移动Web开发之- 响应式网页设计概念、实现和优缺点
上一篇 移动化用户体验设计 我们谈了移动化用户体验,讲述了如何在需求层面开始我们移动网页的设计工作。
下面我们来讨论技术的实现方式,第一种方法即响应式网页设计。
什么是响应式网页设计?
Responsive Web Design 是 Ethan Marcotte在去年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端,根据终端屏幕的大小亦或类型而调整显示的布局与内容——而不是为每个终端做一个特定的版本。
下图列举了我们可能面对的不同的硬件设备类型、不同的操作系统、不同的屏幕分辨率:
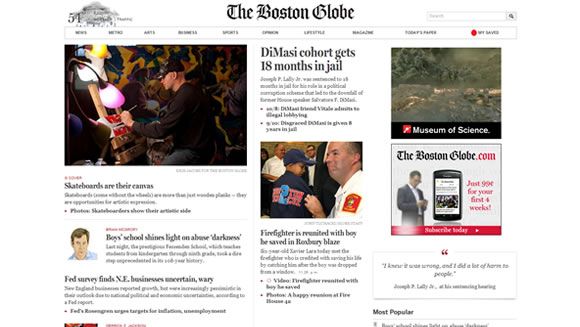
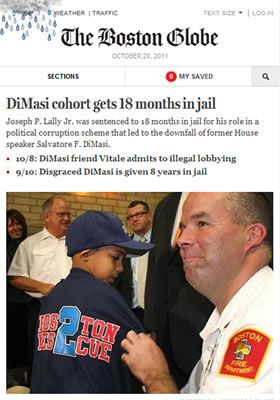
应用响应式网页设计,可以使我们不必针对具体设备或屏幕编写单独的网页,不需另建单独的网址,一个页面适用于所有的设备,下图是一个例子,同一个网页在不同的设备中,我们看到不同的布局与内容的隐藏:
在PC中显示的网页:
到了屏幕小的移动设备上变成了这样,只有页面主题内容,不见了侧条和广告:
如何实现?
需要综合运用三个方法步骤:
第一步,Media query - 即指定不同的 CSS 显示风格
第二步,Fluid grid-即在 CSS 中使用百分比%而不是绝对值,如像素px来修饰页面布局元素的尺寸如 Div。
第三步,Fluid images/media-同样使用百分比%而不是绝对值,来修饰图像、视频、字体的显示的使其能根据不同屏幕作出调整。
第一步首先要在页面中添加:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
后面的initial-scale表示初始缩放,maximum-scale表示最大缩放比例,1意味着不能进行缩放。
下面有两种方法让浏览器根据屏幕大小来选择不同的CSS样式
方法1:
在 css 文件中加 @media 标签,如
@media screen and (min-width:481px)
{
/* 宽度大于481时应用的样式 */
......
}
@media screen and (max-width:480px)
{
/* 宽度小于于480时应用的样式 */
......
}
其它共用的css属性放在外边。
方法2:
在页面<head> 部分指定不同的 css。 如:
<head>
<title></title>
<link href="test1.css" rel="stylesheet" type="text/css" />
<link href="mobile.css" rel="stylesheet" media="screen and (max-width:768px)" type="text/css" />
</head>
当浏览器宽度小于768px时会使用mobile.css ,不然就用前一个。
说明
- screen 是媒体类型里的一种,CSS2.1定义了10种媒体类型
- and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
- (min-width: 400px) 就是媒体特性,其被放置在一对圆括号中。完整的W3C参考请看 http://www.w3.org/TR/css3-mediaqueries/#media1
第二步要注意百分比是相对于父容器来说的。
第三步,可以使用
img, object {
max-width: 100%;
}
这样保证图像和媒体的尺寸不会超出屏幕。
字体方面可以使用em,1em = 100%。
另外还有一种方法 flex box, CSS3 的新方法,以后加以介绍。
响应式网页设计的优缺点
优点:
工作量相对单独开发移动网站来说要小,不需要另外的域名,对于所有设备适用。
缺点:
占用带宽,对于 CPU 和资源都紧张的移动设备来讲,下载了许多不需要的图片等资源,图像没有针对小屏幕优化。
针对响应式网页设计的缺点,我们可以采用移动优先设计的方法和技术技巧来克服,下一篇会有介绍,同时带大家认识一些设计工具。
本文版权归原作者所有,转载必须注明出处:http://www.cnblogs.com/h5rocks/, 否则保留追究法律责任的权利。