WP7学习记录20110727
1.关于ApplicationBar
代码控制是否可用 (this.ApplicationBar.Buttons[2] as ApplicationBarIconButton).IsEnabled = true;
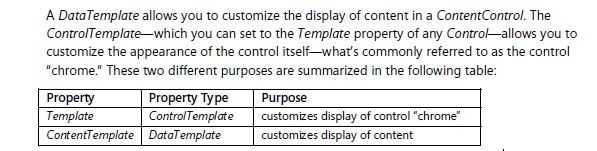
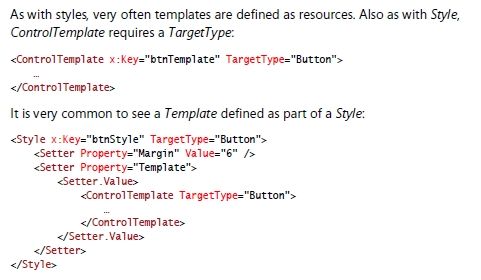
2.ControlTemplate和 DataTemplate
所有的Control都定义了一个ControlTemplate类型的名字叫做Template的属性。


关于ContentPreseter,自己定义content之后就会屏蔽原来的ContentPresenter,所以需要自己手动再写.

3.ContentControl定义了Content属性,像Button这些都是从ContentControl继承来的,如果在里面放变量,会自动调用该类型的tostring方法解析,所以应该放Templdate。
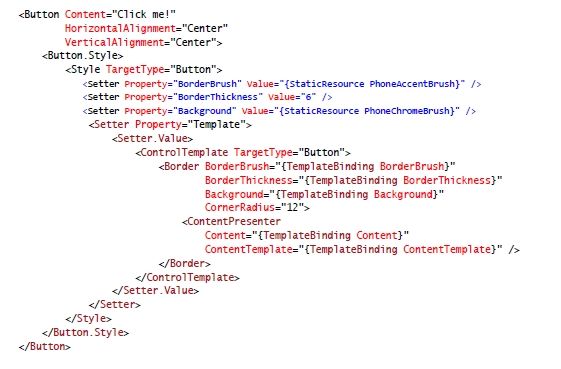
4.The TemplateBinding is syntactically very simple. It always targets a dependency property in the visual tree of the template.
<Button Content="Click me!" HorizontalAlignment="Center" VerticalAlignment="Center" BorderBrush="{StaticResource PhoneAccentBrush}" BorderThickness="6">
<Button.Template>
<ControlTemplate TargetType="Button">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}">
<TextBlock Text="temporary" />
</Border>
</ControlTemplate>
</Button.Template>
</Button>
is a short-cut for
BorderBrush="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=BorderBrush}"
5.关于市场提交
所有工程的AssemblyInfo.cs,修改到这个 [assembly: NeutralResourcesLanguageAttribute("en")]
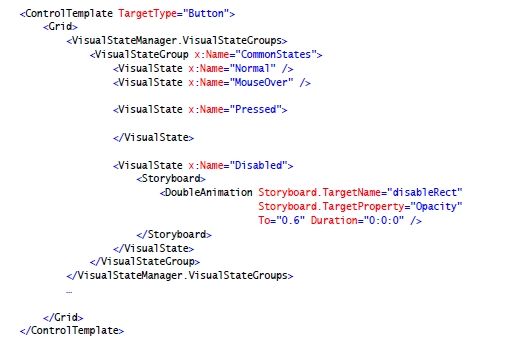
6.Visual State Manager
Button的VisualState定义
[TemplateVisualStateAttribute(Name = "Disabled", GroupName = "CommonStates")]
[TemplateVisualStateAttribute(Name = "Normal", GroupName = "CommonStates")]
[TemplateVisualStateAttribute(Name = "MouseOver", GroupName = "CommonStates")]
[TemplateVisualStateAttribute(Name = "Pressed", GroupName = "CommonStates")]
[TemplateVisualStateAttribute(Name = "Unfocused", GroupName = "FocusStates")]
[TemplateVisualStateAttribute(Name = "Focused", GroupName = "FocusStates")]
public class Button : ButtonBase
在ControlTemplate中定义VisualState 并且可以定义成StoryBoard类型。