- vscode连接远程服务器docker里的容器--使用remote ssh
欢仔要学习
python学习ubuntu
背景介绍:因为工作的原因,图像相关,模型训练,需要在服务器上面搞,同时,服务器上面的环境配置,全部使用的是docker创建容器的方式。但是呢,之前没有配置好服务器与本机的交互环境,每次更改代码,要上传,下载,很不方便,同时图片也没办法可视化。很不友好。于是就想要使用vscode来连接远程服务器docker;因为docker创建的那个容器相当于是一台ubuntu主机,配置好端口,然后我们从外面去连接
- This robot has a joint named “gripper_finger_joint“ which is not in the gazebo model.
无码不欢的我
ROS
在B站上看古月居的课《ROS机械臂开发:从入门到实战》,在运行第9节的代码时,出现如下报错:Thisrobothasajointnamed"gripper_finger_joint"whichisnotinthegazebomodel.本人所运行环境为:ubuntu版本:20.04ROS版本:noetic错误分析:xacro的宏调用格式错误,正确格式为或者为:...修改方法:1.找到probot_
- centos 如何将 nginx reload权限给其他用户
计算机辅助工程
centosnginxlinux
在CentOS上,如果你想将Nginx的reload权限赋予其他用户,通常的做法是通过修改Nginx的配置文件来实现。Nginx并没有内置的方式来直接通过命令行重新加载配置(如通过nginx-sreload),但你可以通过编写一个脚本或者利用现有的系统服务管理工具(如systemd)来实现这一需求。方法一:使用systemctl如果你的系统使用systemd来管理Nginx服务,你可以创建一个自定
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- Ubuntu连接到SSH(live server和desktop版本同样适用)适用于20-24各个版本
郑梓妍
Linux系统运维ubuntusshlinux
SSH(SecureShell)是一种网络协议,用于在客户端和服务器之间建立加密连接。在Ubuntu系统中,通过SSH远程连接可以方便地执行管理任务,如文件传输和系统维护。以下是在Ubuntu中设置SSH远程连接的步骤。安装和启动SSH服务首先,需要在Ubuntu系统上安装openssh-server包。可以通过以下命令进行安装:sudoaptupdatesudoaptinstallopenssh
- HoRain云--无需修改BIOS!Linux系统迁移根目录到新磁盘终极指南
HoRain 云小助手
linux运维服务器
HoRain云小助手:个人主页⛺️生活的理想,就是为了理想的生活!⛳️推荐前些天发现了一个超棒的服务器购买网站,性价比超高,大内存超划算!忍不住分享一下给大家。点击跳转到网站。目录⛳️推荐一、原理简析二、操作步骤(以Ubuntu为例)1.准备工作2.临时挂载新磁盘3.修改GRUB配置4.更新引导配置5.验证配置(重要!)三、故障排查(附解决方案)四、永久生效设置五、注意事项一、原理简析通过GRUB
- 主从dns+nfs+nginx综合实验
睡不够觉
centoslinux运维
目录1.实验要求2.配置主DNS1安装bind软件编辑主配置文件编辑区域数据文件检查配置文件和区域文件是否有误重启服务测试dns1是否生效3.配置从DNS2安装bind编辑从DNS2的主配置文件防火墙放行测试dns24.配置nfs服务创建共享目录写入指定内容,并编辑共享配置文件5.web服务配置下载nginx软件挂载共享目录到nginx的默认页面6.客服端配置安装bind-utils客户端测试7.
