详细总结流行前端框架Vue重难点概念
1 什么是Vue?
2 Vue基本属性
3 Vue基本指令
4 组件化
4.1 创建组件
4.1.1 注册全局组件
4.1.2 注册局部组件
4.2 组件通信
5 Vue底层原理
5.1 虚拟DOM
5.2 Vue运行流程
5.3 生命周期钩子
6 Vue-cli脚手架
6.1 Webpack工具
6.1.1 基本配置
6.1.2 转换器Loader
6.1.3 插件Plugin
6.1.4 搭建本地服务器
6.2 vue-cli
6.3 Vue-router
6.4 Vuex
1 什么是Vue?
Vue是一套用于构建用户界面的渐进式框架,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2 Vue基本属性
基本属性
含义
解释
el
DOM元素
该属性决定了该Vue实例被挂载到哪个DOM元素上,今后该DOM元素由此Vue实例直接管理
data
数据
该属性用于存储数据,既可以由开发者直接定义,也可以从网络或服务器动态加载
methods
方法
该属性用于在Vue对象中定义方法
computed
计算属性
计算属性是封装了复杂逻辑函数的属性,用于简化属性使用,增强可读性和可维护性
components
局部组件
该属性用于声明该Vue实例可以使用的局部组件
template
HTML模板
该属性决定该实例渲染的HTML结构,模板将会替换挂载的元素,挂载元素的内容都将被忽略,除非模板内容有分发插槽
props
配置
该属性用于接收来自父组件的数据
表2.1
注:缓存 的。只在相关响应式发生改变时计算属性才会重新求值,即只要响应式不变,多次访问计算属性会立即返回之前缓存的计算结果,而不必再次执行函数;而每次访问方法都会重新执行函数,从效率来看,计算属性优于方法。
3 Vue基本指令
基本指令
含义
举例
v-once
声明元素仅渲染一次,而不随着数据动态加载
{{cnt}}
v-html
声明以html格式解析渲染字符串
v-text
声明以纯文本形式解析字符串,该指令与mustache语法{{}}作用相似,但后者内部可书写简单JS表达式,应用更灵活
v-pre
跳过该元素及其子元素的Vue编译过程,跳过大量无指令节点会加快编译
{{url}}
v-bind :
声明标签中某些属性动态绑定到Vue实例的属性、对象
百度 百度
v-on @
绑定事件监听器
+
v-if v-else-if v-else
条件渲染(不符合条件的元素及其子代脱离当前HTML文档不渲染)
=90”>优
=80”>良
合格
v-show
切换元素CSS样式的display属性
v-for
遍历数组或对象
{{index}}.{{key}}:{{value}}
v-model
在表单控件(value属性)或组件上创建双向绑定
v-slot #
设置作用域插槽或具名插槽
左span
表3.1
注:
2、使用v-on指令时,若监听器无参数时可省略();若监听器有参数但省略()则默认第一个形参为事件对象;若监听器有多个参数且包含事件对象,需要用$修饰符,例如:
< button@click = " test(123,$event)" > button > v-on指令主要修饰符如表3.2所示,示例代码:
< button@click.stop.once = " test(123,$event)" > button > < button@keypress.enter = " test" > button >
序号
修饰符
含义
1
stop
停止冒泡
2
prevent
阻止默认行为
3
once
只触发一次
4
keycode || keyAlias
键值或键别名,声明该事件仅由特定键触发
表3.2
3、使用v-for指令遍历数组时,数组的部分方法可以触发响应式渲染,例如push()、pop()、shift()、unshift()、splice()、sort()、reverse()
4、v-model指令主要修饰符如表3.3所示。
序号
修饰符
含义
1
lazy
v-model默认在每次input事件触发后同步输入框的值与数据。该修饰符修改触发事件为change
2
number
将输入转换为数值类型
3
trim
过滤输入字符串的首末空白字符
表3.3
4 组件化
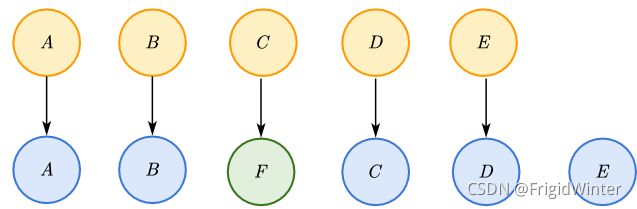
Vue组件化提供了一种抽象,可以开发出一个个独立可复用的组件来构造复杂的整体应用,这个角度下,任何应用都会被抽象成一棵组件树。组件分为全局组件 ——可以在所有Vue实例下使用;局部组件 ——仅在声明局部组件的Vue实例下使用。一个组件可以理解为一个Vue实例,享有Vue实例的所有属性。
图4.1
4.1 创建组件
4.1.1 注册全局组件
Vue. component ( 'm_cpn' , {
template : '#cpn' ,
data ( ) {
return {
title : '我是标题' ,
text : '我是内容'
}
}
} ) ;
4.1.2 注册局部组件
components : {
m_cpn : {
template : '#cpn' ,
data ( ) {
return {
title : '我是标题' ,
text : '我是内容'
}
}
}
}
注册组件时即将组件名(上面示例中为m_cpn)与HTML模板(上面示例中为cpn)绑定。必须指出,若在组件内部注册局部组件,则此局部组件为该组件的子组件。组件必须挂载在某个Vue实例下,否则无法生效 。
4.2 组件通信
组件对象自身的固有数据存储在data属性中,与Vue对象不同在于,组件的data属性必须是函数,且该函数返回一个存储数据的对象,以使每个组件使用独立的内存空间,防止组件间数据的相互影响与耦合 。
