初学Vue(全家桶)-第18天(vue3):compositionAPI-组合API
文章目录
- 初学vue
- Composition API(组合式API)
- 1.1 组合式API概述
- 1.2常用组合式API
- 1.2.1 setup
- (1)对setup的理解
- (2)基本使用
- (3)使用setup的注意点
- setup执行的时机
- setup中的参数
- 1.2.2 ref函数
- 1) 处理基本数据类型
- 2) 处理对象类型
- 1.2.3 reactive函数*
- 1.2.4 toRef、toRefs
- 1.3 其他CompositionAPI
- 1.3.1 shallowReactive函数
- 1.3.2 shallowRef函数
- 1.3.3 readonly函数
- 1.3.4 shallowReadonly函数
- 1.3.5 toRaw函数
- 1.3.6 markRaw函数
- 1.3.7 customRef函数
- 1.3.8 provide和 inject
- 1.3.9 响应式数据类型的判断
初学vue
Composition API(组合式API)
1.1 组合式API概述
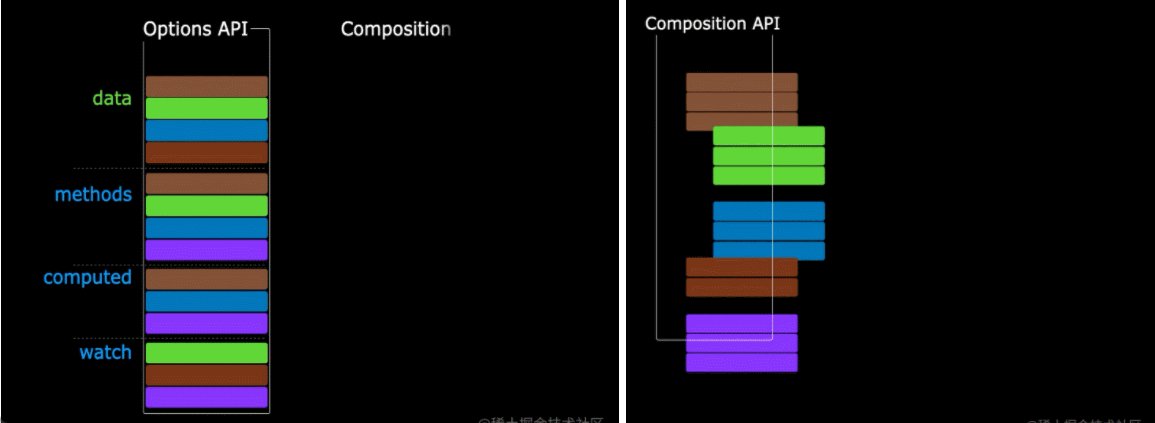
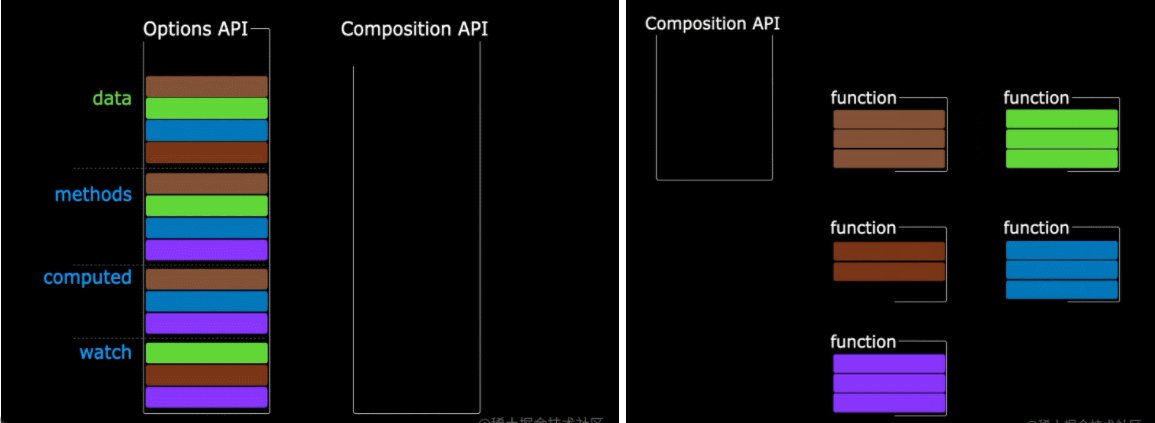
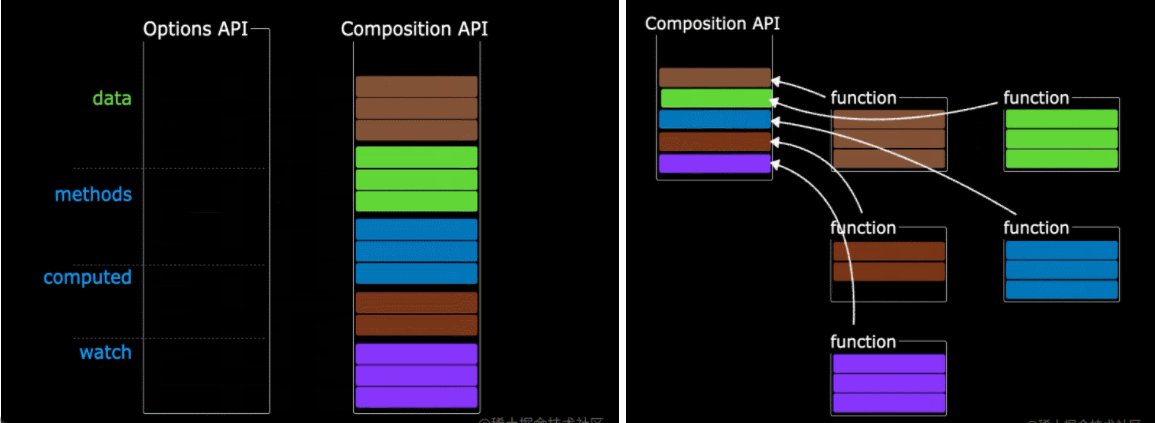
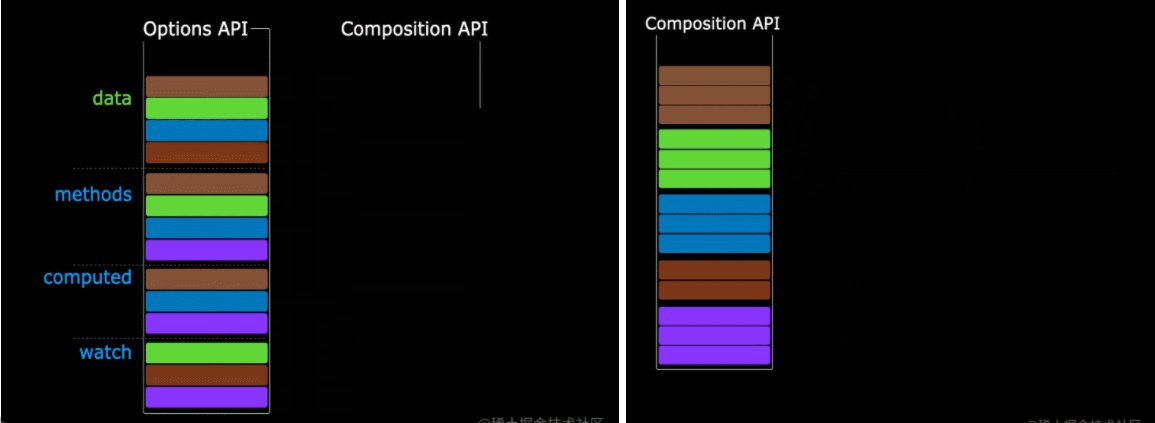
- OptionsAPI(配置式API)存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改
- CompostionAPI(组合式API)的优势
可以更加优雅的组织代码,函数,让相关功能的代码更加有效的组织在一起。

1.2常用组合式API
1.2.1 setup
(1)对setup的理解
1、set是vue3中一个新的配置项,值为一个函数。
2、setup是所有CompostionAPI表演的舞台
3、组件中所有用到的:数据、方法等都要配置在setup中
4、setup函数的两种返回值
(1)若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用(重点)
(2)若返回一个渲染函数,则可以自定义渲染内容
5、需要注意的地方
(1)尽量不要与vue2.x配置混用
原因:vue2配置(data、methods、computed)中可以访问到setup中的属性、方法,但在setup中不能访问到vue2配置(data、methods、computed),如果有重名,那么setup优先
(2)setup不是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性
(2)基本使用
- SayHello.vue
<template>
<h1>你好!!!h1>
<h3>{{name}}h3>
<h3>{{age}}h3>
<button @click="sayHello">点我打招呼button>
template>
<script>
export default {
name:"SayHello",
setup(){
// 数据
let name = "小明"
let age = 21