- 哇!5.2秒进入应用界面!Linux快速启动方案分享,基于全志T113-i国产平台
Tronlong创龙
工业级核心板全志T113嵌入式开发国产ARM工业核心板
本文主要介绍基于创龙科技TLT113-EVM评估板(基于全志T113-i)的系统快速启动显示Qt界面、LVGL界面案例,适用开发环境如下。Windows开发环境:Windows764bit、Windows1064bit虚拟机:VMware15.5.5Linux开发环境:Ubuntu18.04.464bitU-Boot:U-Boot-2018.07Kernel:Linux-5.4.61、Linux-
- Linux Kernel入门到精通系列讲解(RV-Kernel 篇) 5.3 从零移植 busybox,基于RISC-V
嵌入式内核源码
Linuxkernel从入门到精通linuxrisc-vrootfsqemukernel嵌入式芯片
1.概述上一章节我们已经成功启动了Ubuntu,但是由于Ubuntu占用系统空间过大,所以我转向占用较小的busybox,预计就占用30M左右。2.源码下载下载地址3.编译busybox在上一章节中,我们就提到了kernel在启动时会去初始化rootfs,具体为下列四个脚本,如果我们不去写这四个脚本会是什么样呢?如下图,它会不断重复打印log。接下来我们就先去编译busybox。[
- 脚本一键式启动Nginx、Mysql、Redis
小白写代码hh
nginxmysqlredis容器
此脚本包含拉取镜像、数据卷挂载、容器启动三大部分,可一键式安装三大环境新建一个depoy.sh文件在服务器上,然后复制以下内容。给脚本文件添加执行权限chmod+xdepoy.sh#文件的当前目录下如果需要修改数据库MYSQL密码和Reids密码MYSQL_ROOT_PASSWORD="1459Hyh."requirepass1459Hyh.#!/bin/bash#1️⃣检查是否安装Docker&
- nginx实现反向代理出现502的解决方法
小白写代码hh
nginx运维
目录1.出现原因1.1.防火墙拦截了端口1.1.1.使用iptables1.1.2.使用firewall-cmd(适用于CentOS/RHEL7+)1.2.docker容器中的ip和宿主机ip不一致1.出现原因这里我是用的docker容器来进行nginx的启动的,在我们用nginx的配置进行反向代理的时候,有时候访问反向代理的url会出现BadGateway也就是坏请求,这里无非就是几种情况:这里
- Docker如何以配置文件方式安装nginx
小白写代码hh
dockernginxjava
目录1准备挂载目录2拉去nginx镜像3启动命令1准备挂载目录mkdir-p/temp/nginx/html#创建nginx的html挂载目录mkdir-p/temp/nginx/conf#创建nginx的配置文件挂载目录自定义nginx配置文件放在conf目录下#usernobody;worker_processes1;#error_loglogs/error.log;#error_loglog
- ubuntu20.04系统安装zookeeper简单教程
楼下创了电瓶车
zookeeper分布式云原生
Ubuntu系统中安装和配置Zookeeper的完整指南ApacheZookeeper是一个开源的分布式协调服务,广泛用于分布式应用程序中管理配置、提供命名服务、分布式同步以及组服务等。在本教程中,我们将详细介绍如何在Ubuntu系统中安装Zookeeper,并进行相关配置,使其能够正常运行。环境准备在开始之前,请确保你的Ubuntu系统版本为18.04或更高版本。此外,Zookeeper依赖于J
- linux zk服务 关闭_linux – 如何在Ubuntu上停止ZooKeeper?
童广
linuxzk服务关闭
我按照建议here在ubuntu14.04上安装了zookeeperd:不幸的是,这个过程在某种程度上是不可停止的.我甚至试过杀了-9user@node1:/opt/zookeeper-3.4.6$ps-ef|grepzookeeperzookeep+40081801:07?00:00:00/usr/bin/java-cp/etc/zookeeper/conf:/usr/share/java/jl
- ubuntu20.04 zookeeper安装
Yue9v
zookeeperlinux分布式
安装ZooKeeper之前,请确保你已经安装了Java,因为ZooKeeper需要Java运行环境。java安装sudoapt-getupdatesudoapt-get-yinstallopenjdk-11-jdkjava--version设置JAVA_HOME环境变量gedit~/.bashrc添加如下行来设置JAVA_HOME:exportJAVA_HOME=/usr/lib/jvm/java
- 一、【脚本命令】build_chain.sh 区块链节点生成(ubuntu18.04/FISCO BCOS)-JAVA
kknacl
FISCOBCOS金联盟区块链区块链javaubuntu
目录环境依赖1、下载【build_chain.sh】2、脚本命令参数3、生成区块链配置文件ip_list:4、调用build_chain.sh脚本构建区块链节点:5、启动节点6、查看节点进程总结:环境依赖名称版本FISCOBCOS2.0openssl>=1.0.2curl未知1、下载【build_chain.sh】执行命令,安装openssl、curl(如果系统上已经安装好了,可以不用安装)apt
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- python nginx部署_nginx部署python应用
weixin_39611070
pythonnginx部署
2.nginx配置文件如下:#位于/nginx/conf/nginx.conf#usernobody;worker_processes1;events{worker_connections1024;}http{includemime.types;default_typeapplication/octet-stream;sendfileon;keepalive_timeout185;server{l
- python 使用Nginx和uWSGI来运行Python应用
weixin_33738555
运维python操作系统
参考:http://zmrenwu.com/post/20/uWSGI是一个Web应用服务器,它具有应用服务器,代理,进程管理及应用监控等功能。它支持WSGI协议,同时它也支持自有的uWSGI协议,该协议据说性能非常高,而且内存占用率低,为mod_wsgi的一半左右,我没有实测过。它还支持多应用的管理及应用的性能监控。虽然uWSGI本身就可以直接用来当Web服务器,但一般建议将其作为应用服务器配合
- Linux使用cpulimit对CPU使用率进行限制
云服务器linux运维cpu
介绍cpulimit是一款可以对CPU使用率进行限制的软件,既可限制单个特定程序,也可以对整个CPU使用率进行限制,安装使用都很方便,需要的朋友可以试试。源安装(推荐)Centos:yuminstallcpulimitDebian/Ubuntu:apt-getinstall-ycpulimit编译安装cd/tmpwget'https://www.02405.com/wp-content/uploa
- Nginx:高性能 Web 服务器的秘密武器
Hello-ZHE
nginx前端服务器
在当今互联网世界,高性能、高并发的Web服务是成功的关键。而Nginx,作为一款轻量级、高性能的Web服务器和反向代理服务器,正扮演着越来越重要的角色。本文将带你深入了解Nginx,掌握其基本概念、常用配置和一些高级用法。什么是Nginx?Nginx(发音为"engine-x")是一个开源的、高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP代理服务器。与其他Web服务器相
- vscode使用ssh同时连接主机CentOS:user和ubuntu20.04:docker
李卓璐
学习笔记vscodesshcentos
主机为CentOSdocker为Ubuntu20.04两者可以使用一个vscode远程链接1.使用已拉取好的Ubuntu镜像建立docker容器2.进入容器内,下载一些关于ssh的安装包apt-getinstallvimapt-getinstallopenssh-clientapt-getinstallopenssh-serverapt-getinstallsshpasswd#更改密码3.启动ss
- 优麒麟Ubuntu Kylin 20.04 Pro SP1 上线
