FCKeidtor的toolbarset的设置
在软件开过过程中,经过要用到编辑器,其中FCKeidtor应该是大家最的最久的一个了,也应该算是最早的一个了,虽然现在有更多更好的后起之秀,但仍不可抹去fckeditor的功能
关于FCKeditor在asp.net中的配置已经在前几天的文章中给大家介绍过了。现在说说FCKeditor toolbarset的设置。
FCKeitor默认提供了两种方式 Default,Basic.
Default:
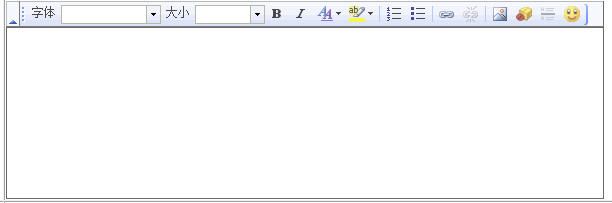
Basic:
而他的配置文件fckconfig.js里的代码是这样的
FCKConfig.ToolbarSets["Default"] = [
['Source','DocProps','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField'],
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'],
'/',
['Style','FontFormat','FontName','FontSize'],
['TextColor','BGColor'],
['FitWindow','ShowBlocks','-','About'] // No comma for the last row.
] ;
FCKConfig.ToolbarSets["Basic"] = [
['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','About']
] ;
从代码中不难看出我们可以自己手动修改要显示的内容。
我们可以把最常用的放在一起,去掉那些不常用的。我们可以有两种方法修改。
1.直接在原来的基础上增加或删除
例如我们可以在Basic里添加 ['Style','FontFormat','FontName','FontSize'],
FCKConfig.ToolbarSets["Basic"] = [
['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','About'] ,
['Style','FontFormat','FontName','FontSize']
]
这样在使用时就显示样式,字体,字体大小等。
2.新建一个自己的类型。
FCKConfig.ToolbarSets["My"] = [
['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','Image','Flash','Table','Rule','Smiley']
] ;
这样你在fckeditor的属性toolbarset里设成My就可以使用了。
所以你可以自己设置自己喜欢的工具栏。