Python项目--拼图游戏(附源码)
使用pythondiam开发出一个简易的拼图游戏,3*3的九宫格拼图,记录所用步数表示成绩,
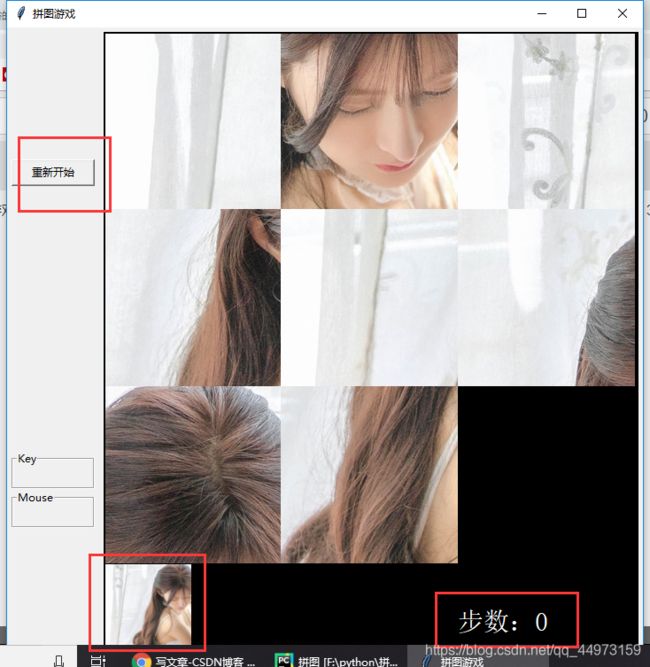
先看一下项目运行后的预览图,

再看一下运行的gif动图:录的gif图失真,将就一下
开发过程:
设置图像 --> 图像块的类–>拼接图片 --> 重置游戏 --> 设置各个元素 --> 定义鼠标的点击事件–>搭建框架 --> 注册鼠标事件–>初始化–>启动框架
首先就是设置图像
设置需要用于拼接的图片,以及页面的大小,画布大小,棋盘的行列,坐标,图像块列表
,在使用simplegui.load_image要先导入import simpleguitk as simplegui这个库,可直接使用pip install命令进行安装,
import random
import simpleguitk as simplegui
# 1.设置图像,载入图像
baymax = simplegui.load_image('http://img.netbian.com/file/2020/0130/c5d20fe416022a3d72be820e76bfba9b.jpg')
# 设置画布尺寸
w = 600
h = w + 100
# 定义图像块的边长
image_size = w / 3
# 定义图像块坐标列表
all_coordinates = [[image_size * 0.5, image_size * 0.5], [image_size * 1.5, image_size * 0.5],
[image_size * 2.5, image_size * 0.5], [image_size * 0.5, image_size * 1.5],
[image_size * 1.5, image_size * 1.5], [image_size * 2.5, image_size * 1.5],
[image_size * 0.5, image_size * 2.5], [image_size * 1.5, image_size * 2.5], None
]
# 棋盘的行列
row = 3
col = 3
# 定义步数
steps = 0
# 保存所有图像块的列表
board = [[None, None, None], [None, None, None], [None, None, None]]
定义图像块类
再者,使用面向对象的思想,我们需要定义一个图像块的类Square用于初始化界面,即使用其构造函数,在类当中定义一个绘制图像的方法。
# 定义一个图像块的类
class Square:
# 定义一个构造函数,用于初始化
def __init__(self, coordinate):
self.center = coordinate
# 绘制图像的方法
def draw(self, canvas, board_pos):
canvas.draw_image(baymax, self.center, [image_size, image_size],
[(board_pos[1] + 0.5) * image_size, (board_pos[0] + 0.5) * image_size],
[image_size, image_size])
拼接图片
使用一个自定义方法,init_board首先需要打乱图像顺序,再者对3*3表格进行遍历,使得图像块的坐标发生改变,从而实现图片的拼接,也就是移动图片
# 定义一个方法进行拼接
def init_board():
random.shuffle(all_coordinates) # 打乱图像
# 填充并且拼接图版
for i in range(row):
for j in range(col):
idx = i * row + j
squar_center = all_coordinates[idx]
# 如果坐标值是空的,让该框为空
if squar_center is None:
board[i][j] = None
else:
board[i][j] = Square(squar_center)
重置游戏
重置游戏,游戏从新开始,对steps步数清零,再重新打乱顺序,
def play_game():
global steps
steps = 0
init_board()
设置各个元素
将元素画出来,首先是步数的显示,其次是游戏界面的元素
def draw(canvas): # 画步数
canvas.draw_image(baymax, [w / 2, h / 2], [w, h], [50, w + 50], [98, 98])
canvas.draw_text('步数:' + str(steps), [400, 680], 22, 'white') # 64分钟
# 绘制游戏界面各元素
for i in range(row):
for j in range(col):
if board[i][j] is not None:
board[i][j].draw(canvas, [i, j])
定义鼠标的点击事件
获取拼接板的row和col即在1-3的取值范围当中,对其进行上下左右四个方位的判断,从而使其进行移动等操作,
def mouseclick(pos):
global steps
# 将点击的位置换算成拼接板上的坐标
r = int(pos[1] / image_size)
c = int(pos[0] / image_size)
if r < 3 and c < 3:
if board[r][c] is None: # 表示点击的是一个空白位置
return
else:
# 检查上下左右是否有空位置,有则移动过去
current_square = board[r][c]
if r - 1 >= 0 and board[r - 1][c] is None: # 判断上面
board[r][c] = None
board[r - 1][c] = current_square
steps += 1
elif c + 1 <= 2 and board[r][c + 1] is None: # 判断右边
board[r][c] = None
board[r][c + 1] = current_square
steps += 1
elif r + 1 <= 2 and board[r + 1][c] is None: # 判断下边
board[r][c] = None
board[r + 1][c] = current_square
steps += 1
elif c - 1 >= 0 and board[r][c - 1] is None: # 判断左边
board[r][c] = None
board[r][c - 1] = current_square
steps += 1
创建框架
创建框架,有标题栏,背景颜色,按钮等
frame = simplegui.create_frame("拼图游戏", w, h)
frame.set_canvas_background('Black')
frame.set_draw_handler(draw)
frame.add_button('重新开始', play_game, 60)
注册鼠标事件
frame.set_mouseclick_handler(mouseclick)
初始化和启动框架
play_game()
frame.start()
以上所有代码组合起来就是这一个项目的源码,注意的是,在类当中只定义了一个构造方法和draw方法,其他的方法不是类当中的方法。
关于图片
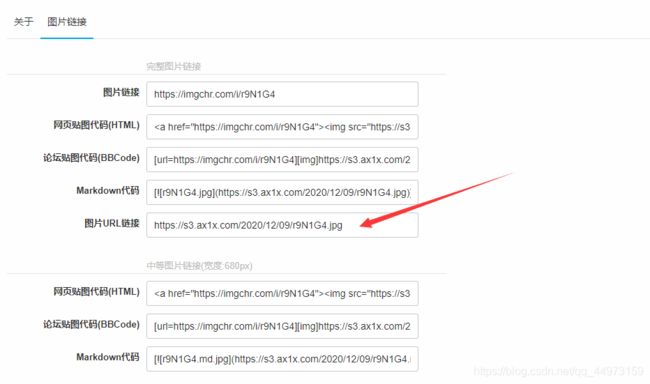
在这里使用的是外网图片,关于图片的链接怎么获取?我们可以直接通过图床进行图片上传,之后我们就可以得到这个图片的url地址了,也就是在代码第4行的那个链接。可以使用这个网站进行上传 https://imgchr.com/ 转换,点击上传,选择图片,

之后进行上传。上传成功之后就可以得到这个图片的url地址了。

还有一点就是,因为拼图游戏是一个正方形,也就是1:1。所以在上传图片之前可以把自己需要的图片剪成1:1的比例再进行上传,否则在加载的时候会默认使用左上角。