Linux_华仔
技术干货ubuntukylin网络
优麒麟团队正式宣布UbuntuKylin20.04ProSP1上线。此版本默认搭载Linux5.11内核,新增显示器显示模式的记忆支持、鼠标拖拽支持等功能,优化网络插件、登录程序和定时关机等系统组件,修复了用户手册程序崩溃、软件商店暂停键刷新不及时、蓝牙传输空文件失败等严重问题,累计200+桌面环境和应用软件方面的已知问题得到解决,从而全面提升系统稳定性和安全性,为用户提供更加高效便捷的使用体验,
- 优麒麟 20.04 LTS Pro 发布 | 以初心,铸匠心
优麒麟
优麒麟UKUI操作系统
优麒麟20.04LTSPro发布|附详细更新列表北京时间2021年4月22日,优麒麟团队很高兴地宣布优麒麟(UbuntuKylin)开源操作系统20.04LTSPro版本正式发布。优麒麟20.04Pro是基于20.04长期支持版本的更新,官方将提供5年的技术支持。优麒麟20.04Pro版本默认搭载最新Linux5.10LTS内核,新增自主研发的麒麟音乐、麒麟录音、麒麟摄像头、麒麟桌面安装程序、麒麟
- arm64 ubuntu20.4 安装 mysql5.7 脚本
因你而在的梦
linuxubuntuarm64mysql5.7
1.安装依赖sudoaptupdatesudoaptinstall-ylibaio*2.下载压缩包wgethttps://obs.cn-north-4.myhuaweicloud.com/obs-mirror-ftp4/database/mysql-5.7.27-aarch64.tar.gz3.添加mysql组和mysql用户sudogroupaddmysqlsudouseradd-r-gmysq
- 零信任时代的守护者:Nginx如何成为API流量监控的中流砥柱
墨夶
Nginx学习资料1nginx运维
随着企业数字化转型的步伐加快,应用程序接口(API)作为连接不同系统和服务的关键桥梁,其重要性日益凸显。然而,在开放互联的同时,API也成为攻击者觊觎的目标。为了应对这一挑战,零信任安全模型应运而生,强调“永不信任,始终验证”的核心原则。本文将深入探讨Nginx在零信任架构下的强大API流量监控能力,展示它是如何帮助企业构建起坚不可摧的安全防线。1.零信任与API安全的交集1.1零信任的核心理念零
- 网络协议与安全:前端安全防护之CORS/CSP/CSRF(3)
双囍菜菜
前端随记网络协议安全csrf
前端安全三剑客:CORS、CSP、CSRF防护实战手册文章目录前端安全三剑客:CORS、CSP、CSRF防护实战手册一、当安全防线失守:某社交平台的XSS噩梦二、同源策略:Web安全的基石与枷锁2.1同源定义与限制2.2现实中的妥协方案三、CORS:跨域资源共享的守门人3.1预检请求机制3.2服务端配置示例(Nginx)3.3前端实践注意四、CSP:堵住XSS的最后防线4.1策略配置解析4.2Re
- Ubuntu 双网卡配置优先级
Bright Xu
Linuxlinux网络ubuntu
Ubuntu双网卡配置优先级作者:BrightXuUbuntu的网卡配置跟CentOS不太一样。更多请参考:CentOS双网卡配置优先级根据业务需要,有时候服务器需要两张网卡,一张用于访问外网,另一种用于连接内网。如果在安装系统是就对两张网卡进行配置了的话,就比较方便,这里不再讨论。下面是后期添加的一张网卡ens37,其中ens33用于连接内网,ens37用于连接外网。话不多说,直入正题。启用网卡
- 【ubuntu虚拟机】ens33未出现在ifconfig问题
qinfinger
虚拟机ubuntulinux
事情发生与2023年4月12日,windows上安装了docker-desktop,奈何wsl不好用,便卸载了,之后我的虚拟机ubuntu无法联网,于是开始解决之旅事故原因ifconfig查了一下,没有ens33网卡,于是用ipaddress查看,发现是存在的,说明ens33有误。解决方案记录从茫茫人海中,看了这篇文章遇上同样场景,便记录下突然无法连接虚拟机:ifconfig中没有ens33步骤一
- ubuntu双网卡连接不同网络
周陽讀書
个人经验可供分享Ubuntuubuntu网络服务器
在ubuntu系统中插入ubs无线网卡构成双网卡设备,设想一个连外网一个连局域网。原本以为装上ubs网卡驱动即可,双网卡连接后发现不能上网,遂研究之。0前言接上一篇文章CF-955AX无线网卡LINUX驱动安装问题及解决我以为装好驱动就能实现双网卡上网,结果发现在ubuntu下还需要配置,网络是薄弱项,多亏学习交流群网友指点。1网卡信息查询参考连接:1.查看网卡信息:ifconfig命令及详细介绍
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {

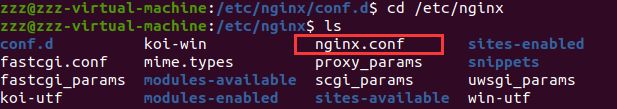
 cd到conf.d文件夹下:
cd到conf.d文件夹下:![]()