fastadmin后台自定义按钮和弹窗
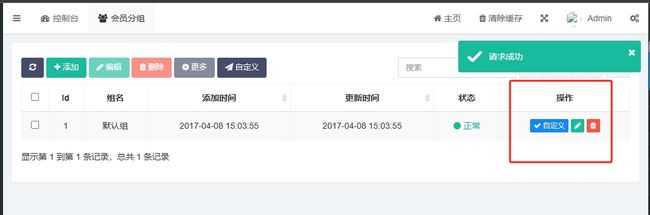
工具栏自定义按钮-ajax请求
前端代码
1.在对应模块的模板文件index.html添加自定义按钮,注意按钮要添加id以绑定点击事件
<div class="panel panel-default panel-intro">
{:build_heading()}
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
{:build_toolbar('refresh,add,edit,del')}
<div class="dropdown btn-group {:$auth->check('user/group/multi')?'':'hide'}">
<a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog">i> {:__('More')}a>
<ul class="dropdown-menu text-left" role="menu">
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye">i> {:__('Set to normal')}a>li>
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash">i> {:__('Set to hidden')}a>li>
ul>
div>
<a class="btn btn-primary dropdown-toggle" href="javascript:;" data-toggle="dropdown" id="testButton"><i class="fa fa-send">i> {:__('自定义')}a>
div>
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="{:$auth->check('user/group/edit')}"
data-operate-del="{:$auth->check('user/group/del')}"
width="100%">
table>
div>
div>
div>
div>
div>
2.对应js文件中添加绑定事件,注意要写在为表格绑定事件前面
//.......(表格字段)
// 自定义功能
$('#testButton').on('click', function (){
layer.confirm(`确定调用自定义功能吗?`, {
btn: ['确定', '取消'] //按钮
}, function (index) {
$.ajax({
url: "user/user/test", //请求接口
type: "post",
dataType: "json",
data: {"ids": 1}, //请求参数
success: function (data) {
layer.confirm(data.msg, {
btn: ['确定'] //按钮
}, function (index2) {
Fast.api.refreshmenu(); //刷新列表
layer.close(index2); //关闭窗口
})
return false;
}
})
layer.close(index);
}
);
});
// 为表格绑定事件
Table.api.bindevent(table);
后端代码
/**
* 自定义按钮
*/
public function test(){
//do something
//$this->error('请求失败');
$this->success('请求成功');
}
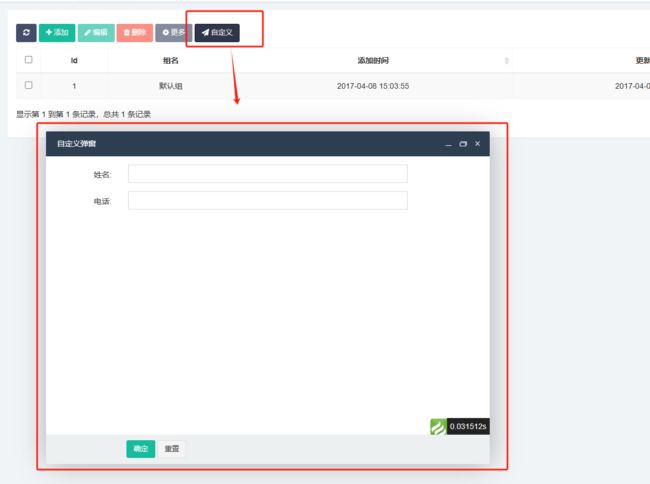
工具栏自定义按钮-弹窗
1.在对应模块的模板文件index.html添加自定义按钮,注意按钮要添加id以绑定点击事件
<div class="panel panel-default panel-intro">
{:build_heading()}
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
{:build_toolbar('refresh,add,edit,del')}
<div class="dropdown btn-group {:$auth->check('user/group/multi')?'':'hide'}">
<a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog">i> {:__('More')}a>
<ul class="dropdown-menu text-left" role="menu">
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye">i> {:__('Set to normal')}a>li>
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash">i> {:__('Set to hidden')}a>li>
ul>
div>
<a class="btn btn-primary dropdown-toggle" href="javascript:;" data-toggle="dropdown" id="testButton"><i class="fa fa-send">i> {:__('自定义')}a>
div>
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="{:$auth->check('user/group/edit')}"
data-operate-del="{:$auth->check('user/group/del')}"
width="100%">
table>
div>
div>
div>
div>
div>
2…js文件添加请求接口路径,如下面的test_dialog_url
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'user/group/index',
add_url: 'user/group/add',
edit_url: 'user/group/edit',
del_url: 'user/group/del',
multi_url: 'user/group/multi',
test_dialog_url: 'user/group/test_dialog', //添加接口路径,方法名称要跟接口名称一致
table: 'user_group',
}
});
3.js文件添加按钮绑定事件和表格绑定事件,注意这里是两步,缺一不可
......