// 方法
function sayHello(){
alert(`我叫${name},我今年${age}岁了,你好啊!`)
}
// 返回一个对象
return {
name,
age,
sayHello
}
}
}
script>
可以看到无论是数据,方法都是定义在setup中的,并且不是像vue2中key:value的形式,最后通过return返回一个对象。
(3)使用setup的注意点
setup执行的时机
在beforeCreate之前执行一次,所以setup中的this是undefined
setup中的参数
- props配置:值为对象,包含:组件外部传递过来,且组件内部声明接受了的属性
- context:上下文对象
- attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于
this.$attrs(专门捡漏属性的) - slots:收到的插槽内容,相当于
this.$slots(通常内容是虚拟DOM) - emit:分发自定义事件的函数,相当于
this.$emit
- attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于
setup(props,context){
// console.log(context.atrrs)
// console.log(context.slots)
// console.log(context.emit)
}
1.2.2 ref函数
在vue2中只有一个ref,它是个属性,而vue3并没有废弃ref属性,同时增加了一个ref函数,这个函数的作用是定义一个响应式的数据。
语法:const xxx = ref(iniValue)
特点:
(1)创建一个包含响应式数据的引用对象(reference对象,简称ref对象)
(2)js中操作数据的方式是:xxx.value
(3)模板中读取数据:不需要.value,可以直接使用模板语法,例如:
1) 处理基本数据类型
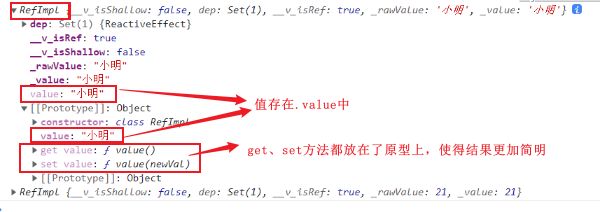
ref函数处理基本数据类型时,会将数据包装成一个对象【RefImpl】,该对象叫做【引用实现的实例对象,简称引用对象】,通过给数据包裹一个ref函数,以此做到响应式修改数据。例如:
<template>
<h1>你好!!!h1>
<h3>姓名:{{name}}h3>
<h3>年龄:{{age}}h3>
<button @click="changeInfo">修改信息button>
template>
<script>
// 引入ref函数
import {ref} from 'vue'
export default {
name:"SayHello",
setup(){
// 数据,使用ref函数加工一下,实现响应式
let name = ref("小明")
let age = ref(21)
// 方法
function changeInfo(){
console.log(name,age)
// 通过.value进行修改
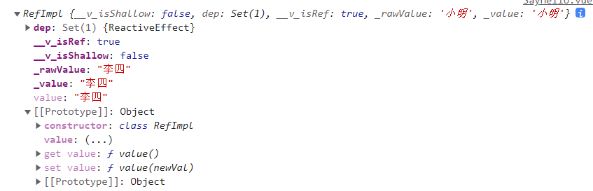
name.value = "李四"
age.value = 32
// 下面这种做法是不行的
// name = '李四'
// age = 32
}
// 返回一个对象
return {
name,
age,
changeInfo
}
}
}
script>
<style>
style>
修改前
基本类型的数据的响应式处理依然是靠Object.defineProperty()的get与set方法完成的
2) 处理对象类型
<template>
<h1>你好!!!h1>
<h3>姓名:{{name}}h3>
<h3>年龄:{{age}}h3>
<h3>工作种类:{{job.type}}h3>
<h3>工作薪水:{{job.salary}}h3>
<button @click="changeInfo">修改信息button>
template>
<script>
import {ref} from 'vue'
export default {
name:"SayHello",
setup(){
// 数据
// 基本类型
let name = ref("小明")
let age = ref(21)
// 对象类型
let job = ref({
type:'前端工程师',
salary:'30k'
})
// 方法
function changeInfo(){
console.log(name,age,job.value)
// 通过.value进行修改
name.value = "李四"
age.value = 32
job.value.type = 'UI工程师'
job.value.salary = '40k' // 这里的.value和基本类型的.value不同,这里是个对象
}
// 返回一个对象
return {
name,
age,
job,
changeInfo
}
}
}
script>
<style>
style>
对象类型的数据内部借助了vue3中的一个新函数—reactive函数,该函数返回一个代理对象(proxy对象),具体介绍继续往下看
1.2.3 reactive函数*
1、作用:定义一个对象类型的响应式数据(基本类型不用它)
2、语法:const 代理对象 = reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
3、reactive定义的响应式数据是“深层次的”,就是说无论对象中嵌套了多少个对象,通过reactive都能够访问到各个对象中的数据
4、内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作。
5、通过reactive函数,甚至可以响应式的通过索引修改数组中的取值,比vue2中简单多了。
例如:
<template>
<h1>你好!!!h1>
<h3>姓名:{{person.name}}h3>
<h3>年龄:{{person.age}}h3>
<h3>工作种类:{{person.job.type}}h3>
<h3>工作薪水:{{person.job.salary}}h3>
<button @click="changeInfo">修改信息button>
template>
<script>
// 引入reacitve函数
import {reactive} from 'vue'
export default {
name:"SayHello",
setup(){
let person = reactive({
name:"小明",
age:21,
job:{
type:"前端工程师",
salary:"30k"
},
hobbies:["唱歌","跳舞","摄影"]
})
// 通过
// 方法
function changeInfo(){
person.name = "小红"
person.age = 31
person.job.type = "后端工程师"
person.job.salary = "50k"
person.hobbies[0] = "绘画"
}
// 返回一个对象
return {
person,
changeInfo
}
}
}
script>
- 对比reactive和ref函数
- 1、从定义数据角度对比
(1)ref用来定义:基本类型数据
(2)reactive用阿里定义:对象(或数组)类型数据
(3)ref也可以用来定义对象(或数组)类型数据,它的内部都会自动通过reactive转为代理对象- 2、从原理角度对比
(1)ref通过Object.defineProperty()的get()和set()来实现响应式(数据劫持)
(2)reactive通过Proxy代理对象来实现响应式(数据劫持),并通过Reflect映射对象操作源数据内部的数据- 3、从使用角度对比
(1)ref定义的数据操作数据需要.value,读取数据时模板中直接读取不需要.value
(2)reactive定义的数据:无论是操作数据与读取数据均不需要使用.value
1.2.4 toRef、toRefs
- 作用:创建一个ref对象,其value值指向另一个对象中的某个属性
- 语法:
const name = toRef(person,'name') - 应用:要将响应式对象中的某个属性单独提供给外部使用时
- 扩展:toRefs和toRef功能一致,但可以批量创建多个ref对象,语法:
toRefs(person)
如果想把模板中的内容写的清爽简单点,那么在setup的return语句里面,我们就得写的稍微复杂点,而这么做又会带来问题,如下
<template>
<h3>姓名:{{ name }}h3>
<h3>年龄:{{ age }}h3>
<h3>工作种类:{{ type }}h3>
<h3>工作薪水:{{ salary }}h3>
<button @click="changeInfo">修改信息button>
template>
<script>
import { reactive } from "vue";
export default {
name: "ToRefTest",
setup() {
// 定义一个对象
let person = reactive({
name: "小明",
age: 21,
job: {
type: "前端工程师",
salary: 20,
},
});
// ---------------------------
// return {
// person,
// };
// ---------------------------
function changeInfo() {
person.age = 30;
person.name = "小红";
person.job.type = "java后端工程师";
person.job.salary = 30;
console.log("按钮被点击了");
}
// console.log(person.name) // 结果是一个字符串:小明
// console.log(person.age) // 结果是一个数字:18
// ...