图4.2
(1) 父组件传递数据给子组件——props属性
props属性通常是一个对象,内部包含数据对象,数据对象则支持一系列属性:① type:接收数据类型验证。可以指定type为JS内置类型,如String、Number等,也可为自定义数据结构;② default:未接收传参时的默认数据。当type为Array或Object类型时,default必须为函数;③ required:为true时强制从父组件接收参数,否则报错。
父组件还可以通过两个属性访问子组件的数据:① $children:返回所有子组件对象组成的数组,但实际应用中子组件下标值不恒定,故一般不使用该属性;② $refs:通过$ref.x返回ref属性为x的子组件对象。
(2) 子组件传递数据给父组件——自定义事件
① 子组件中自定义事件,并在需要的时候将数据嵌入该事件发射到父组件
this . $emit ( 'add-info' , this . mBooks[ index] , index) ;
其中add-info即为子组件的自定义事件,后续参数为绑定事件的各个数据。
② 使用子组件的v-on指令,绑定自定义事件到父组件接收函数
< m_cpn : m- books= "books" : m- msg= "msg" @add- info= "addClick" > < / m_cpn>
其中addClick即为父组件接收函数,缺省()时按顺序传入add-info发射的数据,接收函数内部访问子组件数据时,亦要求按发射顺序接收。类似地,子组件可通过$parent属性访问父组件,但会增强代际耦合,不建议使用。
5 Vue底层原理
5.1 虚拟DOM
如图5.1所示,浏览器渲染引擎工作流程大致分以下步骤:
(1) 使用HTML分析器分析HTML元素,构建DOM树;
图5.1 浏览器渲染引擎渲染流程
用原生JS或JQ操作DOM时,浏览器会从构建DOM树开始从头到尾执行一遍渲染流程,因此操作DOM的代价仍旧是昂贵的,频繁操作还是会出现页面卡顿,影响用户体验。虚拟DOM 是渲染真实DOM之前,在内存中的JS对象,其设计是为了改善浏览器性能,因为操作JS对象比DOM节点速度快,这样可以避免无谓的重复渲染,而只将最终效果反映到网页。在网页数据更新时会先对虚拟DOM进行打补丁(patch)和重渲染,再一次性渲染到真实DOM。
(a) 插入节点
(b) 遍历插入
(c) 链表式插入
图5.2 DOM Diff算法示例
网页的变化本质上是DOM节点的变化,因此虚拟DOM的核心之一在于新旧DOM树的比较,称为DOM Diff算法 。DOM Diff算法只对DOM树的变化部分进行渲染,而对其余部分不作改动,避免遍历,从而大大提高渲染效率。如图5.2所示,DOM Diff只需变化新插入的节点,这意味着虚拟DOM树并非数组类型的顺序数据结构,而是链表型的无序数据结构,因此要高效应用虚拟DOM,需要为DOM节点指定key属性。
5.2 Vue运行流程
图5.3 Vue运行流程
可以看出在Vue架构中,最终渲染都由渲染函数完成。运行Vue框架有两种模式: runtime-only:不包含模板编译阶段;runtime-compiler:包含模板编译阶段。
new Vue ( {
el : '#app' ,
render : h => h ( App)
} )
new Vue ( {
el : '#app' ,
components : { App } ,
template : '
} )
runtime-only运行时不包含模板编译阶段 ,所有模板
runtime-compiler函数不限制模板存在的文件形式 ,但模板仅在运行时编译,性能低于runtime-only模式。
5.3 生命周期钩子
Vue中生命周期指一个Vue实例从创建到销毁的全部过程 ,如图5.4所示。在Vue实例的生命周期中有很多特殊的时间节点,且往往需要在这些时间节点执行一定的逻辑。封装了这些逻辑的函数称为钩子函数。钩子函数不同于回调函数,前者在事件发生的第一时间激活,后者在事件发生后激活。
常见的生命周期钩子函数如表5.1所示。
图5.4
序号
生命周期钩子
含义
1
beforeCreate()
实例初始化之后,数据观测和事件配置之前调用,此时组件的options还未初始化
2
created()
实例初始化且完成options配置后,挂载开始前调用,$el属性还未初始化
3
beforeMount()
挂载阶段开始后,渲染网页前调用,实例已完成模板编译,生成虚拟DOM树(此时$el为VDOM属性)
4
mounted()
实例挂载完成,渲染到网页后调用
5
beforeUpdate()
数据更新前调用,由于VDOM还未打补丁,此时进一步更改状态不会触发重渲染
6
updated()
数据更新后使用
7
beforeDestroy()
实例销毁前调用,此时仍可访问实例及其子代的各属性
8
destroyed()
实例销毁后调用
9
activated()
被keep-alive缓存的组件激活时调用
10
deactivated()
被keep-alive缓存的组件停用时调用
表5.1
6 Vue-cli脚手架
6.1 Webpack工具
6.1.1 基本配置
在大型前端工程中,模块化有助于降低代码耦合性,防止功能冲突。前端模块化的方案有AMD、CMD、CommonJS、ES6等,其中除ES6外的模块化开发方案都需要特定的运行环境。webpack 是一个基于Node.js的现代JS应用的静态模块打包工具,统一了各模块化方案,并且可以自动处理模块间的相互依赖。
对于新工程,webpack打包的流程如下:
npm init
npm install webpack@3.5 -- save- dev
npm install
为便于不同项目的管理,通常在每个工程下安装局部webpack包,防止版本冲突。但终端执行webpack却会使用全局webpack包,因此要在产生的package.json中配置webpack启动项:
"scripts" : {
"build" : "webpack --config ./build/prod.config.js" ,
"dev" : "webpack-dev-server --config ./build/dev.config.js --open "
} ,
此时运行npm run build即可进行生产模式下项目的打包。
6.1.2 转换器Loader
原生webpack只能处理JS文件及其依赖,但前端开发中还有CSS、Vue文件等,此时需要webpack转化器loader对其他格式的文件进行扩展 ,大部分文件的转化器可在webpack官网查询。以安装CSS、Vue扩展转换器为例:
cnpm install style- loader -- save- dev
cnpm install css- loader -- save- dev
cnpm install vue@2.6 .14 –save
cnpm install vue- loader vue- template- compiler -- save- dev
在配置文件.config.js中作如下配置:
module : {
rules : [
{
test : / \.css$ / ,
use : [ 'style-loader' , 'css-loader' ]
} ,
{
test : / \.vue$ / ,
use : [ 'vue-loader' ]
}
]
} ,
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
}
6.1.3 插件Plugin
webpack插件是对webpack现有功能的各种扩展,使webpack使用更方便 ,常用插件如表6.1所示。
名称
功能
HtmlWebpackPlugin
自动生成项目html文件(可指定生成模板),并将打包的js文件以
你可能感兴趣的:(前端开发,vue.js,javascript,html,前端,css)
JSON 与 AJAX
Auscy
json ajax 前端
一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制
JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目 selenium 网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
Vue3+Vite+TS+Axios整合详细教程
老马聊技术
Vue Vite TS vue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆 前端 npm arcgis ai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
日历插件-FullCalendar的详细使用
老马聊技术
JavaScript 前端 javascript
一、介绍FullCalendar是一个功能强大、高度可定制的JavaScript日历组件,用于在网页中显示和管理日历事件。它支持多种视图(月、周、日等),可以轻松集成各种框架,并提供丰富的事件处理功能。二、实操案例具体代码如下:FullCalendar日期选择body{font-family:Arial,sans-serif;margin:20px;}#calendar{max-width:900
入门html这篇文章就够了
ξ流ぁ星ぷ132
html 前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java 前端 架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
javascript高级程序设计第3版——第12章 DOM2与DOM3
weixin_30687587
javascript 数据结构与算法 ViewUI
12章——DOM2与DOM3为了增强D0M1,DOM级规范定义了一些模块。DOM2核心:为不同的DOM类型引入了一些与XML命名空间有关的方法,还定义了以编程方式创建Document实例的方法;DOM2级样式:针对操作元素的样式而开发;其特性总结:1.每个元素都有一个关联的style对象,可用来确定和修改行内样式;2.要确定某个元素的计算样式,可使用getComgetComputedStyle()
JavaScript 基础09:Web APIs——日期对象、DOM节点
梦想当全栈
JavaScript javascript 前端 开发语言
JavaScript基础09:WebAPIs——日期对象、DOM节点进一步学习DOM相关知识,实现可交互的网页特效能够插入、删除和替换元素节点。能够依据元素节点关系查找节点。一、日期对象掌握Date日期对象的使用,动态获取当前计算机的时间。ECMAScript中内置了获取系统时间的对象Date,使用Date时与之前学习的内置对象console和Math不同,它需要借助new关键字才能使用。1.实例
《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析 课程设计 spring boot vue.js layui 毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutter flutter 前端 状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode 低代码 开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript 学习之旅:从新手到专家 前端 layui javascript table 前端搜索 表格搜索 前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScript javascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
V少JS基础班之第五弹
V少在逆向
JS基础班 javascript 开发语言 ecmascript
文章目录一、前言二、本节涉及知识点三、重点内容1-函数的定义2-函数的构成1.函数参数详解1)参数个数不固定2)默认参数3)arguments对象(类数组)4)剩余参数(Rest参数)5)函数参数是按值传递的6)解构参数传递7)参数校验技巧(JavaScript没有类型限制,需要手动校验)2.函数返回值详解3-函数的分类1-函数声明式:2-函数表达式:3-箭头函数:4-构造函数:5-IIFE:6-
Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js 学习 前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
Vue框架之模板语法全面解析
AA-代码批发V哥
Vue vue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
深入解析 “void(0);” 的用法与作用_void(0);
关键要点void(0);是JavaScript中的一个表达式,研究表明它通常用于超链接中,防止页面跳转。它通过void运算符计算表达式并返回undefined,常用于创建“死链接”。证据显示,这种用法简单易用,但现代开发更推荐使用事件监听器。基本概念void(0);的作用void(0);是JavaScript的void运算符的一个实例,void运算符会计算一个表达式但不返回任何值,而是始终返回un
css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
css css 前端 javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
Java异常那些不得不说的事
白糖_
java exception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
JAVA Annotation之定义篇
周凡杨
java 注解 annotation 入门 注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linux capistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
log4j的用法
Harry642
java log4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oracle jave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
Hessian 简单例子
antlove
java Web service hessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
数据库对象的同义词和序列
百合不是茶
sql 序列 同义词 ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
使用Powermock和mockito测试静态方法
bijian1013
持续集成 单元测试 mockito Powermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle 数据库 plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
jquery-validation备忘
白糖_
jquery css F# Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java 多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
[军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
Hadoop如何实现关联计算
datamachine
mapreduce hadoop 关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格 js去掉所有空格 js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架 UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
JQuery EasyUI 验证扩展
可怜的猫
jquery easyui 验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
Jquery性能优化
r361251
JavaScript jquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
在eclipse项目中使用maven管理依赖
tjj006
eclipse maven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l