移动端页面布局
移动端页面布局
目录
-
- 移动端页面布局
- 引言
- 一、移动端页面常用布局
-
- (一)流式布局
- (二)弹性盒布局
- 二、媒体查询
- 三、Rem布局
- 四、Sass
引言
在移动Web开发中,可以通过流式布局、弹性盒布局和Rem适配布局来制作移动端页面。此外,我们还可以将上述三大布局与媒体查询结合起来创建响应式页面,实现了一个页面同时兼容PC端和移动端。为了提高CSS样式代码的编写效率,我们可以使用Sass或Less编写复用性更优的CSS代码。读者在掌握了这些技术后,就已经可以编写响应式页面了,但是为了提高开发效率,我们在开发中还会引入Bootstrap框架,利用它来快速构建响应式页面
一、移动端页面常用布局
移动端页面的常用布局方法包括流式布局、弹性盒布局和Rem适配布局
(1)流式布局也称为百分比自适应布局,它是一种等比例缩放的布局方式,也是移动Web开发中比较常见的布局方式。在CSS代码中需要使用百分比来设置盒子的宽高,例如,把盒子的宽度设置成百分比,网页就会根据浏览器的宽度和屏幕的大小来自动调整显示效果。
(2)弹性盒布局是CSS 3中的一种新布局模式,可以轻松地创建响应式网站布局。该弹性盒布局为盒模块增加了灵活性,可以让人们告别浮动(float),完美地实现垂直居中。目前它得到几乎所有主流浏览器的支持。
(3)Rem适配方案一般采取Less+Rem+媒体查询来实现响应式布局设计
Rem适配方案使用媒体查询可以根据不同的设备按比例设置页面的字体大小,然后在页面中使用rem单位,可以通过修改html里面的文字大小来改变页面中的元素的大小从而进行整体控制。rem是CSS 3中新增的一种相对长度单位。当使用rem单位时,根节点的字体大小(font-size)决定了rem的尺寸
注:流式布局、弹性盒布局和Rem适配布局方式并不是独立存在的,在实际开发过程中往往是相互结合使用的,多种方式融合在一起实现移动端的屏幕适配的方法,称之为混合布局,目前很多公司会采取这种布局方式
(一)流式布局
在PC端进行网页制作时,经常使用固定像素的网页布局,但这种布局方式对小屏幕的设备不友好。为了适应小屏幕的设备,在移动设备和跨平台(响应式)网页开发过程中,多数使用流式布局
1、概念:流式布局是一种等比例缩放布局方式,在CSS代码中使用百分比来设置宽度,所以也称百分比自适应布局
2、实现方法:将CSS固定像素宽度换算为百分比宽度,其换算公式如下
目标元素宽度 / 父盒子宽度 = 百分数宽度
示例:固定布局和百分比布局区别
HTML代码
<body>
<header>header</header>
<nav>nav</nav>
<section>
<aside>aside</aside>
<article>article</article>
</section>
<footer>footer</footer>
</body>
①默认效果
<style>
body > * {
width: 980px;height: auto;margin: 0 auto;margin-top: 10px;
border: 1px solid #000;padding: 5px;
}
header {height: 50px;}
section {height: 300px;}
footer {height: 30px;}
section > * {height: 100%;border: 1px solid #000;float: left;}
aside {width: 250px;}
article {width: 700px;margin-left: 10px;}
</style>
当改变浏览器窗口的大小,会发现页面元素的大小不会随浏览器窗口改变,浏览器会出现滚动条
②百分百布局
<style>
body > * {
width: 95%; height: auto; margin: 0 auto; margin-top: 10px;
border: 1px solid #000; padding: 5px;
}
header { height: 50px; }
section { height: 300px; }
footer { height: 30px; }
section > * { height: 100%; border: 1px solid #000; float: left; }
aside { width: 25%; }
article { width: 70%; margin-left: 1%; }
</style>
刷新浏览器页面,然后将浏览器窗口宽度缩小,会发现页面宽度也按百分比的形式进行缩小
(二)弹性盒布局
1、概念
使用弹性盒布局(Flexible Box)可以轻松地创建响应式网页布局,为盒状(块)模型增加了灵活性。弹性盒改进了块模型,既不使用浮动,也不会合并弹性盒容器与其内容之间的外边距。它是一种非常灵活的布局方法,就像几个小盒子放在一个大盒子里一样,相对独立,容易设置
弹性盒由容器、子元素和轴构成,并且默认情况下,子元素的排布方向与横轴的方向是一致的。弹性盒模型可以用简单的方式满足很多常见的复杂的布局需求,它的优势在于开发人员只是声明布局应该具有的行为,而不需要给出具体的实现方式
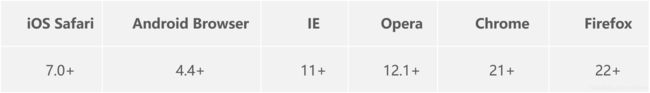
弹性盒模型几乎在主流浏览器中都得到了支持,如表所示
 2、常用属性
2、常用属性
- display属性用于指定元素容器的类型。
- flex-flow属性是属性flex-direction和flex-wrap的简写,用于排列弹性子元素。
- justify-content属性能够设置子元素在主轴方向的排列方式。
- align-items属性用于定义子元素在侧轴上的对齐方式。
- order属性用于设置子元素出现的排列顺序,数值越小,排列将会越靠前,默认为0。
- flex属性是flex-grow(扩展比率)、flex-shrink(收缩比率)和flex-basis(宽度,像素值)的简写形式,能够设置子元素的伸缩性。
- align-self属性能够覆盖容器中的align-items属性,用于设置单独的子元素如何沿着纵轴排列
3、各属性的使用
①display:display属性默认值为inline,这意味着此元素会被显示为一个内联元素,在元素前后没有换行符;如果设置display的值为flex,则表示用于指定弹性盒的容器;如果设置display的值为none,则表示此元素不会被显示
②flex-flow:其值是flex-direction的值和flex-wrap的值的组合
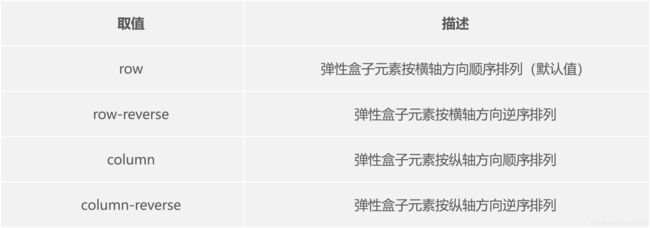
flex-direction用于调整主轴的方向,可以调整为横向或者纵向。默认情况下是横向,此时横轴为主轴,纵轴为侧轴;如果改为纵向,则纵轴为主轴,横轴为侧轴,取值如表所示
 flex-wrap用于让弹性盒元素在必要的时候拆行,取值如表所示
flex-wrap用于让弹性盒元素在必要的时候拆行,取值如表所示
 ③justify-content:能够设置子元素在主轴方向的排列方式,其取值如表所示
③justify-content:能够设置子元素在主轴方向的排列方式,其取值如表所示
 ④align-items:
④align-items:
 ⑤align-self:取值有auto、flex-start、flex-end、center、baseline、stretch,每个值的意义与align-items属性的取值类似。需要注意的是,在使用弹性盒布局时,以下属性不起作用
⑤align-self:取值有auto、flex-start、flex-end、center、baseline、stretch,每个值的意义与align-items属性的取值类似。需要注意的是,在使用弹性盒布局时,以下属性不起作用 - 多列布局中的column-*属性对弹性子元素无效
- float和clear对弹性子元素无效。使用float会导致display属性计算为block
- vertical-align属性对弹性子元素的对齐无效
二、媒体查询
1、概念:CSS的Media Query媒体查询(也称为媒介查询)用来根据窗口宽度、屏幕比例和设备方向等差异来改变页面的显示方式。使用媒体查询能够在不改变页面内容的情况下,为特定的输出设备制定显示效果。媒体查询由媒体类型和条件表达式组成。常用的媒体查询属性如下
- 设备宽高: device-width、device-height
- 渲染窗口的宽和高:width、height
- 设备的手持方向:orientation
- 设备的分辨率:resolution
2、使用方法
①内联式
<style>
@media screen and (min-width:640px){
css属性: css属性
}
</style>
②外联式
<link href="style.css" media="screen and (min-width:640px)" ref="stylesheet">
3、响应式布局容器
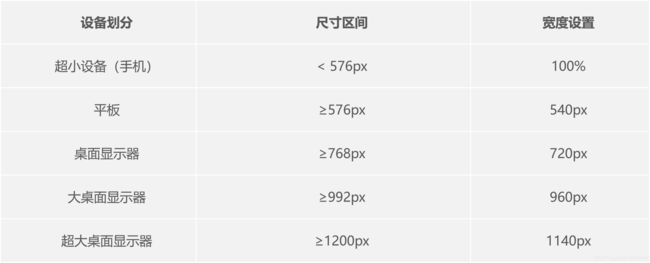
响应式网站中使用布局容器来实现控制页面中每个元素的大小和布局变化,需要一个父级元素作为布局容器,来配合子级元素实现变化效果。常见的响应式布局容器尺寸划分如表所示
 示例:实现响应式页面布局
示例:实现响应式页面布局
编写HTML结构代码,定义.container布局容器,并设置.container布局容器的样式
<head>
<meta name="viewport" content="width=device-width">
.container {
height: 50px;background: #ddd;margin: 0 auto;
}
</head>
<body>
<div class="container">布局容器</div>
