Vue 脚手架(vue-cli) 环境搭建
目录
(1)使用 npm 命令安装模块
(2)全局安装与本地安装
(3)安装 vue
(4)安装 Webpack
(5)安装 Vue 脚手架
(6)在计算机创建一个工程目录
(7)根据模版创建项目 vue init webpack 项目名
(8)安装项目依赖:cd demo #进入项目
(9)启动项目
(10)访问项目
vue 脚手架指的是 vue-cli 它是 vue 官方提供的一个快速构建单页面(SPA)环境配置的工具,cli 就是(command-line-interface ) 命令行界面 。vue-cli 是基于 node 环境利用webpack 对文件进行编译、打包、压缩、es6 转 es5 等一系列操作。目前 vue-cli 已经升级到了 3.0 版本,3.0 所需的 webpack 版本是 4.xxx,2.0 版本目前也很流行,2.0 所需的 webpack版本是 3.xxx。
环境安装
1、npm 安装 vue
在用 Vue 构建大型应用时推荐使用 npm 安装。npm 能很好地和诸如 webpack 或Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
关于 npm,全称【node package management】,是 node.js 内置的软件包管理器。
(1)使用 npm 命令安装模块
npm install
例如:我们使用 npm 命令安装常用的 Node.js web 框架模块 express:
npm install express
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。
var express = require('express');
(2)全局安装与本地安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g 而已,比如:
npm install express # 本地安装
npm install express -g # 全局安装
如果出现以下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087
解决办法为:
npm config set proxy null
本地安装
a. 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
b. 可以通过 require() 来引入本地安装的包。
全局安装
a. 将安装包放在 /user/local 下或者你 node 的安装目录。
b. 可以直接在命令行里使用。
(3)安装 vue
npm install vue
由于国外访问速度较慢,建议将 npm 源设为国内的淘宝镜像,可以大幅提升安装速度。
npm install -g cnpm --registry=https://registry.npm.taobao.org
(4)安装 Webpack
A、关于 Webpack
是一个开源的前端打包工具。Webpack 提供了前端开发缺乏的模块化开发方式,将各种静态资源视为模块,并从它生成优化过的代码。要使用 Webpack 前须先安装Node.js。webpack 的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用。
B、安装 Webpack
cnpm install webpack -g
(5)安装 Vue 脚手架
vue 脚手架 vue-cli:用于自动生成 vue.js+webpack 的项目模板,分为 vue init webpack-simple 项目名 和 vue init webpack 项目名两种。其本质就是给出一套文件结构,包含基础的依赖库,用户只需要 npm install 就可以,不需要为编译或其他琐碎的事情而浪费时间。
cnpm i -g @vue/cli-init
(6)在计算机创建一个工程目录
例如:d:\vueproject\,并进入该目录
cd d:\vue-project\
(7)根据模版创建项目 vue init webpack 项目名
vue init webpack demo
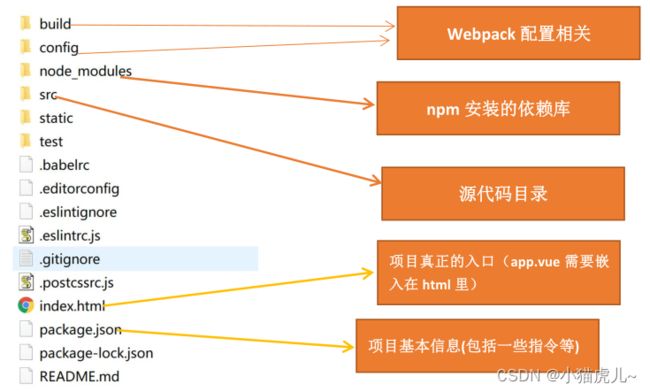
目录结构如下:
build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查 npm,node.js 版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了 css 加载器以及编译 css 之后自动添加前缀;
5)webpack.base.conf.js ==> webpack 基本配置;
6)webpack.dev.conf.js ==> webpack 开发环境配置;
7)webpack.prod.conf.js ==> webpack 生产环境配置;
config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
node_modules:npm 加载的项目依赖模块
src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共 js、公共 css。这里的资源会被 webpack 构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在 index.js 里面;
4)App.vue:根组件;
5)main.js:入口 js 文件;
static:静态资源目录,如图片、字体等。不会被 webpack 构建
babelrc:babel 编译参数
editorconfig:代码格式
gitignore:git 上传需要忽略的文件配置
postcssrc.js:转换 css 的工具
index.html:首页入口文件,可以添加一些 meta 信息等
package.json:npm 包配置文件,定义了项目的 npm 脚本,依赖包等信息
README.md:项目的说明文档,markdown 格式
(8)安装项目依赖:cd demo #进入项目
A、安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
cnpm install vue-router vue-resource --save
B、安装 elementui
npm install element-ui --save
C、安装 axios
cnpm install axios
(9)启动项目
cnpm run dev
(10)访问项目
在浏览器地址栏输入 localhost://8080
表示部署成功!