return {
name: person.name,
age: person.age,
type: person.job.type,
salary: person.job.salary,
changeInfo
};
// 也就是说,上面的返回实际是如下
// return {
// name: "小明",
// age: 21,
// type: "前端工程师",
// salary: 20,
// };
},
};
script>
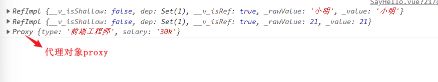
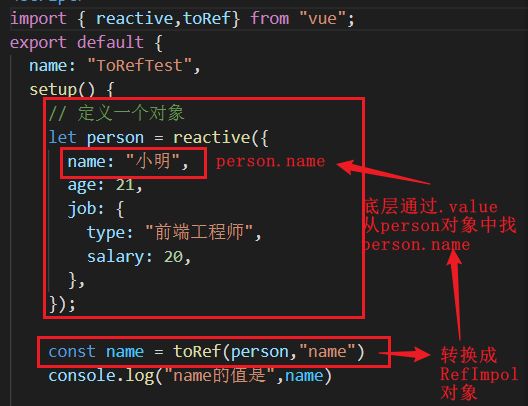
而通过toRef,就可以进一步简化模板中的写法,具体原理如图所示
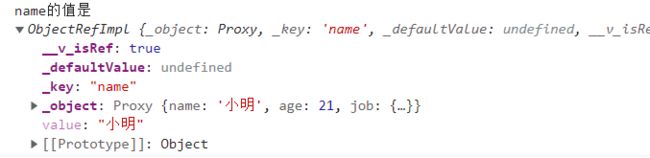
此时console.log("name的值是",name)的值是一个RefImple对象
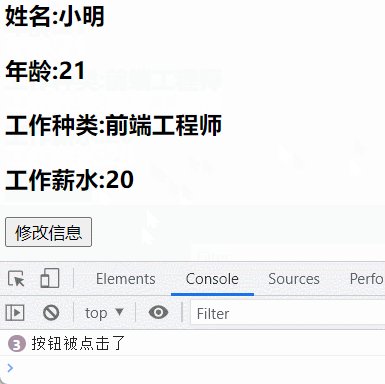
那么,借助toRef来实现前面的代码,如下:
<template>
<h3>姓名:{{ name }}h3>
<h3>年龄:{{ age }}h3>
<h3>工作种类:{{ type }}h3>
<h3>工作薪水:{{ salary }}h3>
<button @click="changeInfo">修改信息button>
template>
<script>
import { reactive, toRef } from "vue";
export default {
name: "ToRefTest",
setup() {
// 定义一个对象
let person = reactive({
name: "小明",
age: 21,
job: {
type: "前端工程师",
salary: 20,
},
});
const name = toRef(person, "name");
console.log("name的值是", name);
// 修改信息的方法
function changeInfo() {
person.age = 30;
person.name = "小红";
person.job.type = "java后端工程师";
person.job.salary = 30;
console.log("按钮被点击了");
}
return {
// 通过toRef单独提取某个属性,第一个参数是指定的对象,第二个参数是指定属性
name: toRef(person, "name"),
age: toRef(person, "age"),
type: toRef(person.job, "type"),
salary: toRef(person.job, "salary"),
changeInfo,
};
},
};
script>
此外,通过toRefs也可以实现toRef的功能,如下:
<template>
<h3>姓名:{{ name }}h3>
<h3>年龄:{{ age }}h3>
<h3>工作种类:{{ job.type }}h3>
<h3>工作薪水:{{ job.salary }}h3>
<button @click="changeInfo">修改信息button>
template>
<script>
import { reactive, toRefs } from "vue";
export default {
name: "ToRefTest",
setup() {
// 定义一个对象
let person = reactive({
name: "小明",
age: 21,
job: {
type: "前端工程师",
salary: 20,
},
});
const x = toRefs(person);
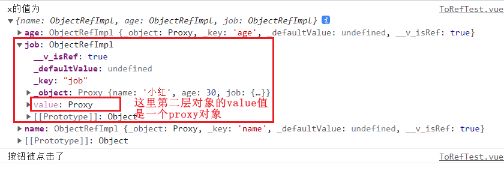
console.log("x的值为", x);
// 修改信息的方法
function changeInfo() {
person.age = 30;
person.name = "小红";
person.job.type = "java后端工程师";
person.job.salary = 30;
console.log("按钮被点击了");
}
return {
// 通过toRef单独提取某个属性
// name: toRef(person, "name"),
// age: toRef(person, "age"),
// type: toRef(person.job, "type"),
// salary: toRef(person.job, "salary"),
...toRefs(person), // toRefs将person又包装成了一个对象,所以可以通过解构来取出person对象
changeInfo,
};
},
};
script>
使用toRefs函数的注意事项:
如果对象是多层嵌套的,那么只能通过…toRefs解构出第一层对象的属性,而其他层的需要在模板出手动调用。
1.3 其他CompositionAPI
1.3.1 shallowReactive函数
功能:浅层次的Reactive,就是只支持对象中的第一层数据的响应式。
使用场景:如果一个对象数据解构比较深,但变化是只是外层属性变化 ===》 shallowReactive
import {shallowReactive} from "vue"
------------
setup(){
let person = shallowReactive({
name:"张三", // 只会在响应第一层数据
job:{ // 不会响应其他层级的数据
type:"前端工程师",
salary:14,
}
})
}
1.3.2 shallowRef函数
功能:只能处理基本数据类型的响应式,不进行对象的响应式处理。
使用场景:如果一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换===》shallowRef
1.3.3 readonly函数
功能:让一个响应式数据变为只读的(深只读)
应用场景:不希望数据被修改时
例如:
import {readonly,reactive} from "vue"
------------
setup(){
let person = reactive({
name:"张三", // 只会在响应第一层数据
job:{ // 不会响应其他层级的数据
type:"前端工程师",
salary:14,
}
})
// 让一个响应式数据变为只读的(深只读)
person = readonly(person)
}
1.3.4 shallowReadonly函数
功能:让一个响应式数据变为只读的(浅只读)
应用场景:不希望数据被修改时
例如:
import {shallowReadonly,reactive} from "vue"
------------
setup(){
let person = Reactive({
name:"张三", // 只会在响应第一层数据
job:{ // 不会响应其他层级的数据
type:"前端工程师",
salary:14,
}
})
// 让一个响应式数据变为只读的(浅只读)
person = shallowReadonly(person)
}
1.3.5 toRaw函数
作用:将一个由reactive生成的响应式对象转为普通对象(不能是ref生成的对象)
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作都不会引起页面更新。
import {toRaw,reactive} from "vue"
------------
setup(){
let person = reactive({
name:"张三", // 只会在响应第一层数据
job:{ // 不会响应其他层级的数据
type:"前端工程师",
salary:14,
}
})
// 将响应式的对象转换为普通对象
person = toRaw(person)
}
1.3.6 markRaw函数
作用:标记一个对象,使其永远不会在成为响应式对象。
应用场景:
1、有些值不应被设置为响应式的,例如复杂的第三方类库等
2、当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
1.3.7 customRef函数
作用:创建一个自定义的ref,并且对其依赖项跟踪和更新触发进行显示控制。
- 举例使用
<template>
<input type="text" v-model="keyWord" />
<h3>{{ keyWord }}h3>
template>
<script>
import { customRef } from "vue";
export default {
name: "MyRef",
setup() {
// 定义一个变量接收定时器id
let timer;
// 自定义一个ref-名为myRef,含两个参数,第一个为要定义的变量,第二个为定时器时间
function myRef(value, delay) {
// 通过customRef自定义ref函数
return customRef((track, trigger) => {
return {
get() {
console.log(`有人从myRef中读取数据了,我把${value}给他了`);
track(); // 通知Vue追踪value的变化(提前和get商量一下,让它认为这个value是有用的)
return value;
},
set(newValue) {
// 每次调用set时先清除之前使用过的定时器
clearTimeout(timer);
console.log(`有人从myRef中读取数据了,我把${newValue}给他了`);
timer = setTimeout(() => {
value = newValue;
trigger(); // 通知Vue去重新解析模板
}, delay);
},
};
});
}
// 使用自定义ref:让数据晚0.5s更新
let keyWord = myRef("hello", 500);
return { keyWord };
},
};
script>
1.3.8 provide和 inject
作用:实现祖与后代组件间通信
套路:父组件有一个provide选项提供数据,子组件有一个inject选项来开始使用这些数据
具体用法:
- 祖组件App.vue
<template>
<div class="app">
<h3>我是App组件(祖),{{name}}----{{price}}h3>
<Child/>
div>
template>
<script>
import Child from "./components/Child.vue"
import {reactive,provide,toRefs} from "vue"
export default {
name: "App",
components: {
Child
},
setup(){
let car = reactive({name:"奔驰",price:"40w"})
// 给自己的后代组件传递数据
provide('car',car) // 第一个参数是新起的名字,第二个参数是要传递的数据
return {...toRefs(car)}
}
};
script>
<style>
.app{
background-color: grey;
padding:10px
}
style>
- 父组件Child.vue
<template>
<div class="child">
<h3>我是Child组件(父)h3>
<Son/>
div>
template>
<script>
import Son from "../components/Son.vue"
export default {
name:"Child",
components:{Son}
}
script>
<style>
.child{
background-color: skyblue;
padding:10px
}
style>
- 孙组件Son.vue
<template>
<div class="son">
<h3>我是Son组件(孙),{{car.name}}---{{car.price}}h3>
div>
template>
<script>
import {inject} from "vue"
export default {
name:"Son",
setup() {
// 使用inject注入祖组件App.vue提供的数据,参数是provide起的名
let car = inject("car")
return {car}
}
}
script>
<style>
.son{
background-color: pink;
padding:10px
}
style>
1.3.9 响应式数据类型的判断
- (1)isRef(参数)函数
检查一个值是否为ref对象 - (2)isReactive(参数)函数
检查一个对象是否是由reactive创建的响应式代理 - (3)isReadonly(参数)函数
检查一个对象是否是由readonly创建的只读代理 - (4)isProxy(参数)函数
检查一个对象是否是由reactive或者readonly方法创建的代理