Javascript详细讲解
一、Javascrip介绍
HTML 定义网页的内容
CSS 规定网页的布局
JavaScript 对网页行为进行编程 为了给个页面加动态效果的
特点:脚本语言、基于对象、简单、动态性、跨平台性。
二、JavaScript入门
1、JavaScript标签
2、两种引入方式
(1)、内部引入:
语法:
(1)、外部引入:
语法:
3.基本语法
(1)变量声明
var 变量名;
注意:js变量可以不赋值,直接使用,默认值是undefined。
(2)变量取值
var 变量名 = 值;
注意:js变量是弱类型,同一变量可以存放不同数据类型。
4.数据类型
4.1基本数据类型
(1)Underfined
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
(2)Null
可以通过将变量的值设置为 null 来清空变量。
(3)Number
JavaScript不区分整数与浮点数
(4)String
没有固定大小的原始类型,符串中每个字符都有特定的位置,首字符从位置 0 开始,第二个字符在位置 1,依此类推。
正常字符串使用 单引号,或者双引号包裹。
(5)Boolean
它有两个值 true 和 fals。
注意:
对变量使用typeof(变量)可以判断数据类型:
Undefined 类型返回:undefined
Boolean 类型返回:boolean
Number 类型返回:number
String 类型返回:string
引用类型或 Null 类型返回:object
4.2引用数据类型
(1)数组(Array)
Java的数组必须是相同类型的对象,JS中不需要这样,即Array可以包含任意的数据类型
var arr = [1,2,3,4,5,'hello',null,true];注意:取数字下标时如果越界了,就会 报undefined(未定义)。
(2)函数(Function)
语法:(方法参数可写可不写,根据自己需要)
function 方法名()
{
// 执行代码
}5.函数
一个简易的计算机
6.数组类型
length:数组长度
join():把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔一个
pop():返回并删除最后元素
push():向数组的末尾添加一个或更多元素,并返回新的长度
reverse();反转数组
sort();排序
7.日期类型
8.打印99乘法表
四、JavaScript弹窗及事件
1.常见弹窗函数
1.1警告框
1.2确认框
1.3对话框
2.事件
2.1鼠标事件
| 事件名称 | 描述 |
|---|---|
| onclick | 用户点击 HTML 元素 |
| ondblclick | 用户双击HTML元素 |
| onmouseover | 用户将鼠标移入一个HTML元素中 |
| onmousemove | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
2.2键盘事件
| 事件名称 | 描述 |
|---|---|
| onkeyup | 键盘弹起 |
| onkeydown | 用户按下键盘按键 |
| onkeypress | 按压键盘 |
键盘事件
2.3表单事件
| 事件名称 | 描述 |
|---|---|
| onblur | 输入框失去焦点 |
| onfocus | 输入框获得焦点 |
| onchange | HTML 元素内容改变 |
| onreset | 表单被重置时 |
| onsubmit | 表单提交 |
2.4页面事件
| onload | 浏览器已完成页面的加载 |
五、DOM
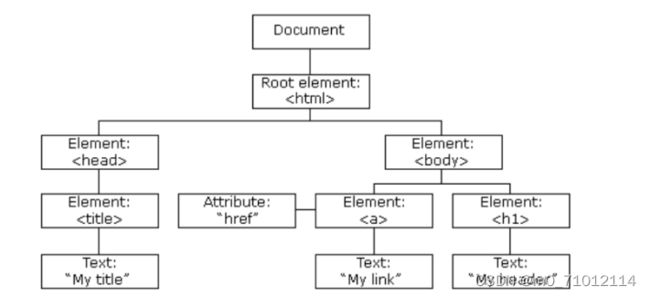
Document Object Model 文档对象模型,将HTML网页称作文档,将文档中的标签形成树形结构.
1.查找html元素
| 方法 | 描述 |
|---|---|
| document.getElementById(id) | 通过元素 id 来查找元素返回一个元素 |
| document.getElementsByTagName(name) | 通过标签名来查找元素返回的是数组 |
| document.getElementsByClassName(name) | 通过类名来查找元素返回的是数组 |
1.1通过标签名查找
朝辞白帝彩云间,
千里江陵一日还,
两岸猿声啼不尽,
轻舟已过万重山。