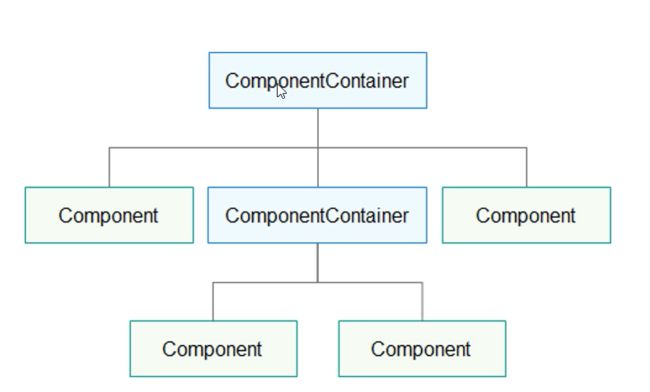
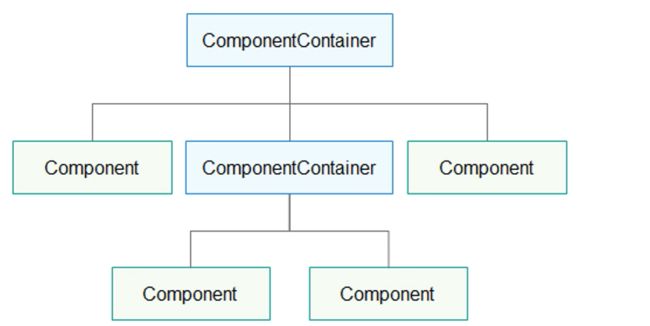
知识点5:组件树
布局把Component和ComponentContainer以树状的层级结构进行组织,这样的一个布局就称为组件树。组件树的特点是仅有-个根组件,其他组件有且仅有一个父节点,组件之间的关系受到父节点的规则约束。
第3节:常用组件
■知识点1: Component
■知识点2: Text
■知识点3: Button
■知识点4: ListContainer
知识点1: Component
1️⃣Component是所有组件的基类, Component支持的XML属性,其他组件都支持。
2️⃣Component支持的XML属性:
➢基础XML属性: id、 theme、 width、 height、 background_ element、min_ width.
min_ height、 alpha、 clickable、 long_ click_ enabled、enabled、 foreground_ element.
visibility、layout direction、 component description
➢间距相关的XML属性:
padding、left padding、start_ padding、right_ padding、
end_ padding、 top_ padding、 bottom_ padding、 margin、 left_ margin、 start_ margin、
right_ margin、end_ margin、 top_ margin、bottom_ margin
➢滚动条相关的XML属性: scrollbar background color、 scrollbar color、
scrollbar thickness、scrollbar start_ angle、 scrollbar_ sweep_ angle、
scrollbar fading_ enabled. scrollbar overlap. enabled、scrollbar_ fading_ delay.
scrollbar_ fading_ duration
知识点2: Text
⭕️Text是用来显示字符串的组件,在界面上显示为-块文本区域。
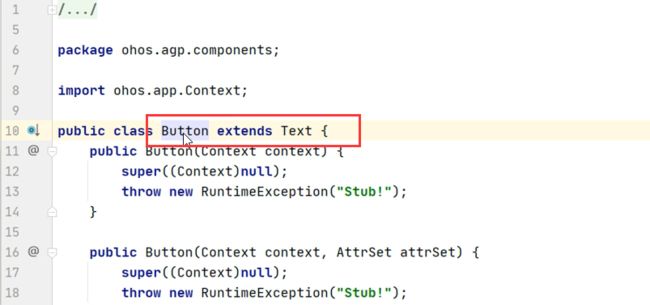
❌Text作为一个基本组件,有很多扩展,常见的有按钮组件Button,文本编辑组件TextField.
:Text支持的XML属性:
➢Text的共有XML属性继承自: Component
➢Text的自有XML属性: text, text_ color、hint、 hint color. text font、truncation mode、text size、text alignment、max text lines、text input type、 input enter_ key_ type、
multiple_ lines、auto_ font_ size、scrollable、 text_ cursor visible、 selection color、element padding. bubble. width、bubble height、 bubble left_ width、bubble_ left_ height、 bubble_ right_ width、bubble_ right height、auto_ scrolling_duration
官方文档
2.1 例子:文字滚动
在xml 设置文字
<Text
ohos : width= "match_ parent"
ohos : height=" match_ parent"
ohos : background. eLement="bLuel"
ohos:text_ coLor="bLack"
ohos:text_ size="150"
ohos:text_ alignment= "center""
ohos:text="He1lo World, Hello鸿蒙,我们来了,我们陪伴你一起成长,”
ohos :id="$+id:text"/>
在MainAbilityslice中获取样式
text = (Text) findComponentByld(Resource Table.ld text);//通 过id找布局中的UI组件
//设置文本内容截断方式为自动滚动
text.setTruncationMode(Text.TruncationMode.AUTO_ SCROLLING);
text.setAutoScrollingCount(-1); //设置滚动次数为无限次
text.startAutoScrolling(://开发滚动
知识点3: Button
官方文档
3.1 例子:投票
在xml部分
<Button
ohos : width= "match_ parent"
ohos : height=" match_ parent"
ohos : background. eLement="bLuel"
ohos:text_ coLor="bLack"
ohos:text_ size="150"
ohos:text_ alignment= "center""
ohos:text="He1lo World, Hello鸿蒙,我们来了,我们陪伴你一起成长,”
ohos :id="$+id:text"/>
在Java部分
Button btn;
@0verride
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent (ResourceTable.Layout_ability. _main)
btn =findComponentById(ResourceTable.Id_ btn);
btn.setClickedListener(component -> {
//当Button 被点击后,以下代码会被执行
btn.setText("已投");
});
}
知识点4[ ListContainer]
ListContainer是用来呈现连续、多行数据的组件,包含一系列相同类型的列表项。
⭕️支持的XML属性
➢ListContainer的共有XML属性继承自 : Component
➢ListContainer的自有XML属性
❌开发步骤:
1️⃣.在xm|布局文件中添加ListContainer组件;
2️⃣.创建item布局文件;
3️⃣. 创建RecycleltemProvider子类
4️⃣.在slice中创建数据
5️⃣在slice中完成数据创建、RecycleltemProvider 对象,
ListContainer设置,
第4节:常用布局
■知识点1: DirectionalLayout
■知识点2: DependentLayout
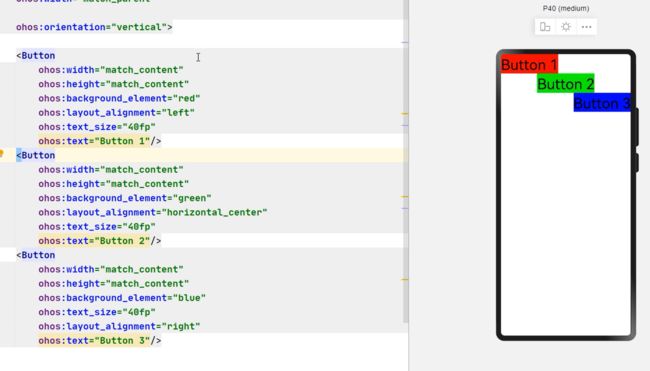
知识点1: DirectionalLayout 线性布局
DirectionalL ayout是Java UI中的一种重要组件布局,用于将一组组件(Component)按照水平 或者垂直方向排布,能够方便地对齐布局内的组件。
支持的XML属性
➢Directionall ayout的共有XML属性继承自: Component
➢DirectionalLayout的自有XML属性:
⭕️自有XML属性: alignment、 orientation. total_ weight
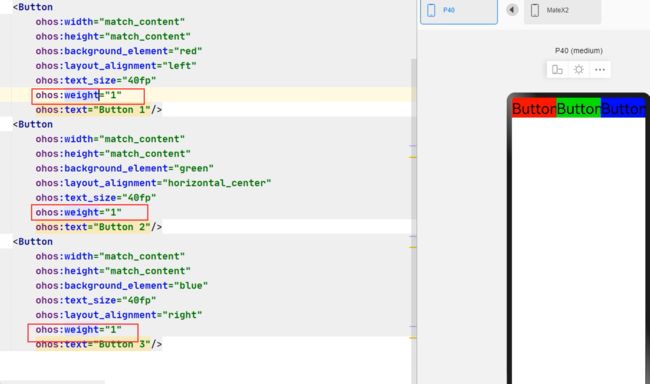
⭕️所含组件支持的XML属性: layout_ alignment、 weight

设置权重,这设置权重和Android有点区别,Android设置权重需要把width 设置为0dp;鸿蒙系统的不需要。

知识点2: DependentLayout 相对布局
DependentLayout是Java UI框架里的-种常见布局。与DirectionalLayout相比,拥有更多的排布方式,每个组件可以指定相对于其他同级元素的位置,或者指定相对于父组件的位置。
支持的XML属性
➢DirectionalLayout的共有XML属性继承自: Component
➢DirectionalL ayout的自有XML属性:
自有XML属性: alignment
所含组件支持的XML属性:
❌left_ of、 right_ of、 start_ of、 end. of、 above、 below、 align_ baseline、 align_ left、 align_ top、 align. right、
align_ bottom、 align_ start、 align end
❌align_ parent_ left、 align_ parent top、align_ parent_ right、align_ parent bottom、align_ parent start、
align parent end、center_ in_ parent、 horizontal center、vertical center
总结
本章内容包含方舟开发框架(ArkU)概述, JavaUl框架概述,常用组件,常用布局共四个章节,基本介绍了常用的组件,深入学习还需要查看文档内容。
预告第二章作业。
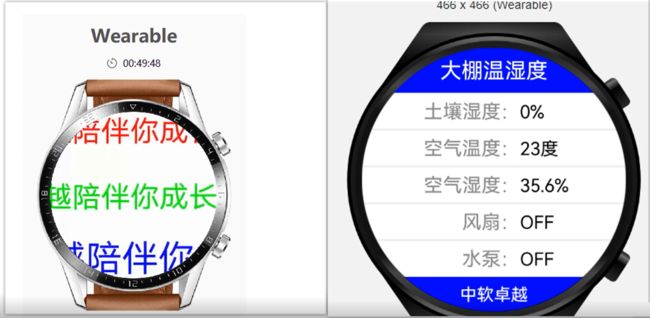
1、三个Text分别实现跑马灯功能,效果如下左图
2、完成《大棚温湿度》Ul。效果如下右图
参考文档: