什么是跨域问题?跨域解决问题
一.为什么会出现跨域问题?
出于浏览器的同源策略限制.同源策略是一种约定,它是浏览器最核心也是最基本的安全功能,如果缺少了同源策略,则浏览器的正常的功能可能会受到影响,跨域收是Web是构建在同源策略基础上的,浏览器只是针对同源策略的一种实现,同源策略会阻止一个域的JavaScript脚本和另一个域的内容进行交互,所谓同源(即指同一个域)就是两个页面具备同样的协议(protocol),主机(host)和端口号(port)
跨域报错的原因
请求是跨域的,并不一定会报错。普通的图片请求,css文件请求是不会报错的
跨域请求出现错误的条件: 浏览器同源策略 && 请求是ajax类型
二.什么是跨域?
当一个请求url的协议,域名,端口三者之间任意一个与当前的url不同都即为跨域
当前页面url 被请求页面url 是否跨域 原因
http://www.test.com/ http://www.test.com/index.html 否 同源(协议、域名、端口号相同)
http://www.test.com/ https://www.test.com/index.html 跨域 协议不同(http/https)
http://www.test.com/ http://www.baidu.com/ 跨域 主域名不同(test/baidu)
http://www.test.com/ http://blog.test.com/ 跨域 子域名不同(www/blog)
三、非同源限制
【1】无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
【2】无法接触非同源网页的 DOM
【3】无法向非同源地址发送 AJAX 请求
四、跨域解决方法
1.cors的使用
2.jsonp的使用
是程序员被迫想出来的解决跨域的方案。
JSONP方案和Ajax没有任何关系
JSONP方案只支持GET请求(缺点)
JSONP没有浏览器兼容问题,任何浏览器都支持。(优点)
-
原理
-
客户端利用 script 标签的 src 属性,去请求一个接口,因为src属性不受跨域影响。
-
服务端响应一个字符串
-
客户端接收到字符串,然后把它当做JS代码运行。
-
为什么不使用image等src?
image会将后端发送来的数据转换为图片的形式,script的src会转换为js代码
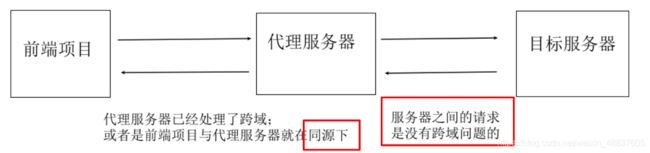
3.代理转发
1).代理服务和前端服务之间由于协议域名端口三者统一不存在跨域的问题,可以直接发送请求
2).代理服务和后端服务之间并不通过浏览器没有同源策略的限制,可以直接发送请求
步骤:
1)在vue.config.js中配置devServer
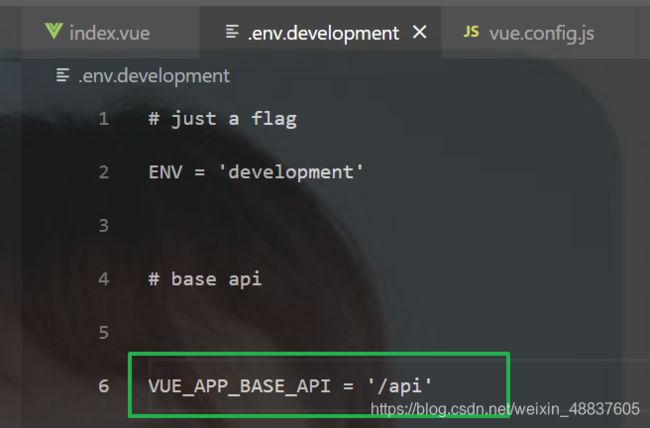
2)确保基地址指向本地服务
devServer: {
},
proxy: {
// 当前前端的项目服务器devServer,收到一个请求,并且请求地址以/api打头,就出触发代理机制
// http://localhost:9588/api/login -> http://localhost:3000/api/login
'/api': {
target: 'http://localhost:3000' // 我们要代理的真实接口地址
}
}
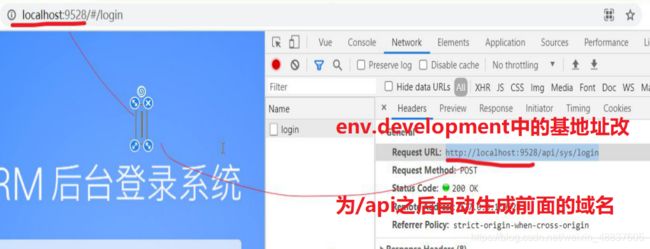
},然后开发环境中的基地址,使用的就是/api这样就可以自动补全前面的域名,就会为同一个域名了; 这样就解决啦!api接口中如果有/api记得要删除哦!
最后,如能帮到您,请一键三连,谢谢!