前端HTML5十大新特性详细总结
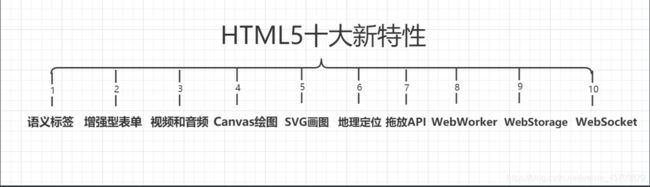
前端HTML5十大新特性总结
一 必须知道
写前端的都知道,在代码最前面都有这一行代码,大家都知道一定要把这东西写上去。
但是!这是什么玩意儿?为什么要写上去?不写上去会怎么样?很少人去注意到,反正就照写就可以了。
所以,这是个啥玩意儿?
这是声明!这是HTML5声明的新特性!
既然有HTML5,那肯定有HTML4是吧,那HTML4是怎么声明的呢?
HTML4有三种声明方式
Strict(严格模式
Transitional(过渡模式)
Frameset(框架模式)
具体是什么样的声明格式,有兴趣百度谷歌。(因为现在很少用了,所以我也懒得去记住了TT)
HTML5很简单只需要统一声明
声明有什么作用呢?
它就是用来告诉浏览器文档使用哪一种HTML或者XHYML规范的。
那为什么可以这么用呢?
百度给的解释:因为HTML5不是SGML的子集,从最开始的声明方式就不一样了。
那么问题又来了,什么是SGML呢?一看就是某些英文单词的首字母拼凑在一起的是吧。
那是什么呢?SGML是Standard Generalized Markup Language,标准通用标记语言。是一种很复杂的标记语言,从HTML,XML,衍生而来的。
HTML5的新特性之声明就写到这吧。也理解了这一行必须写的代码是个啥玩意儿!
二 HTML5十大新特性
2.1 语义标签
什么是语义标签,我自己的理解就是看到标签我就能明白这是什么意思。以前制作网页布局基本使用div来做。div就是一个普通的块级标签,对搜索引擎来说没有任何的语义。
btw面试前端的时候面试官可能会问你语义标签有哪一些?这平时都是记不住的,都是用到再去查的,所以面试的时候再去复习吧。
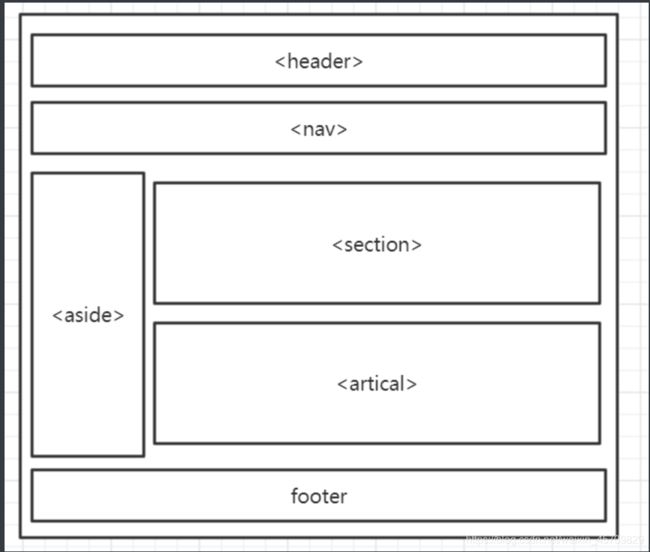
HTML5新增的语义标签有以下这个几个,这几个很好记住,在理解的基础上记住。我是在纸上画出页面的大概布局,然后划分区域,填入该区域的标签,根据意思去填。比如头部,就是header对吧,很简单。
Q:对整个HTML结构进行语义化的规范操作有什么好处?
A:1 有利于SEO(Search Engine Optimization 搜索引擎优化),和搜索引擎建立良好的沟通,有助于爬虫爬取更多有效的信息。因为爬虫依赖于标签来确定上下文和各个关键字的权重。
2 方便其他设备的解析(屏幕阅读器,移动设备),以有意义的方式来渲染网页。
3 方便团队开发和维护,增加代码可读性,遵循标准,减少差异化。
<header>header>
<nav>nav>
<section>section>
<aside>aside>
<artical>artical>
<footer>footer>
attention
语义化标签主要是针对搜索引擎
新标签可复用
浏览器兼容问题,在IE9中(2021最新版),需要 转化为块级元素。
header,nav,main{
diaplay:block;
}
- 结构代码可以这么写
/*结构代码*/
<header>
<nav>导航栏nav>
header>
<section>
<aside>侧边栏aside>
<article>独立内容块article>
section>
<footer>尾部footer>
/*还有一个<main>主题标签了解一下就可以了*/
页面布局构图是这样的!
