- 基于OpenCv的图片倾斜校正系统详细设计与具体代码实现
AI大模型应用之禅
人工智能数学基础计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于OpenCv的图片倾斜校正系统详细设计与具体代码实现1.背景介绍1.1图像处理的重要性在当今数字时代,图像处理技术在各个领域都扮演着重要角色。无论是在计算机视觉、模式识别、医学影像、遥感探测还是多媒体处理等领域,图像处理都是不可或缺的核心技术。通过对图像进行预处理、增强、分割、特征提取等操作,可以从图像中获取有价值的信息,为后续的分析和决策提供支持。1.2图像倾斜问题及其影响在实际应用中,由于
- PyWavelets
shangjg3
PyTorchpytorch人工智能python
PyWavelets(pywt)是Python中用于小波变换的核心库,提供了丰富的信号处理和图像处理功能。以下是其核心功能的详细介绍:1.小波变换基础(1)离散小波变换(DWT)将信号分解为近似系数(Approximation)和细节系数(Detail)。importpywtimportnumpyasnp#示例信号signal=np.array([1
- Python编程:使用Opencv进行图像处理
【参考】https://github.com/opencv/opencv/tree/4.x/samples/pythonPython使用OpenCV进行图像处理OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库。下面将从基础到高阶介绍如何使用Python中的OpenCV进行图像处理。一、安装首先需要安装OpenCV库:pipinst
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
Bonnie(大宝)
技术小程序
微信小程序表格微信小程序progress进度条内部圆角及渐变色html:css:.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(toright,rgb(71,187,254,1),rgba(254,86,77,1))!important;}
- css3 圆形水波纹特效
程序媛之博客
css3前端css
需求描述:需要制作一个动画,特效从圆心开始往外扩散,然后又往回收。效果图:实现代码:.circle{width:100rpx;height:100rpx;background-color:#FF4C4C;border-radius:50%;/*圆形*/box-shadow:inset00010rpxrgba(255,255,255,0.5),/*内阴影,初始半透明圆*/inset00020rpxr
- 10个基于Python的计算机视觉实战项目
云博士的AI课堂
基于Python计算机视觉python计算机视觉机器视觉人工智能
10个基于Python的计算机视觉实战项目,涵盖多个领域和应用场景,每个项目均附有GitHub地址、概述、解决的问题及应用场景:1.PCV图像处理与计算机视觉库GitHub地址:jesolem/PCV概述:提供计算机视觉基础算法的Python实现,包括图像分割、直方图均衡化、图像增强等。解决的问题:简化图像处理流程,支持快速实现算法原型。应用场景:学术研究、教学实验、图像预处理任务。2.基于朴素贝
- 如何使用 ligpng 库进行图片解码应用开发openwrt linux sdd20x平台
ruihuan_2000
SSD20Xopenwrtlinux嵌入式c++
文章目录前言一、libpng是什么?二、使用步骤1.引入库及头文件2.解码过程总结前言如何使用libpng库进行图片解码应用开发。一、libpng是什么?libpng是一个开源的、跨平台的图像处理库,用于处理和支持PNG(PortableNetworkGraphics)图像格式。PNG是一种无损压缩的图像格式,广泛用于互联网上的图像传输和存储。libpng提供了一系列的API和函数,使开发者可以在
- Gen AI:重塑未来的创造力工具箱
一杯酒zpy
人工智能
目录页一、GenAI工具箱助力大学生涯1.通用GenAI工具2.GenAI科研辅助1.文献阅读与论文写作2.数据分析与可视化3.AI翻译工具二、GenAI办公、学习助手1.PPT制作2.表格制作3.AI思维导图4.AI办公5.AI图像处理6.AI视频处理7.AI音频处理8.AI编程工具9.AI搜索引擎说明:网盘资源密码获取:关注微信公众号【土木岛】,后台回复文件框中提示的对应关键词自动发送。点击查
- 用python解决关于opencv对图片色点选取并与原图形成对照,代码与常见问题
枕书眠月
opencvopencv人工智能计算机视觉python嵌入式硬件开发语言
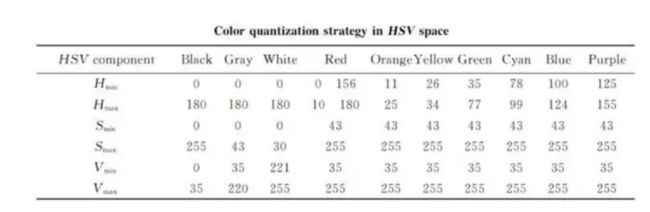
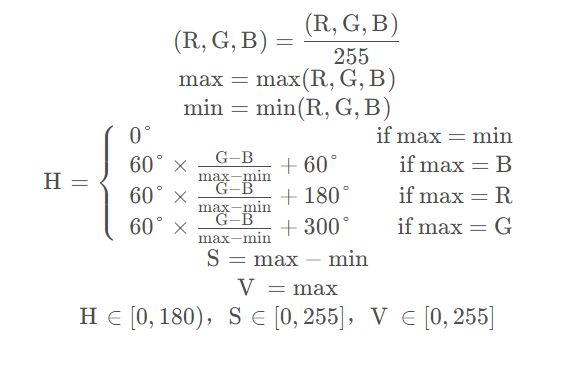
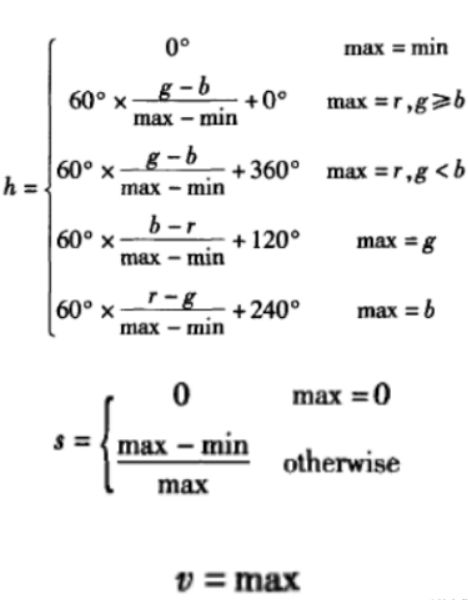
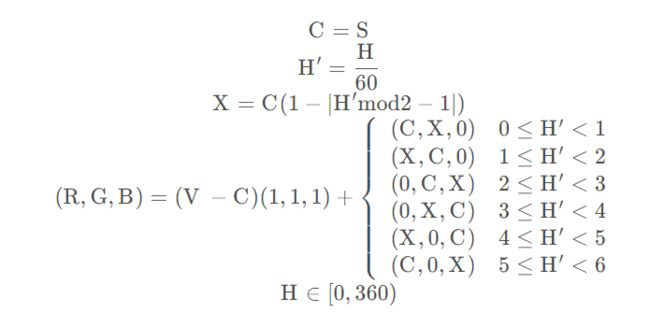
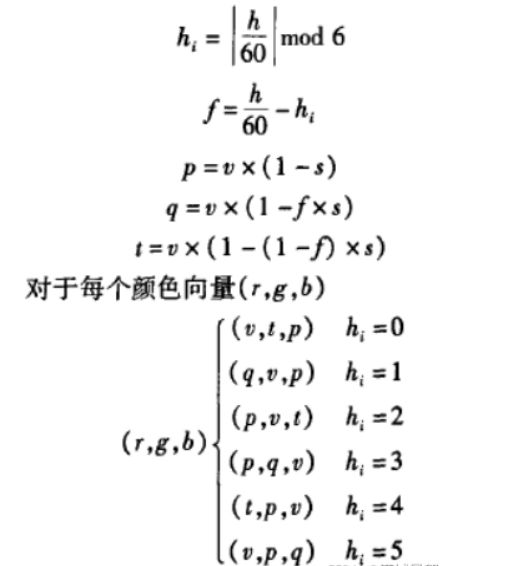
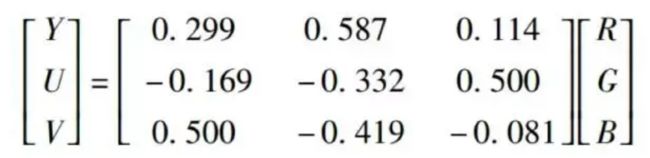
下面我们将学习opencv和HSV,因为RGB相同的颜色在各种照明条件下可能看起来不同,HSV模型将颜色信息(色调)与亮度和强度分开,这使得检测黄色、红色或绿色等颜色变得更加容易,尤其是在不同的光照条件下HSV更胜一筹,RGB不太适合颜色检测。所以使用HSV(色相、饱和度、值)颜色模型来检测图像中的红色。接下来逐步完成每个步骤,包括导入库、加载图像、将图像转换为HSV色彩空间、创建红色蒙版、查找轮
- Qt, OpenCV与OpenGL协同作战:图像处理与三维图形界面的完美结合
奇树谦
QTqtopencv图像处理
