GitLabCI-CD基础入门
目录
文章目录
-
- 目录
- 环境
- 1、gitlab ci/cd官方文档
- 2、特点
- 3、GitLabCI/CD 基础环境
- 4、运行一条流水线
-
- 1..gitlab-ci.yml
- 2.流水线页面
- 3.流水线开发工具
- 5、流水线CI/CD设置
-
- 1.General pipelines
- 2.为项目自定义ci文件
- 3.为项目设置流水线状态标志
- 4.设置管道(pipeline)预览权限
- 关于我
- 最后
环境
gitlab-ce:14.9.3-ce.0
1、gitlab ci/cd官方文档
https://docs.gitlab.com/14.9/ee/ci/
极狐–国内的一个版本
https://gitlab.cn/
2、特点
- 开源: CI/CD是开源GitLab社区版和专有GitLab企业版的一部分。(极狐–国内的一个版本)
- 易于学习: 官方具有详细的学习操作文档。
- 无缝集成: CI/CD是GitLab的一部分,支持从计划到部署,具有出色的用户体验。 (例如:做一些基于版本控制系统的提交流水线、合流水线,是很方便的!)
- 可扩展: 可以根据需要添加任意数量的构建节点。
- 更快的结果: 每个构建可以拆分为多个作业,这些作业可以在多台计算机上并行运行。
- 针对交付进行了优化: 多个阶段,手动部署, 环境和变量。
针对交付进行了优化: 多个阶段,手动部署, 环境和变量。
jenkins里,你想要获取git分支、git提交用户的话,我们都需要先去抓收据,去采集数据,进行一个过滤,再拿到;
但在gitlab里,使用gitlab ci时,里面就有现成的环境变量,我们直接使用就好,所以这一点,还是有很大的优势的。这个文档是大家在开发流水线时必须依赖的一个文档,使用时要注意下这里的版本!
https://docs.gitlab.com/14.9/ee/ci/variables/predefined_variables.html
gitlab ci/cd也是gitlab里核心的一个功能!
-
gitlab ci/cd比jebjnins稍微简单点,不用写很多复杂的脚本
-
但是想要实现一些更为复杂的功能时,那也避免不了写脚本(写shell脚本)
3、GitLabCI/CD 基础环境
4、运行一条流水线
先创建一个组
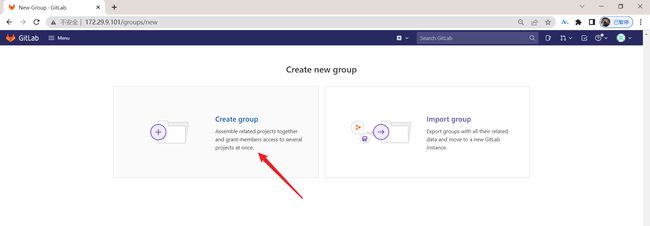
点击Menu/Groups/Create group:
![]()
填写组名,选择Public,点击Create group:
在刚创建的组里创建项目
点击New project:
填写Project name,选择Public,点击Create project:
看一下项目里CI/CD的配置
点击项目/Settings/CI-cd:
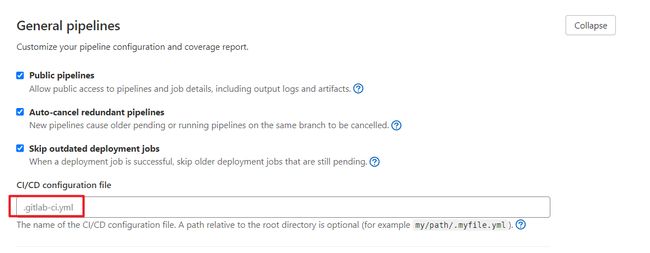
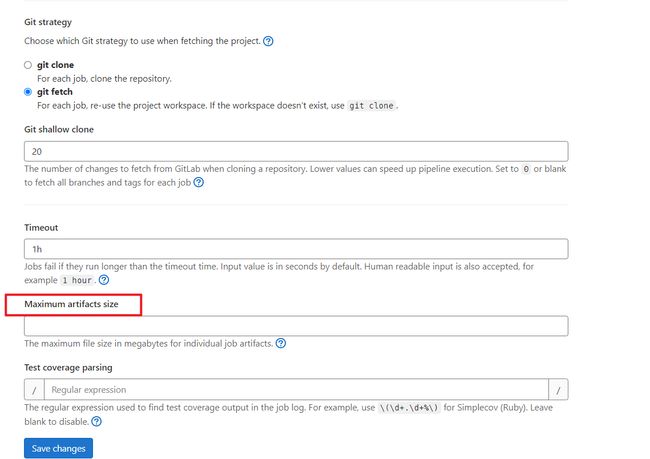
看下全局的配置
注意:这里如果要指定一个远程仓库地址,一定要是public的才行!
