总结:
这3个HtmlHelper的扩展方法
Html.Partial:是将视图内容直接生成一个字符串并返回,
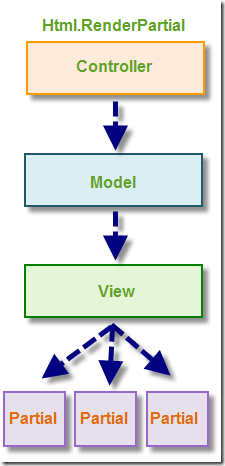
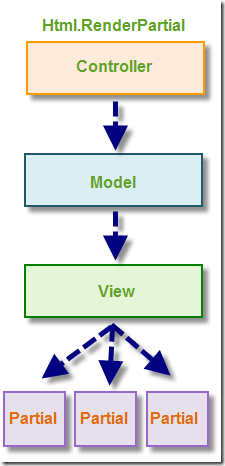
Html.RenderPartial方法是直接输出至当前HttpContext,
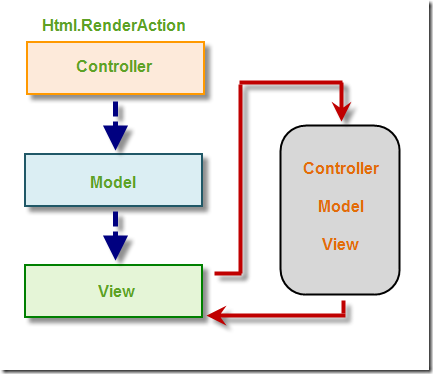
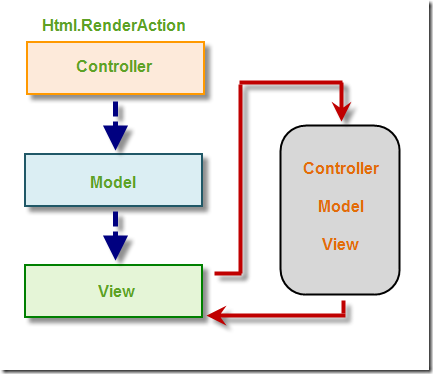
而Html.RenderAction还调用一下Action。重新執行一次Controller → Model → View的順序。
因此它们在视图中的使用方式是不同的:
<%Html.RenderPartial("MyPartialView");%>
<%Html.RenderAction("MyPartialView");%>
<%=Html.Partial("MyPartialView")%> (相当于一个字符串)
注意:RenderPartial以<%开头,末尾有分号。而Partial,RenderAction以<%=开头,末尾没有分号。这里RenderPartial,RenderAction 方法不是返回一个字符串,而是直接输出内容到调用视图模板的输出流中。 方法后使用分号,否则会导致编译器错误。这是因为<% %>代码块是一串代码语句,在C#代码中,需要通过分号标识语句结束。
以下摘自网络:
Html.RenderPartial与Html.RenderAction这两个方法都是用来在界面上嵌入用户控件的。
Html.RenderPartial是直接将用户控件嵌入到界面上:
<%Html.RenderPartial("LogOnUserControl");%>
或
<%Html.RenderPartial("~/Areas/Comm/Views/Shared/LogOnUserControl.ascx");%>
注意:用第一种方法时,用户控件必须放在调用者同一目录下,也可以放在View/Shared中。
Html.RenderAction则通过Controller中的Action来调用用户控件
Controller:----用户控件所在Controller
public ActionResult UserControl()
{
return PartialView();
}
View:----调用用户控件的View
<%Html.RenderAction("UserControl","Controller");%>
Html.RenderAction的方法;這個方法和Partial有點不太一樣,他是直接重新執
行一次Controller → Model → View的順序,然後把產生的頁面帶回到原來的View中再回傳。
所以Html.RenderAction中傳遞的參數是執行的Controller和Action名稱。
03 |
<a href="/">ASP.NET MVC MUSIC STORE</a> |
07 |
<li class="first"><a href="/" id="current">Home</a></li> |
08 |
<li><a href="/Store/">Store</a></li> |
10 |
<% Html.RenderAction("CartSummary", "ShoppingCart"); %> |
12 |
<li><a href="/StoreManager/">Admin</a></li> |
若是想讓建立的Action只能讓RenderAction呼叫,可以加上ChildActionOnly屬性,讓他無法被直接呼叫。
05 |
public ActionResult GenreMenu() |
07 |
var genres = storeDB.Genres.ToList(); |
以下是執行的比較圖:


基本上RenderPartial()與RenderAction()這兩個方法非常相似,都是用來將UserControl(.ascx)嵌入到網頁上,並且可以讓網頁相同功能的區塊重覆使用,不需要在每個頁面重新寫程式碼,不過RenderPartial是直接將ascx檔的程式碼嵌入到aspx網頁上,並不會執行對應的Action程式碼,例如我們有一個產品的List頁面:
01 |
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<IEnumerable<I3.Core.Model.ProductModel>>" %> |
12 |
<% foreach (var item in Model) { %> |
15 |
<%= Html.ActionLink("編s輯e", "EditProduct", new { id=item.ProductId }) %> | |
16 |
<%= Html.ActionLink("詳MO細O", "ProductDetail", new { id=item.ProductId })%> |
19 |
<%= Html.Encode(item.ProductId) %> |
22 |
<%= Html.Encode(item.Name) %> |
25 |
<%= Html.Encode(item.Version) %> |
若有許多頁面都需要用到此產品清單的列表,可以抽出來變成UserControl(例如ProductList.ascx),方便我們以後重覆利用,不過現在問題來了,那要使用Html.RenderPartial還是Html.RenderAction的方法?這時候會建議使用Html.RenderPartial,因為對於產品清單來說,我們只是用來呈現IEnumerable
集合內的ProductModel資料,並不需要去執行ProductList.ascx的Action方法,所以就可以在網頁上使用下面的寫法來嵌入此UserControl:
1 |
<% Html.RenderPartial("Product", Model.Products); %> |
3 |
<% Html.RenderPartial("~/Views/Product/ProductList.ascx", Model.Products); %> |
至於Html.RenderAction則是會去執行Controller裡的Action,不過RenderAction有提供強行別的方式來呼叫Action,例如下面種寫法都是相同的:
1 |
<% Html.RenderAction("ProductList", "Product"); %> |
3 |
<% Html.RenderAction<I3.Controllers.ProductController>(x => x.ProductList()); %> |
如果在網頁上使用RenderAction的方式來嵌入UserControl,這時候會先去執行ProductController的ProductList方法,再根據回傳的ActionResult來決定要呈現哪個ascx檔,當然也可以在Html.RenderAction傳入IEnumerable
的集合物件 結論: Html.RenderPartial適合用在重覆使用的UserControl,必且只需要透過Model來呈現內容,或是對於廣告的UserControl也適合使用。 Html.RenderAction則會先去呼叫Controller的Action方法,如果此UserControl是需要透過資料庫取得資料來呈現(透過Action來讀取資料庫),此時會比較適合使用此方式。