原文链接:https://developer.aliyun.com/article/1463740文章目录Qt,OpenCV与OpenGL协同作战:图像处理与三维图形界面的完美结合1.引言图像处理与三维图形界面的重要性Qt,OpenCV与OpenGL简介与应用场景QtOpenCVOpenGL结合Qt,OpenCV与OpenGL的优势与价值2.Qt基础知识与特性Qt库的组成与功能Qt库的安装与使用Q
- 【人工智能】微调的秘密武器:释放大模型的无限潜能
蒙娜丽宁
Python杂谈人工智能人工智能
《PythonOpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门!解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界在人工智能迅猛发展的今天,大规模语言模型(LLMs)以其强大的通用能力席卷各行各业。然而,如何让这些通用模型在特定领域或任务中发挥最大潜力?答案是微调(Fine-tuning)。本文深入探讨微调的理论基础、技术细节与实践方法,揭示其作为解锁大模型隐藏潜力
- 【运维】Python与Ansible协同作战:打造自动化服务器配置管理的终极解决方案
蒙娜丽宁
Python杂谈人工智能运维pythonansible
《PythonOpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门!解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界在现代IT运维中,服务器配置管理是一项繁琐但至关重要的任务。手动配置多台服务器不仅耗时,还容易出错。本文深入探讨如何利用Python结合Ansible工具实现自动化服务器配置管理与环境部署。通过Python脚本调用AnsibleAPI,我们可以动态生成配
- Python实现图像处理的快速傅里叶变换(FFT)或离散余弦变换(DCT)
闲人编程
图像处理图像处理python计算机视觉FFTDCT傅里叶离散余弦变换
目录Python实现图像处理的快速傅里叶变换(FFT)或离散余弦变换(DCT)一、引言1.1图像处理简介1.2快速傅里叶变换与离散余弦变换简介1.3本文目标与结构二、理论背景与数学原理2.1快速傅里叶变换(FFT)介绍2.2离散余弦变换(DCT)介绍2.3两者的应用领域与区别三、算法实现3.1快速傅里叶变换(FFT)实现3.1.1使用Python实现FFT3.1.2图像的频域处理3.2离散余弦变换
- 信号处理算法:快速傅里叶变换(FFT)_(2).FFT算法的原理与实现
kkchenkx
信号处理技术仿真模拟信号处理算法
FFT算法的原理与实现1.引言快速傅里叶变换(FastFourierTransform,FFT)是一种高效的算法,用于计算离散傅里叶变换(DiscreteFourierTransform,DFT)及其逆变换。DFT在信号处理、图像处理、通信工程等领域中有着广泛的应用,但其计算复杂度为O(N2)O(N^2)O(
- c语言opencv所用库函数,Py之cv2:cv2库(OpenCV,opencv-python)的简介、安装、使用方法(常见函数、方法等)最强详细攻略...
weixin_39729272
c语言opencv所用库函数
##关于OpenCV简介##OpenCV是一个基于BSD许可(开源)发行的跨平台计算机视觉库,可以运行在Linux、Windows、Android和MacOS操作系统上。它轻量级而且高效——由一系列C函数和少量C++类构成,同时提供了Python、Ruby、MATLAB等语言的接口,实现了图像处理和计算机视觉方面的很多通用算法。OpenCV用C++语言编写,它的主要接口也是C++语言,但是依然保留
- CUDA加速cloud compare高度渲染算法
小充
图像加速OpenCVCUDAopencv算法计算机视觉
一、CPU版本算法为一个for循环内,将高度信息,映射到彩色空间,比较耗时的是正弦运算,还执行了多次乘除法,当图像大小为2038*4000时,处理耗时为170ms。原算法是处理点云,这里是输入一张深度图像,数据类型为intvoidsetRGBColorByBanding(cv::Mat*src,cv::Mat*dst,floatfreq=10.0f){ cv::TickMeterst; s
- 零基础学 OpenCV + Python 图像处理:手把手带你做人脸识别(附代码+典型案例)
猫头虎
#Python专栏opencvpython图像处理计算机视觉AIGCAI编程人工智能
零基础学OpenCV+Python图像处理:手把手带你做人脸识别(附代码+典型案例)关键词:opencv-python、opencv图像处理、opencv人脸识别代码python、python安装opencv库亮点提示:本文面向零基础读者,手把手教你从环境搭建到实战应用,一步步深入,让你快速掌握OpenCV+Python图像处理与人脸识别技术。文中附带完整示例代码与典型案例,可直接复制、运行与深度
- 鱼眼相机标定与畸变矫正:高效提升图像质量的利器
何盼思Kit
鱼眼相机标定与畸变矫正:高效提升图像质量的利器【下载地址】鱼眼相机标定及畸变矫正工具包`fisheye_cali.zip`包含了一套完整的解决方案,通过使用OpenCV库的功能,本工具能够帮助用户准确地完成鱼眼相机的参数标定,进一步执行图像的畸变矫正。此过程对于增强图像处理应用的精确度至关重要,特别是在需要广阔视野的应用场景中项目地址:https://gitcode.com/open-source
- Camera相机人脸识别系列专题分析之四:Camera相机领域人脸识别和人脸属性检测介绍
一起搞IT吧
人工智能计算机视觉图像处理android
【关注我,后续持续新增专题博文,谢谢!!!】上一篇我们讲了:Camera相机人脸识别系列专题分析之三:一张图片的人脸识别过程原理这一篇我们开始讲:Camera相机人脸识别系列专题分析之四:Camera相机领域人脸识别和人脸属性检测介绍目录一、背景二、:Camera相机领域人脸识别2.1:影像相关基础知识2.1.1pipeline简介2.1.2Raw阈图像处理2.2:Camera相机人脸识别2.3:
- OpenCV边缘填充方式详解
慕婉0307
opencv基础opencv计算机视觉人工智能
一、边缘填充概述在图像处理中,边缘填充(BorderPadding)是一项基础而重要的技术,特别是在进行卷积操作(如滤波、边缘检测等)时,处理图像边缘像素需要用到周围的像素值。由于图像边缘的像素没有完整的邻域,因此需要通过某种方式对图像边界进行扩展。边缘填充的主要应用场景包括:图像滤波(如高斯滤波、中值滤波等)卷积神经网络(CNN)中的卷积层形态学操作(如膨胀、腐蚀)图像特征提取二、OpenCV中
- 聚焦OpenVINO与OpenCV颜色通道转换的实践指南
颜色通道顺序问题:OpenVINO模型RGB输入与OpenCVBGR格式的转换在计算机视觉任务中,框架间的颜色通道差异常导致模型推理错误。以下方法解决OpenVINO模型需要RGB输入而OpenCV默认输出BGR的问题。理解核心差异OpenCV的imread()函数遵循BGR通道顺序,源于历史摄像头硬件的数据格式。而OpenVINO等深度学习框架多采用RGB顺序,与TensorFlow/PyTor
- RuntimeError: Unsupported image type, must be 8bit gray or RGB image.
Roc-xb
Pythonpythoncv2opencv
(face)E:\code\运行代码>C:/Users/29847/Anaconda3/envs/face/python.exee:/code/运行代码/face.pyTraceback(mostrecentcalllast):File“e:\code\运行代码\face.py”,line76,insuccess=registrator.register_face(“Mark_Zuckerberg
- 基于FPGA的数字图像处理【1.5】
BinaryStarXin
FPGA图像处理fpga开发FPGA与图像处理FPGA技术优势硬件工程dsp开发射频工程驱动开发
第2章FPGA与图像处理随着图像分辨率的大幅度提升和图像处理算法复杂度的提升,传统的串行处理器已经越来越不能满足图像处理的实时性需求。多核结构处理、GPU处理及FPGA很快在实时性图像处理领域得到了迅速的发展。本章将重点介绍基于FPGA的实时性图像处理。FPGA通过为每个功能建立单独的硬件来实现整个应用程序所需要的逻辑功能,这使其很适合图像处理,尤其是采用流水线来处理视频流,可以在同一个时刻进行多
- 高通 Camera 架构全景图:Sensor–ISP–DPU–GPU 数据流向解析
观熵
影像技术全景图谱:架构调优与实战架构接口隔离原则影像Camera
高通Camera架构全景图:Sensor–ISP–DPU–GPU数据流向解析关键词高通Snapdragon、Camera架构、ISP模块、DPU、GPU、数据路径、硬件加速、图像处理流程摘要本文将深入解析高通Snapdragon平台下Camera系统的全链路数据流向,从Sensor输入到ISP图像信号处理、再到DPU显示输出与GPU并行处理的完整通路。通过结合MSM系列SoC的实际驱动架构与硬件模
- openmv入门(三)
做好自己吧!
openmv人工智能python嵌入式硬件opencv
一ApilTagimportsensor,time,image,math#设置摄像头sensor.reset()sensor.set_pixformat(sensor.RGB565)sensor.set_framesize(sensor.QQVGA)#分辨率,像素点sensor.set_auto_gain(False)sensor.set_auto_whitebal(False)sensor.se
- 高性能图像处理库:深入了解 Pyvips
萧鼎
python基础到进阶教程图像处理人工智能
高性能图像处理库:深入了解Pyvips在处理超大图像文件或需要高效图像处理的场景中,Pyvips是一个备受推崇的库。与传统的图像处理库(如PIL、OpenCV)相比,Pyvips以其速度快、内存占用低和功能强大而著称。本文将带你全面了解Pyvips,并通过实战案例展示它的高效应用。一、什么是Pyvips?Pyvips是基于libvips的Python绑定。libvips是一个C语言编写的开源图像处
- 【QT】QPointF、QRectF、QPolygonF 介绍
我不是程序猿儿
QT之路qt开发语言
QPointF确实存在于Qt框架中,它是一个类,用于表示二维空间中的一个点,其中包含了浮点精度的x和y坐标。主要特点和用途高精度坐标:QPointF使用double类型来存储x和y坐标,这提供了比QPoint(后者存储整数坐标)更高的精度。这在需要精确定位或处理图形和界面元素时特别有用,例如在绘图、图像处理或任何需要几何计算的应用中。数学运算支持:QPointF提供了一系列便利的数学运算,如加法、
- Python编程:图像增强
倔强老吕
C++与python交互编程pythonopencv计算机视觉图像增强
图像增强图像增强是数字图像处理中的重要技术,旨在改善图像质量或突出图像中的有用信息,为后续的分析和处理提供更好的基础。空间域图像增强灰度变换定义灰度变换是一种点处理(pointprocessing)操作,可表示为:s=T(r)其中:r:输入图像像素的原始灰度值(通常范围[0,L-1],如8位图像为[0,255])s:变换后的输出灰度值T:灰度变换函数核心特性单像素操作:输出值仅取决于对应位置的输入
- AI智能抠图源码系统 实现一键抠图 包含完整的代码包+搭建指南
一、开发背景:AI技术重塑图像处理行业在传统图像处理领域,抠图是一项高门槛、高耗时的技术工作。Photoshop等工具需要专业设计师手动绘制路径、调整蒙版,处理一张复杂人像图可能需要数小时。随着电商、社交媒体和自媒体行业的爆发式增长,全球每天产生超过10亿张商品图、人像图和创意素材,传统抠图方式已无法满足市场需求。AI技术的突破为这一难题提供了解决方案。2019年Remove.bg的推出标志着AI
- Yolov5 ONNX Runtime 的 Python 部署
爱钓鱼的歪猴
#目标检测模型部署YOLO
这里使用的yolov56.2,使用export.py很方便地得到onnx格式的模型。然后用onnxruntime推理框架在Python上进行部署。主要是为了测试模型的准确,模型部署的最终是用C++部署,从而部署在嵌入式设备等。整个代码分为四个部分:1、对输入进行预处理;2、onnxruntime推理得到输出;3、对输出进行后处理4、画预测框代码的难点是nms处理。代码尚存在的缺陷是,将输入图像处理
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR