AJAX详解
1.AJAX介绍
1.1什么是AJAX
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
ajax 全名 async javascript and XML(异步JavaScript和XML)通过ajax去请求servlet资源,servlet会返回数据给ajax,返回的数据是一个 json字符串,ajax取到数据以后,把数据展示到标签中。
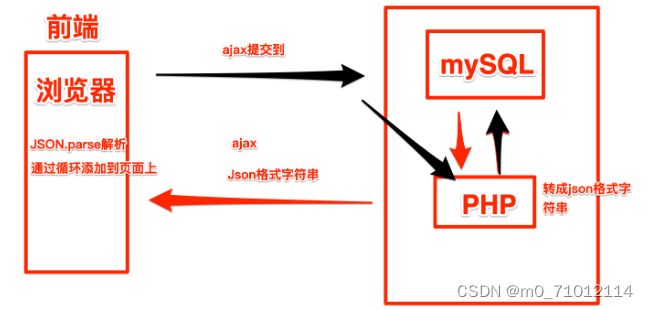
1.2AJAX工作原理
具体操作流程:
- 首先通过PHP页面将数据库中的数据取出
- 取出后
转成json格式的字符串,后利用ajax把字符串返还给前台 - 再利用
json.parse解析通过循环添加到页面上 - 那么反之,前端的数据可以利用ajax提交到后台
- 但是后台是没有办法直接把这些数据插入到数据库中,所以要
先提交到PHP页面上 - 最后再
由PHP将数据插入到数据库中
2.JQuery中ajax的使用
2.1$.get实现
页面
java
@WebServlet("/check/user")
public class CheckUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 接收数据
String username = req.getParameter("username");
// 传递数据给service
UserServiceImpl userService = new UserServiceImpl( );
User user = userService.findUserByUsename(username);
// 设置响应的内容类型为json格式
resp.setContentType("application/json;charset=utf-8");
// 响应json数据,拼接json
PrintWriter out = resp.getWriter( );
// 判断
if (user != null) { // 已存在,不能再注册
// 响应json数据
out.write("{\"code\":500,\"msg\":\"已经存在,不能注册\"}");
} else { // 不存在,可以注册
out.write("{\"code\":200,\"msg\":\"可以注册\"}");
}
}2.2$.post实现
2.3$.ajax实现
- 使用$.ajax,以get请求发送json数据,后台servlet可以使用req.getParameter("")来接收数据
- 使用$.ajax,以post请求发送json数据,后台servlet不可以使用req.getParameter("")来接收数据,应该使用输入流来读取json字符串
2.3.1以表单形式实现
前端:
// 发$.ajax请求,发送表单形式发送
$.ajax({
url:"/day42/check/user",
type:"get",
data:"username="+name, // 表单的形式的是数据
success:function(data){
if (data.code == 200) {
$("#span-1").text(data.msg)
$("#span-1").css("color", "green")
} else {
$("#span-1").text(data.msg)
$("#span-1").css("color", "red")
}
},
error:function (){
alert("服务器正忙!")
}
})后端:
@WebServlet("/check/user")
public class CheckUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 接收数据
String username = req.getParameter("username");
// 传递数据给service
UserServiceImpl userService = new UserServiceImpl( );
User user = userService.findUserByUsename(username);
// 设置响应的内容类型为json格式
resp.setContentType("application/json;charset=utf-8");
// 响应json数据,拼接json
PrintWriter out = resp.getWriter( );
// 判断
if (user != null) { // 已存在,不能再注册
// 响应json数据
out.write("{\"code\":500,\"msg\":\"已经存在,不能注册\"}");
} else { // 不存在,可以注册
out.write("{\"code\":200,\"msg\":\"可以注册\"}");
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req,resp);
}
}2.3.2以json形式发送数据
前端:
$.ajax({
url:"/day42/check/user",
type:"post",// 发送json数据,需要使用post,get形式发送,后台会当做表单数据接收!!
data: {"username":name}, // json形式的是数据
contentType:"application/json", // 需要指定发送的数据类型为json
success:function(data){
console.log(" $.ajax.json")
if (data.code == 200) {
$("#span-1").text(data.msg)
$("#span-1").css("color", "green")
} else {
$("#span-1").text(data.msg)
$("#span-1").css("color", "red")
}
},
error:function (){
alert("服务器正忙!")
}
})注意:
使用$.ajax,以get请求发送json数据,后台servlet可以使用req.getParameter("")来接收数据
使用$.ajax,以post请求发送json数据,后台servlet不可以使用req.getParameter("")来接收数据,应该使用输入流来读取json字符串
后端:
@WebServlet("/check/user")
public class CheckUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 接收数据,当发送json数据且以get方法时,用这种方法
// String username = req.getParameter("username");
/**
* 前端发送的json数据,且是post,就不能使用req.getParameter("username");接数据
* 可以使用请求对象获得一个输入流,从输入流获得json字符串
*/
// 获得输入流
BufferedReader reader = req.getReader( );
// 准备拼接字符串
StringBuilder sb = new StringBuilder( );
String line = null;
while((line = reader.readLine()) != null) {
sb.append(line);
}
// 获得拆分后的数组 ["username","admin"]
String[] split = sb.toString( ).split("=");
String username = "";
if (split[0].equals("username")) {
username = split[1];
}
// 传递数据给service
UserServiceImpl userService = new UserServiceImpl( );
User user = userService.findUserByUsename(username);
// 设置响应的内容类型为json格式
resp.setContentType("application/json;charset=utf-8");
// 响应json数据,拼接json
PrintWriter out = resp.getWriter( );
// 判断
if (user != null) { // 已存在,不能再注册
// 响应json数据
out.write("{\"code\":500,\"msg\":\"已经存在,不能注册\"}");
} else { // 不存在,可以注册
out.write("{\"code\":200,\"msg\":\"可以注册\"}");
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req,resp);
}
}