Maximum artifacts size
gitlab是一体化的,不但有ci/cd功能,还具有制品库功能,制品仓库;
关掉Auto DevOps这个吧哈哈
这里可以看到可用的Runners:
Variables:变量,比如说,这里可以存放一些密码,可以选择加密或不加密!
![]()
1…gitlab-ci.yml
如何开启GitLabCI/CD? 首先要将代码存储到GitLab, 然后在代码库的(默认根目录)添加一个.gitlab-ci.yml文件。该文件中定义了流水线的阶段和运行步骤。
根据不同的场景,可以自定义流水线定义文件的位置。
- (默认)存储到项目根目录: /.gitlab-ci.yml
为项目中添加.gitlab-ci.yml文件,表示启动的CI/CD。 默认提交动作会自动运行该.gitlab-ci.yml中定义的作业。
stages:
- build
- test
- deploy
before_script:
- echo "Before script section"
- echo "For example you might run an update here or install a build dependency"
- echo "Or perhaps you might print out some debugging details"
after_script:
- echo "After script section"
- echo "For example you might do some cleanup here"
build1:
tags:
- maven
stage: build
script:
- echo "Do your build here"
test:
tags:
- maven
stage: test
script:
- echo "Do a test here"
- echo "For example run a test suite"
deploy:
tags:
- maven
stage: deploy
script:
- echo "Do your deploy here"
![]()
- 1 填写当前创建的文件的名称
.gitlab-ci.yml; - 2 选择文件的类型;
- 3 选择一个项目模板;
自己测试过程
点击New file:
随便选择一个template,我这里本次选择Bash,然后进行修改下:
注意,此时,先不配置任何的tags,我们来显进行提交下!
我们之前将其中一个这里的Run untagged jobs勾选上,后面运行下上面写好的流水线看下效果!
此时,直接提交上面写好的流水线:
stages: #对stages的编排
- build
- test
- deploy
before_script:
- echo "Before script section"
- echo "For example you might run an update here or install a build dependency"
- echo "Or perhaps you might print out some debugging details"
after_script:
- echo "After script section"
- echo "For example you might do some cleanup here"
build1:
stage: build
script:
- echo "Do your build here"
test:
stage: test
script:
- echo "Do a test here"
- echo "For example run a test suite"
deploy:
stage: deploy
script:
- echo "Do your deploy here"
注意:这里要编辑下commit信息
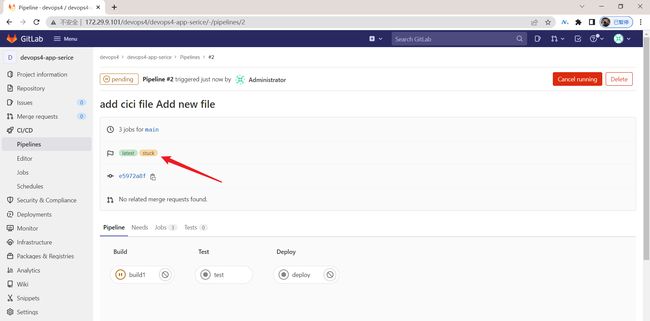
提交后可以看到会马上触发流水线作业,目前处于running状态:
![]()
![]()
以上可以看到目前这条流水线跑成功了。
我们找一个阶段点击进去,查看下这个阶段是运行在哪个runner上的:
再到gitlab全局设置,来到Runners这里,把刚才这个runner的Run Untagged jobs的勾取消掉:(此时,2个runner上都没勾选这个选项)
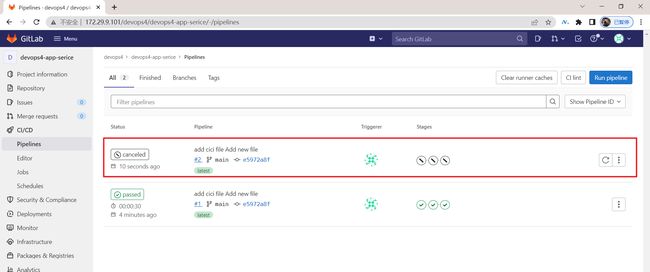
我们再次运行刚才那个流水线,观看下运行结果:
![]()
发现这个作业处于pending状态,且处于stuck:
这里我们取消这个运行处于pending的任务:
因此,一般情况下,我们再写流水线代码时,一般需要给每个阶段指定tags:
注意:这里的每个阶段都要添加这个tags才行!
