使用微信开发工具开发微信小程序(二)——协同工作、发布与事件绑定
协同工作和发布
1.了解项目成员的组织结构
2.小程序开发流程
3.不同项目成员的权限
4.开发者权限
- 开发者权限:可使用小程序开发者工具及对小程序的功能进行代码。
- 开发体验者权限:可使用体验版小程序。
- 登录权限:可登录小程序管理后台,无需管理员确认。
- 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开。
- 小程序腾讯云管理:云开发相关设置。
小程序的版本
在软件开发过程中,根据时间节点的不同,会产出不同的软件版本,例如:
1.小程序发布上线的整体步骤
一个小程序的发布上线,一般要经过上传代码–>提交审核–>发布这三个步骤.
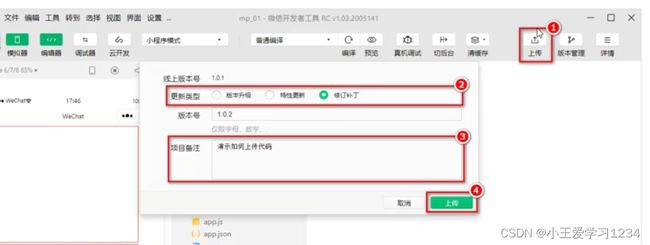
2.上传代码
- 点击开发者工具顶部工具栏中的“上传”按钮
- 填写版本号以及项目备注
3.在后台查看上传之后的版本
登录小程序管理后台->管理->版本管理-→开发版本,即可查看刚才提交上传的版本了:
4.提交审核
- 为什么需要提交审核:为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过腾讯审核的。
提交审核的方式:在开发版本的列表中,点击“提交审核”按钮之后,按照页面提示填写相关的信息能把小程序提交到腾讯官方进行审核。
5.发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时在审核版本的列表中,点击“发布”按钮之后,即可把“审核通过”的版本发布为“线上版本”,供所有小程序用户访问和使用。
6.推广小程序
可以使用普通二维码和小程序码,相对于普通二维码来说,小程序码的优势如下:
- 在样式上更具辨识度和视觉冲击力
- 能够更加清晰地树立小程序的品牌形象
- 可以帮助开发者更好地推广小程序
获取小程序码的5个步骤:
登录小程序管理后台->设置->基本设置-→基本信息->小程序码及线下物料下载
运营数据
查看小程序运营数据
在“小程序后台”查看
- 登录小程序管理后台
- 点击侧边栏的“统计”
- 点击相应的选项卡可以看到相关的数振
使用“小程序数据助手”查看
- 打开微信
- 搜索“小程序数据助手”
- 查看已发布的小程序相关的数据
WXML语法
数据绑定
1.数据绑定的基本原则:在Data中定义数据、在wxml中使用数据
2.在数据中定义页面的数据:在页面对应的.js文件中,把数据定义到Data对象中即可:
3.Mustache语法的格式
把data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。语法格式为:
<view>{{需要绑定的数据名称}}view>
<view>{{info}}view>/*就会在页面中显示init */
4.动态绑定属性
页面的数据如下:
page({
data{
imgSrc:‘http://ww.xxxx.com/images/logo.png’
}
})
页面的结构如下:
"{{imgSrc}}">
5.三元运算符
true/false ? (true)do : (false) do
事件绑定
1.什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
2.小程序中常用的事件
3.事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象事件,它的详细属性如下表所示:
4.target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。举例如下:
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
- e.target指向的是触发事件的源头组件,因此,etarget是内部的按钮组件
- e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的视图组件
5.bindtap的语法格式
在小程序中,不存在HTML中的点击鼠标点击事件,而是通过点击事件来响应用户的触摸行为。
- 通过绑定,可以为组件绑定点击触摸事件,语法如下:
<button type=“primary” bindtap=“btnTapHandler”>按钮button>
- 在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接收:
Page({
btnTapHandler(e){//按钮的tap事件函数
console.log(e)//输出事件形参对象e
}
})
6.在事件处理函数中为data中的数据赋值
通过调用**this.setData(dataObject)**方法,可以给页面data中的数据重新赋值,示例如下:
Page({
data:{
count:0
},
changeCount(){
this.setDate({
count:this.data.count + 1
})
}
})
7.事件传参
可以为组件提供**data-***自定义属性传参,其中*代表的是参数的名字,示例代码如下:
1<button type = "primary" bindtap=“btnHandler” data-info=“{{2}}”>事件传参button>
最终:info会被解析为参数的名字、数值2会被解析为参数的值
在事件处理函数中,通过event.target.dataset.参数名即可获取到具体参数的值,示例代码如下:
btnHandler(event){//dataset是一个对象,包含了所有通过数据-*传递过来的参数项
console.log(event.target.dataset)//通过DataSet可以访问到具体参数的值
console.log(event.target.datset.info)//所传参数
}
8.bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
- 通过bindinput,可以为文本框绑定输入事件:
<input bindinput=“inputHandler”><Input>
- 在页面的.js文件中定义事件处理函数:
inputHandler(e){//e.detail.value是变化后,文本框的最新值
console.log(e.detail.value)
}
9.实现文本框和data之间的数据同步
实现步骤:
- 定义数据:data:{ msg:‘您好’}
- 渲染结构:
- 美化样式 input{border:1px solid #333;padding:3px;margin:3px;border-redius:5px;}
- 绑定input事件处理函数:
iptHandler(e){//文本框内容改变事件
this.setData({
msg:e.detail.value//获取文本框最新的值
})
}
条件渲染
1.wx:if
在小程序中,使用**wx:if=“{{条件}}”**来判断是否需要渲染该代码块:
<view WX:if=“{{条件}”>Trueview>
也可以用wx:elif和wx:else来添加else判断:
男view>
女view>
<view wx:else>保密view>
2.结合使用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个
<block wx:of="{{true}}">
<view>view1view>
<view>view1view>
block>
注意:
3.hidden
在小程序中,直接使用hidden="{{condition }}"也能控制元素的显示与隐藏:
1 <view hidden="i{ condition }}">条件为 true隐藏,条件为 false显示view>
4.wx:if与hidden的对比
-
运行方式不同
wx:if以动态创建和移除元素的方式,控制元素的展示与隐藏
hidden以切换样式的方式(display:none/block;),控制元素的显示与隐藏
心 -
使用建议
频繁切换时,建议使用hidden
控制条件复杂时,建议使用wx:if搭配wx:elif、wx:else搭配进行展示与隐藏的切换
列表渲染
1.wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">
索引是:{{index}}当前项是:{{item}}
view>
默认情况下,当前循环项的索引用index表示;当前循环项用item表示。
2.手动指定索引和当前项的变量名*
- 使用wx:for-index可以指定当前循环项的索引的变量名
- 使用wx:for-tem可以指定当前项的变量名
示例代码如下:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}}当前项是:{{itemName}}
view>
3.wx:key的使用
类似于Vue列表渲染中的:Key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的Key值.从而提高渲染的效率,示例代码如下:
userList:[{id: 1,name: '小红’},{ id: 2,name: '小黄’},{id: 3,name: ‘小白'}//data中
<view wx:for="{{userList}}" wx:key="id">{{item.name}}view>//在wxml中