var Controller = {
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'user/group/index',
add_url: 'user/group/add',
edit_url: 'user/group/edit',
del_url: 'user/group/del',
multi_url: 'user/group/multi',
test_dialog_url: 'user/group/test_dialog', //添加接口路径,方法名称要跟接口名称一致
table: 'user_group',
}
});
var table = $("#table");
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'id',
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'name', title: __('Name')},
{field: 'createtime', title: __('Createtime'), formatter: Table.api.formatter.datetime, operate: 'RANGE', addclass: 'datetimerange', sortable: true},
{field: 'updatetime', title: __('Updatetime'), formatter: Table.api.formatter.datetime, operate: 'RANGE', addclass: 'datetimerange', sortable: true},
{field: 'status', title: __('Status'), formatter: Table.api.formatter.status},
]
]
});
// 1.工具栏自定义弹窗绑定事件
$("#testButton").on('click', function (){
// Fast.config.openArea = ['800px','600px']; //设置弹窗宽高,注意这里是全局调整
Fast.api.open($.fn.bootstrapTable.defaults.extend.test_dialog_url,'自定义弹窗');
});
// 为表格绑定事件
Table.api.bindevent(table);
},
//2.为表格绑定事件
test_dialog: function () {
Controller.api.bindevent();
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
......
4.写后端代码,注意方法名不支持驼峰命名
/**
* 自定义弹窗
*/
public function test_dialog(){
if ($this->request->isAjax()){ //表单提交
$params = $this->request->param();//获取参数
//do something
$this->success('操作成功');
}
//显示模板
return $this->view->fetch();
}
5.写模板文件
<form id="add-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action="">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">姓名:label>
<div class="col-xs-12 col-sm-8">
<input class="form-control" name="username" type="text">
div>
div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">电话:label>
<div class="col-xs-12 col-sm-8">
<input class="form-control" name="phone" type="text">
div>
div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2">label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-success btn-embossed" id="submit">{:__('OK')}button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}button>
div>
div>
form>
操作栏自定义按钮-ajax请求
1.js文件添加请求接口路径,如下面的test_url
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'user/group/index',
add_url: 'user/group/add',
edit_url: 'user/group/edit',
del_url: 'user/group/del',
multi_url: 'user/group/multi',
test_url: 'user/user/test', //添加接口路径
table: 'user_group',
}
});
2.操作字段添加按钮,将原来的operate字段栏增加buttons属性,注意里面classname属性要有btn-ajax
{field: 'operate', title: __('Operate'), table: table,
events: Table.api.events.operate,
buttons:[
{
name:'test',//名称
text:'自定义',
title:'自定义',
classname: 'btn btn-xs btn-info btn-view btn-ajax',
icon: 'fa fa-check',//图标 可在添加菜单规则处 搜索图标见示例图
url: 'user/user/test',//接口地址 控制器名/方法名
confirm: function (row, column) { //确认框
return '确定要删除id为' + row.id + '的记录吗?';
},
visible:function(row){//判断显示隐藏 只有状态为待审核时展示操作按钮
if(row.status == 0){
return true;//显示
}else{
return false;//隐藏
}
},
refresh:true
}
],
formatter: Table.api.formatter.operate
}
操作栏自定义按钮-弹窗
1.js文件添加请求接口路径,如下面的test_url
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'user/group/index',
add_url: 'user/group/add',
edit_url: 'user/group/edit',
del_url: 'user/group/del',
multi_url: 'user/group/multi',
test_dialog_url: 'user/group/test_dialog', //添加接口路径,方法名称要跟接口名称一致
table: 'user_group',
}
});
2.js文件操作字段添加按钮,将原来的operate字段栏增加buttons属性,注意里面classname属性要有btn-ajax
{field: 'operate', title: __('Operate'), table: table,
events: Table.api.events.operate,
buttons:[
{
name:'test',//名称
text:'自定义',
title:'自定义弹窗',
classname: 'btn btn-xs btn-info btn-view btn-dialog', //注意这里要用btn-dialog
icon: 'fa fa-check',//图标 可在添加菜单规则处 搜索图标见示例图
url: function (row, column) { //row 表格接收到的数据
return "user/group/test_dialog?id=" + row.id; //弹窗的对应后台控制器方法 这里是默认index方法 带上id参数
},
extend: 'data-area=\'["60%","50%"]\'', //这是控制弹窗的弹出的尺寸 width-height
visible:function(row){//判断显示隐藏 只有状态为待审核时展示操作按钮
if(row.status == 0){
return true;//显示
}else{
return false;//隐藏
}
},
refresh:true //刷新表格
}
],
formatter: Table.api.formatter.operate
}
3.js文件表格绑定事件,写在add方法前面即可,方法名称要跟接口名称一致
//为表格绑定事件
test_dialog: function () {
Controller.api.bindevent();
},
//这个add方法是自带的,不用复制
add: function () {
Controller.api.bindevent();
},
4.写后端代码,注意方法名不支持驼峰命名
/**
* 自定义弹窗
*/
public function test_dialog(){
if ($this->request->isAjax()){ //表单提交
$params = $this->request->param();//获取参数
//do something
$this->success('操作成功');
}
//显示模板
return $this->view->fetch();
}
5.写模板文件
<form id="add-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action="">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">姓名:label>
<div class="col-xs-12 col-sm-8">
<input class="form-control" name="username" type="text">
div>
div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">电话:label>
<div class="col-xs-12 col-sm-8">
<input class="form-control" name="phone" type="text">
div>
div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2">label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-success btn-embossed" id="submit">{:__('OK')}button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}button>
div>
div>
form>