Android开发教程 --- 葵花宝典第三层 控件之 Button CheckBox EditText TextView
Hi 大家好!
今天开始,我将陆续编写Android UI中的常用控件,来帮助大家学习这些控件。
照例,上笑话。。。
A先生发现妻子的手机上经常有一则陌生人的短信,而且每次短信的内容都是一样的:“赵兄托你帮我办点事。”一天晚上十点半,A先生一举将出轨的妻子和那个正在苟合的男人擒拿后,大骂:TMD,你以为那短信我看不懂?倒过来读就 是“十点半我帮你脱胸罩"! ![]()
这节主要讲4个控件,分别是Button CheckBox EditText TextView
这4个控件将是使用频率很高的控件,也是比较简单的控件。
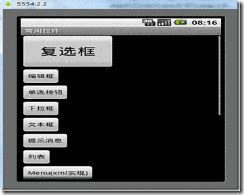
我在这里已经编写好了每一个控件,以及注释,来方便大家熟悉。每一个控件都是一个活动(窗体),如下图
将程序运行起来后,默认显示的是ButtonActivity活动,效果如下
1 Button
当程序运行起来,默认就是Button控件的页面,大家也看到了窗体中摆放了很多的按钮,那么如何去定义一个Button呢?
思路是这样的:先去创建一个布局文件,然后在布局文件中添加这个窗体所需的控件,然后在Activity中绑定这个布局文件,在Activity中也能通过代码的方式,修改控件属性,绑定事件等。。。
有了这样的思路我们就开始干活。
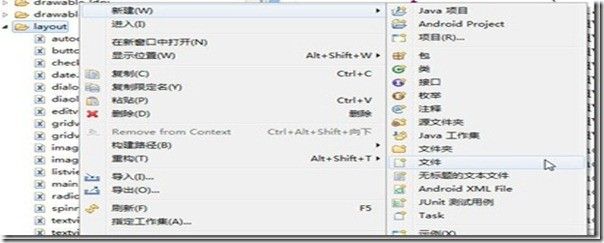
1 创建一个布局文件,在项目的 res文件夹 –> layout文件夹
右键 新建-> 文件
在弹出的对话框中的文件名后去填写这个文件的名称,我们取名叫做
button.xml
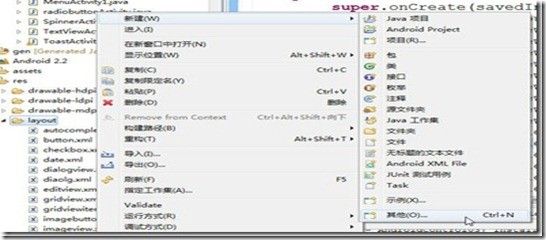
或者也可以这样创建
注意,选择其他选项
注意:创建名称时,不要使用特殊字符和大写字母。否则你将无法正确创建出布局文件。。
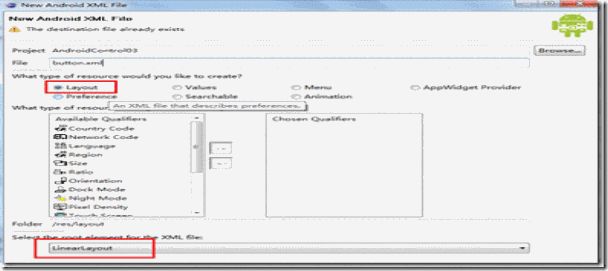
当我们创建成功后,在双击打开XML文件 然后切换到代码视图
然后在LinearLayout中间添加一个Button标签,如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button android:id="@+id/btn1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/btnck" />
</LinearLayout>
颜色代表的含义:
红色: 代表你所创建出的控件是什么
蓝色: 为所创建出来的控件赋一个ID,最好是一个唯一的名字,这个ID将会在gen文件夹下的R.java中的Class ID类中生成一个int 类型的常量,至于有什么用处,如果做过编程,都知道我们要在后台获取这些控件,来控制它们,修改属性啊,获取用户的操作等。后面将会说道在代码中如果使用。
紫色: 代表这个控件的宽度和高度。
fill_parent :代表此控件将铺满父类定义的宽度(如果父类定义的宽度也是fill_parent ,那么代表父类的宽高,为整个屏幕大小),那么这个控件的宽度将铺满屏幕。
match_parent:和上边的fill_parent 一样,都是铺满,区别在于match_parent属性是Android2.2及以上的版本中才会有。
wrap_content:代表自适应高度,即:内容有多高,那么它就显示多高。
黄色: 代表你将在控件中显示什么文本。这里我们使用的是MVC模式,即在string.xml中定义好,然后在这里应用。
到这里第一步完成,接下来就是在Activity中去引用这个布局文件。
通过setContentView方法就可以将我们刚才定义的布局文件和这个窗体绑定上,然后就可以直接运行。
运行出来后,控件能正常显示,但是没有任何功能,这显然也没有太多的意义,下面就是通过代码来控制控件及绑定事件的操作。
还记得刚才我们在XML中设置的那个ID吗?
这里,通过 btn1 =(Button)findViewById(R.id.btn1);方式,就可以将刚才定义的那个Button控件获取到,并赋给btn1对象。btn1是一个Button对象。
通过btn1对象就可以给这个按钮设置一些外观属性,如上图。
绑定事件
这段代码首先使用了setOnClickListener方法,并使用了一个匿名内部类来实现一个Button的单击事件。里面的Intent 以及startActivity方法,在我之前的教程中都有介绍,如果大家遗忘了可以在去看看。
到这里,我们的Button就介绍到这里,Button主要就是获取用户的点击,然后对应的在onClick里做你需要的处理。
2 CheckBox
先来看看CheckBox张啥样,以及可以干什么,如图
是不是和我们的HTML中的checkbox一样?是的,其实就是一个多选按钮,操作还是比较简单,直接贴代码了
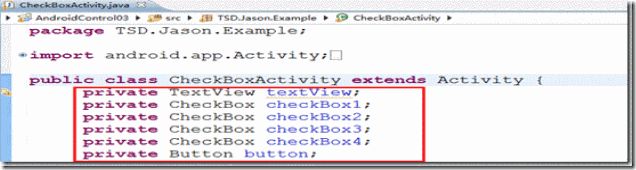
也是一样,这里我创建了一个checkbox.xml布局文件,以及一个叫CheckBoxActivity.java的Activity
然后是CheckBoxActivity.java,我先定义了一些全局变量,你需要在窗体中用到什么类型的控件,就先去声明什么类型的控件对象,然后通过findViewById方法获取它们,然后再操作这些控件对象。如下图
首先,将布局XML与窗体绑定,然后再逐一获取控件
可以和上边所讲的Button一样,设置外观属性或者绑定事件,我在这里直接为CheckBox绑定了选项更改事件监听器
当复选框的选中状态发生改变时将会触发onCheckedChanged函数,通过checkBox1.isChecked()方法就能获取到此复选框现在的状态 true为选中状态,false为未选中状态。
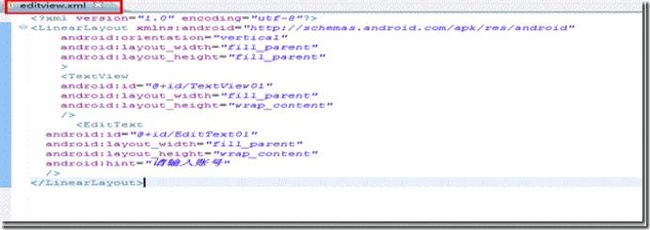
3 EditText
编辑框操作也是比较简单,直接贴代码
运行效果图
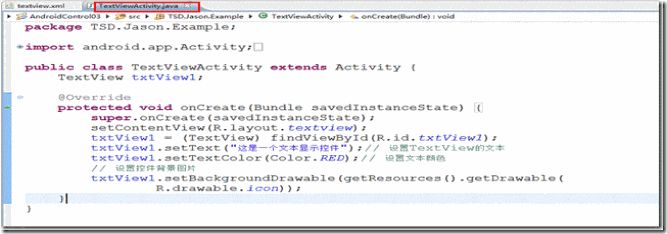
4 TextView 主要用来做提示的文本
同上,这里不再赘述
希望我的教程,能给大家一点点帮助,也希望大家能给出我的不足和建议。来帮助我更好的去做教程,谢谢大家!
源代码已经上传到天圣达网站,大家可以去下载:北京天圣达科技有限公司