dojo 图表初步
dojo中有一个专门针对Web矢量图开发的控件包--dojox.charting,这里面有不少功能完善的图形控件。“dojo.charting”控件不仅包括基本的图形(如:现状图、柱状图、饼状图),也包括很多复杂的工业级图形(如股票走势图、雷达图、甘特图)。本篇仅介绍三种进本图形:柱状图、饼状图、3D柱状图。
要想使用这些图形需要引入如下命名空间:
 View Code
View Code
dojo.require("dojox.charting.action2d.MoveSlice");
dojo.require("dojox.charting.Chart2D");
dojo.require("dojox.charting.Chart3D");
dojo.require("dojox.charting.plot3d.Bars");
dojo.require("dojox.charting.action2d.Highlight");
dojo.require("dojox.charting.action2d.Tooltip");
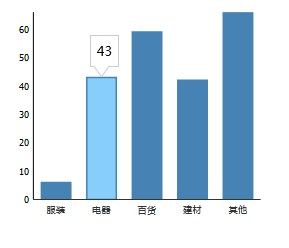
1、柱状图

首先创造一个div来承载图形,
 View Code
View Code
1 this.currentDiv = dojo.create("div"); 2 this.currentDiv.style.width = "280px"; 3 this.currentDiv.style.height = "230px"; 4 dijit.byId("siteBar").setContent(this.currentDiv);
设置图标需要的数据,以及创建图表
 View Code
View Code
1 //图标需要如下的数据数组 2 var dataSeries = [staObj["服装"], staObj["电器"], staObj["百货"], staObj["建材"], staObj["其他"]]; 3 //创建图表并显示在div中 4 var chartBar = new dojox.charting.Chart2D(this.currentDiv); 5 console.log("displayChartBar:创建绘图区域");
下面进行图表参数的设置,x轴、y轴
 View Code
View Code
1 //增加X轴,但并不需要显示 2 chartBar.addAxis("x", { 3 labels: [ 4 {value: 1, text: "服装"}, 5 {value: 2, text: "电器"}, 6 {value: 3, text: "百货"}, 7 {value: 4, text: "建材"}, 8 {value: 5, text: "其他"}], 9 majorTick: {length: 0}, 10 minorTick: {length: 0}, 11 natural: true 12 }); 13 //增加Y轴,但也不需要显示 14 chartBar.addAxis("y", { 15 vertical: true, 16 stroke: "black", 17 fontColor: "black", 18 majorTick: {length: 0}, 19 minorTick: {length: 0}, 20 includeZero: true 21 });
定义图表类型,为图表添加数据,设置柱条的颜色
 View Code
View Code
1 //定义图标类型,这里用柱状图 2 chartBar.addPlot("default",{ 3 type: "Columns", 4 gap: 8, 5 font: "normal normal bold 8pt Tahoma", 6 fontColor: "black" 7 }); 8 //指定图标使用的数据以及图表中柱条的颜色 9 chartBar.addSeries("SeriesA", dataSeries, {stroke: {color: "steelblue"}, fill: "steelblue"});
设置图形特效
 View Code
View Code
1 //当鼠标移动到柱条上时高亮显示 2 var anim1 = new dojox.charting.action2d.Highlight(chartBar, "default", {highlight: "lightskyblue"}); 3 var anim2 = new dojox.charting.action2d.Tooltip(chartBar, "default"); 4 //渲染 5 chartBar.render();
这里介绍几个图表中的特效:
Highlight:需要引入命名空间“dojox.charting.action2d.Highlight”;当将鼠标悬停与一个元素上方时,此动作突出显示图表的单独元素
magnify: 同样需要引入命名空间“dojox.charting.action2d.Magnify”,当鼠标悬停于某元素上方时,此动作扩大元素,该效果常与突出显示同用
moveSlice:需要引入命名空间“dojox.charting.action2d.MoveSlice”;此动作常用于饼图中,将饼图稍微移除一部分,实际上是略微改变x和y值
shake:需要引入命名空间“dojox.charting.action2d.Shake”;鼠标悬停于某一元素时,绘制元素
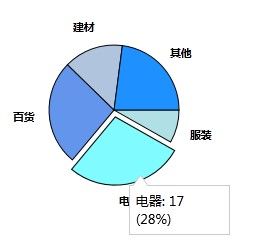
2、饼图

主要步骤同柱状图类似:
 View Code
View Code