下面这个方式是不被允许的:
具体代码如下:
stages: #对stages的编排
- build
- test
- deploy
before_script:
- echo "Before script section"
- echo "For example you might run an update here or install a build dependency"
- echo "Or perhaps you might print out some debugging details"
after_script:
- echo "After script section"
- echo "For example you might do some cleanup here"
build1:
tags:
- maven
stage: build
script:
- echo "Do your build here"
test:
tags:
- maven
stage: test
script:
- echo "Do a test here"
- echo "For example run a test suite"
deploy:
tags:
- maven
stage: deploy
script:
- echo "Do your deploy here"
编写后,直接提交,然后就会触发流水线了:
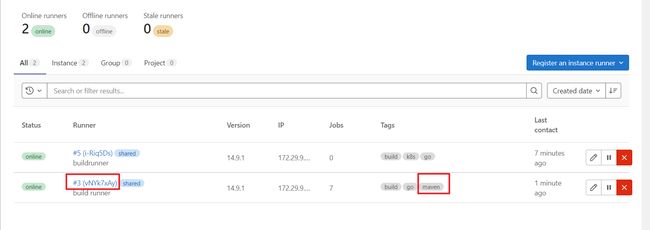
我们可以看到本次就运行成功了:
![]()
同时可以看下本次运行的runner刚好是具有maven的那个runne:
2.流水线页面
- 1 清除runner的缓存;
- 2 进行CI文件语法校验;
- 3 手动触发运行流水线;
- 4 流水的步骤, 可以查看各个阶段的运行日志;
3.流水线开发工具
Lint是可以检查语法的
![]()
5、流水线CI/CD设置
CI/CD设置是根据每个项目来设置的!
导航到: Settings > CI/CD
1.General pipelines
管道权限、取消冗余管道、跳过历史部署作业;
2.为项目自定义ci文件
3.为项目设置流水线状态标志
源文档
支持Markdown、HTML、AsciiDoc格式。
自己测试过程
- 实现需求
如何事项能够在项目上看到当前项目的运行状态,例如下面这个示例:
![]()
- 配置方法
打开一个项目,然后到Settings>CI/CD>General piplines>Pipeline status:
拷贝如下markdown代码到自己的项目里的README文件:
[](http://172.29.9.101/devops4/devops4-app-serice/-/commits/main)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mfsPowy0-1651913662386)(http://172.29.9.101/devops4/devops4-app-serice/badges/main/pipeline.svg)]
来到项目的WEB IDE直接边界README文件,把原有内容删除掉,拷贝刚才复制的代码进去:
可以预览下,然后点击Commit,选择main分支,查看效果:
![]()
可以看到,当前项目的状态会由running到success,符合预期效果:
- 验证
测试结束。
4.设置管道(pipeline)预览权限
可以来到项目>Project information>Members:给这个项目里增加成员
Guest和非项目成员无法,看到管道中作业的日志和管道所生成的制品;
开启公共的管道访问:
- 公共项目,每个人都可以访问。
- 内部项目,对于除外部用户之外的所有登录用户。
- 私人项目,所有项目成员(Guest 或更高级别)。
关闭公共的管道访问:
-
公共项目
-
- 每个人都可以看到管道。
- 功能仅对项目成员(Reporter 或更高级别)可见。
-
内部项目
-
- 管道都是可见的全部,除了外部用户。
- 相关功能仅对项目成员(Reporter 或更高级别)可见。
-
私有项目
-
- 管道和相关功能仅对项目成员(Reporter 或更高级别)可见。
可以来到项目>Settings>CI/CD>Genernal pipelines:配置管道权限!
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
-
个人微信二维码:x2675263825 (舍得), qq:2675263825。
-
个人微信公众号:《云原生架构师实战》

-
个人csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

-
个人已开源干货
不服来怼:宇宙中最好用的云笔记 & 其他开源干货:https://www.yuque.com/go/doc/73723298?#
-
个人博客:(www.onlyyou520.com)
-
知乎:https://www.zhihu.com/people/foryouone/posts
最后
好了,关于本次实验就到这里了,感谢大家阅读,最后贴上我女神的photo,祝大家生活快乐,每天都过的有意义哦,我们下期见!