OpenWrt Web界面修改及功能实现实例说明
通过上篇文章的介绍,我们应该了解了Lua语言在OpenWrt Web配置页面的基本对应功能设计方法。本文将以一个页面为例,来说明Lua语言如何实现页面控件以及怎么使输入或操作的选项在系统中生效。
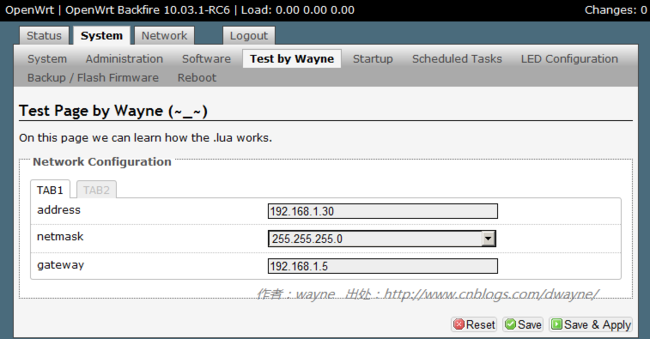
页面如图所示:
首先,我们要在System栏下建立分页"Test by Wayne",使用cbi模块实现,修改目录lua\luci\controller\admin下的system.lua文件。
在function index()中添加语句:
entry({
"
admin
",
"
system
",
"
test
"}, cbi(
"
admin_system/test
"),
"
Test by Wayne
",
30).dependent=
false
接下来就需要在lua\luci\model\cbi\admin_system中创建test.lua文件并完成控件元素编辑。
上一篇文章中已经说过,所有的控件都由Map开始,在这里我测试的是网络设置,语句如下:
m = Map(
"
network
", translate(
"
Test Page by Wayne (~_~)
"), translate(
"
On this page we can learn how the .lua works.
"))
然后需要创建分块”Network Configuration”。创建section之前,需要在etc/config目录下的network文件中添加一个配置,就取名叫netset吧,network文件如下:
config
'
interface
'
'
loopback
'
option ' ifname ' ' lo '
option ' proto ' ' static '
……
config ' interface ' ' lan '
option ' ifname ' ' eth0 '
option ' type ' ' bridge '
option ' proto ' ' static '
……
config ' netset '
option ' ifname ' ' lo '
option ' proto ' ' static '
……
config ' interface ' ' lan '
option ' ifname ' ' eth0 '
option ' type ' ' bridge '
option ' proto ' ' static '
……
config ' netset '
修改好配置文件后,使用如下语句创建section:
s = m:section(TypedSection,
"
netset
", translate(
"
Network Configuration
"))
第一个控件”address”属于cbi类型的Value类型,并且定义输入类型为ip4addr,实现如下:
ipaddr1 = s:taboption(
"
wan1
", Value,
"
ipaddr1
", translate(
"
address
"))
ipaddr1.datatype = " ip4addr "
ipaddr1.datatype = " ip4addr "
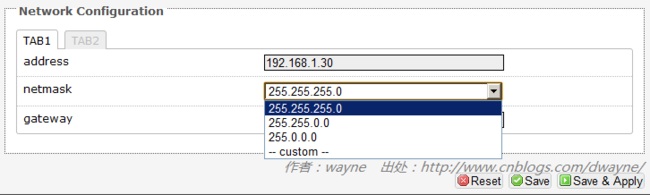
控件”netmask”在这里其实是ListValue的效果,但是此处为了拥有custom自定义的选项,设置的类型为Value,实现如下:
netmask1 = s:taboption(
"
wan1
", Value,
"
netmask1
", translate(
"
netmask
"))
netmask1.datatype = " ip4addr "
netmask1:value( " 255.255.255.0 ")
netmask1:value( " 255.255.0.0 ")
netmask1:value( " 255.0.0.0 ")
netmask1.datatype = " ip4addr "
netmask1:value( " 255.255.255.0 ")
netmask1:value( " 255.255.0.0 ")
netmask1:value( " 255.0.0.0 ")
到这里,控件都已经可以添加并显示了,剩下的工作就是输入的值如IP地址和网关信息怎么获取生效了。
在进行编辑Save & Apply后,再打开etc/config/network文件,发现文件内容如下:
config
'
interface
'
'
loopback
'
option ' ifname ' ' lo '
option ' proto ' ' static '
……
config ' interface ' ' lan '
option ' ifname ' ' eth0 '
option ' type ' ' bridge '
option ' proto ' ' static '
……
config ' netset '
option ' ipaddr1 ' ' 192.168.1.30 '
option ' netmask1 ' ' 255.255.255.0 '
option ' gateway1 ' ' 192.168.1.5 '
option ' ifname ' ' lo '
option ' proto ' ' static '
……
config ' interface ' ' lan '
option ' ifname ' ' eth0 '
option ' type ' ' bridge '
option ' proto ' ' static '
……
config ' netset '
option ' ipaddr1 ' ' 192.168.1.30 '
option ' netmask1 ' ' 255.255.255.0 '
option ' gateway1 ' ' 192.168.1.5 '
即所操作的内容都在配置文件中自动保存,而配置文件中的值获取方式就很多了,我们可以使用uci命令得到。
Usage: uci [<options>] <
command> [<arguments>]
Commands:
batch
export [<config>]
import [<config>]
changes [<config>]
commit [<config>]
add <config> <section- type>
add_list <config>.<section>.<option>=<string>
show [<config>[.<section>[.<option>]]]
get <config>.<section>[.<option>]
set <config>.<section>[.<option>]=<value>
delete <config>[.<section[.<option>]]
rename <config>.<section>[.<option>]=<name>
revert <config>[.<section>[.<option>]]
reorder <config>.<section>=<position>
Commands:
batch
export [<config>]
import [<config>]
changes [<config>]
commit [<config>]
add <config> <section- type>
add_list <config>.<section>.<option>=<string>
show [<config>[.<section>[.<option>]]]
get <config>.<section>[.<option>]
set <config>.<section>[.<option>]=<value>
delete <config>[.<section[.<option>]]
rename <config>.<section>[.<option>]=<name>
revert <config>[.<section>[.<option>]]
reorder <config>.<section>=<position>
这样,一个页面的定制和功能的实现过程就完成了。