网页布局清晰有条理,用户体验感也提升了不少。我们在浏览网页的时候都希望有一个清晰的逻辑和浏览顺序,容易catch到我们需要获取的信息。

2.2 增强型表单
- 新的表单类型
(1)邮箱验证
<html>
<head>
<meta charset="UTF-8">
<title>邮箱验证title>
<style>
style>
head>
<body>
<form>
<input type="email">
<input type="submit">
form>
body>
html>
效果展示
这个是新增的输入框类型,user在输入框填写后提交信息,自动验证email域的值是否合法有效
(2)数值输入
<html>
<head>
<meta charset="UTF-8">
<title>数值输入title>
<style>
style>
head>
<body>
<form>
<input type="number" min="9" max="12">
<input type="submit">
form>
body>
html>
效果展示
这是新增的数值类型。输入的值不在区间范围内,会自动提示。
(3)文件导入
attention:上传本地文件,需js代码配合。如果需要上传多个文件,给表单添加mulitiple属性。如果上传图片,给表单添加enctype属性。
<html>
<head>
<meta charset="UTF-8">
<title>文件导入title>
<style>
style>
head>
<body>
<form enctype="multipart/form-data">
<input type="file" id="myFile" multiple>
<input type="submit">
form>
<img src="" id="myPhoto" alt="photo">
body>
<script>
const myFile = document.getElementById('myFile')
const myPhoto = document.getElementById('myPhoto')
myFile.onchange = ()=>{
console.log(myFile.files)
const file = myFile.files[0]
const read = new FileReader()
//转译文件地址
read.readAsDataURL(file)
//文件加载完成就显示出来
read.onload = ()=>{
myPhoto.src = read.result
}
}
script>
html>
(4)图片按钮
<html>
<head>
<meta charset="UTF-8">
<title>图片按钮title>
<style>
style>
head>
<body>
<form>
<input type="image" src="C:\Users\Gabrielle\Desktop\myPhoto.jpg" width=750 alt="myGimdong">
form>
body>
html>
(6)颜色选择
<html>
<head>
<meta charset="UTF-8">
<title>颜色选择title>
<style>
style>
head>
<body>
<form>
<input type="color">
<input type="submit">
form>
body>
html>
效果展示
选择调色板pick颜色,或者手动输入RGB的值,都可以选择颜色。
(7)日期表示
<html>
<head>
<meta charset="UTF-8">
<title>日期表示title>
<style>
style>
head>
<body>
<form>
<input type="date">
<input type="submit">
form>
body>
html>
效果展示
(8)搜索框
<html>
<head>
<meta charset="UTF-8">
<title>搜索框title>
<style>
style>
head>
<body>
<form>
<input type="search" placeholder="我是输入字段为空时的提示信息">
<input type="submit">
form>
body>
html>
(9)手机号码输入框(pc端没有特别明显的效果,主要用于手机移动端)
<html>
<head>
<meta charset="UTF-8">
<title>手机输入框title>
<style>
style>
head>
<body>
<form>
<input type="tel">
<input type="submit">
form>
body>
html>
效果展示
(10)网址输入框
<html>
<head>
<meta charset="UTF-8">
<title>网址入框title>
<style>
style>
head>
<body>
<form>
<input type="url">
<input type="submit">
form>
body>
html>
效果展示
这个表单可以验证网址是否合法有效,必须为http格式。
- 新的表单的新属性
(1)placeholder
这个属性是文本的占位符,相当于一种提示信息,显示在输入域,描述期待user输入的值。
<input type="text" placeholder="请输入文字">
(2)required
这个属性的值为Bool,默认为true,意思是在输入域不能为空
<input type="text" required>
(3)autofocus
auto是自动的意思,focus是聚焦的意思,这个属性描述的就是自动聚焦到需要填写的textarea。
<input type="text" autofocus>
(4)autocomplete
这个属性有两个值,一个是on,另一个是off。默认是on,与email相反,email默认是off。功能是提示写过的信息。
attention:这个属性一定要和name一起使用,不然是不合法不生效的。
<input type="text" name="username" autocomplete>
(5)minlength和maxlength
这个属性限定输入的最少字数和最多字数,以字符个数计数。
<input type="text" min="9" max="15">
2.3视频和音频
很多的视频都是通过插件(比如flash)来实现的,但并不是所有的浏览器都拥有相同的插件,为了能让视频和音频在网页内播放成功,HTML5规定了一种通过video,audio来包含视频播放的标准。
- video----支持格式有ogg,MP3,webm
<html>
<head>
<meta charset="UTF-8">
<title>video标签title>
<style>
style>
head>
<body>
<video src="xxx.ogg">video>
<video src="xxx.mp4">video>
Sorry, your browser doesn't support video. Try another browser.
