【JavaScript】DOM操作元素
目录
-
- 操作元素
-
- 改变元素内容
- 改变元素属性
- 改变样式属性
- 排他思想
- 自定义属性
- tab栏切换案例
- H5自定义属性
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。
- 元素:页面中的所有标签都是元素,DOM中使用
element表示
操作元素
改变元素内容
改变元素内容有两种方法
1.element.innerText
2.element.innerHTML
- 改变从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉。
- 改变起始位置到终止位置的全部内容,包括HTML标签,同时保留空格和换行
<body>
<div>div>
<p>
我是文字
<span>123span>
p>
<script>
// 区别
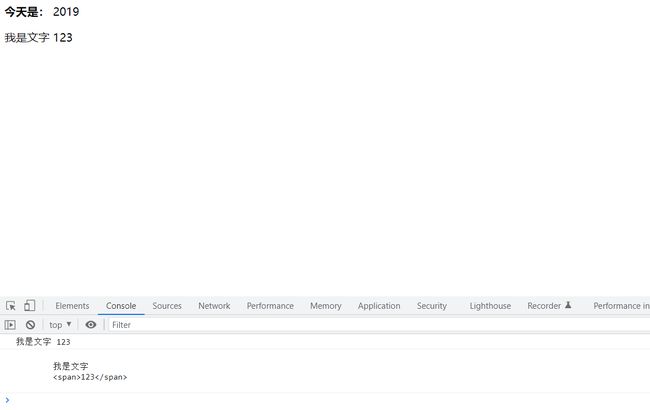
// 1. innerText 不识别html标签,去除空格和换行
var div = document.querySelector('div');
div.innerText = '今天是: 2019';
// 2. innerHTML 识别html标签 保留空格和换行的
div.innerHTML = '今天是: 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
script>
body>
改变元素属性
element.属性
例如修改input标签value属性的值
input.value = "改变的值";
改变样式属性
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
行内样式
element.style
如div.style.width = '100px';
类名样式
//预先写好类,修改类名
element.className
注意:
JS里面的样式采取驼峰命名法,比如 fontSize ,backgroundColor
JS 修改 style 样式操作 ,产生的是行内样式,CSS权重比较高
如果样式修改较多,可以采取操作类名方式更改元素样式
class 因为是个保留字,因此使用className来操作元素类名属性
className 会直接更改元素的类名,会覆盖原先的类名
<style>
.first {
width: 100px;
height: 100px;
background-color: skyblue;
}
.change {
height: 200px;
background-color: pink;
}
style>
<body>
<div class="first">div>
<script>
var div = document.querySelector('div')
div.onclick = function() {
// this.className = 'change'; //覆盖之前的类
// 两个类一起
this.className = 'first change'; //此时有层叠性
}
script>
body>
排他思想
如果有同一组元素,我们相要某一个元素实现某种样式,需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
<body>
<button>按钮button>
<button>按钮button>
<button>按钮button>
<button>按钮button>
<button>按钮button>
<button>按钮button>
<script>
var btns = document.getElementsByTagName('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onmouseover = function() {
// 把所有按钮颜色去掉
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
//只能用this不能用btns[i]
this.style.backgroundColor = 'pink';
console.log(i); //6
}
}
script>
body>
代码中只能用this :涉及到js异步问题,注册事件后不会立即执行,而是被激活之后才会执行,所以第一层for循环只是注册事件,循环结束后i 的值为6,此时才会激活事件,输出6。
自定义属性
获取属性值
element.属性; //获取内置属性值(元素本身自带的属性)
element.getAttribute('属性'); //获取自定义的属性
设置属性值
element.属性 = '值'; //设置内置属性值
element.setAttribute('属性','值'); //主要设置自定义的属性
移除属性
element.removeAttribute('属性');
案例
<body>
div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.className);
// (2) element.getAttribute('属性')
console.log(div.getAttribute('class'));
console.log(div.getAttribute('index'));
// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer');
// 3. 移除属性 removeAttribute(属性)
div.removeAttribute('index');
script>
body>
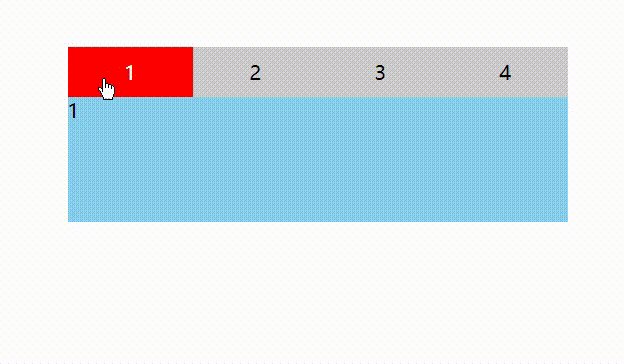
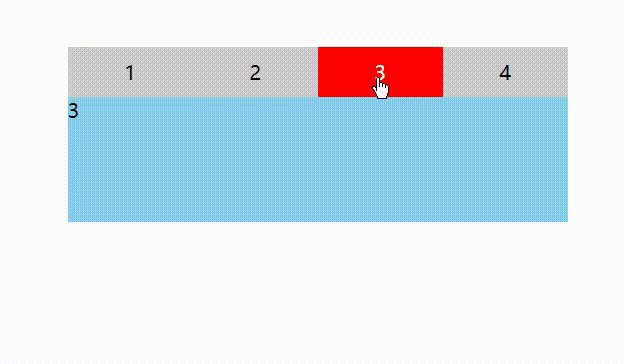
tab栏切换案例
重点:
因为上面说到只能用this的问题,而事件的对象只有一个,这里采取取li元素的下标再去给items遍历的方法。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.tab {
width: 400px;
height: 200px;
margin: 100px auto;
}
.tab_list {
height: 40px;
background-color: #ccc;
}
.tab_list li{
list-style: none;
float: left;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: red;
color: #fff;
}
.tab_con .item{
height: 100px;
background-color: skyblue;
display: none;
}
style>
head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">1li>
<li>2li>
<li>3li>
<li>4li>
ul>
div>
<div class="tab_con">
<div class="item" style="display: block;">1div>
<div class="item">2div>
<div class="item">3div>
<div class="item">4div>
div>
div>
<script>
var lis = document.querySelector('.tab_list').querySelectorAll('li');
var items = document.querySelector('.tab_con').querySelectorAll('.item');
for (var i = 0; i < lis.length; i++) {
// 给li设置索引号
lis[i].setAttribute('index',i);
lis[i].onmouseover = function() {
for(var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
this.className = 'current';
// 获得li的索引
var index = this.getAttribute('index');
console.log(index);
for(var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
items[index].style.display = 'block';
}
}
script>
body>
html>
H5自定义属性
自定义属性目的:保存并保存数据,有些数据可以保存到页面中而不用保存到数据库中。
缺点:自定义属性很容易引起歧义,不容易判断到底是内置属性还是自定义的。
所以H5有了规定让自定义属性更容易判断出来。
H5设置自定义属性
H5规定自定义属性 data-开头作为属性名并赋值
div.setAttribute('data-index',值);
H5获取自定义属性方法
element.dataset.indexelement.dataset['index']
我们使用element.getAttribute('data-index')获取自定义属性的好处是兼容性问题,浏览器都兼容,而h5获取的方法IE11才开始支持。
<body>
<div getTime="20" data-index="2" data-list-name="andy">div>
<script>
var div = document.querySelector('div');
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
script>
body>