- linux 安装docker并部署Dify
Samale、随风
linuxdocker运维
环境:腾讯云Centos9Stream1.安装dockeryuminstalldocker#yuminstalldocker失败Error:Errordownloadingpackages:netavark-2:1.15.1-1.el9.x86_64:Cannotdownload,allmirrorswerealreadytriedwithoutsuccess#UpdateandCleanYumC
- 探秘阿里云消息队列:解锁分布式系统的异步通信奥秘
云资源服务商
阿里云云计算中间件
阿里云消息队列:分布式架构的基石在当今数字化快速发展的时代,分布式系统已成为企业构建高可用、高性能应用的关键架构。而消息队列,作为分布式系统中的重要组件,犹如基石一般,支撑着整个架构的稳定运行。它能够有效地解决分布式系统中的异步通信、解耦、削峰填谷等问题,为系统的可靠性和扩展性提供了强大的保障。阿里云作为云计算领域的领军者,其推出的阿里云消息队列凭借着卓越的性能、高可靠性以及丰富的功能,成为了众多
- 边缘人工智能与医疗AI融合发展路径:技术融合与应用前景(上)
Allen_Lyb
数智化医院2025人工智能健康医疗算法
引言人工智能技术正以前所未有的速度改变着医疗保健领域,从辅助诊断到个性化治疗,AI应用的广度和深度不断拓展。在这一浪潮中,边缘人工智能(EdgeAI)作为一种新兴技术范式,正成为推动医疗AI创新的关键力量。边缘AI区别于传统的云计算模式,它将数据处理和AI模型部署在数据源头附近,实现快速响应和隐私保护。这种特性使其在医疗保健领域具有独特优势,特别是在实时监测、紧急响应和患者隐私保护等方面。边缘AI
- 智慧城市大脑:城市治理的新引擎
Fulima_cloud
智慧城市人工智能
在科技日新月异的今天,智慧城市的概念已经深入人心。而智慧城市大脑,作为智慧城市的中枢神经系统,运用大数据、云计算、物联网、人工智能等先进技术,构建的城市级智能化管理体系,正逐步成为提升城市治理能力、优化城市服务、推动城市可持续发展的重要力量。智慧城市大脑是什么,简而言之,是运用大数据、云计算、物联网、人工智能等先进技术,构建的城市级智能化管理体系。它如同城市的“智慧中枢”,通过对城市全域运行数据的
- Ubuntu,Uentos,Debian 腾讯云镜像安装docker;配置国内镜像加速器
风不归Alkaid
环境ubuntu腾讯云docker
一、Ubuntu,Uentos,Debian腾讯云镜像安装docker转载自一位老哥的安装教程,直接点就可以二、配置国内镜像加速器配置Docker加速器:创建或编辑/etc/docker/daemon.json文件:sudonano/etc/docker/daemon.json添加以下内容(以腾讯云加速器为例):{"registry-mirrors":["https://mirror.ccs.te
- Docker容器如何实现分布式微服务:从0到1的深度解析
cda2024
docker分布式微服务
在当今云计算和大数据时代,企业面临的最大挑战之一是如何快速、稳定地部署和管理复杂的软件应用。传统的单体架构已难以满足现代互联网应用的需求,而分布式微服务架构成为了解决这一难题的关键。但问题随之而来:如何高效地构建和管理分布式微服务?Docker容器技术的出现为这个问题带来了新的曙光。它不仅简化了应用程序的打包和部署过程,还为微服务架构提供了强大的支持。本文将深入探讨Docker容器如何实现分布式微
- 【云计算解决方案面试整理】3-7主流云计算平台、云计算架构、安全防护
不太灵光的程序员
阿里云云计算工程师ACP认证云计算云计算面试架构
准备面云计算解决方案的岗位,整理了一些,也请大佬们指点。文档分为云计算基础概念、云计算技术原理、主流云计算平台(以天翼云为例)、云计算架构(弹性设计、高可用设计、高性能设计)、安全防护几个方面。三、主流云计算平台1.阿里云云计算平台强大的计算能力:拥有自主研发的飞天操作系统,可提供高效、稳定的计算服务,能够满足大规模数据处理和高并发业务的需求。例如,在应对双11这样的高并发场景时,飞天系统可以快速
- [创业之路-474]:企业经营层 - 小米与华为多维对比分析(2025年视角),以后不要把这两家公司放在同一个维度上 进行比较了
文火冰糖的硅基工坊
创业之路华为跨学科融合架构经营科技重构
一、行业定位与市场角色不同华为:用技术手段解决行业的难题,顺便赚钱技术驱动型硬科技企业:以通信设备起家,延伸至智能手机、芯片、操作系统(鸿蒙)、云计算、智能汽车等领域,构建“云-管-端”全栈技术生态。高端市场主导者:在600美元以上高端手机市场占比29%,PuraX折叠屏系列定位“科技奢侈品”,问界M9成为50万以上车型销冠。政企市场深耕者:通过“华为中国政企业务”独立运营,2023年政企收入占比
- 一文读懂主流云厂商的云安全产品对比|小白也能看懂!
