JQuery图表插件——Highcharts
JQuery图表插件——Highcharts
因为项目中需要用到图表生成,所有Google了下,找到了这个插件,顺带写了个DEMO。点击跳转官网
先上三个图,分别是曲线、柱状、扇形。
图表中的数据纯属于DEMO的测试数据,没有实际用意。下面讲下大致的实现步骤
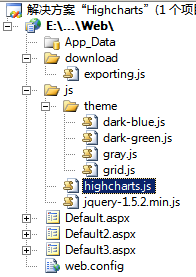
第一步,下载并且引用JS包(highcharts.js),theme顾名思义是放皮肤的。可以下载DEMO逐一试试就知道效果怎么样了,上图就应用了两个样式。download中放的是打印和导出成图片的js文件(貌似是通过js上传到官网,然后再下载到本地),因为项目是放到内网的所以就没有用了。
第二步,实现,贴代码。
var chart;
$(document).ready(function() {
chart =
new
Highcharts.Chart({
chart: {
renderTo:
'container'
,
//放置图表的容器
plotBackgroundColor:
null
,
plotBorderWidth:
null
,
defaultSeriesType:
'line'
},
title: {
text:
'JQuery曲线图演示'
},
subtitle: {
text:
'副标题'
},
xAxis: {
//X轴数据
categories: [
'一月份'
,
'二月份'
,
'三月份'
,
'四月份'
,
'五月份'
,
'六月份'
,
'七月份'
,
'八月份'
,
'九月份'
,
'十月份'
,
'十一月份'
,
'十二月份'
],
labels: {
rotation: -45,
//字体倾斜
align:
'right'
,
style: { font:
'normal 13px 宋体'
}
}
},
yAxis: {
//Y轴显示文字
title: {
text:
'产量/百万'
}
},
tooltip: {
enabled:
true
,
formatter: function() {
return
'<b>'
+
this
.x +
'</b><br/>'
+
this
.series.name +
': '
+ Highcharts.numberFormat(
this
.y, 1);
}
},
plotOptions: {
line: {
dataLabels: {
enabled:
true
},
enableMouseTracking:
true
//是否显示title
}
},
series: [{
name:
'杭州'
,
data: [7.0, 6.9, 9.5, 14.5, 18.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name:
'江西'
,
data: [4.0, 2.9, 5.5, 24.5, 18.4, 11.5, 35.2, 36.5, 23.3, 38.3, 23.9, 3.6]
}, {
name:
'北京'
,
data: [14.0, 12.9, 15.5, 14.5, 28.4, 21.5, 15.2, 16.5, 13.3, 28.3, 13.9, 13.6]
}, {
name:
'湖南'
,
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});
|
这写都是配置,最重要的就是series里面的数据了,如果需要从数据库中取出来的话,直接生成json然后赋值上去就OK了,效果很炫,还有动态感,感兴趣的朋友可以下载下来跑跑。
注意,DEMO里的download文件夹中的js文件,本来导出及打印的一些提示是英文,我已经修改成中文了,在引用js文件的时候需要 charset="gb2312",具体DEMO中我已经写好了注释。好的,到此为止。下载地址
6个jQuery图表Web应用扩展
随着jQuery、Mootools、prototype等知名的JavaScript框架的应用变的越来越强大,浏览器对最新版本CSS属性的支持,除去页面中Flash的应用之外,图表应用变的越来越广泛实用。本文为你整理了6个实用性强的jQuery图表插件,概述了它们各自的功用和优势。
1、Flot
从交互性的层面来说,jQuery实现的 Flot图表和Flash实现的图表效果已经是非常的接近。图表输出效果相当的流畅光滑,注重视觉效果。你也可以和data points数据节点配合使用,当鼠标hover到某个数据节点时,会得到对应节点的数值说明内容的反馈信息。
如上图所示,你也可以选择图表的一部分内容,获得这些特殊区域的数据;同时,你还可以对数据节点进行放大处理。
优势: 线条、节点、区域填充、柱状图以及以上功能的组合。
2,Sparklines
Sparklines 是我最欣赏的微型图表实现工具。真正实现了仪表风格的图表样式(登录到你的 Google Analytics 就知道什么样子了)。另外一个好的功用就是,可以帮助在所有的图表插件中实现 self-refresh 的能力。
优势: 楔形、线条、柱状图以及以上功能的组合。
3, Google Charts Plugin
Google Charts plugin 是通过jQuery插件将Google Charts API应用到Web程序的一个非常简单的方式。同时,这个 API 本身也是非常的简单易用 。允许使用简单的jQuery调用,设置你自己需要的参数:
.attr(<span>'src'</span>, api.make(<span><strong>{</strong></span>data : [[<span>153</span>, <span>60</span>, <span>52</span>], [<span>113</span>, <span>70</span>, <span>60</span>], [<span>120</span>, <span>80</span>, <span>40</span>]]<strong>}</strong>))
优势: 柱状图、重叠柱状图、线条、楔形、3D楔形。
4,
0.21
jQuery Chart 0.21看起来似乎并不是一个特别好看的图表插件。实现的也是基本的功能,但它的使用却是非常灵活、易用的。
实例(添加值给图表)
.chartAdd({”label”:”Leads”,”type”:”Line”,”color”:”#008800″,”values”:["100","124","222","44","123","23","99"]})
优势: 区块、线条、柱状图以及以上功能的组合。
5,jQchart
jQchart 可以实现在图表中的拖拽动作和动画转换功能。如果你的CSS应用够好,可以实现外观不错的图表效果。与其他插件相比,jQchart的实现功能似乎有些单一。
优势: 柱状图、线条
6,TufteGraph
Tuftegraph 生成的柱状图漂亮精致,而且可以实现层叠效果。相比Flot 的精致小巧,Tuftegraph也可以实现自身的减压,变得更加轻便。
优势: 柱状图、重叠柱状图。
以上6中同样通过jQuery实现的图表效果,却各有各的优势和局限,你可以根据自身项目的需求,有选择性地使用,我们的原则就是:简单、实用、兼容性强。