Vue源码解析之Next-Tick
什么是Next-Tick?
在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即调用这个方法,获取更新后的DOM。
js运行机制
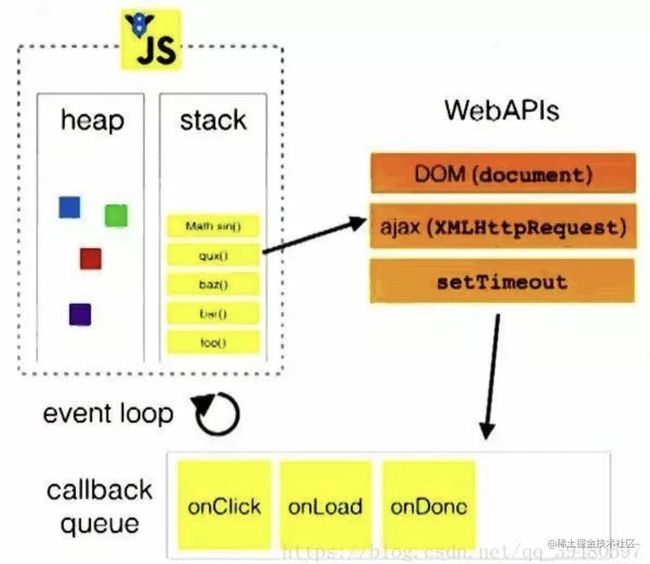
js执行是单线程的,基于事件循环,事件循环大致分为以下几个步骤:
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件,可以看出,这个任务队列主要存放异步任务的
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。

异步说明
简单来说异步执行的运行机制:
- 所有同步任务在主线程执行,形成一个执行栈
- 主线程之外存在一个任务队列,用于存异步任务运行结果事件
- 执行栈所有同步任务执行完毕,系统就会任务队列里面事件
- 主线程重复上面动作
事件循环说明
简单来说,Vue在修改数据后,视图不会立即更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新
nextTick用途
应用场景:需要在视图更新之后,基于新的视图进行操作
- 注意:在created和mounted阶段,如果需要操作渲染后的视图,也要使用nextTick 方法。
官方文档说明: 注意 mounted 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉 mounted
mounted: function () {this.$nextTick(function () {// Code that will run only after the// entire view has been rendered})
}
其他应用场景
- 点击按钮显示原本以 v-show = false 隐藏起来的输入框,并获取焦点。
// 会报错,修改为 nextTick
showsou(){this.showit = true //修改 v-showdocument.getElementById("keywords").focus()//在第一个 tick 里,获取不到输入框,自然也获取不到焦点
}
// 修改
showsou(){this.showit = truethis.$nextTick(function () {// DOM 更新了document.getElementById("keywords").focus()})
}
- 点击获取元素宽度。
{{ message }}
getMyWidth() {this.showMe = true;//this.message = this.$refs.myWidth.offsetWidth;//报错 TypeError: this.$refs.myWidth is undefinedthis.$nextTick(()=>{//dom元素更新后执行,此时能拿到p元素的属性this.message = this.$refs.myWidth.offsetWidth;})
}
nextTick的使用
vue中dom的更像并不是实时的,当数据改变后,vue会把渲染watcher添加到异步队列,异步执行,同步代码执行完成后再统一修改dom,我们看下面的代码。
{{msg}}
export default {
name: 'index',
data () {return { msg: 'hello'}
},
mounted () {this.msg = 'world'let box = document.getElementsByClassName('box')[0]console.log(box.innerHTML) // hello
}
}
可以看到,修改数据后并不会立即更新dom ,dom的更新是异步的,无法通过同步代码获取,需要使用nextTick,在下一次事件循环中获取。
this.msg = 'world'
let box = document.getElementsByClassName('box')[0]
this.$nextTick(() => {
console.log(box.innerHTML) // world
})
如果我们需要获取数据更新后的dom信息,比如动态获取宽高、位置信息等,需要使用nextTick。
数据变化dom更新与nextTick的原理分析
数据变化
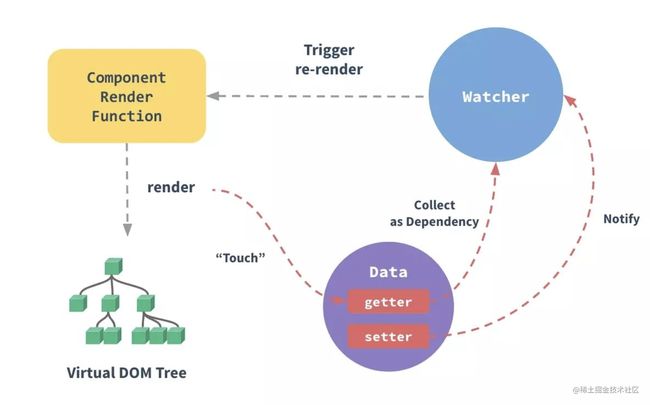
vue双向数据绑定依赖于ES5的Object.defineProperty,在数据初始化的时候,通过Object.defineProperty为每一个属性创建getter与setter,把数据变成响应式数据。对属性值进行修改操作时,如this.msg = world,实际上会触发setter。下面看源码,为方便越读,源码有删减。
双向数据绑定

Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
// 数据修改后触发set函数 经过一系列操作 完成dom更新
set: function reactiveSetter (newVal) {const value = getter ? getter.call(obj) : valif (getter && !setter) returnif (setter) { setter.call(obj, newVal)} else { val = newVal}childOb = !shallow && observe(newVal)dep.notify() // 执行dep notify方法
}
})
执行dep.notify方法
export default class Dep {
constructor () {this.id = uid++this.subs = []
}
notify () {const subs = this.subs.slice()for (let i = 0, l = subs.length; i < l; i++) { // 实际上遍历执行了subs数组中元素的update方法 subs[i].update()}
}
}
当数据被引用时,如{{msg}} ,会执行get方法,并向subs数组中添加渲染Watcher,当数据被改变时执行Watcher的update方法执行数据更新。
update () {
/* istanbul ignore else */
if (this.lazy) {this.dirty = true
} else if (this.sync) {this.run()
} else {queueWatcher(this) //执行queueWatcher
}
}
update 方法最终执行queueWatcher
function queueWatcher (watcher: Watcher) {
const id = watcher.id
if (has[id] == null) {has[id] = trueif (!flushing) { queue.push(watcher)} else { // if already flushing, splice the watcher based on its id // if already past its id, it will be run next immediately. let i = queue.length - 1 while (i > index && queue[i].id > watcher.id) {i-- } queue.splice(i + 1, 0, watcher)}// queue the flushif (!waiting) { // 通过waiting 保证nextTick只执行一次 waiting = true // 最终queueWatcher 方法会把flushSchedulerQueue 传入到nextTick中执行 nextTick(flushSchedulerQueue)}
}
}
执行flushSchedulerQueue方法
function flushSchedulerQueue () {
currentFlushTimestamp = getNow()
flushing = true
let watcher, id
...
for (index = 0; index < queue.length; index++) {watcher = queue[index]if (watcher.before) { watcher.before()}id = watcher.idhas[id] = null// 遍历执行渲染watcher的run方法 完成视图更新watcher.run()
}
// 重置waiting变量
resetSchedulerState()
...
}
也就是说当数据变化最终会把flushSchedulerQueue传入到nextTick中执行flushSchedulerQueue函数会遍历执行watcher.run()方法,watcher.run()方法最终会完成视图更新,接下来我们看关键的nextTick方法到底是啥
nextTick
nextTick方法会被传进来的回调push进callbacks数组,然后执行timerFunc方法
export function nextTick (cb?: Function, ctx?: Object) {
let _resolve
// push进callbacks数组
callbacks.push(() => { cb.call(ctx)
})
if (!pending) {pending = true// 执行timerFunc方法timerFunc()
}
}
timerFunc
let timerFunc
// 判断是否原生支持Promise
if (typeof Promise !== 'undefined' && isNative(Promise)) {
const p = Promise.resolve()
timerFunc = () => {// 如果原生支持Promise 用Promise执行flushCallbacksp.then(flushCallbacks)if (isIOS) setTimeout(noop)
}
isUsingMicroTask = true
// 判断是否原生支持MutationObserver
} else if (!isIE && typeof MutationObserver !== 'undefined' && (
isNative(MutationObserver) ||
// PhantomJS and iOS 7.x
MutationObserver.toString() === '[object MutationObserverConstructor]'
)) {
let counter = 1
// 如果原生支持MutationObserver 用MutationObserver执行flushCallbacks
const observer = new MutationObserver(flushCallbacks)
const textNode = document.createTextNode(String(counter))
observer.observe(textNode, {characterData: true
})
timerFunc = () => {counter = (counter + 1) % 2textNode.data = String(counter)
}
isUsingMicroTask = true
// 判断是否原生支持setImmediate
} else if (typeof setImmediate !== 'undefined' && isNative(setImmediate)) {
timerFunc = () => {
// 如果原生支持setImmediate 用setImmediate执行flushCallbackssetImmediate(flushCallbacks)
}
// 都不支持的情况下使用setTimeout 0
} else {
timerFunc = () => {// 使用setTimeout执行flushCallbackssetTimeout(flushCallbacks, 0)
}
}
// flushCallbacks 最终执行nextTick 方法传进来的回调函数
function flushCallbacks () {
pending = false
const copies = callbacks.slice(0)
callbacks.length = 0
for (let i = 0; i < copies.length; i++) {copies[i]()
}
}
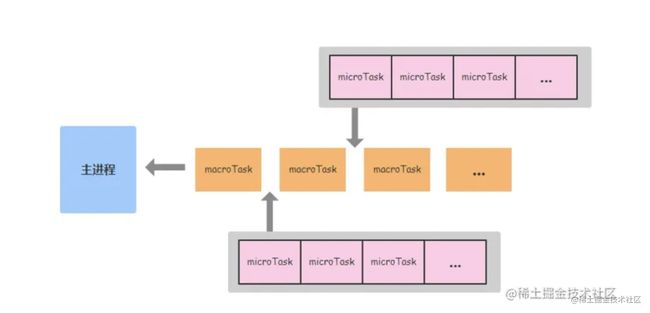
nextTick会优先使用microTask, 其次是macroTask 。
也就是说nextTick中的任务,实际上会异步执行,nextTick(callback)类似于Promise.resolve().then(callback),或者setTimeout(callback, 0)。
也就是说vue的视图更新 nextTick(flushSchedulerQueue)等同于setTimeout(flushSchedulerQueue, 0),会异步执行flushSchedulerQueue函数,所以我们在this.msg = hello 并不会立即更新dom。
要想在dom更新后读取dom信息,我们需要在本次异步任务创建之后创建一个异步任务。
异步队列

{{msg}}