b站pink老师前端课程、品优购项目(跟着练的笔记+代码)
02、网站制作流程
03、品优购项目规划
04、项目搭建
05、样式的模块化开发
06、favicon图标制作
favicon.ico一般用于作为略缩图的网站标志,它显示在浏览器的地址栏或者标签上。
1、制作png图片
2、转换为ico图标(第三方软件eg:bitbug)
3、必须!!!放在文件根目录下(常识)
4、html页面引入favicon图标:在html的head标签内引入代码
<link rel="shortcut icon" href="facvicon.ico">
07、TDK三大标签SEO优化
TDK标签由前端人员准备,但是内容由SEO提供
1、SEO汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
2、SEO的目的是对网站进行深度的优化,从而帮助往回走哪获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
3、页面必须有三个标签来符合SEO优化
①title网站标签,具有不可替代性,是我们内页的第一个重要的标签,是搜索引擎了解网页的入口,和对网页主题归属的最佳判断点。
!!!建议:网站名-网站的介绍(尽量不超30字)
②description 网站说明:简要说明我们的网站是做什么的,提倡“我们是…”“我们提供…”“…网作为…”等等(这个工作一般不是前端的,但是前端要把这段字加载html里面)
③关键字(keyword):
08、品优购首页-快捷导航shortcut结构搭建
1、确定版心(1200px)
09、快捷导航左侧制作(fl)
10、快捷导航左侧制作(fr)
11、快捷导航栏右侧字体图标
利用after伪元素制作小三角
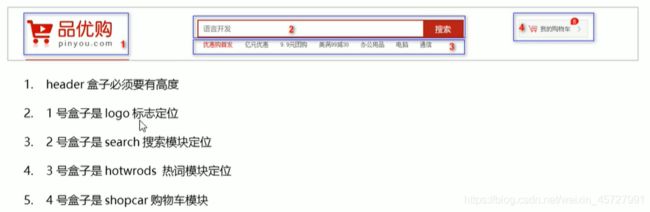
12、header头部模块搭建
关键方法:定位!!!
13、14、logo的SEO优化
1、logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要
2、h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可
3、为了让搜索引擎收录我们,我们在链接里面要放文字(网站名称),但是文字不要显示出来
隐藏文字的两个方法:

4、最后给链接加一个title属性,这样鼠标放到logo上就可以看到提示文字了
15、16、制作search搜索模块
17、hotwords热词模块
一个div里面装7个a链接即可
18、shopcar购物车模块

一个div盒子
before伪元素插入购物车
after伪元素插入小三角
19、count购物车统计模块
20、nav导航模块搭建
21、dropdown盒子制作(难点)
22、23、导航详细分类制作
div-ul-li-a的格式,其中每一个链接a都由li标签来包装,设置宽高、背景时修改li,而设置文字时才用a标签,小三角用定位(子绝父相)+after标签

24、右侧navitems的制作
用div-ul-li-a(要把a的范围调大一些,这样方便鼠标移动和点击,增加用户的体验)

25、fotter底部模块搭建
先不要着急着做内容,那些不应该在common的CSS文件中,common文件是用来制作通用的样式设置的!!!
因此接下来应该先制作fotter底部模块
1、footer页面底部盒子通栏给一个高度和灰色的背景
里面包含三个子盒子

26、27、1号盒子-mod-service模块制作(服务模块)

div版心-——div服务模块——-ul——-li一行内的4个小模块-——div存放图片(h5)+div存放文字(h4标题+p)
图片插入使用精灵图!!!
28、2号盒子——mod-help帮助模块的制作

