滑块验证码(selenium)
今天是对滑块验证码的学习。
url:https://kyfw.12306.cn/otn/resources/login.html
接下来我们要做的是这个滑块验证的登录:
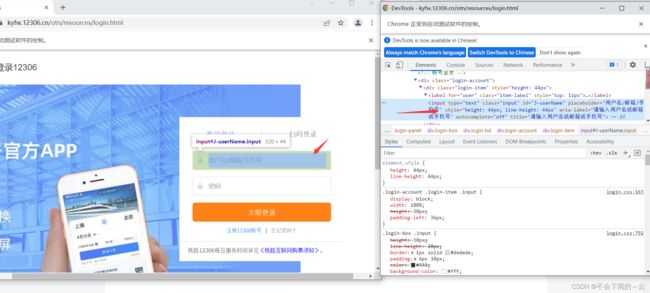
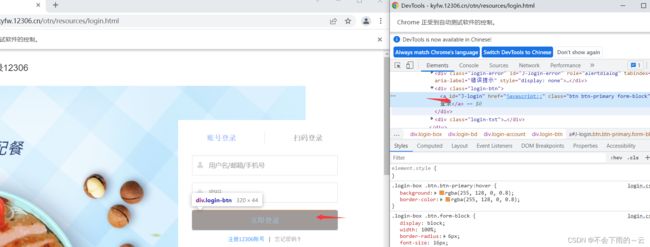
1、取到标签:
取值就鼠标右键copy,直接选你要的(这里有selector、xpath等,你可以选你熟练的那种)
二、反屏蔽(这个网站有屏蔽,所有我们要写个反屏蔽的,否则滑动不过去,如下图)
# 反屏蔽
driver.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', {
'source': 'Object.defineProperty(navigator, "webdriver", {get: () => undefined})'
})三、也没啥好写的这个挺简单的,我就直接上代码了。
from selenium.webdriver.common.by import By
from selenium import webdriver
import time
from selenium.webdriver import ActionChains
from PW.mm import USER, WORD #自己的账号密码包
url = 'https://kyfw.12306.cn/otn/resources/login.html'
driver = webdriver.Chrome()
# 反屏蔽
driver.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', {
'source': 'Object.defineProperty(navigator, "webdriver", {get: () => undefined})'
})
driver.implicitly_wait(10)
driver.get(url)
driver.maximize_window()
time.sleep(2)
# 输入账号
driver.find_element(By.ID, 'J-userName').send_keys(USER)
# 输入密码
driver.find_element(By.ID, 'J-password').send_keys(WORD)
# 点击
driver.find_element(By.CSS_SELECTOR, '#J-login').click()
driver.find_element(By.CSS_SELECTOR, "#nc_1_n1z").click()
def slidermove():
# 获取滑块位置
slider = driver.find_element_by_css_selector('#nc_1_n1z')
# 获取滑条
Slidebar = driver.find_element_by_css_selector("#nc_1__scale_text > span")
# 拖动滑块滑条末尾
ActionChains(driver).drag_and_drop_by_offset(slider, Slidebar.size['width'], -slider.size['height']).perform()
slidermove()账号密码包就自己注册个账号,建个.py文件就行
#12306平台的登录
USER='xxxx'
WORD='xxxxx'OK,就这样完了,超简单的。