☁️一文读懂主流云厂商的云安全产品对比|小白也能看懂!云服务器是“家”,安全产品就是“门锁、摄像头、护栏”——你搭了房子,总得保护吧?无论你是初创开发者,还是企业运维,选对安全产品比你想象中更重要。但问题来了,阿里云、腾讯云、华为云这三大厂商的云安全产品看起来都差不多,到底有什么区别?作为一个云安全小白,云安全产品那么多到底是什么以及最后该怎么选?!一、安全防护到底防的是什么?很多人以为“云安全”
- Fortinet Security Fabric 解决方案:构建智能化、一体化的网络安全防御体系
江苏思维驱动智能研究院有限公司
安全fabricweb安全
一、方案背景与核心价值:应对数字化时代的安全挑战在云计算、物联网、远程办公等技术普及的背景下,企业网络边界逐渐模糊,攻击面呈指数级扩展。传统单点安全产品难以应对多维度威胁渗透,而FortinetSecurityFabric(安全架构)以“集成化、自动化、智能化”为核心,通过安全能力的协同联动与威胁情报共享,构建覆盖全网络环境的动态防御体系。其核心价值在于:打破安全孤岛:整合分散的安全组件,避免多产
- 116、掌握Docker Compose与Kubernetes:Rust应用部署实操
多多的编程笔记
Rust之Web开发dockerkubernetesrust
Rust部署与运维:掌握使用DockerCompose、Kubernetes等工具进行应用部署和管理1.引言Rust是一种注重性能、安全和并发的系统编程语言。近年来,随着云计算和微服务架构的普及,如何将Rust应用部署到生产环境中,成为越来越多开发者关注的问题。本文将介绍如何使用DockerCompose和Kubernetes等工具进行Rust应用的部署和管理。2.DockerCompose简介D
- Session:在多个请求之间跟踪用户状态
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、Session的基本概念1.SessionID2.Session数据
- CORS(跨域资源共享):跨域请求的解决方案
阿珊和她的猫
javascript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、CORS的基本概念1.简单请求2.预检请求二、设置CORS使用Nod
- uni-app学习笔记二十一--pages.json中tabBar设置底部菜单项和图标
moxiaoran5753
uni-app学习笔记
如果应用是一个多tab应用,可以通过tabBar配置项指定一级导航栏,以及tab切换时显示的对应页。在pages.json中提供tabBar配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取pages.json中配置的tabBar信息,渲染原生tab。Tips当设置position为top时,将不会显示i
- SFTP服务器搭建实战:腾讯云 Linux 上的快速安全文件传输方案
更多云服务器知识,尽在hostol.com你有没有遇到这种情况:FTP上传老是失败?内网传输日志经常被拦截?最气的是安全部门说你那套文件传输方式“明文传输,不合规”。那好吧,现在是时候扔掉老掉牙的FTP,来点靠谱的了——SFTP。等等,SFTP是啥?SSH的“升级版”?不,是你服务器通信里那把真正的保险锁。今天就带你5分钟搞定它,尤其是在腾讯云Linux云服务器环境下,手把手实战部署,从基础到加固
- uniapp - 实现苹果App打包上架App Store应用商店详细教程,详解Hbuilder打包编译ipa发布上传到苹果ios软件商店全流程,提供云打包/离线本地打包ios、申请IOS苹果证书方法
前端开发大师鸭
+UniAppuni-appiosAppStore苹果商店打包编译ipa文件全流程苹果IOS证书申请方法教程苹果ios打包上架全流程教学解决上架被拒一直不通过失败问题
前言【安卓App】打包上架主流应用商店,请访问这篇文章。在uni-app苹果App项目开发中,详解打包发布上架苹果appstore应用商店全流程,uniappIOS从打包到上架流程,提供多种方式打包编译为ipa文件(HbuilderX云打包/本地原生打包/离线打包),详解如何申请苹果证书多种方法,将uni-App打包生成的苹果APP发布到AppStore软件商店,解决打包编译失败、苹果证书不会申请
- 云存储的应用场景都包含哪些?