共5个dl:每个dl中有一个dt和若干个dd(里面再包含链接a)
29、3号盒子——版权信息模块mod_copyright
两部分:
①一个盒子装第一行的内容
②第二个盒子装2、3行的内容
html代码如下:
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>品优购-要啥有啥的网站title>
<meta name="description"
content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/common.css">
<link rel="shortcut icon" href="facvicon.ico">
head>
<body>
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! li>
<li>
<a href="#">请登录 a><a href="#" class="style_red">免费注册a>
li>
ul>
div>
<div class="fr">
<ul>
<li>我的订单li>
<li>li>
<li class="arrow-icon">我的品优购li>
<li>li>
<li>品优购会员li>
<li>li>
<li>企业采购li>
<li>li>
<li class="arrow-icon">关注品优购li>
<li>li>
<li class="arrow-icon">客户服务li>
<li>li>
<li class="arrow-icon">网站导航li>
ul>
div>
div>
section>
<header class="header w">
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城a>
h1>
div>
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索button>
div>
<div class="hotwords">
<a href="#" class="style_red">优惠购首发a>
<a href="#">亿元优惠a>
<a href="#">9.9元团购a>
<a href="#">满99减30a>
<a href="#">办公用品a>
<a href="#">电脑a>
<a href="#">通信a>
div>
<div class="shopcar">
我的购物车
<i class="count">8i>
div>
header>
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类div>
<div class="dd">
<ul>
<li><a href="#">家用电器a> li>
<li><a href="#">手机a>、 <a href="#">数码a>、<a href="#">通信a> li>
<li><a href="#">电脑、办公a> li>
<li><a href="#">家居、家具、家装、厨具a> li>
<li><a href="#">男装、女装、童装、内衣a> li>
<li><a href="#">个户化妆、清洁用品、宠物a> li>
<li><a href="#">鞋靴、箱包、珠宝、奢侈品a> li>
<li><a href="#">运动户外、钟表a> li>
<li><a href="#">汽车、汽车用品a> li>
<li><a href="#">母婴、玩具乐器a> li>
<li><a href="#">食品、酒类、生鲜、特产a> li>
<li><a href="#">医药保健a> li>
<li><a href="#">图书、音像、电子书a> li>
<li><a href="#">彩票、旅行、充值、票务a> li>
<li><a href="#">理财、众筹、白条、保险a> li>
ul>
div>
div>
<div class="navitems">
<ul>
<li><a href="#">服装城a>li>
<li><a href="#">美妆馆a>li>
<li><a href="#">智能超市a>li>
<li><a href="#">全球购a>li>
<li><a href="#">闪购a>li>
<li><a href="#">团购a>li>
<li><a href="#">拍卖a>li>
<li><a href="#">有趣a>li>
ul>
div>
div>
nav>
<div class="footer">
<div class="w">
<div class="mod-service">
<ul>
<li>
<h5>h5>
<div class="service_txt">
<h4>正品保障h4>
<p>正品保障,提供发票p>
div>
li>
<li>
<h5>h5>
<div class="service_txt">
<h4>正品保障h4>
<p>正品保障,提供发票p>
div>
li>
<li>
<h5>h5>
<div class="service_txt">
<h4>正品保障h4>
<p>正品保障,提供发票p>
div>
li>
<li>
<h5>h5>
<div class="service_txt">
<h4>正品保障h4>
<p>正品保障,提供发票p>
div>
li>
ul>
div>
<div class="mod_help">
<dl>
<dt>服务指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">练习客服a>dd>
dl>
<dl>
<dt>服务指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">练习客服a>dd>
dl>
<dl>
<dt>服务指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">练习客服a>dd>
dl>
<dl>
<dt>服务指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">练习客服a>dd>
dl>
<dl>
<dt>服务指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">练习客服a>dd>
dl>
<dl>
<dt>帮助中心dt>
<dd>
<img src="images/wx_cz.jpg" alt="">
品优购客户端
dd>
dl>
div>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们a> |
<a href="#">联系我们a> |
<a href="#">联系客服a> |
<a href="#">商家入驻a> |
<a href="#">营销中心a> |
<a href="#">手机品优购a> |
<a href="#">友情链接a> |
<a href="#">销售联盟a> |
<a href="#">品优购社区a> |
<a href="#">品优购公益a> |
<a href="#">English Sitea> |
<a href="#">Contact Ua>
div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>
京ICP备08001421号京公网安备110108007702
div>
div>
div>
div>
body>
html>
CSS代码如下:
/* 字体图标申明,注意相对路径的变化 */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 设置为红色字体 */
.style_red {
color: #c81623;
}
/* 快捷导航模块 */
.shortcut {
/* 宽度要与body一致,所以不用设置 */
height: 31px;
background-color: #f1f1f1;
/* 内部的文字都要垂直居中 */
line-height: 31px;
}
/* 让导航栏左侧的模块左侧浮动,以保证在同一行上 */
.shortcut ul li {
float: left;
}
/* 找出所有偶数的li来装“|”,而“|”其实是不存在的,用一个个极其修长的盒子的边框来充当了“|” */
.shortcut .fr ul li:nth-child(even){
width: 1px;
height: 12px;
background-color: #666;
/* 因为盒子不是文字,所以没有垂直居中对齐,所以要自己加margin来保证垂直居中对齐、以及隔开左右间距(上、左右、下) */
margin: 9px 15px 0;
}
/* 设置伪元素来制作导航栏右侧字体图标(小三角)(after可以让伪标签里面的所有元素全都放在字体内容的后面) */
.arrow-icon::after {
/* 必须要有content */
content: '\e91e';
/* 下面这一句申明也必须要有 */
font-family: 'icomoon';
margin-left: 6px;
}
/* header头部制作 子绝父相*/
.header {
position: relative;
height: 105px;
}
/* 设置logo 子绝父相*/
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
}
.logo a {
/* 因为a是行内元素无法改大小,所以要改为行内元素再插入图片,而这里把a变大,自然就把父元素h1撑开了 */
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
/* 让a里面的文字隐藏 */
/* font-size: 0;方法1:直接让文字大小为0 (京东)*/
/* 方法2:淘宝的做法:让文字移动到最左侧,隐藏溢出的文字 */
text-indent: -1100px;
overflow: hidden;
}
/* 搜索模块的制作 */
.search {
/* 定位、子绝父相 */
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
/* 边框厚度,实线、红色 */
border: 2px solid #b1191a;
}
/* 搜索框设置 */
.search input {
/* 加浮动,取消自动添加的边距(直接贴上去) */
float: left;
width: 454px;
height: 32px;
/* 让默认的文字与左侧边框有一点距离 */
padding-left: 10px;
}
.search button{
/* 加浮动,取消自动添加的边距(直接贴上去) */
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
/* 设置文字大小颜色 */
color: #fff;
font-size: 14px;
}
/* 设置热词、定位以及设置间距 */
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 5px;
}
/* 购物车模块制作 */
.shopcar {
/* 定位至右侧 */
position: absolute;
top: 25px;
right: 60px;
width: 140px;
height: 35px;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
/* 文字垂直水平居中 */
line-height: 35px;
text-align: center;
}
/* 文字左边加入购物车图片 */
.shopcar::before {
content: '\e93a';
font-family: 'icomoon';
margin-right: 5px;
color: #b1191a;
}
/* 文字右边加入小三角 */
.shopcar::after {
content: '\e920';
font-family: 'icomoon';
margin-left: 10px;
}
/* count购物车统计模块 */
.count {
/* 子绝父绝,定位到上边框 */
position: absolute;
top: -5px;
/* 用左对齐的原因,是为了当数字长度过大时,长度向右延长 */
left: 101px;
height: 14px;
/* 居中对齐,否则继承的行高是34px */
line-height: 14px;
color: #fff;
background-color: #e60012;
/* 用padding来拉开文字与盒子i之间的间距 */
padding: 0 5px;
/* 制作圆角(左上、右上、右下) */
border-radius: 7px 7px 7px 0;
}
/* nav模块制作 */
.nav {
height: 47px;
/* 设置下边框(贯穿左右的一条线) */
border-bottom: 2px solid #b1191a;
}
/* 浮动使两个子盒子处于同一行 */
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
/* 全部商品栏和它的各种子类 */
.nav .dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
font-size: 16px;
line-height: 45px;
text-align: center;
}
.nav .dropdown .dd {
/* 真正展示的时候要把这一部分隐藏起来,显示效果要用js */
display: none;
width: 210px;
height: 465px;
background-color: #c81623;
/* 去掉和nav下边框多余的线 */
margin-top: 2px;
}
/* 导航详细分类制作,其中每一个链接a都由li标签来包装,设置宽高、背景时修改li,而设置文字时才用a标签 */
.nav .dropdown .dd ul li {
/* 子绝父相,伪类的父标签是li */
position: relative;
height: 31px;
line-height: 31px;
/* 左侧的小缝隙 */
margin-left: 2px;
/* 文字离左边的距离 */
padding-left: 10px;
}
.nav .dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
/* 在盒子li中制作after伪类小三角图标(因为内容要放在链接a的后面) */
.nav .dropdown .dd ul li::after{
/* 把图标定位到盒子最右边 */
position: absolute;
top: 1px;
right: 10px;
color: #fff;
font-size: 14px;
content: '\e920';
font-family: 'icomoon';
}
/* 鼠标经过时的变化情况li和标签a(注意写法)的变化 */
.nav .dropdown .dd ul li:hover {
background-color: #fff;
}
.nav .dropdown .dd ul li:hover a {
color: #c81623;
}
/* 制作navitems里面的样式 */
.navitems ul li {
/* 处于同一行 */
float: left;
}
.navitems ul li a {
/* 行内元素转换为块元素 */
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
/* 给a一个左右的padding值,有两个功能:1、使得每个a左右之间有一定的距离,2、同时,增加了a的范围,使得点击的范围更大 */
padding: 0 25px;
}
/* footer底部模型制作 */
.footer {
height: 415px;
background-color: #f5f5f5;
/* 增加一个padding值,使得里面的内容离顶部有一定的距离,更好看 */
padding-top: 30px;
}
/* 制作服务模块 */
.mod-service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod-service ul li {
/* 使他们在同一行上(用左浮动) */
float: left;
/* 内容离左边距35px */
padding-left: 35px;
width: 300px;
height: 50px;
}
/* 图片需要插在h5中,所以修改h5的样式就是在修改图片的样式 */
.mod-service ul li h5 {
/* 为图片盒子加浮动之后,其他的文字就会围绕在盒子周围,不会占掉浮动起来的位置 */
float: left;
width: 50px;
height: 50px;
/* 插入精灵图\不重复、左移252px、上移2px */
background: url(../images/icons.png) no-repeat -252px -2px;
/* 离右侧的文字也留有一定的距离 */
margin-right: 8px;
}
.service_txt h4 {
font-size: 14px;
}
.service_txt p {
font-size: 12px;
}
/* 制作mod_help帮助模块 */
.mod_help {
height: 185px;
/* 制作这个模块的下边框 */
border-bottom: 1px solid #ccc;
/* 给里面的内容有一个和上、左边框的距离 */
padding-top: 20px;
padding-left: 50px;
}
.mod_help dl dt {
font-size: 16px;
margin-bottom: 10px;
}
.mod_help dl {
/* 一行显示,使用左浮动 */
float: left;
/* 为了加大间距,设置宽度 */
width: 200px;
}
/* 如果都是这么个宽度的话会有一个多出去,把最后一个的宽度调小 */
.mod_help dl:last-child{
width: 90px;
text-align: center;
}
/* 设置版权模块的连接 */
.mod_copyright {
/* 文字全部放中间 */
text-align: center;
/* 文字与边距有点间隔 */
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.copyright {
/* 调整一下文字间距 */
line-height: 20px;
}
-----------------------------第二天-------------------------------------
1、main主题盒子的搭建
02、newsflash模块创建
ctrl+f ——查找功能
1、
<ul>
<li><img src="upload/focus1.png" alt="">li>
ul>
03、news-hd模块制作
04、news-bd模块
strong标签可以在html里面直接给文字加粗
用ul+li的模式制作即可
05、lifeservice模块
ul+12个li
.lifeservice {
/* 把多余的边框隐藏起来 */
overflow: hidden;
height: 209px;
border: 1px solid #e4e4e4;
/* 去掉上边框(因为已经有了,避免重叠) */
border-top: 0;
}
.lifeservice ul {
/* 防止盒子宽度过大,第四个盒子装不下,就把ul的宽度加大一点,再把多余的边框隐藏起来 */
width: 252px;
}
.lifeservice ul li {
float: left;
width: 63px;
height: 71px;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
}
06、lifeservice图片
每个小li里面放内容,i标签存放图片、p标签存放文字
.lifeservice ul li i {
display: inline-block;
width: 24px;
height: 28px;
background: url(../images/icons.png) no-repeat -19px -15px;
margin-top: 12px;
}
设置超出文字的部分加省略
.news-bd ul li {
height: 24px;
line-height: 24px;
/* 超出部分用省略号代替 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
07、08、推荐模块recom
/* 只有前三个有竖线 */
.recom-bd ul li:nth-child(-n+3)::after {
content: '';
/* 加绝对地位放置竖线的位置,子绝父相 */
position: absolute;
right: 0;
top: 10px;
width: 1px;
height: 145px;
background-color: #ddd;
}
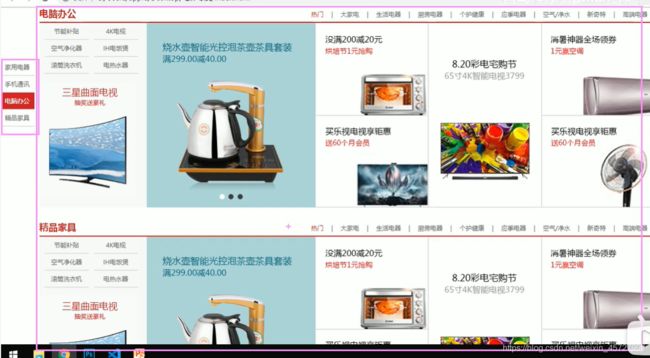
09-14课、商品的楼层搭建
电梯导航栏、楼层区的概念

1、楼层取制作floor
注意这个floor,不要给高度,内容有多少,算多少,让他自然撑开
2、第一楼是家用电器模块,里面包含两个盒子

3、box-hd制作:

4、tab栏选项卡布局要求
准备两个盒子:tab_list和tab_content
在第一个盒子中进行选择,选哪个就展示那个,其余隐藏

5、tab_list_item布局
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴a>li>
<li><a href="#">节能补贴a>li>
<li><a href="#">节能补贴a>li>
<li><a href="#">节能补贴a>li>
<li><a href="#">节能补贴a>li>
<li><a href="#">节能补贴a>li>
ul>
<a href="#">
<img src="upload/floor-1-1.png" alt="">
a>
div>
<div class="col_329">
<a href="#">
<img src="upload/floor-1-b01.png" alt="">
a>
div>
<div class="col_221">
<a href="#" class="bb"> <img src="upload/floor-1-2.png" alt="">a>
<a href="#"> <img src="upload/floor-1-3.png" alt="">a>
div>
<div class="col_221">
<a href="#"> <img src="upload/floor-1-4.png" alt="">a>
div>
<div class="col_219">
<a href="#" class="bb"> <img src="upload/floor-1-5.png" alt="">a>
<a href="#"> <img src="upload/floor-1-6.png" alt="">a>
div>
div>
首页基本完成了
15、品优购列表-结构搭建
16、17制作头部和导航栏(只有一点点不同)
18、列表页一个小问题

!!!一个常见的bug:如果新的内容在下一行的右边,很可能是上一行的内容溢出导致的

![]()
把上面多出来的部分切掉即可
19、品优购列表页,放置商品
注意要清除浮动
<ul class="clearfix">
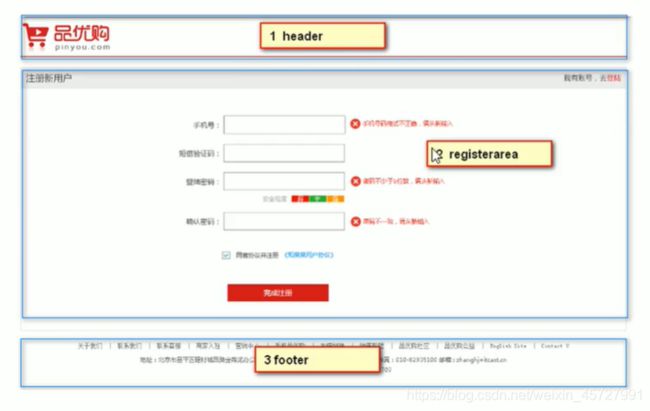
20、21、注册页-header制作
注册页面的html页面比较私密,为了保护用户信息,我们不需要对当前页面所seo优化
命名标准:

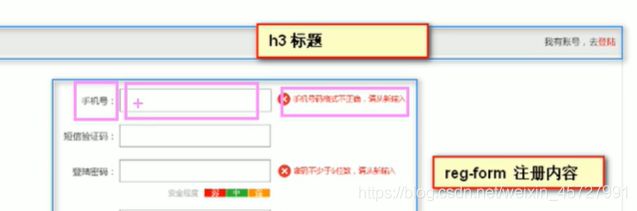
22、23、24、主体区域制作
1、先给一个父盒子装起来
2、每一行都是一个li
3、每个小li里面有3个部分:label(右对齐) input span

4、span里面有两个小盒子:i和文字
<span class="error"> <i class="error_icon">i> 手机号码格式不正确,请从新输入 span>
图片转为行内块,设置大小
文字和图片垂直居中的方法:vertical-align:middle;
25、安全程度模块
用li封装,弱中强3个字用padding+颜色设置的em盒子来设置
26、同意模块复选框和完成注册的提交按钮
<li class="agree"><input type="checkbox" name="" id="">
同意协议并注册 <a href="#">《知晓用户协议》a>
整个表单的代码如下:(记得用表单域封装所有的东西)
<div class="reg_form">
<form action="">
<ul>
<li><label for="">手机号:label> <input type="text" class="inp">
<span class="error"> <i class="error_icon">i> 手机号码格式不正确,请从新输入 span>li>
<li><label for="">短信验证码:label> <input type="text" class="inp">
<span class="success"> <i class="success_icon">i> 短信验证码输入正确 span>li>
<li><label for="">登录密码:label> <input type="password" class="inp">
<span class="error"> <i class="error_icon">i> 手机号码格式不正确,请从新输入 span>li>
<li class="safe">安全程度 <em class="ruo">弱em> <em class="zhong">中em> <em class="qiang">强em> li>
<li><label for="">确认密码:label> <input type="password" class="inp">
<span class="error"> <i class="error_icon">i> 手机号码格式不正确,请从新输入 span>li>
<li class="agree"><input type="checkbox" name="" id="">
同意协议并注册 <a href="#">《知晓用户协议》a>
li>
<li>
<input type="submit" value="完成注册" class="btn">
li>
ul>
form>
div>
27、底部模块
28-30、web服务器
http://free.3v.do/