</body>
编写CSS样式代码,当超小设备(小于576px)时设置布局容器的宽度为100% ,具体代码如下
<style>
@media screen and (max-width: 575px) {
.container {
width: 100%;
}
}
</style>
当设备是平板设备(大于等于576px)时,布局容器的宽度为540px;当设备为桌面显示器(大于等于768px)时,布局容器宽度为720px,具体代码如下
<style>
@media screen and (min-width: 576px) {
.container {width:540px; }
}
@media screen and (min-width: 768px) {
.container {width: 720px;}
}
</style>
当设备是大桌面显示器(大于等于992px)时,布局容器宽度为960px;当设备是超大桌面显示器(大于等于1200)时,布局容器宽度为1140px ,具体代码如下
<style>
@media screen and (min-width: 992px) {
.container {width: 960px;}
}
@media screen and (min-width: 1200px) {
.container {width: 1140px;}
}
</style>
三、Rem布局
1、rem单位
使用Rem适配布局,可以实现根据不同设备的情况,按比例设置页面的字体大小。在页面中,元素使用rem尺寸单位,当页面字体大小变化时,元素的宽度和高度也会发生变化,从而达到等比缩放的适配,具体如下
- rem是CSS3中新增的一种相对长度单位
- 当使用rem单位时,根节点的字体大小(font-size)决定了rem的尺寸
注:rem单位类似于em单位,em单位表示父元素字体大小,不同之处在于,rem的基准是相对于根节点的字体大小
示例:通过媒体查询和rem单位实现元素大小动态变化
<style>
div {width: 4rem; height: 4rem; background-color: pink;}
</style>
<body>
<div>测试文本</div>
</body>
<style>
@media screen and (min-width: 320px) {
html {font-size: 20px;}
}
@media screen and (min-width: 750px) {
html {font-size: 50px;}
}
</style>
四、Sass
在学习Sass之前,首先了解一下原生CSS语言,CSS仅仅是一个标记语言,不是编程语言,因此不可以自定义变量,也不可以引用。CSS主要有以下缺点
- CSS是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念
- CSS需要书写大量看似没有逻辑的代码,代码冗余度是比较高的
- CSS没有很好的计算能力
- 不方便维护及扩展,不利于复用
1、为了解决css在实际开发过程中存在的问题,我们可以使用Sass来实现页面的样式,Sass的特点如下 - Sass是一款成熟、稳定、强大的专业级CSS扩展语言,
- 它是一款强化CSS的辅助工具,
- 在CSS语法的基础上增加了变量(variables)、嵌套(nestedrules)、混合(mixins)、导入(inline imports)等高级功能,让CSS更加强大与优雅
- 使用Sass以及Sass的样式库(如Compass)有助于更好地组织管理样式文件,以及更高效地开发项目
2、Sass的优势: - Sass完全兼容所有版本的CSS
- 特性丰富,Sass拥有比其他任何CSS扩展语言更多的功能和特性
- 技术成熟,功能强大
- 行业认可,越来越多的人使用Sass
- 社区庞大,大多数科技企业和成百上千名开发者为Sass提供支持
- 有无数框架使用Sass构建,如Compass、Bootstrap、Bourbon和Susy
3、编译方式 - 使用npm包管理其中的node-sass模块。node-sass是一个库,它将Node.js绑定到LibSass(用C/C++实现的Sass引擎),能够以极快的速度将*.scss文件编译为*.css,并能通过连接中间件自动编译
- 使用sublime编辑器中的插件SASS-Build
- 使用编译软件koala
- 使用前端自动化软件Gulp打造前端自动化工作流
4、语法格式 - 一种是最早的Sass语法格式,被称为缩进格式(Indented Sass),通常简称“Sass”,是一种简化格式。这种格式以“.sass”作为扩展名。
- 另一种语法格式是SCSS(SassyCSS),这种格式仅在CSS3语法的基础上进行拓展,所有CSS3语法在SCSS中都是通用的,同时加入Sass的特色功能。这种格式以“.scss”作为扩展名
- Sass使用“$”符号来标识变量