云存储是一种网上在线存储的模式,可以将重要的数据信息存放在由第三方托管的虚拟服务器当中,云存储是在云计算概念上所延伸和衍生出的一个新的概念,保证企业中数据的安全性,同时还帮助企业节省了一定的存储空间,让用户可以更加便捷的存取所需的数据资源,实现文件共享和协作功能。本文将来具有了解一下云存储的应用场景都有哪些吧!云存储所应用的场景也较为广泛,其高度的灵活性和可扩展性成为了各个企业的首要选择,尤其是对
- 技术支持工程师
OS与云桌面一、核心概念解析操作系统(OS)定义:管理硬件资源(CPU、内存、存储等)并为应用程序提供运行环境的系统软件,如Windows、Linux、UOS、银河麒麟等。作用:承担进程调度、文件管理、设备驱动等基础功能,是任何计算设备的“大脑”。云桌面定义:基于云计算技术的虚拟桌面服务,将传统PC的桌面环境(操作系统、应用、数据)集中部署在远端服务器,用户通过终端设备(如瘦客户机、PC、手机)远
- 关于uniapp
m0_73928262
开发语言uni-app
目录前言一、uniapp是什么?二、uniapp的由来三、uniapp的基本概念四、uniapp的使用场景五、uniapp框架格式和基本概念六、如何使用uniapp七、如何使用uniapp创建文件总结前言Uni-app是由Dcloud公司推出的一个多端开发框架,可以使用Vue开发一次代码,产出多个平台的应用程序,包括iOS、Android、H5、小程序等。这种“一次开发,多端输出”的开发方式大大减
- 【运维项目经历|005】:云端智慧运维服务升级上云项目
小鹏linux
运维
博主简介:云计算领域优质创作者2022年CSDN新星计划python赛道第一名2022年CSDN原力计划优质作者阿里云ACE认证高级工程师阿里云开发者社区专家博主交流社区:CSDN云计算交流社区欢迎您的加入!目录项目名称项目背景项目目标项目成果我的角色与职责我主要完成的工作内容本次项目涉及的技术本次项目遇到的问题与解决方法本次项目中可能被面试官问到的问题及答案经验教训与自我提升
- 云计算服务架构与运维:CSDN精选实用技巧分享
喜欢编程就关注我
云计算架构运维云计算服务架构与运维CSDN精选实用技巧分享代码
云计算服务架构与运维:CSDN精选实用技巧分享摘要在云计算服务架构与运维领域,合理的架构设计和有效的运维手段对于保障云平台的性能、可用性和安全性至关重要。本文从CSDN网站精选了一系列实用技巧,涵盖了架构设计原则、关键组件、运维工具及实践案例,旨在为读者提供一套系统化的云计算服务架构与运维解决方案。关键词:云计算服务架构;运维技巧;自动化部署;监控与告警;故障恢复一、引言随着云计算技术的飞速发展,
- 贪心算法应用:MEC任务卸载问题详解
纪元A梦
贪心算法贪心算法算法
Java中的贪心算法应用:MEC任务卸载问题详解1.问题背景与定义1.1移动边缘计算(MEC)概述移动边缘计算(MobileEdgeComputing,MEC)是一种将云计算能力下沉到网络边缘的技术架构。在MEC环境中,计算任务可以在终端设备、边缘服务器和云端之间进行卸载和分配,以实现更低的延迟、更高的效率和更好的用户体验。1.2任务卸载问题定义MEC任务卸载问题是指如何将移动设备上的计算任务合理
- 【人工智能】Maas(模型即服务)(Model as a Service)是一种基于云计算的商业模式,通过API将预训练的人工智能模型作为服务提供给用户,使其无需自行管理底层基础设施即可调用AI能力。
本本本添哥
A-AIGC人工智能大模型人工智能云计算
ModelasaService(模型即服务,MaaS)是一种基于云计算的商业模式,通过API将预训练的人工智能模型作为服务提供给用户,使其无需自行管理底层基础设施即可调用AI能力。MaaS通过云原生架构和标准化服务,正在重塑AI技术的开发和消费方式,推动人工智能从“技术专有”向“普惠工具”转变。以下是其核心要点:1.定义与核心理念MaaS将大模型(如GPT-3、多模态模型等)封装为标准化服务,用户
- 云计算技术基础 第2章 云计算的架构及国内外标准化情况(2)
学习记录wanxiaowan
数据库云计算概论计算机网络
分布式管理任务组(DMTF)是一个国际标准组织,DMTF工作组致力于分布式IT系统的有效管理,通过聚合众多IT厂商一起来进行管理系统的开发、效用及改进等标准化工作…OGF(开放网格论坛)全球网络存储工业协会(StorageNetworkingIndustryAssociation,SNIA)是成立时间比较早的存储厂家中立的行业协会组织,宗旨是领导全世界范围的存储行业开发…加拿大标准协会(Canad
