Android开发教程 --- 葵花宝典第四层 控件之 Toast Spinner RadioButton
Hi 大家好!
今天继续我们的控件学习,今天主要学习3种控件
1 Toast -- 提示信息 (这种提示是不能获取到焦点,并且会在一定时间内消失,类似与Windows软件中的气泡消息)
2 Spinner --- 下拉菜单 (这个就不用解释了吧。。)
3 RadioButton --- 单选按钮 (同上)
那么,课程开始之前,同样是先上笑话。。
诊所门前坐着3个小孩——大男孩、小男孩、女孩。 护士问:小朋友,哪儿不舒服? 大男孩:我吞下了一个玻璃球。 护士问另一个:你呢?
女孩:那玻璃球是我的。 护士又问:哪你呢? 小男孩:接下来是我玩! :)
首先是Toast,先来看看运行起来默认的效果,如下图
这种效果还是比较常用的,其实Toast有5种不同的实现效果,本人觉得有3种比较常用,在这里我主要讲3种不同类型的Toast,分别是 默认效果、自定义位置效果、带图片效果。贴上代码,代码中都有详细注释
package TSD.Jason.Example;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.MotionEvent;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
publicclass ToastActivity extends Activity {
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.toast);
}
/* 屏幕触点事件
*该方法并不只处理一种事件,一般情况下以下三种情况的事件全部由onTouchEvent方法处理,
*只是三种情况中的动作值不同。
*
*屏幕被按下:当屏幕被按下时,会自动调用该方法来处理事件,此时MotionEvent.getAction()
*的值为MotionEvent.ACTION_DOWN,如果在应用程序中需要处理屏幕被按下的事件,
*只需重新该回调方法,然后在方法中进行动作的判断即可。
*
*屏幕被抬起:当触控笔离开屏幕时触发的事件,该事件同样需要onTouchEvent方法来捕捉,然后在方法中进行动作判断。
*当MotionEvent.getAction()的值为MotionEvent.ACTION_UP时,表示是屏幕被抬起的事件。
*
*在屏幕中拖动:该方法还负责处理触控笔在屏幕上滑动的事件,同样是调用MotionEvent.getAction()
*方法来判断动作值是否为MotionEvent.ACTION_MOVE再进行处理。
*
*
*
* event.getAction() //获取触控动作比如ACTION_DOWN
* event.getPointerCount(); //获取触控点的数量,比如2则可能是两个手指同时按压屏幕
event.getPointerId(nID); //对于每个触控的点的细节,我们可以通过一个循环执行getPointerId方法获取索引
event.getX(nID); //获取第nID个触控点的x位置
event.getY(nID); //获取第nID个点触控的y位置
event.getPressure(nID); //LCD可以感应出用户的手指压力,当然具体的级别由驱动和物理硬件决定的
event.getDownTime() //按下开始时间
event.getEventTime() // 事件结束时间
event.getEventTime()-event.getDownTime()); //总共按下时花费时间
Toast.LENGTH_SHORT 较短时间
Toast.LENGTH_LONG 较长时间
*
* */
@Override
publicboolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
System.out.println("用户按下");
break;
case MotionEvent.ACTION_UP:
System.out.println("用户抬起");
break;
case MotionEvent.ACTION_MOVE:
System.out.println("用户移动");
break;
}
Toast.makeText(this,"Toast 的使用方式:点击的X轴为:"+ event.getX() +" 点击的Y轴为:"+ event.getY(),
Toast.LENGTH_SHORT).show();
returntrue;
}
/**
* 自定义Toast显示位置
*/
privatevoid ShowToast()
{
Toast toast = Toast.makeText(this,"Toast自定义的显示位置",Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
}
/**
* 自定义带图片的Toast
*/
privatevoid ShowImgToast()
{
Toast toast = Toast.makeText(getApplicationContext(),
"带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject =new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
toast.show();
}
}
自定义位置效果运行如下图:
toast.setGravity(Gravity.CENTER, 0, 0); setGravity方法中
第一个参数是将Toast显示在什么方位,这里是居住
第二个参数 设置X轴的偏移量
第三个参数 设置Y轴的偏移量
大家可以动手修改下参数,然后运行看看效果。
带图片的Toast,运行效果如下图
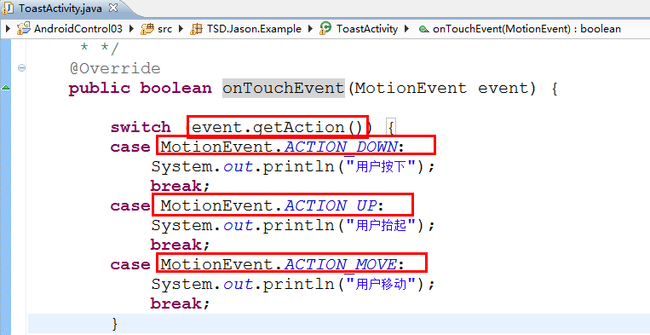
我们代码中用到了一个事件,叫做 onTouchEvent() ,这个事件主要是用来捕获用户触摸屏幕的操作
这些标注出来的地方我在代码中已经详细注释了,希望大家认真思考,弄明白。
Spinner
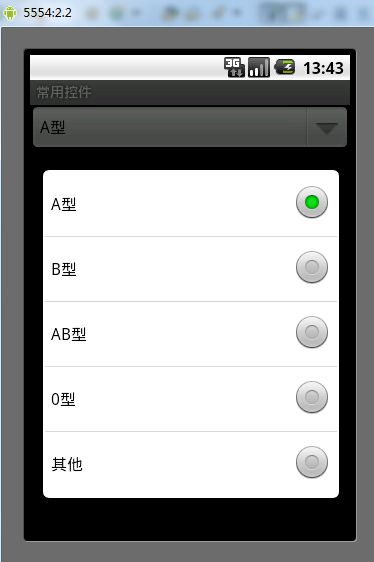
下拉控件在Web页面中使用的频率大家有目共睹,是一个非常重要的控件。那么在Android中,它张什么样子呢?如下图
代码及注释如下
package TSD.Jason.Example;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
publicclass SpinnerActivity extends Activity {
privatestaticfinal String[] m_types = {"A型","B型","AB型","0型","其他"};
private Spinner m_Spinner;
private ArrayAdapter<String>adapter;
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.spinner);
m_Spinner = (Spinner)this.findViewById(R.id.spinner1);
//将可选内容与ArrayAdapter连接
//第二个参数表示spinner没有展开前的UI类型
adapter =new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, m_types);
//设置下拉列表风格 第1种 simple_spinner_dropdown_item 第2种 simple_spinner_item
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
m_Spinner.setAdapter(adapter);
//设置下拉列表选中项监听事件
m_Spinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener() {
/*
* 第一个参数 是适配器 <?>是适配器里内容的类型,可把?改成你存的类型。
* 第二个参数 是你当前选择的view
* 第三个参数 是你所选项在适配器中的索引位置
* 第四个参数 选定项目的行数
*/
@Override
publicvoid onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
System.out.println(arg2);
System.out.println(arg3);
Toast.makeText(getApplicationContext(), "你选中的是"+m_types[arg2], Toast.LENGTH_SHORT).show();
}
//没选中或什么都不选时调用
@Override
publicvoid onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
}
下拉菜单控件还是比较简单的,这里就不在过多介绍了
RadioButton
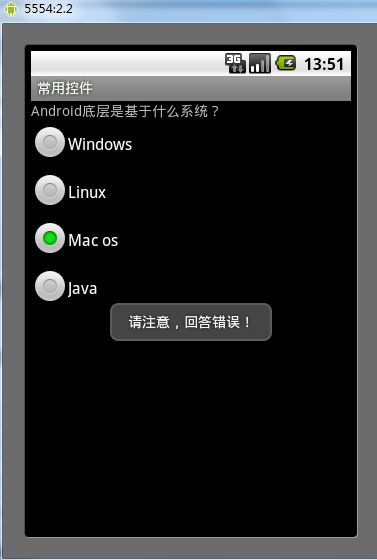
单选按钮大家应该不陌生吧,它在Android中是什么样呢?其实刚才在下拉菜单中大家已经看到了它的样子,上图
先看看布局文件中是如何定义的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Android底层是基于什么系统?"
/>
<RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content">
<RadioButton android:text="@string/rad1Txt" android:id="@+id/radio0"
android:layout_height="wrap_content"
android:layout_width="wrap_content"></RadioButton>
<RadioButton android:text="@string/rad2Txt" android:id="@+id/radio1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"></RadioButton>
<RadioButton android:text="@string/rad3Txt" android:id="@+id/radio2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"></RadioButton>
<RadioButton android:text="@string/rad4Txt" android:id="@+id/radio3"
android:layout_height="wrap_content"
android:layout_width="wrap_content"></RadioButton>
</RadioGroup>
</LinearLayout>
大家注意到了吗?在RadioButton外边还嵌套了一层RadioGroup?
大家回忆一下在HTML中我们如何定义一组单选按钮呢? 是不是要通过一个叫做name的属性。将name设置为同一个名字,那么这些相同name的就在一个组中了,从而实现单选按钮效果,那么这个RadioGroup其实也类似与name属性,将一些单选按钮包裹成一组。
package TSD.Jason.Example;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
publicclass radiobuttonActivity extends Activity {
RadioGroup m_RadioGroup;
RadioButton m_Radio1, m_Radio2, m_Radio3, m_Radio4;
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.radiobutton);
m_RadioGroup = (RadioGroup) findViewById(R.id.radioGroup1);
m_Radio1 = (RadioButton) findViewById(R.id.radio0);
m_Radio2 = (RadioButton) findViewById(R.id.radio1);
m_Radio3 = (RadioButton) findViewById(R.id.radio2);
m_Radio4 = (RadioButton) findViewById(R.id.radio3);
/* 设置事件监听 */
m_RadioGroup
.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
publicvoid onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
if (checkedId == m_Radio2.getId()) {
DisplayToast("正确答案:"+ m_Radio2.getText()
+",恭喜你,回答正确!");
} else {
DisplayToast("请注意,回答错误!");
}
}
});
}
/* 显示Toast */
publicvoid DisplayToast(String str) {
Toast toast = Toast.makeText(this, str, Toast.LENGTH_LONG);
// 设置toast显示的位置
toast.setGravity(Gravity.TOP, 0, 220);
// 显示该Toast
toast.show();
}
}
今天就先讲到这里,希望大家动手去练习,熟练使用它们。
源码已经上传到北京天圣达科技有限公司网站,大家可以去下载