1 this.currentDiv = dojo.create("div"); 2 this.currentDiv.style.width = "280px"; 3 this.currentDiv.style.height = "230px"; 4 dijit.byId("sitePie").setContent(this.currentDiv); 5 6 var sum = staObj["服装"]+staObj["电器"]+staObj["百货"]+ staObj["建材"]+ staObj["其他"]; 7 //计算所占百分比 8 var fzPct = Math.round((staObj["服装"] / sum) * 100); 9 var dqPct = Math.round((staObj["电器"] / sum) * 100); 10 var bhPct = Math.round((staObj["百货"] / sum) * 100); 11 var jcPct = Math.round((staObj["建材"] / sum) * 100); 12 var qtPct = Math.round((staObj["其他"] / sum) * 100); 13 14 //使用饼图 15 var chartPie = new dojox.charting.Chart2D(this.currentDiv); 16 chartPie.addPlot("default", { 17 type: "Pie", 18 font: "normal normal bold 8pt Tahoma", 19 fontColor: "black", 20 radius: 65, 21 labelOffset: -25 22 }); 23 //添加数据 24 chartPie.addSeries("Series A", [ 25 {y: staObj["服装"], text: "服装", color: "powderblue", stroke: "black", tooltip:"服装:" + staObj["服装"] + "(" + fzPct + "%)"}, 26 { y: staObj["电器"], text: "电器", color: "cadetblue", stroke: "black", tooltip: "电器: " + staObj["电器"] + " (" + dqPct + "%)" }, 27 { y: staObj["百货"], text: "百货", color: "cornflowerblue", stroke: "black", tooltip: "百货: " + staObj["百货"] + " (" + bhPct + "%)" }, 28 { y: staObj["建材"], text: "建材", color: "lightsteelblue", stroke: "black", tooltip: "建材: " + staObj["建材"] + " (" + jcPct + "%)" }, 29 { y: staObj["其他"], text: "其他", color: "dodgerblue", stroke: "black", tooltip: "其他" + staObj["其他"] + " (" + qtPct + "%)"} 30 ]); 31 //添加特殊效果与信息 32 var animMoveSlice = new dojox.charting.action2d.MoveSlice(chartPie, "default"); 33 var animHighlightSlice = new dojox.charting.action2d.Highlight(chartPie, "default"); 34 var animSliceTooltip = new dojox.charting.action2d.Tooltip(chartPie, "default"); 35 36 chartPie.render();
3、3D柱状图
 View Code
View Code
1 this.currentDiv = dojo.create("div"); 2 this.currentDiv.style.width = "280px"; 3 this.currentDiv.style.height = "230px"; 4 dijit.byId("siteBar3D").setContent(this.currentDiv); 5 //配置参数 6 var m = dojox.gfx3d.matrix; 7 var chartBar3D = new dojox.charting.Chart3D(this.currentDiv,{ 8 lights: [{direction: {x:5,y:5,z:-5}, color: "white"}],//配置光源 9 ambient: {color: "white", intensity: 2},//设置物体环境参数 10 specular: "white"},//反射参数设定 11 [m.cameraRotateXg(10), m.cameraRotateYg(-10), m.scale(0.8), m.cameraTranslate(-50,-50,0)]//配置相机参数 12 ); 13 //设置绘制场景,数据 14 var plot1 = new dojox.charting.plot3d.Bars(200, 200, {gap:8, material:"#FE74FF"}); 15 plot1.setData([staObj["服装"],staObj["电器"],staObj["百货"],staObj["建材"],staObj["其他"]]); 16 chartBar3D.addPlot(plot1); 17 //渲染 18 chartBar3D.generate().render();
3D柱状图参数较为复杂:
Lights:这里主要用于配置光源,direction为光源的光照方向,color微光的颜色;
Ambient:设定物体的环境参数;
Specular:反射参数设定;
m.cameraRotateXg(10), m.cameraRotateYg(10);坐标参数旋转
m.scale(0.8):镜头的缩放参数
m.cameraTranslate(-50, -50, 0):镜头的偏移,对应(x,y,z)
Material:三维物体的材质,主要用于配置其颜色外观
以上是基本的绘图介绍,想进一步了解绘图内容请参考这篇文章:
http://www.ibm.com/developerworks/cn/web/1109_zhouxiang_dojocharting/index.html
