process_object = process_template->GetFunction()->NewInstance();
env->set_process_object(process_object);
SetupProcessObject(env, argc, argv, exec_argc, exec_argv);
LoadAsyncWrapperInfo(env);
return env;
}
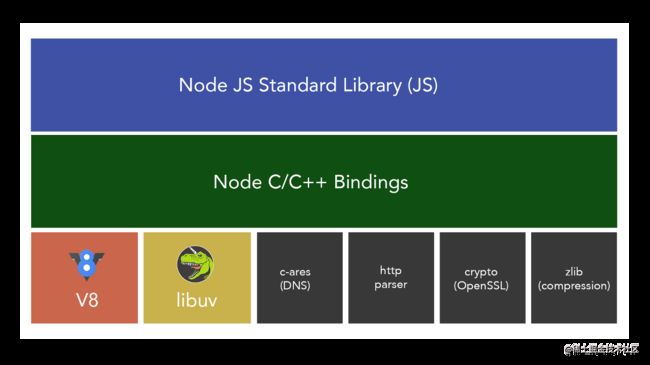
可以看到,nodejs在创建v8环境的时候,会把libuv默认的event loop作为参数传递进去的。event loop是被v8所使用一个功能模块。因此,我们可以说,v8包含了event loop 。
对于这个单一的线程,有些人称之为v8线程,有些人称之为event loop线程,还有些人称之为node线程。鉴于nodejs大多时候都被称为javascript的运行时,所以,我更倾向于称之为“node线程”。不过,需要重申一次的是:“无论它叫什么,本质都是一样的。那就是它们都是指所有javascript运行所在的那一个线程。”
误解2:所有的异步操作都是交给libuv的线程池(thread pool)来实现的
异步操作,比如像文件系统的读写,发出HTTP请求或者对数据库进行读写等等都是load off给libuv的线程池来完成的。
真相
libuv确实会创建一个具有四个线程的线程池。但是,时至今日,许多操作系统已经向外提供一些实现异步I/O的接口了(例如:Linux上面的AIO),libuv内部会优先考虑使用这些现成的API接口来完成异步I/O。只有在特定情况下(某个操作系统对某种类型I/O没有提供相应的异步接口的时候),libuv才会使用线程池中的线程+轮询来实现异步I/O。
误解3: event loop就是一个stack或者queue
event loop会持续地以一种FIFO的方式遍历一个装满着异步task callback的队列,当这个task完成之后,event loop就会执行它相应的callback。
真相
event loop机制中确实是涉及到类似于队列的数据结构,但是并不是只有一个这种“队列”。实际上,event loop主要遍历的是不同的阶段(phase),每个阶段会有一个装着callback函数的队列与之相对应(称之为callback queue)。当执行到某个阶段的时候,event loop才会去遍历这个阶段所对应的callback queue。
event loop六个阶段
首先,我们从nodejs程序生命周期的角度来看看,event loop所处的位置:
上面的图中,mainline code指的就是我们nodejs的入口文件。入口文件被看作是同步代码,由v8来执行。在从上到下的解释/编译的过程中,如果遇到执行异步代码的请求的时候,nodejs就会把它交给event loop来执行。
在nodejs中,异步代码有很多类型,比如定时器,process.nextTick()和各种的I/O操作。上面的这张图把异步I/O单独拎出来,主要是因为在nodejs中,它占据异步代码的大半壁江山,处于十分重要的地位。这里的“Event Demultiplexer”其实指的就是由libuv中帮我们封装好的各个I/O功能模块的集合(可以查看上面的libuv架构图)。当Event Demultiplexer从操作系统中拿到I/O处理结果后,它就会通知event loop将相应的callback/handler入队到相应的队列中。
event loop是一个单线程,半无限的循环。之所以说它是“半无限”,是因为当没有任何任务(更多的异步I/O请求或者timer)要做的的时候,event loop会退出这个循环,整个nodejs程序也就执行完成了。
以上是event loop在整个nodejs程序生命周期里面的位置。当我们单独对event loop展开来看的的时候,实际上它主要是包括六个阶段:
timers
pending callbacks
idle/prepare
poll
check。
close callbacks
event loop会依次进入上述的每个阶段。每个阶段都会有一callback queue与之相对应。event loop会遍历这个callback queue,执行里面的每一个callback。直到callback queue为空或者当前callback的执行数量超过了某个阈值为止,event loop才会移步到下一个阶段。
1. timers
在这个阶段,event loop会检查是否有到期的定时器可以执行。如果有,则执行。调用setTimeout或者setInterval方法时传入的callback会在指定的延迟时间后入队到timers callback queue 。跟浏览器环境中的setTimeout和setInterval方法一样,调用时候传入的延迟时间并不是回调确切执行的时间。timer callback的执行时间点无法得到稳定的,一致的保证,因为它们的执行会受到操作系统调度层面和其他callback函数调用耗时的影响。所以,对传入setTimeout或者setInterval方法的延迟时间参数正确的期望是:在我指定的延迟时间后,nodejs啊,我希望你尽快地帮我执行我的callback。也就是说timer callback函数的执行只会比我们预定的时间的要晚,不会比我们预定的时间要早。
从技术上来说,poll阶段实际控制了timer callback执行的时间点。
参考nodejs进阶视频讲解:进入学习
2. pending callbacks
这个阶段主要是执行某些系统层级操作的回调函数。比如说,TCP发生错误时候的错误回调。假如一个TCP socket在尝试建立连接的时候发生了“ECONNREFUSED”错误,则nodejs需要将对应的错误回调入队到pending callback queue中,并马上执行,以此来通知操作系统。
3. idle/prepare
只供nodejs内部来用的阶段。对于开发者而言,几乎可以忽略。
poll
在进入轮询阶段之前,event loop会检查timer callback queue是否为空,如果不为空的话,那么event loop就会回退到timer阶段,依次执行所有的timer callback才回到轮询阶段。
进入轮询阶段后,event loop会做两件事:
根据不同的操作系统的实际情况来计算轮询阶段所应该占用event loop的时间长度。
对Event Demultiplexer进行轮询,并执行I/O callback queue里面的callback。
因为nodejs是志在应用于I/O密集型软件,所以,在一个event loop循环中,它会花费很大比例的时间在轮询阶段。在这个阶段,event loop要么处于执行I/O callback状态,要么处于轮询等待的状态。当然,轮询阶段占用event loop的时间也会是有个限度的。这就是第一件事情要完成的事-计算出有一个切合当前操作系统环境的适合的最大时间值。event loop退出当前轮询阶段有两个条件:
条件一:当前轮询阶段所占用的时间长度已经超过了nodejs计算出来的阈值。
条件二:当天I/O callback queue已经为空,并且immediate callback不为空。
一旦符合以上两个条件之中的一个,event loop就会退出轮询阶段,进入check阶段。
从上面的描述,我们可以看出,轮询阶段跟timer阶段和immediate阶段是有某种关系的。它们之间的关系可以用下面的流程图来体现:
check
正如上面给出的流程图所描述的那样,当poll处于空闲状态的时候(也就是I/Ocallback queue为空的时候),一旦event loop发现immediate callback queue有callback入队了,event loop就会退出轮询阶段,马上进入check阶段。
调用setImmediate()时传入的callback会被传入到immediate callback queue中。event loop会依次执行队列中的callback,直到队列为空,才会移步到下一个阶段。
setImmediate()实际上是执行在另一个阶段的timer。在内部实现里面,它是利用libuv的一个负责调度代码的接口来实现在poll阶段之后执行相应的代码。
close callback
执行那些注册在关闭事件上callback的阶段。比如说:socket.on('close',callback)。这种类型的异步代码比较少,就不展开阐述了。
更多细节
正如上面小节所解释的,这六个阶段里面,pending callbacks和idle/prepare这两个阶段是nodejs内部在使用的,只有四个阶段跟用户代码是相关的。我们的异步代码最终是被推入到这四个阶段所对应的callback queue里面的。所以event loop本身有着以下的几个队列:
timer callback queue
I/O callback queue
immediate callback queue
close callback queue
除了event loop的四个队列之外,还有两个队列值得我们注意:
nextTick callback queue。调用process.nextTick()时传入的callback会被入队到这里。
microtask callback queue。一个promise对象reslove或者reject时传入的callback会被入队到这里。
这两个队列虽然不属于event loop里面的,但是它们一样属于nodejs异步机制的一部分。如果以event loop机制所涉及的这六个队列为视角的话,event loop运行机制可以用下面的示意图来描述:
event loop示意图
process.nextTick()和Promise/then()
当nodejs程序的入口文件,也就是上图中的mainline code执行完毕后,在进入event loop之前是先后执行next tick callback和micortask callback的。有的技术文章将next tick callback归为microtask callback,两者是共存在一个队列里面,并强调它的优先级比诸如promise之类的其他microtask的优先级高。也有的技术文章强调两者是分别归属为不同的队列,nodejs先执行next tick queue,再执行microtask callback queue。无论是哪一种,所描述的运行结果都是一样的。显然,本文更赞成采用后者。
调用process.nextTick()后,callback会入队到next tick callback queue中。调用Promise/then()后,相应的callback会进入microtask callback queue中。即使这两个队列同时不为空,nodejs总是先执行next tick callback queue,直到整个队列为空后,才会执行microtask callback queue。当microtask callback queue为空后,nodejs会再次回去检查next tick callback queue。只有当这两个队列都为空的情况下,nodejs才会进入event loop。 认真观察的话,我们会发现,这两个队列的支持递归入队的特性跟浏览器的event loop中micrtask队列是一样的。从这个角度,有些技术文章把next tick callback称为microtask callback是存在合理性的。当对microtask callback无限递归入队时,会造成一个后果:event loop starvation。也即是会阻塞event loop。虽然,这个特性不会造成nodejs程序报调用栈溢出的错误,但是实际上,nodejs已经处于无法假死的状态了。所以,我们不推荐无限递归入队。
可以看出,next tick callback和microtask callback的执行已经形成了一个小循环,nodejs只有跳转这个小循环,才会进入event loop这个大循环。
setTimeout VS setImmediate()
当mainline code执行完毕后,nodejs也进入了event loop之后,假如此时timer callback queue和 immediate callback queue都不为空的时候,那应该先执行谁呢?你可能觉得肯定是执行timer callback queue啊。是的,正常情况下是会这样的。因为timer阶段在check阶段之前嘛。但是存在一种情况,是会先执行immediate callback queue,再执行timer callback queue。什么情况呢?那就是两者的入队动作发生在poll阶段(也可以说发生在I/O callback代码里面)。为什么?因为poll阶段处于idle状态后,event loop一旦发现你immediate callback queue有callback了,它就会退出轮询阶段,从而进入check阶段去执行所有的immediate callback。此处不会像进入poll阶段之前所发生阶段回退,即不会优先回退到timer阶段去执行所有的timer callback。其实,timer callback的执行已经是发生在下一次event loop里面了。综上所述,如果timer callback和immediate callback在I/O callback里面同时入队的话,event loop总是先执行后者,再执行前者。
假如在mainline code有这样代码:
// timeout_vs_immediate.js
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});
那一定是先打印“timeout”,后打印“immediate”吗?答案是不一定。因为timer callback的入队时间点有可能受到进程性能(机器上运行中的其他应用程序会影响到nodejs应用进程性能)的影响,从而导致在event loop进入timer阶段之前,timer callback没能如预期进入队列。这个时候,event loop就已经进入了下一个阶段了。所以,上面的代码的打印顺序是无法保证的。有时候是先打印“timeout”,有时候是先打印“immediate”:
$ node timeout_vs_immediate.js
timeout
immediate
$ node timeout_vs_immediate.js
immediate
timeout
大循环 VS 小循环
大循环指的就是event loop,小循环就是指由next tick callback queue和microtask callback queue所组成的小循环。我们可以下这么一个结论:一旦进入大循环之后,每执行完一个大循环 callback之后,就必须检查小循环。如果小循环有callback要执行,则需要执行完所有的小循环calback之后才会回归到大循环里面。 注意,这里强调的是,nodejs不会把event loop中当前阶段的队列都清空之后才进入小循环,而是执行了一个callback之后,就进入了小循环了。关于这一点,官方文档是这么说的:
......This is because process.nextTick() is not technically part of the event loop. Instead, the nextTickQueue will be processed after the current operation is completed, regardless of the current phase of the event loop. Here, an operation is defined as a transition from the underlying C/C++ handler, and handling the JavaScript that needs to be executed.
注意:在node v11.15.0之前(不包括本身),在这一点上是不一样的。在这些版本里面,表现是:event loop执行完当前阶段callback queue里面的所有callback才会进入小循环。你可以在runkit上面验证一下。
为了帮助我们理解,请看下面代码:
setImmediate(() => console.log('this is set immediate 1'));
setImmediate(() => {
Promise.resolve().then(()=>{
console.log('this is promise1 in setImmediate2');
});
process.nextTick(() => console.log('this is process.nextTick1 added inside setImmediate2'));
Promise.resolve().then(()=>{
console.log('this is promise2 in setImmediate2');
});
process.nextTick(() => console.log('this is process.nextTick2 added inside setImmediate2'));
console.log('this is set immediate 2')
});
setImmediate(() => console.log('this is set immediate 3'));
如果是一次性执行完所有的immediate callback才进入小循环的话,那么打印结果应该是这样的:
this is set immediate 1
this is set immediate 2
this is set immediate 3
this is process.nextTick1 added inside setImmediate2
this is process.nextTick2 added inside setImmediate2
this is promise1 in setImmediate2
this is promise2 in setImmediate2
但是实际打印结果是这样的:
看到没,在执行完第二个immediate之后,小循环已经有callback在队列里面了。这时候,nodejs会优先执行小循环里面的callback。倘若小循环通过递归入队形成了无限循环的话,那么就会出现上面所提到的“event loop starvation”。上面的示例代码只是拿immediate callback做个举例而已,对于event loop其他队列里面的callback也是一样的,在这里就不赘述了。
也许你会好奇,如果在小循环的callback里面入队小循环callback(也就是说递归入队),那会怎样呢?也就是下面的代码的运行结果会是怎样呢?
process.nextTick(()=>{
console.log('this is process.nextTick 1')
});
process.nextTick(()=>{
console.log('this is process.nextTick 2')
process.nextTick(() => console.log('this is process.nextTick added inside process.nextTick 2'));
});
process.nextTick(()=>{
console.log('this is process.nextTick 3')
});
运行结果如下:
this is process.nextTick 1
this is process.nextTick 2
this is process.nextTick 3
this is process.nextTick added inside process.nextTick 2
可以看出,递归入队的callback并不会插队到队列的中间,而是被插入到队列的末尾。这个表现跟在event loop中被入队的表现是不一样的。这就是大循环和小循环在执行入队next tick callback和microtask callback时候的区别。
nodejs与browser中event loop的区别
这两者之间有相同点,也有差异点。再次强调,以下结论是基于node v12.16.2来得出的。
相同点
从运行机制的实质上来看,两者大体上是没有什么区别的。具体展开来说就是:如果把nodejs event loop中的mainline code和各个阶段中的callback都归纳为macrotask callback,把next tick callback和其他诸如Promise/then()的microtask callback都归纳为microtask callback的话,这两个event loop机制大体是一致的:都是先执行一个macrotask callback,再执行一个完整的microtask callback队列。microtask callback都具备递归入队的特性,无限递归入队都会产生“event loop starvation”后果。只有执行完microtask callback queue中的所有callback,才会执行下一个macrotask callback。
不同点
从技术细节来看,这两者还是有几个不同点:
在nodejs event loop的实现中,没有macrotask的说法。
nodejs event loop 是按照阶段来划分的,具有六个阶段,对应六种类型的队列(其中两种是只供内部使用);而browser event loop不按照阶段划分,只有两种类型的队列,即macrotask queue和microtask queue。从另外一个角度我们可以这么理解:nodejs event loop有2个microtask队列,有4个macrotask队列;而浏览器event loop只有1个microtask队列,有1个macrotask队列。
最大的不同,在于nodejs evnet loop有个轮询阶段。当evnet loop中所有队列都为空的时候,browser event loop会退出event loop(或者说处于休眠状态)。但是nodejs event loop不一样,它会持续命中轮询阶段,并且在那里等待处于pending状态的I/O callback。只有等待时间超出了nodejs计算出来的限定时间或者再也没有未完成的I/O任务的时候,nodejs才会退出event loop。这就是nodejs event loop跟browser event loop最大不同的地方。
你可能感兴趣的:(node.js)
包管理工具npm、yarn、pnpm、cnpm详解
懒羊羊我小弟
前端工程化 npm 前端 yarn cnpm node.js
1.包管理工具1.1npm#安装$node自带npm#基本用法npminstallpackage#安装包npminstall#安装所有依赖npminstall-gpackage#全局安装npmuninstallpackage#卸载包npmupdatepackage#更新包npmrunscript#运行脚本#特点-Node.js默认包管理器-依赖平铺结构-包安装慢-磁盘空间占用大1.2yarn#安装
NPM如何更换淘宝镜像——Node.js国内镜像配置教程
孽小倩
nodejs javascript node.js npm 前端
在国内使用npm安装Node.js包时,由于网络环境的原因,下载速度可能非常慢。为了解决这个问题,很多开发者会选择使用淘宝镜像(现在由npmmirror.com维护)。本文将带你一步一步完成更换npm源为淘宝镜像的配置,提升安装速度。一、为什么要更换淘宝镜像?默认情况下,npm使用的是官方源,这个源的速度在国内相对较慢,特别是在一些需要下载大量依赖的情况下,可能会出现下载失败或者等待时间过长的情况
探索Node.js的原生插件新境界:使用`node-gyp`
洪新龙
探索Node.js的原生插件新境界:使用node-gypnode-gypNode.jsnativeaddonbuildtool项目地址:https://gitcode.com/gh_mirrors/no/node-gyp在Node.js的生态系统中,将高性能的C/C++代码融入到JavaScript世界已经成为提升应用性能的关键手段。今天,我们要向大家隆重推荐一个不可或缺的工具——node-gyp
全面了解 Node.js、npm、yarn、node-gyp、Python、Visual Studio 和 Electron 的关联性
古木12345
node.js npm python electron yarn
好的,以下是一个全面且深入的详细解析,针对Electron桌面开发工具链及其相关依赖,包含每个关键模块(Node.js、npm、yarn、Python、node-gyp、VisualStudio、Electron)及其实现原理、功能、关联性和使用示例,确保您能完整理解这些工具的用途和关联性。一、基础工具链模块详细介绍1.Node.js1.1功能概述Node.js是一个运行时环境,它允许开发者在服务
Node.js 环境搭建指南(手动下载并安装Node.js)
MAX_WT
node.js 服务器 javascript
在服务器上部署Node.js环境是开发全栈应用、运行JavaScript服务端代码的基础步骤。本文将详细介绍如何在Linux服务器上搭建Node.js环境,并验证其是否正常运行。本文适合初学者和有一定经验的开发者参考。一、服务器环境准备1.添加GitHubHosts由于某些网络环境下访问GitHub可能较慢或不稳定,我们可以通过修改/etc/hosts文件来加速访问。操作步骤:1.使用vi编辑器打
Node.js的REST简介以及express框架
2764150442
restful node.js mysql
1.REST简介REST是指表述性状态传递(RepresentationalStateTransfer,简称REST),是RoyFielding博士在2000年他的博士论文中提出来的一种软件架构风格。表述性状态转移是一组架构约束条件和原则。满足这些约束条件和原则的应用程序或设计就是RESTful。需要注意的是,REST是设计风格而不是标准。REST通常基于使用HTTP、URI和XML(标准通用标记
Node.js RESTful API
大哥的打嗝
Node.js restful node.js json
RESTfulAPI是一种构建网络应用程序的架构风格,它遵循REST(RepresentationalStateTransfer)架构原则。在RESTfulAPI中,我们使用HTTP协议的标准方法(如GET、POST、PUT、DELETE)来操作资源。在Node.js中,我们可以使用Express框架来构建RESTfulAPI。首先,我们需要安装express模块,在终端执行npminstalle
Node.js RESTful API 框架
温宝沫Morgan
推荐项目:Node.jsRESTfulAPI框架去发现同类优质开源项目:https://gitcode.com/项目简介是一个用于构建RESTfulAPI的轻量级Node.js框架。它提供了一种简单易用的方式,让你能够快速地创建、管理和部署RESTful服务。功能与用途易于使用:该框架采用了直观且易于理解的设计模式,使得开发人员可以轻松上手。模块化设计:基于Mongoose模型进行操作,可方便地实
Python的那些事第二十三篇:Express(Node.js)与 Python:一场跨语言的浪漫邂逅
暮雨哀尘
Python的那些事 linux python node.js express 服务器 开发语言 web开发
摘要在当今的编程世界里,Node.js和Python像是两个性格迥异的超级英雄,一个以速度和灵活性著称,另一个则以强大和优雅闻名。本文将探讨如何通过Express框架将Node.js和Python结合起来,打造出一个高效、有趣的Web应用。我们将通过一系列幽默风趣的实例和表格,展示这种跨语言合作的无限可能。如果你厌倦了单调的技术论文,那么这篇论文绝对能让你眼前一亮!1.引言:当Node.js遇上P
TypeScript 与后端开发Node.js
m0_74825746
面试 学习路线 阿里巴巴 typescript node.js javascript
文章目录一、搭建TypeScript+Node.js项目(一)初始化项目并安装相关依赖1、创建项目目录并初始化2、安装必要的依赖包(二)配置TypeScript编译选项(如模块解析方式适合后端)二、编写服务器代码(一)定义路由类型(使用Express等框架)(二)处理请求和响应的类型(包括中间件的类型)1、请求类型处理2、响应类型处理3、中间件类型处理三、数据库交互(一)使用Type-Safe的数
Node.js使用教程
m0_74824112
面试 学习路线 阿里巴巴 node.js vim 编辑器
Node.js使用教程Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它让JavaScript运行在服务器端。以下是一个简单的Node.js使用教程:一、Node.js开发环境和编译1.1安装Node.js访问Node.js官网下载并安装适合您操作系统的Node.js版本。1.2创建一个Node.js项目在您的工作目录中,创建一个新的文件夹作为项目目录,例如命名为my_
趣学 Node.js:Node.js 是个啥?
人工智能_SYBH
课程推荐 2025年前后端实战项目 node.js javascript 前端
趣学Node.js-死月-掘金小册带你重新体悟Node.js之美。「趣学Node.js」由死月撰写,2109人购买https://s.juejin.cn/ds/SVKWR9J/在这里,我们先装作对Node.js不了解,从头来过吧。你有没有假装不了解Node.js我不知道,但我就当作你不了解了。本节会跟大家详细剖析一下Node.js到底是个什么东西。在它官网上是这么讲的:Node.js®isanop
Node.js 中的 fs 模块详解
小灰灰学编程
Node.js node.js 前端
fs(FileSystem)模块是Node.js的核心模块之一,用于处理文件系统的操作,包括文件的读取、写入、删除、重命名等。它提供了同步和异步两种操作方式,适用于不同的场景。1.前置知识1.1文件系统文件系统是操作系统用于管理文件和目录的一种机制。Node.js通过fs模块提供了对文件系统的访问能力。1.2同步与异步同步操作:阻塞代码执行,直到操作完成。异步操作:非阻塞,通过回调函数、Promi
Node.js 调用 DeepSeek API 完整指南
m0_74823490
面试 学习路线 阿里巴巴 node.js
简介本文将介绍如何使用Node.js调用DeepSeekAPI,实现流式对话并保存对话记录。Node.js版本使用现代异步编程方式实现,支持流式处理和错误处理。1.环境准备1.1系统要求Node.js14.0或更高版本npm包管理器1.2项目结构deepseek-project/├──main.js#主程序├──package.json#项目配置文件└──conversation.txt#对话记录
node js怎么进行打包发布linux,Node.js JXcore 打包
weixin_39851457
node js怎么进行打包发布linux
Node.jsJXcore打包Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。JXcore是一个支持多线程的Node.js发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。这篇文章主要是要向大家介绍JXcore的打包功能。JXcore安装下载JXcore安装包,并解压,在解压的的目录下提供了jx二进制文件命令,接下来我们主要使用这个命令。步骤
2025年如何选择合适的微服务工具
zxzy_org
微服务 架构 云原生 算法
选择合适的工具是成功实施微服务架构的关键,而2025年市场上可供选择的工具种类更加丰富,这也让开发者需要更为谨慎地做出决策。首先,需要根据团队的技术栈选择合适的开发框架。例如,Java开发者可以选择SpringBoot,而Node.js开发者可能更倾向于使用Express或NestJS。其次,在服务通信方面,工具的选择应基于业务需求。如果追求低延迟和高效数据传输,gRPC是一个值得考虑的方案;而对
如何用源码快速搭建属于你的外卖系统?
万岳科技系统开发
外卖系统开发 外卖系统 外卖系统源码 开源 uniapp javascript
开发一个外卖系统可能听起来很复杂,但如果你有一套完整的源码,那么搭建过程就会变得简单许多。本文将为你详细讲解如何使用现成的源码快速搭建一个外卖系统,并通过具体的代码示例来帮助你理解和实施这个过程。一、准备工作在开始搭建之前,你需要做好以下准备工作:开发环境搭建:下载并安装开发工具,例如VisualStudioCode、MySQL、Node.js或其他符合源码要求的工具。获取源码:在知名的开源平台(
Windows系统部署Node.js结合内网穿透实现远程访问本地服务
码农阿豪@新空间
好“物”分享 windows node.js
文章目录前言1.安装Node.js环境2.创建Node.js应用3.公网访问Node.js服务3.1注册cpolar账号3.2下载cpolar客户端3.3创建隧道映射本地端口4.固定公网远程地址前言本文主要介绍如何在Windows系统本地安装Node.js环境并创建应用,并结合cpolar内网穿透工具发布公网实现远程访问本地服务详细流程。Node.js是建立在谷歌Chrome的JavaScript
使用Node.js调用Java接口
后端架构魔术师
node.js java 开发语言 编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时,而Java是一种强大的面向对象编程语言。在某些情况下,你可能需要在Node.js应用程序中调用Java接口,以便利用Java的功能和库。本文将介绍如何通过Node.js调用Java接口,并提供相应的源代码示例。一、安装JavaDevelopmentKit(JDK)首先,确保你的系统中已安装JavaDevelopmentKit
Node.js调用DeepSeek Api 实现本地智能聊天的简单应用
phper8
node.js
在人工智能快速发展的今天,如何快速构建一个智能对话应用成为了开发者们普遍关注的话题。本文将为大家介绍一个基于Node.js的命令行聊天应用,它通过调用硅基流动(SiliconFlow)的API接口,实现了与DeepSeek模型的智能对话功能。这个项目不仅实现了流式响应输出,还提供了对话记录的自动保存功能,是一个非常实用的AI对话工具。代码下载:https://gitee.com/phpervip/
常见的 Web 攻击方式有哪些,如何防御?
程序员黄同学
前端开发 JavaScript Java面试题 前端
一、XSS攻击(跨站脚本攻击)攻击原理:恶意脚本通过用户输入注入页面,分为存储型(数据库持久化)、反射型(URL参数注入)、DOM型(客户端脚本修改)防御方案://1.输入过滤(Node.js示例)constxss=require('xss');constcleanContent=xss(userInput);//过滤alert(1)等标签//2.设置CSP响应头(Koa中间件示例)app.use
认识sm1,sm2,sm3,sm4以及如何在Node.js实现
努力学习各种软件
node.js python 爬虫
概述国密即国家密码局认定的国产密码算法。主要有SM1,SM2,SM3,SM4。密钥长度和分组长度均为128位。国密算法是指国家密码管理局认定的一系列国产密码算法,包括SM1-SM9以及ZUC等。其中SM1、SM4、SM5、SM6、SM7、SM8、ZUC等属于对称密码,SM2、SM9等属于公钥密码(非对称加密)SM3属于单向散列函数。目前我国主要使用公开的SM2、SM3、SM4作为商用密码算法。其中
【JavaScript】Day01
boy快快长大
前端 javascript 开发语言 ecmascript
1.介绍1.1JS是什么一种运行在客户端(浏览器)的编程语言,实现人机交互效果。1.2作用网页特效(监听用户的一些行为让网页做出对应的反馈)表单验证(针对表单数据的合法性做出判断)数据交互(获取后台的数据,渲染到前端)服务端编程(node.js)1.3JS的组成ECMAScript:规定了JS基础的语法知识WebAPIs:DOM与BOMDOM:操作文档,比如对页面元素进行移动、大小、添加删除等操作
Hono.js入门指南_从零开始构建Web应用
随风九天
前端 Vue六脉神剑 前端 javascript Hono.js
1.引言项目背景与动机随着现代Web开发的快速发展,构建高效、轻量且易于维护的Web应用变得越来越重要。Hono.js作为一个轻量级的Node.js框架,以其简洁的API和高效的性能吸引了众多开发者。本文将带你从零开始,逐步构建一个功能齐全的Web应用,帮助你快速上手Hono.js。Hono.js简介及其优势Hono.js是一个极简主义的Node.js框架,专注于提供最简单的API来处理HTTP请
Node.js 版本与 npm 的关系及版本特性解析:从开源项目看演进
念九_ysl
node.js npm 开源
引言Node.js的版本迭代和npm的协同演进,始终是开发者关注的焦点。本文将从版本特性、npm的依赖关系和开源项目实践三个角度,解析Node.js的版本演进,并通过实际项目案例帮助开发者理解升级的重要性。一、Node.js与npm的关系1.版本绑定Node.js安装包默认包含npm(NodePackageManager),但两者的版本独立更新:Node.js18.x➔默认npm8.xNode.j
Node.js HTTP模块详解:创建服务器、响应请求与客户端请求
m0_74824755
面试 学习路线 阿里巴巴 node.js http 服务器
Node.jsHTTP模块详解:创建服务器、响应请求与客户端请求Node.js的http模块是Node.js核心模块之一,它允许你创建HTTP服务器和客户端。以下是一些关键知识点和代码示例:1.创建HTTP服务器使用http.createServer()方法可以创建一个新的HTTP服务器实例。这个方法接受一个回调函数,该函数在服务器接收到请求时被调用,参数为req(请求对象)和res(响应对象)。
第31章 Node.js 连接 MongoDB教程
榴莲酱csdn
MongoDB mongodb 数据库 node.js
第31章Node.js连接MongoDB教程MongoDB是一种文档导向database管理系统,由C++撰写而成。本章节咱们将为大家介绍如何使用Node.js来连接MongoDB,并对database进行操作。如果仁兄还没有MongoDB的基本知识,可以参考咱们的教程:MongoDB教程。install驱动本教程使用了淘宝定制的cnpm命令进行install:$cnpminstallmongod
使用Node.js连接MongoDB数据库的实现
大笑编程
数据库 node.js mongodb js
Node.js是一种基于JavaScript的服务器端运行环境,而MongoDB是一种开源的文档型数据库。在Node.js中,我们可以使用相应的驱动程序来连接MongoDB数据库并进行数据操作。本文将介绍如何使用Node.js连接MongoDB数据库,并提供相应的源代码示例。步骤1:安装MongoDB驱动程序首先,我们需要安装MongoDB的官方驱动程序,可以使用npm(Node.js包管理器)进
名词解释:npm,cnpm,yarn,vite,vue,electron
几道之旅
npm vue.js electron
1.npm(NodePackageManager)读音:“N-P-M”或者直接读作“npm”。npm是Node.js的官方包管理器,用于安装、发布和管理JavaScript软件包。它允许开发者轻松地共享代码,并且可以通过命令行工具来管理依赖关系。通过npminit命令可以交互式地初始化一个项目,而npminstall则可以安装指定的软件包到当前项目中。2.cnpm(ChinaNodePackage
PapaParse 用于解析 CSV 和 TSV 文件 JavaScript 库
孩子 你要相信光
javascript 前端
PapaParse是一个用于解析CSV和TSV文件的JavaScript库,它在浏览器和Node.js环境中都能很好地工作。以下是如何使用PapaParse以及它的一些主要功能。安装首先,你需要安装PapaParse。你可以通过npm或yarn来安装:npminstallpapaparse或者yarnaddpapaparse基本用法解析CSV字符串importPapafrom'papaparse'
jdk tomcat 环境变量配置
Array_06
java jdk tomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
java spring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
LeetCode[位运算] - #136 数组中的单一数
Cwind
java 题解 位运算 LeetCode Algorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
基于spring的web项目定时操作
知了ing
java Web
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
Spring注入有继承关系的类(2)
bijian1013
java spring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
30岁转型期你能否成为成功人士
bijian1013
成长 励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
Netty源码学习-FileRegion
bylijinnan
java netty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器 复制到粘贴板 Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
Linux Oracle中常遇到的一些问题及命令总结
超声波
oracle linux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
hive函数大全及使用示例
superlxw1234
hadoop hive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class