body>
html>
video的方法,属性,事件可以使用js来控制。
方法:play(),pause(),load(),分别是播放,停止,加载方法。
属性:width,height,controls。width和height属性值为像素或者百分比,功能是设置播放窗口的宽度和高度。controls属性值为boolean,功能是控制播放条。
控制:使用DOM
<html>
<head>
<meta charset="UTF-8">
<title>videotitle>
<style>
style>
head>
<body>
<div style="text-align: center;">
<button onclick="playPause">play/pausebutton>
<button onclick="makeBigger">biggerbutton>
<button onclick="makeSmaller">smallerbutton>
<button onclick="makeNormal">normalbutton>
div>
<video id="myVideo" width="420">
<source src="xxx.ogg">
<source src="xxx.mp4">
Sorry, your browser doesn't support video. Try another browser.
video>
body>
<script>
var myVideo = document.getElementById("myVideo");
function playPause(){
if(myVideo.paused)
myVideo.play();
}
function makeBigger(){
myVideo.width = 560;
}
function makeSmaller(){
myVideo.width = 320;
}
function makeNormal(){
myVideo.width = 420;
}
script>
html>
- audio----支持格式有ogg,Wav,mp3
audio可以实现与flash相同的功能,比如回放,跳转缓冲等等。与video用法相似。
<html>
<head>
<meta charset="UTF-8">
<title>audio标签title>
<style>
style>
head>
<body>
<audio controls>
<source src="xxx.mp3">
<source src="xxx.Wav">
audio>
Sorry, your browser doesn't support audio. Try another browser.
body>
html>
属性:autoplay:自动播放,值的类型为bool,默认为true。
controls:进度条控制,值的类型为bool。
loop:循环播放,值的类型为bool。
muted:静音播放,值的类型为bool。
poster:预加载图片在播放视频之前,值为图片路径URL。就是我们通常理解的视频封面。
2.4 canvas绘图
canvas的 html代码很简单,主要重点是js代码的编写。
绘图步骤
1 在html5页面中添加canvas元素,定义id方便js调用。
2 在js代码中通过id获取
var c = document.getElementById(myCanvas);
3 通过getContext()的方法来获取上下文Context,创建context对象,获取2d绘制环境
var context = c.getContext("2d");
4 通过js脚本绘制,你喜欢画什么就画什么。
2.5 SVG绘图
这是使用xml描述2d图形的语言。
那什么是xml呢?xml功能是传输和存储数据。
那传输了存储了数据,我怎么看见它呢?是的,这就是html的功能了,用来显示数据,可视化给user。
SVG绘图和canvas绘图都是用来画图,那有什么区别呢?
SVG比canvas绘图好用,SVG不容易失帧,就是更稳定的意思。SVG对前端程序员更友好一点,它比较容易编辑,只需要从描述中移除元素就可以了。
- circle画圆(举个栗子)
<svg version="相关版本号,比如1.1">
2.6 地理位置
地理位置能够识别你的定位,并且与别人共享地理信息。那么怎么获取地理位置信息呢?
获取地理位置的方法?
1 通过ip地址
2 电脑上的位置信息定位
- 利用基站获取网络位置,只能获取大致位置,不够精确。
- 通过卫星定位获取经纬度信息的GPS设备,误差很小,位置精准。但GPS开启定位有延迟。
attention:浏览器必须在用户允许情况下才可以发送用户的位置信息给服务器。
地理位置API
Q:什么是API?
A:API是Application Programming Interface,即应用程序接口,是预先定义的接口(函数,http接口)
(1)调用位置函数
function get_location() {
navigator.geolocation.getCurrentPosition(show_map, handle_error, PositionOptions);
}//这段js代码功能是触发浏览器弹出信息条,询问user是否分享地理位置。
//show_map是获取位置信息成功的回调函数
//handle_error是获取位置信息失败的回调函数
//PositionOptions是获取地理位置的设置对象
(2)show_map获取地理位置
function show_map(position) {
var latitude = position.coords.latitude;//获取纬度
var longitude = position.coords.longitude;//获取经度
}//回调函数要传入position对象
//position 对象的属性:
//coords.latitude 纬度,度
//coords.longtitude 经度,度
//coords.altitude 海拔,米
//coords.accuracy 精确度,米
//coords.altitudeAccuracy 海拔精确度,米
// coords.heading 方向,度,顺时针,以正北为基准
//coords.speed 速度,米/秒
//timestamp 时间戳,类似 Date() 对象
//这些属性会因为用户的设备和后台定位的服务器不同而出现属性值为null
(3)handle_error容错处理
function handle_error(e) {
switch(e.code) {//code错误类型
case e.PERMISSION_DENIED:
//用户拒绝对获取地理位置的请求。
//user点击不共享或者拒绝位置共享
break;
case e.POSITION_UNAVAILABLE:
//位置信息是不可用的。
//网络不可用或者无法连接到获取位置信息的卫星
break;
case e.TIMEOUT:
//请求用户地理位置超时。
//网络可用但是计算超时间
break;
case e.UNKNOWN_ERROR:
//未知错误。
break;
}
}
(4)PositionOptions 对象设置
navigator.geolocation.getCurrentPosition(show_map, handle_error, {enableHighAccuracy: true,timeoout: 170000, maximumAge: 87000})
//enableHighAccuracy 开启高精度定位,默认 false
//timeout字面意思,网络请求超时
//maximumAge允许user将一定时间内缓存的位置信息快速返回给Web应用,默认值0ms
(5)watchPosition() 持续获取
定位检测用户位置的更改,设备自己会找寻一个最佳的时间间隔,定时更改位置信息。
var watch = navigator.geolocation.watchPosition(show_map, handle_error, {enableHighAccuracy: true,timeoout: 170000, maximumAge: 87000})
clearWatch(watch);//这个方法用于停止监测user位置信息的更改。
2.7 拖放API
1 设置元素为可拖放
一般情况下,一个元素的默认拖拽属性为false。想要在页面拖拽元素,就要把属性这是为true
![]()
2 拖放什么? 用setData()或者ondragstart。
现在允许拖放了,那么拖拽什么?拖拽的时候会发生什么,触发什么事件?
function drag (event){
event.dataTransfer.setData("Text",event.target.id);
}//dataTransfer.setData() 方法设置被拖数据的数据类型和值:
3 放置元素
现在拖放出来了,你要把元素安置到哪里去呢?这是一个问题。一般默认不能把元素放置其他元素中,如果需要,必须要对元素的默认方式进行处理。那要怎么办呢?
event.preventDefault()
//通过调用 ondragover 事件的event.preventDefault()方法:
4 进行放置
现在放置到哪里我们处理了,但是缺乏一个动作事件。当放置被拖数据时,会发生 drop 事件。ondrop 属性调用了一个函数,drop(event)。
function drop(event)
{
event.preventDefault();
var data=event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
//preventDefault()避免浏览器对数据的默认处理,drop事件的默认行为是以连接的形式打开
//dataTransfer.getData("Text")获取拖拽的数据,该方法将返回在setData()方法中设置为相同类型的任何数据
attention:拖拽是一个重点,需要熟练。
data Transfer。getData()只在ondrop中可以用
// 元素放置目标区域,进入目标区域触发 ondragenter 事件
ondragenter()
// 进入目标区域后触发 ondragover 事件,会一直响应over事件不会触发ondrag
ondragover = function(event) {
event.preventDefault();
}
// 元素放置目标区域,离开目标区域触发 ondragleave 事件
ondragleave()
// 元素放置目标区域,鼠标弹起触发 ondrop 事件
ondrop = function(event) {
// 从开始触发时 dataTransfer.setData() 获取储存的数据
// 获取dataTransfer.getData() 其他回调事件无法获取 getData()
this.append(document.getElementById(event.dataTransfer.getData('xxx')));
}
拖拽目标对象的方法
- setData(format,data)
- getData(format)
- clearData([format])
- addElement(element)
- setDragImage(element,x,y)
- setData(format,data)
将指定格式的数据赋值给dataTransfer对象,参数format定义数据的格式也就是数据的类型,data为待赋值的数据
- getData(format)
从dataTransfer对象中获取指定格式的数据,format代表数据格式,data为数据。
- clearData([format])
从dataTransfer对象中删除指定格式的数据,参数可选,若不给出,则为删除对象中所有的数据
- addElement(element)
添加自定义图标
- setDragImage(element,x,y)
设置拖放操作的自定义图标。其中element设置自定义图标,x设置图标与鼠标在水平方向上的距离,y设置图标与鼠标在垂直方向上的距离。
拖拽属性值
none:不能把拖动的元素放在这里。这是除了文本框之外所有元素默认的值。
move:把拖动的元素移动到放置目标。
copy:把拖动的元素复制到放置目标。
link:放置目标会打开拖动的元素(但拖动的元素必须是个链接URL地址)。
拖拽的node
定义三个变量
1 当前拖拽的node
2 拖拽时经过的node
3 最终放置的node
敲黑板,后面这个三个新特性是重点!!!!!
2.8 Web Worker
web worker 是运行在后台的 JavaScript。
Q1:JS是怎么执行的?
A1:JS是单线程执行模式。
Q2:什么是单线程模式?
A2:所有任务只能在一个线程上执行,一次只做一件事情。前面的没有执行完,后面的只能等待。
Q3:有什么不好的地方吗?
A3:1 现在的CPU大多数是多核的,计算能力牛逼到不行。单线程无法发挥出CPU计算的价值。
2 页面上JS在执行的时候会阻塞浏览器的响应,影响用户体验。毕竟页面是为用户服务的。
Q4:Web Worker解决了什么问题?
A4:为js创建多线程环境。js在主线程执行,new一个子线程在后台执行。worker完成计算的任务返回给主线程,UI交互流畅,不会被阻塞。主线程中的代码执行会导致浏览器响应阻塞,而子线程代码执行不会。主线程和子线程两者互补干扰,独立执行。
attention:操作web worker之前最重要的是检测浏览器是否支持。现在主流的浏览器对Web Worker兼容性并不高,比如Safari,更不用说IE浏览器了。但是这并不代表它没用。
if(typeof(Worker)!=="undefined")
{
// yes
}
else
{
// no
}
创建web worker文件
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",600);
}
timedCount();
//计数器
创建web worker对象
上一步已经创建了一个web worker文件,现在需要在html页面调用它。
1 先检测文件是否存在
if(typeof(w)=="undefined")
{
w=new Worker("myworkers.js");
}
2 然后我们就可以从 web worker 发送和接收消息了。向 web worker 添加一个 “onmessage” 事件监听器。
w.onmessage=function(event){
document.getElementById("result").innerHTML=event.data;
};
3 终止web worker
当我们创建 web worker 对象后,它会持续监听消息(即使在外部脚本完成之后)直到其被终止为止。如需终止 web worker,并释放浏览器/计算机资源,可以用terminate() 方法。
worker.terminate();
Web Worker有五个限制
(1)同源限制:分配给Worker线程运行的脚本文件,必须与主线程的脚本文件同源。
(2)DOM限制:worker只能读取navigator对象和location对象,无法使用window,document,parent对象。因为woker线程所在的全局对象与主线程的不一样,所以也无法读取主线程所在页面的DOM对象。
(3)通信联系:主线程和子线程无法直接通信,因为它们不在同一个上下环境。
(4)脚本限制:woker线程不能执行alert()方法和confirm()方法,但可以使用XMLHttpRequst对象发出AJAX请求。
Q1:什么是XMLHttpRequst对象?
A1:用户在后台和服务器交换数据的对象。
Q2:功能是什么?
A2:不重新加载页面的情况下更新页面;在页面加载后从服务器请求数据和接收数据;在后台向服务器发送数据。
(5)文件限制:worker线程不能读取本地文件(file://),加载的脚本必须来源于网络。
2.9 Web Storage
看到stoage就可以猜测到这个是存储,那是什么东西的存储呢。当然是数据的存储。这些数据可以是临时的也可以是永久的。
Q1:它什么要出现,相比HTML4它优势是什么?
A1:HTML4中用cookie,在用户端保存用户数据。但是存在弊端。内存大小不够大只有4kb;浪费带宽,因为数据发送的时候是连HTTP事务一起发送,造成资源浪费;操作cookie复杂麻烦困难。所以HTML5用Web Storage在客户端本地保存用户数据。
Q2:cookie和Web Storage有什么区别?
A2:Web Storage存储的空间大小更大,一般有5MB;用户数据存储在本地(浏览器)不与服务器发生通信;Web Storage本身自带方法setletm(),getletm(),removeletm(),clean()等,不需要cookie复杂的封装setCookie,getCookie。操作简单。
web Storage分类
1 localStorage
2 sessionStorage
Q1:什么是sessiionStorge?
A1:user进入页面浏览至关闭浏览器的时间。页面在,数据在,页面无,数据无。重新加载页面的时候,数据仍然存在。
Q2:localStorage和sessionStorage有什么区别?
A2:相同点
(1)数据都保存在浏览器客户端
(2)同源,即同域名,同端口,同协议。
(3)操作方法相同。
不同点
(1)生命周期不同。localStorage是永久保存,除非用户手动清除数据。sessionStorage是临时保存。
(2)作用域不同。浏览器有很多种,所以无法共享用户数据,也就是不同源的页面无法共享数据。localStorage信息可以在相同浏览器中同源的不同页面,不同标签,不同窗口中共用。sessionStorage不可以在不同页面,不同标签,不同窗口中共用,即使是同源。
- 特点
值可以是任意的数据类型,只要是key/value形式可以保存的。 数据将永不过期,除非用户明确调用了delete()方法,或者浏览器限制了空间大小,或者其他原因(比如用户清空历史数据)数据项在整个domain(域名)内都可见。
- 方法
setItem(key,value): 添加一个键值对,存储
sessionStorage(会话存储)对象
getItem(key): 根据key获取值
clear(): 清空sessionStorage(会话存储)的所有键/值对
removeItem(key): 从sessionStorage 移除某个项(键值对)
key(n): 获取第n个key。
- key/value
有两种方式可以把值存储到sessionStoage
// 第一种方式,标准方法
sessionStorage.setItem('email','[email protected]');
// 第二种方式,直接当成普通对象属性赋值。
sessionStorage.blog = 'http://xxxxxx';
- 两种获取值的方法
// 1. 标准方法
var email = sessionStorage.getItem('email');
// 2. 直接取属性值
var blog = sessionStorage.blog;
- 移除key/value
// 移除之后,再获取值,将会得到 undefined
// 根据key,移除键值对
sessionStorage.removeItem('email');
- 清空sessionStorage
// 全部清除
sessionStorage.clear();
2.10 Web Socket
要理解这个新特性,需要有一些网络基础的知识。w3cschool对其总结很到位,所以我直接照搬过来了。WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。WebSocket 协议本质上是一个基于 TCP 的协议。为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
API 用于创建 WebSocket 对象。
var Socket = new WebSocket(url, [protocal] );
//第一个参数 url, 指定连接的 URL。第二个参数 protocol 是可选的,指定了可接受的子协议。
- WebSocket属性
Socket.readyState
0:表示连接尚未建立
1:表示连接已经建立,可以进行通信
2:表示连接正在进行关闭
3:表示连接已经关闭或者连接不能打开
- WebSocket事件
open:连接建立时触发
message:客户端接收服务端数据时触发
error:通信发生错误时触发
close:连接关闭时触发
- WebSocket方法
Socket.send():使用连接发送数据
Socket.close():关闭连接
代码展示示例
<html>
<head>
<meta charset="utf-8">
<title>webscokettitle>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:xxxx/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
script>
head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocketa>
div>
body>
html>
三 总结
HTML5的十大新特性是需要掌握的,在前端面试中很频繁的被问到,重点要理解Web Worker,Web Storage,Web Socket。重要的不是背诵,而是去理解。一个新事物取代一个旧事物肯定是为了更好,所以是更好的什么呢?一般来讲,人都是很懒的生物,更好的用户体验,更好的操作简单,更好的代码可读性等等,从这几个方面去思考为什么HTML5需要出现,它的出现解决了什么问题?相比HTML4有什么优势?改进了什么?优化了什么功能?与HTML4有什么区别?想清楚这些问题,基本也就可以在理解的基础上去掌握这些知识点。