- 2024年值得收藏的几款开源主机安全系统hids
新90观
开源安全
随着云技术的迅速发展,主机安全系统HIDS作为服务器安全的最后一道防线,无论传统的硬件厂商,还是各大云厂商如阿里、腾讯云非常重视并闷声发大财。HIDS主机安全开源的项目虽多,但能实际用的极少,笔者经过大量搜索,找到以下几款优秀的产品供大家参考:1、OpenHFWOpenHFW全称是OpenSourceHostedFireWall(开源主机防火墙),是一款开源的Linux服务器高级威胁感知系统,由流
- uni-app中,如果您需要在Android和iOS平台上进行基座操作和联调调试
在uni-app中,如果您需要在Android和iOS平台上进行基座操作和联调调试,以下是详细步骤和案例代码:安卓基座操作创建自定义基座:在AndroidStudio中,打开项目的"build.gradle"文件,找到android节点,添加以下代码来配置uni-appAndroid基座。java复制dependencies{implementationproject(':uniapp')//添加
- Elasticsearch:基本概念、索引结构与优缺点分析
Leaton Lee
elasticsearch大数据搜索引擎
一、Elasticsearch基本概念Elasticsearch是一个基于Lucene构建的开源、分布式、RESTful搜索引擎,专为云计算环境设计,能够实现近乎实时的数据搜索和分析功能。核心概念解析文档(Document)Elasticsearch中的基本数据单元,使用JSON格式表示每个文档有唯一ID和类型示例:一条产品信息、一篇博客文章或一个客户记录索引(Index)文档的集合,类似于关系数
- VMware Fusion 虚拟机 安装CentOS 7 Mac
2501_92680691
macosmacvmware虚拟机centos7
CentOS是CommunityEnterpriseOperatingSystem的缩写,也叫做社区企业操作系统。是企业Linux发行版领头羊RedHatEnterpriseLinux的再编译版本(是一个再发行版本),而且在RHEL的基础上修正了不少已知的Bug,相对于其他Linux发行版,其稳定性值得信赖,广泛用于服务器、云计算、虚拟化等领域。原文地址:VMwareFusion虚拟机安装Cent
- 容器革命:Docker 技术深度解析与未来趋势
小红花大酒店
Docker技术探秘docker容器运维
容器革命:Docker技术深度解析与未来趋势一、容器化技术的颠覆性价值在云计算与微服务架构蓬勃发展的今天,Docker作为容器化技术的代表,正深刻改变着软件交付的范式。传统虚拟机(VM)需要为每个应用实例配备完整的操作系统,导致资源浪费和启动延迟(分钟级)。而Docker通过操作系统级虚拟化,将应用及其依赖打包成轻量级容器,实现了秒级启动和MB级资源占用。这种技术突破使得开发团队能够以标准化方式构
- 【产品经理修炼之道】-电信运营商的生态棋局|To B 生态逻辑
xiaoli8748_软件开发
产品经理产品经理
2022年,阿里云、腾讯云的增长放缓,三大运营商强势进击,云业务的增长均超过了100%。相比大厂,运营商具备云网、渠道、服务、数据资源。但向前一步容易,如何走好接下来的路,运营商任重而道远。大厂后退,运营商向前。2022年,国内云计算生态迎来重大变局。一方面,是阿里云、腾讯云的增长放缓;另一方面,是三大运营商的强势进击。财报数据显示,2021财年、2022财年,阿里云收入增长分别为50%、23%,
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟
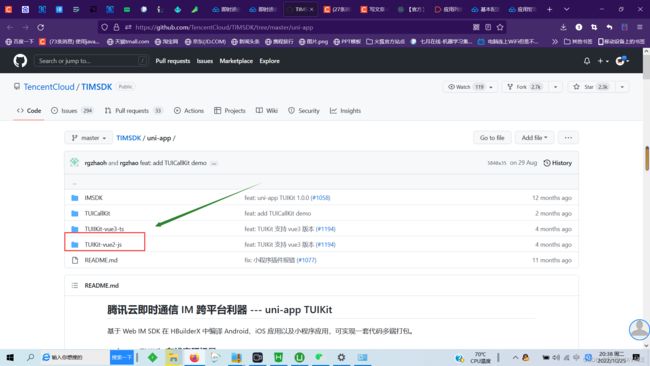
 传送门:https://github.com/TencentCloud/TIMSDK/tree/master/uni-app
传送门:https://github.com/TencentCloud/TIMSDK/tree/master/uni-app vue2 vue3都可 笔者用的vue2
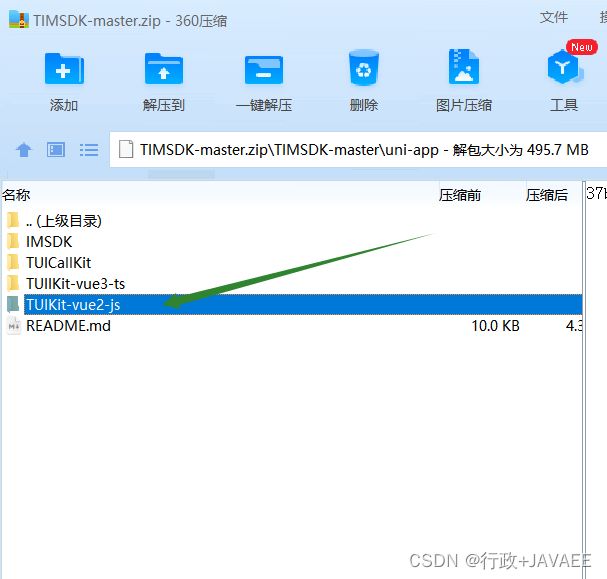
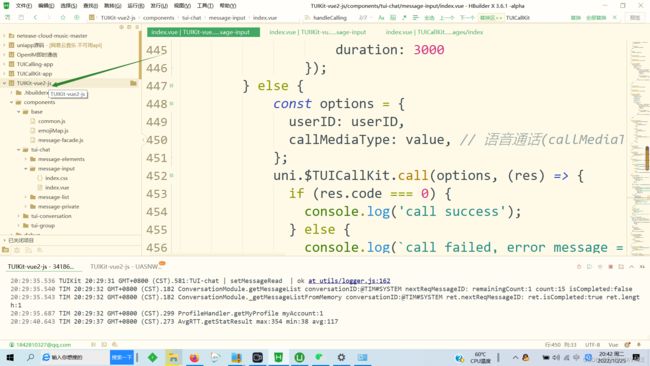
vue2 vue3都可 笔者用的vue2 解压文件 拖到编辑器
解压文件 拖到编辑器 #项目右键 在命令行窗口打开 安装依赖
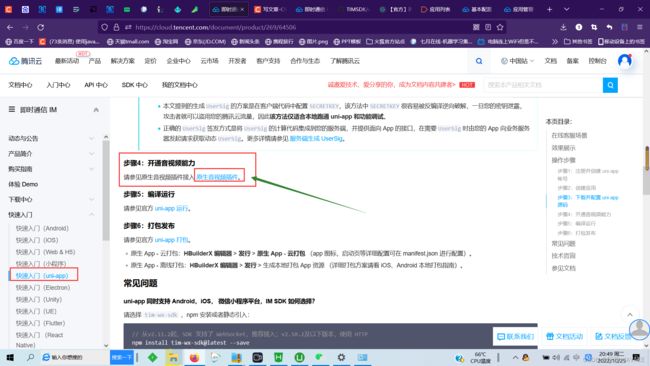
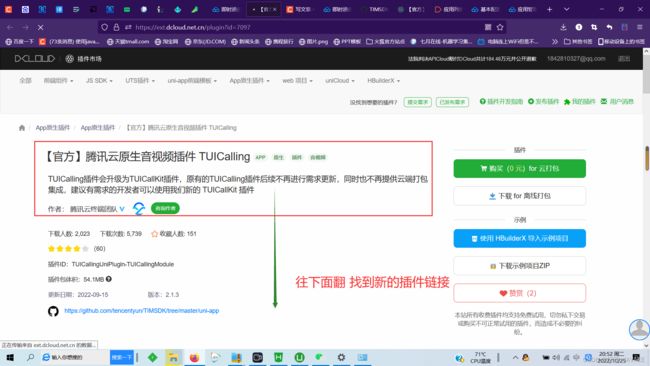
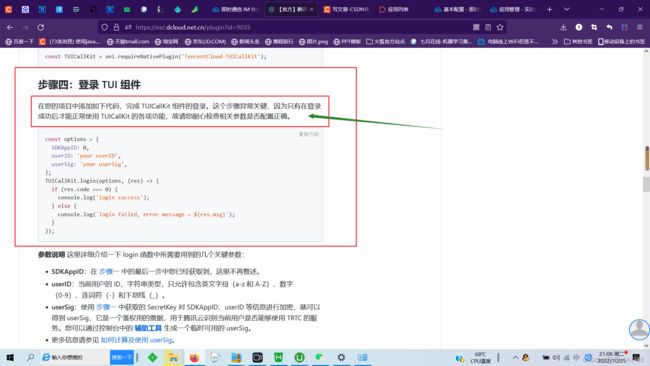
#项目右键 在命令行窗口打开 安装依赖 TUICalling插件会升级为TUICallKit插件,原有的TUICalling插件后续不再进行需求更新,同时也不再提供云端打包集成,建议有需求的开发者可以使用我们新的 TUICallKit 插件
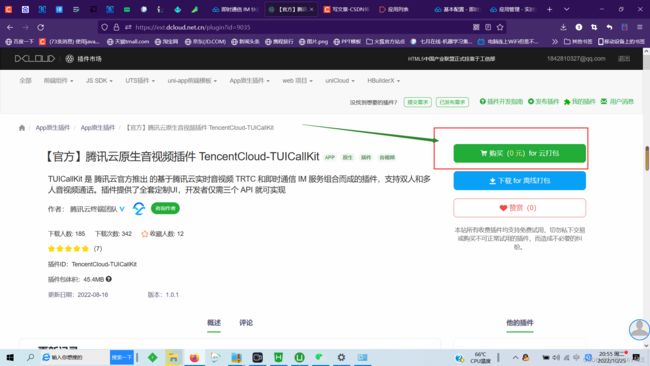
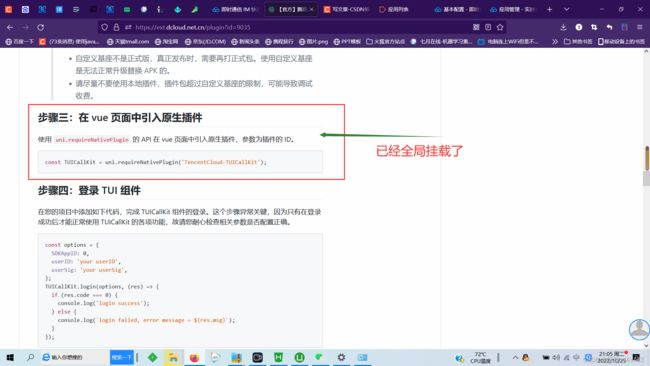
TUICalling插件会升级为TUICallKit插件,原有的TUICalling插件后续不再进行需求更新,同时也不再提供云端打包集成,建议有需求的开发者可以使用我们新的 TUICallKit 插件 传送门:添加链接描述
传送门:添加链接描述




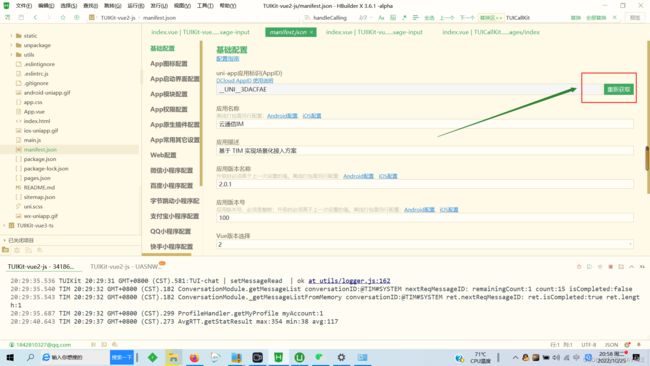
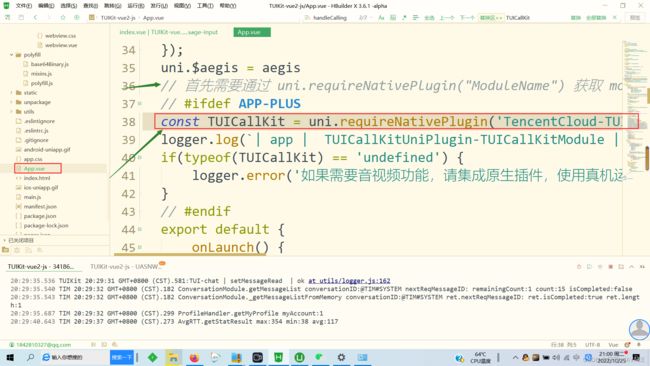
 首先需要通过 uni.requireNativePlugin(“ModuleName”) 获取 module
首先需要通过 uni.requireNativePlugin(“ModuleName”) 获取 module




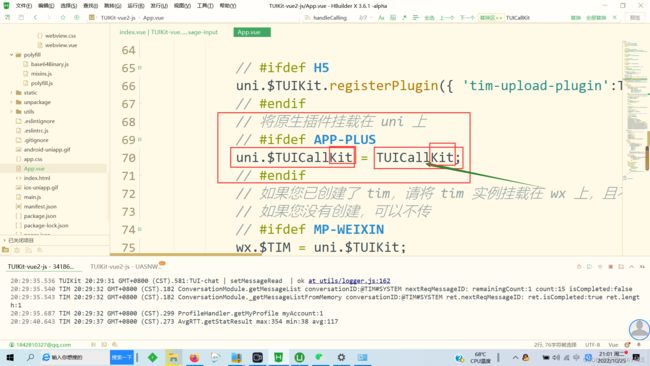
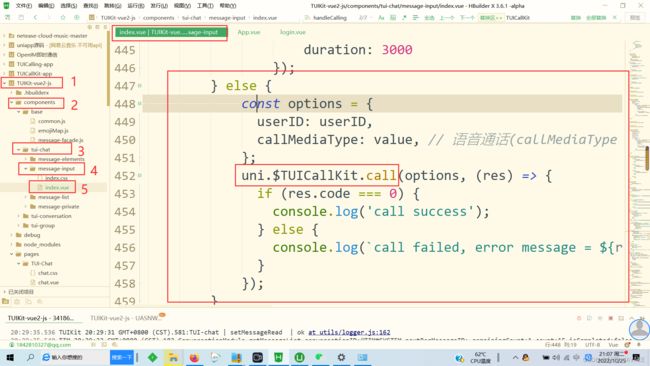
 替换腾讯老项目源码 TUICalling 为 TUICallKit
替换腾讯老项目源码 TUICalling 为 TUICallKit 演示视频:
演示视频: