Vue 核心Ⅲ(class 与 style 绑定,条件渲染,列表渲染,收集表单数据,过滤器,内置指令与自定义指令)
文章目录
- 1 Vue 核心
-
- 1.10 class 与 style 绑定
- 1.11 条件渲染
- 1.12 列表渲染
-
- 1.12.1 基本列表
- 1.12.2 key 的原理
- 1.12.3 列表过滤
- 1.12.4 列表排序
- 1.12.5 更新时的一个问题
- 1.12.6 Vue 监测数据改变的原理
- 1.12.7 模拟一个数据监测
- 1.12.8 Vue.set()方法的使用
- 1.12.9 Vue 监测数据改变的原理\_数组
- 1.12.10 总结 Vue 数据监测
- 1.13 收集表单数据
- 1.14 过滤器
- 1.15 内置指令与自定义指令
-
- 1.15.1 常见内置指令
1 Vue 核心
1.10 class 与 style 绑定
绑定样式: 1. class 样式
写法:class=“xxx” xxx 可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。 2. style 样式
:style="{fontSize: xxx}“其中 xxx 是动态值。
:style=”[a,b]"其中 a、b 是样式对象。
1.10.1 理解
- 在应用界面中, 某个(些)元素的样式是变化的
- class/style 绑定就是专门用来实现动态样式效果的技术
1.10.2 class 绑定
1. :class='xxx'
2. 表达式是字符串: 'classA'
3. 表达式是对象: {classA:isA, classB: isB}
4. 表达式是数组: ['classA', 'classB']
1.10.3 style 绑定
:style="{ color: activeColor, fontSize: fontSize + 'px' }"- 其中 activeColor/fontSize 是 data 属性
eg. 绑定样式.html
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>绑定样式title>
<style>
.basic {
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy {
border: 4px solid red;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg, yellow, pink, orange, yellow);
}
.sad {
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal {
background-color: skyblue;
}
.atguigu1 {
background-color: yellowgreen;
}
.atguigu2 {
font-size: 30px;
text-shadow: 2px 2px 10px red;
}
.atguigu3 {
border-radius: 20px;
}
style>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<div class="basic" :class="mood" @click="changeMood">{{name}}div>
<br /><br />
<div class="basic" :class="classArr">{{name}}div>
<br /><br />
<div class="basic" :class="classObj">{{name}}div>
<br /><br />
<div class="basic" :style="styleObj">{{name}}div>
<br /><br />
<div class="basic" :style="styleArr">{{name}}div>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
mood: "normal",
classArr: ["atguigu1", "atguigu2", "atguigu3"],
classObj: {
atguigu1: false,
atguigu2: false,
},
styleObj: {
fontSize: "40px",
color: "red",
},
styleObj2: {
backgroundColor: "orange",
},
styleArr: [
{
fontSize: "40px",
color: "blue",
},
{
backgroundColor: "gray",
},
],
},
methods: {
changeMood() {
const arr = ["happy", "sad", "normal"];
const index = Math.floor(Math.random() * 3);
this.mood = arr[index];
},
},
});
script>
html>
补充:
- 正常的样式正常些,改变的样式 + 冒号(:),加了冒号之后 Vue 就借助去解析这一块
Math.random()随机数 [0, 1) 左闭右开- 所有对象的写法 key 都不能瞎写
1.11 条件渲染
条件渲染:
1.v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的 DOM 元素直接被移除。
注意:v-if 可以和:v-else-if、v-else 一起使用,但要求结构不能被“打断”。(使用@会被打断)
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的 DOM 元素未被移除,仅仅是使用样式隐藏掉 3.备注:使用 v-if 的时,元素可能无法获取到,而使用 v-show 一定可以获取到。
1.11.1 条件渲染指令
v-if与v-elsev-show
1.11.2 比较 v-if 与 v-show
- 如果需要频繁切换 v-show 较好
- 当条件不成立时, v-if 的所有子节点不会解析(项目中使用)
eg.条件渲染.hmtl(时而隐藏,时而显示)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>条件渲染title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>当前的n值是:{{n}}h2>
<button @click="n++">点我n+1button>
<template v-if="n === 1">
<h2>你好h2>
<h2>尚硅谷h2>
<h2>北京h2>
template>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
n: 0,
},
});
script>
html>
补充:
-
data 中的数据一旦改变,整个模板会重新解析
-
在一些标签外面包一个 div,会破坏它的结构,可能导致 css 选择器拿不到了。好的解决方法:不适用 div,使用模板 template:不影响结构。template 只能配合 v-if,不能和 v-show 一起使用
1.12 列表渲染
1.12.1 基本列表
思路:
- 写 ul>li*3 先占个位
- 创建 vue 实例
- 想展示三个人的信息就要有这三个人的信息,就要存储一下这三个人(用数组去存,每个人都有名字,可能还会添加年龄,手机号,每个人都是一个对象,都有一个唯一的标识)
- 根据 persons 里面每个人的数据遍历生成三个 li,想生成多个谁,就在谁身上用一个全新的指令 v-for
persons 指的 data 里面的一堆人,p 可以看作形参,代表一个人,p in persons 像 js 里面的 for in 遍历,persons 长度是几,就能生成多少个 li - 显示信息:此处使用 p,p 是收到的一个形参,用插值语法使用。
这个 p 可能来自正常的属性,可能来自没有配置的计算属性,还有可能来自 p in persons 里面的形参 p(此处来自这个)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<script type="text/javascript" src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<div id="root">
<ul>
<li v-for="p in persons">
{{p.name}}-{{p.age}}
li>
ul>
div>
body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
persons: [
{ id: "001", name: "张三", age: "18" },
{ id: "002", name: "李四", age: "19" },
{ id: "003", name: "王五", age: "20" },
],
},
});
script>
html>
上述代码添加一些小细节:
- 遍历里面少了一个特别重要的标签属性 key(下一节仔细学习)(遍历数组:用的最多)
使用 :key=“p.id” 让每一个 li 有唯一的标识,相当于身份证,在 Vue react 框架当中,只要用到了遍历去生成多个同样结构的数据,必须给每一个加一个名字,就是标识,这个 key 就是每一个节点的标识 。这个 key 前面的: 把""中的内容当作 js 表达式 - 不是只能遍历数组类型,还可以遍历对象类型
- 还可以遍历字符串,但是用的不多
- 还可以遍历指定次数,非常少见
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<script type="text/javascript" src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<ul>
<li v-for="(p,index) in persons" :key="p.id">{{p.name}}--{{p.age}}li>
ul>
<h2>汽车信息h2>
<ul>
<li v-for="(value,k) of car" :key="k">{{k}}-{{value}}li>
ul>
<h3>测试遍历字符串h3>
<ul>
<li v-for="(char,index) of str" :key="index">{{char}}--{{index}}li>
ul>
<h3>测试遍历指定次数h3>
<ul>
<li v-for="(number,index) of 5" :key="index">{{index}}--{{number}}li>
ul>
div>
body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
persons: [
{ id: "001", name: "张三", age: "18" },
{ id: "002", name: "李四", age: "19" },
{ id: "003", name: "王五", age: "20" },
],
car: {
name: "奥迪A8",
price: "70万",
color: "黑色",
},
str: "hello",
},
});
script>
html>
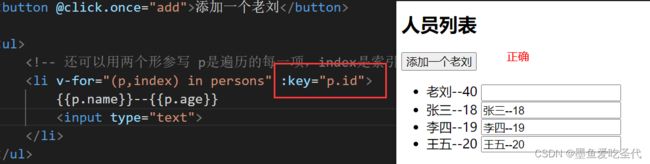
1.12.2 key 的原理
只要明白遍历数组的情况,其他的情况都是套路
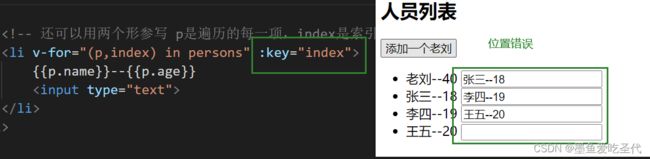
上面列表展示代码不写 key 其实也不会报错,但是不代表以后这么写都是错误的。
有种情况就会报错:
eg.你要点击添加一个老刘,可以添加到最前面,也可以添加到最后面。比如放在张三前面
绑定一个点击事件,就有 methods,先制造一个人的对象。再通过按钮添加
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<script type="text/javascript" src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<button @click.once="add">添加一个老刘button>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}--{{p.age}}
<input type="text" />
li>
ul>
div>
body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
persons: [
{ id: "001", name: "张三", age: "18" },
{ id: "002", name: "李四", age: "19" },
{ id: "003", name: "王五", age: "20" },
],
},
methods: {
add() {
const p = { id: "004", name: "老刘", age: 40 };
this.persons.unshift(p);
},
},
});
script>
html>
上面代码显示:(key 值使用 index 和 p.id 效果不同)

Note:
-
生成的页面可用的真实 dom 貌似每一个 li 不再拥有 key 属性,模板上的确写了 key,Vue 也用的,用完了,vue 把他弄成真实 dom 的时候把他干掉了,所有元素身上的 key 都被 vue 征用了,其他的都不能使用了
想把上面的问题说的更加明白,需要对key 的原理,和虚拟 dom 的对比算法了解清楚
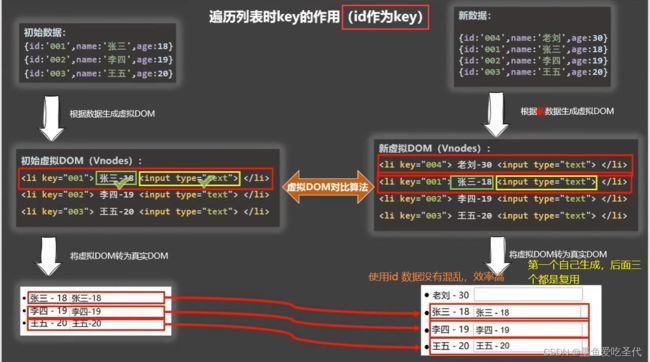
index 作为 key 的工作原理:
id 作为 key 的工作原理:
总结:
面试题:react、vue 中的 key 有什么作用?(key 的内部原理) 1. 虚拟 DOM 中 key 的作用:
key 是虚拟 DOM 对象的标识,当数据发生变化时,Vue 会根据【新数据】生成【新的虚拟 DOM】,
随后 Vue 进行【新虚拟 DOM】与【旧虚拟 DOM】的差异比较,比较规则如下: 2.对比规则:
(1).旧虚拟 DOM 中找到了与新虚拟 DOM 相同的 key:
①.若虚拟 DOM 中内容没变, 直接使用之前的真实 DOM!
②.若虚拟 DOM 中内容变了, 则生成新的真实 DOM,随后替换掉页面中之前的真实 DOM。
(2).旧虚拟 DOM 中未找到与新虚拟 DOM 相同的 key
创建新的真实 DOM,随后渲染到到页面。 3. 用 index 作为 key 可能会引发的问题: 1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实 DOM 更新 == > 界面效果没问题, 但效率低。 2. 如果结构中还包含输入类的 DOM:
会产生错误 DOM 更新 ==> 界面有问题。 4. 开发中如何选择 key?: 1.最好使用每条数据的唯一标识作为 key, 比如 id、手机号、身份证号、学号等唯一值。 2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用 index 作为 key 是没有问题的。
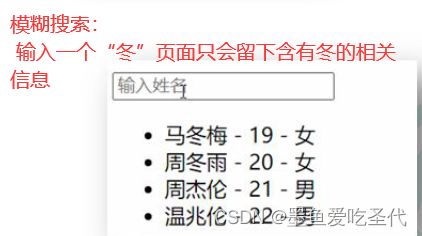
1.12.3 列表过滤
思路:
- 获取用户的输入
- 拿着用户输入的与列表匹配(最标准的写法用计算属性写,但是最开始写先用 watch,再去对比写法)
- 然后再在列表中过滤,输入的是“伦”,展示相应的相关信息,
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<script type="text/javascript" src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<input type="text" placeholder="请输入名字" v-model="keyWord" />
<ul>
<li v-for="(p,index) in filPersons" :key="p.id">
{{p.name}}--{{p.age}}--{{p.sex}}
li>
ul>
div>
body>
<script>
Vue.config.productionTip = false;
// 用watch实现
//#region
/*
const vm = new Vue({
el: '#root',
data: {
// 1 收集用户的输入
keyWord: '',
persons: [
{ id: '001', name: '马冬梅', age: '18', sex: '女' },
{ id: '002', name: '周冬雨', age: '19', sex: '女' },
{ id: '003', name: '周杰伦', age: '21', sex: '男' },
{ id: '004', name: '温兆伦', age: '20', sex: '男' },
],
filPersons: []
},
watch: {
keyWord: {
// 没输入就是空串,空串就都显示
immediate:true,
handler(val) {
// console.log('keyWord改变了',val);
// 2 filters 过滤 return 后面是写要的条件 匹配的
this.filPersons = this.persons.filter((p) => {
// return p.name包含val indexOf是否包含什么字符
return p.name.indexOf(val) !== -1
})
}
}
},
})
*/
//#endregion
// 用computed实现
new Vue({
el: "#root",
data: {
// 1 收集用户的输入
keyWord: "",
persons: [
{ id: "001", name: "马冬梅", age: "18", sex: "女" },
{ id: "002", name: "周冬雨", age: "19", sex: "女" },
{ id: "003", name: "周杰伦", age: "21", sex: "男" },
{ id: "004", name: "温兆伦", age: "20", sex: "男" },
],
},
computed: {
filPersons() {
return this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1;
});
},
},
});
script>
html>
代码涉及知识点:
'acx'.indexOf('x') // 2 indexOf是否包含什么字符,包含会把 index 输出,不包含输出就是-1- filters 过滤 return 后面是写要的条件 匹配的
- vscode 有的时候可以折叠,但是写了一些语句后不能折叠,可以在要折叠的前后使用
#region#endregion就可以折叠了 - 所有不是由 Vue 控制的回调,尽可能写成回调
1.12.4 列表排序
思路:
- 设计一个属性 sortType,去存储用户到底是想升还是降还是原数据
- 过滤排序逻辑不分家
- filPersons 维护好,列表就好,想过滤就把 filPerson 维护好,想排序,就把 filPersons 维护好
代码实现:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<script type="text/javascript" src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<input type="text" placeholder="请输入名字" v-model="keyWord" />
<button @click="sortType = 2">年龄升序button>
<button @click="sortType = 1">年龄降序button>
<button @click="sortType = 0">原顺序button>
<ul>
<li v-for="(p,index) in filPersons" :key="p.id">
{{p.name}}--{{p.age}}--{{p.sex}}
li>
ul>
div>
body>
<script>
Vue.config.productionTip = false;
// 用computed实现
new Vue({
el: "#root",
data: {
// 收集用户的输入
keyWord: "",
// 设计一个属性sortType,去存储用户到底是想升还是降还是原数据
sortType: 0, // 0原顺序 1降序 2升序
persons: [
{ id: "001", name: "马冬梅", age: "18", sex: "女" },
{ id: "002", name: "周冬雨", age: "21", sex: "女" },
{ id: "003", name: "周杰伦", age: "22", sex: "男" },
{ id: "004", name: "温兆伦", age: "20", sex: "男" },
],
},
computed: {
filPersons() {
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1;
});
// 判断一下是否需要排序 sortType是否为真
if (this.sortType) {
// 拿过滤完的数组 先过滤再排序
arr.sort((p1, p2) => {
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age;
});
}
return arr;
},
},
});
script>
html>
补充知识点:
-
安装 javascript(es6) snippet 插件,输入 an 回车或 tab 快捷生成箭头函数
-
sort()方法使用:能收到什么,需不需要有返回值,改不改变原数组
let arr[1,3,2,6,4,5]
arr.sort((a,b) => {
// 升序
return a-b
// 降序
// return b-a
})
console.log(arr) // 1,2,3,4,5
1.12.5 更新时的一个问题
Vue 到底是如何监测数据改变的(原理)
data 里的 name 改了,用的地方自动更新。vue 怎么知道我的 name 改了?怎么拿到 name 值?
案例:
点击一个按钮,更新马冬梅的数据
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>更新时的一个问题title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<button @click="updateMei">更新马冬梅的信息button>
<ul>
<li v-for="(p,index) of persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:31,sex:'女'},
{id:'003',name:'周杰伦',age:18,sex:'男'},
{id:'004',name:'温兆伦',age:19,sex:'男'}
]
},
methods: {
updateMei(){
// this.persons[0].name = '马老师' //奏效
// this.persons[0].age = 50 //奏效
// this.persons[0].sex = '男' //奏效
// this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} //不奏效
this.persons.splice(0,1,{id:'001',name:'马老师',age:50,sex:'男'})
}
}
})
script>
html>
上面的部分方法奏效,部分不奏效,不奏效的原因接着看下面的分析
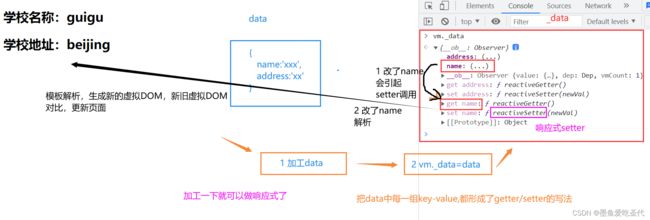
1.12.6 Vue 监测数据改变的原理
分析一下下面的小案例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<script src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<div id="root">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
div>
body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "guigu",
address: "beijing",
},
});
script>
html>
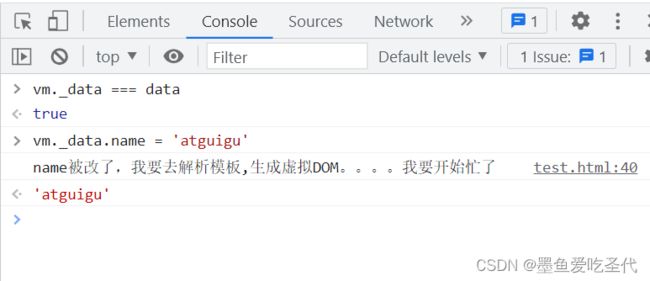
1.12.7 模拟一个数据监测
案例:写一个简单的模拟一个数据监测(Vue 里面写的更加完善)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<script src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<script>
let data = {
name: "guigu",
address: "beijing",
};
// 创建一个监视的实例对象,用于监视data中属性的变化
const obs = new Observer(data);
console.log(obs);
// 准备一个vm实例对象
let vm = {};
vm._data = data = obs;
function Observer(obj) {
// 汇总对象中所有的属性形成一个数组 使用API Object.keys()
const keys = Object.keys(obj);
// 遍历 拿到的每一个用key做形参
keys.forEach((k) => {
// this时Observer的实例对象,往这个实例对象身上添加一个属性,属性时name,还是address,我们就需要去读取k的值
Object.defineProperty(this, k, {
// get里面把传入对象的属性值交出去
get() {
return obj[k];
},
// set收到修改的值,把传入的对象身上的k所对应的属性改掉
set(val) {
console.log(
`${k}被改了,我要去解析模板,生成虚拟DOM。。。。我要开始忙了`
);
obj[k] = val;
},
});
});
}
script>
body>
html>
回顾知识点:
Object.keys()方法 作用:遍历数组。返回结果:返回对象中每一项 key 的数组forEach()方法对数组的每个元素执行一次提供的函数- JavaScript 字符串模板 使用
let firstName = "Bill";
let lastName = "Gates";
console.log(`Welcome ${firstName}, ${lastName}!`); // 打印结果 Welcome Bill, Gates!
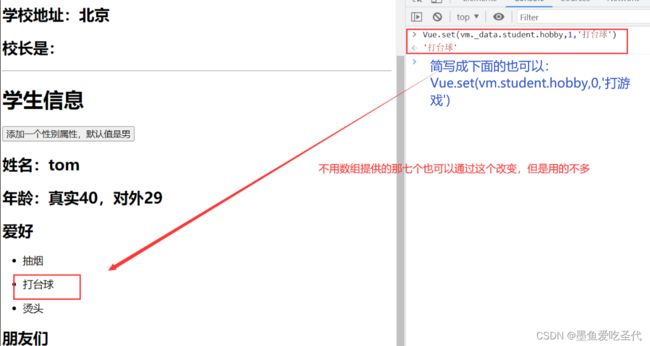
1.12.8 Vue.set()方法的使用
案例:给学生信息添加一个 sex
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<script src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<div id="root">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
<hr />
<h2>姓名:{{student.name}}h2>
<h2>年龄:真实{{student.age.rAge}}, 对外{{student.age.sAge}}h2>
<h2>性别:{{student.sex}}h2>
<h2>朋友们h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}} --- {{f.age}}
li>
ul>
div>
body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "guigu",
address: "beijing",
student: {
name: "tom",
// sex:'男',
age: {
rAge: 40,
sAge: 29,
},
friends: [
{ name: "jerry", age: 35 },
{ name: "tony", age: 36 },
],
},
},
});
script>
html>
在上述案例基础上改进:添加一个按钮,给学生添加一个属性性别。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<script src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<div id="root">
<h1>学校信息h1>
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
<hr />
<h1>学生信息h1>
<button @click="addSex">点我添加一个性别属性,默认值是男button>
<h2>姓名:{{student.name}}h2>
<h2>年龄:真实{{student.age.rAge}}, 对外{{student.age.sAge}}h2>
<h2>性别:{{student.sex}}h2>
<h2>朋友们h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}} --- {{f.age}}
li>
ul>
div>
body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "guigu",
address: "beijing",
student: {
name: "tom",
// sex:'男',
age: {
rAge: 40,
sAge: 29,
},
friends: [
{ name: "jerry", age: 35 },
{ name: "tony", age: 36 },
],
},
},
methods: {
addSex() {
// Vue.set(this.student,'sex','男')
this.$set(this.student, "sex", "男");
},
},
});
script>
html>
再给学校添加一个属性,校长
Vue 官网也解释了这个:
回顾知识点:
- 响应式
- methods 里面的方法只要正常写,this 就是 vm,但是这里不用 vm(原因我还未知???),用 this
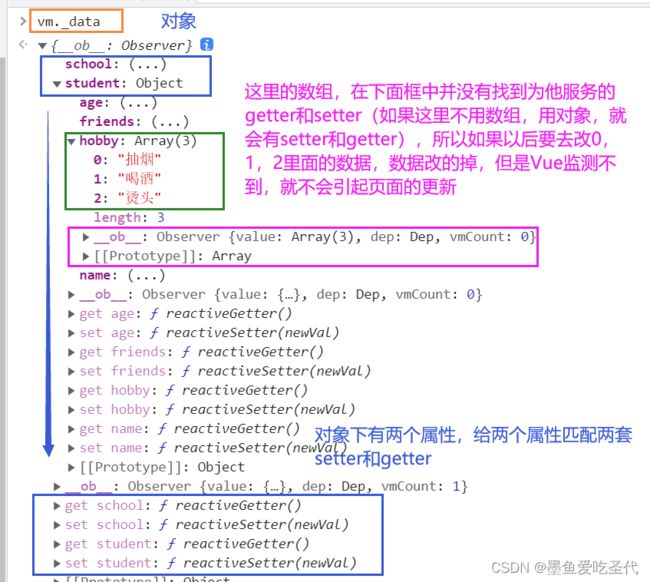
1.12.9 Vue 监测数据改变的原理_数组
这一个知识点学完了,就可以把 1.12.5 更新时的一个问题 这个解决
在 1.12.8 的代码上进行更改,不用关注代码里面的对象或者对象套着对象的形式,data,school。关注的是 friends 里面的数组,数组类型的数据
在代码学生信息里面添加一个 hobby 数组
从上面的分析可以看出,Vue 监测不到
怎么让 Vue 监视到数据的修改呢
尤神这样想的:
程序员有一个数组,let arr = [1,3,5,7]
要想修改它,有可能调用这些方法
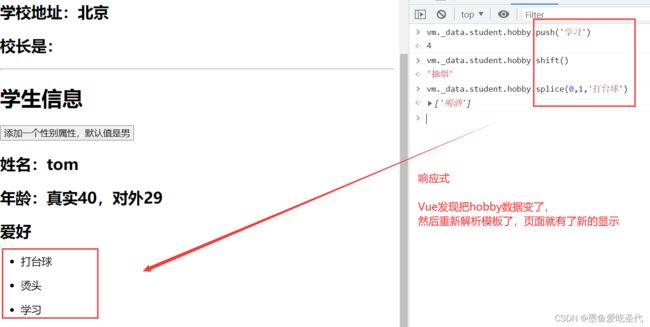
push pop shift unshift splice sort reverse 这些都是可以修改数组的
arr 调用这些方法就会引起改变
Vue 就说,只有调用这些能修改数组的方法,我才承认修改数组了。
调这七个方法 Vue 就能检测到,是的
控制台测试一下:
Vue 怎么监测到调用了这些方法呢?比如 push
Vue 用到了一个技术,包装
官网上的解释:
只要想在 Vue 里面改变数组,就必须调用这七个方法?是错误的
还有别的办法
回顾知识点:
调用的一些方法:
push:最后一个位置新增一个元素
pop:删除最后一个元素
shift:删除第一个
unshift:往前面加一个
splice:想在数组指定位置插入一个元素,或者在指定位置删除一个元素,或者替换掉某个位置的指定元素
sort:对数组进行一个排序
reverse:反转一个数组
1.12.10 总结 Vue 数据监测
Vue 监视数据的原理: 1. vue 会监视 data 中所有层次的数据(eg.下面案例里面,school 能监视,school 下面的 student 也可以)。 2. 如何监测对象中的数据?
通过 setter 实现监视,且要在 new Vue 时就传入要监测的数据。
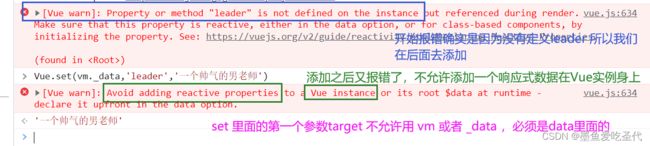
(1).对象中后追加的属性,Vue 默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下 API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
3. 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。(push,pop…)
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse() (filter)
2.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给 vm 或 vm 的根数据对象 添加属性!!!
之前的一些代码直接在控制中去测试了,并没有写在编译器里面,下面的案例就把前面一些功能写在下面的一个案例里面
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>总结数据监视title>
<style>
button {
margin-top: 10px;
}
style>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>学生信息h1>
<button @click="student.age++">年龄+1岁button> <br />
<button @click="addSex">添加性别属性,默认值:男button> <br />
<button @click="student.sex = '未知' ">修改性别button> <br />
<button @click="addFriend">在列表首位添加一个朋友button> <br />
<button @click="updateFirstFriendName">
修改第一个朋友的名字为:张三
button>
<br />
<button @click="addHobby">添加一个爱好button> <br />
<button @click="updateHobby">修改第一个爱好为:开车button> <br />
<button @click="removeSmoke">过滤掉爱好中的抽烟button> <br />
<h3>姓名:{{student.name}}h3>
<h3>年龄:{{student.age}}h3>
<h3 v-if="student.sex">性别:{{student.sex}}h3>
<h3>爱好:h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">{{h}}li>
ul>
<h3>朋友们:h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
student: {
name: "tom",
age: 18,
hobby: ["抽烟", "喝酒", "烫头"],
friends: [
{ name: "jerry", age: 35 },
{ name: "tony", age: 36 },
],
},
},
methods: {
addSex() {
// Vue.set(this.student,'sex','男')
this.$set(this.student, "sex", "男");
},
addFriend() {
this.student.friends.unshift({ name: "jack", age: 70 });
},
updateFirstFriendName() {
// 不能通过数组的索引值直接去赋值
// this.student.friends[0] = '张三'
this.student.friends[0].name = "张三";
},
addHobby() {
this.student.hobby.push("学习");
},
updateHobby() {
// this.student.hobby.splice(0,1,'开车')
// Vue.set(this.student.hobby,0,'开车')
this.$set(this.student.hobby, 0, "开车");
},
removeSmoke() {
// 直接替换掉原数组
this.student.hobby = this.student.hobby.filter((h) => {
return h !== "抽烟";
});
},
},
});
script>
html>
补充知识点:
- 数据劫持:
红色代码区域在控制台中改成下面蓝色框内容,这个动作就叫做数据劫持。
如果把传入的 data 每一个属性都遍历了一遍,变成 getter,setter 形式,我们把这种操作行为叫做数据劫持
也可以说:eg 如果有人修改 student,那马上就会被 setter 劫持住,劫持后收到了数据,然后修改,再重新解析模板
- 数据代理和数据劫持都离不开 Object.defineproperty()方法
1.13 收集表单数据
如何利用 Vue 提供的 v-model 去收集一个表单的数据
收集表单数据:
若:,则v-model收集的是value值,用户输入的就是value值。
若:,则v-model收集的是value值,且要给标签配置value值。
若:
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
案例:收集表单数据
效果:
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<script src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<div id="root">
<form @submit.prevent="demo">
账号: <input type="text" v-model.trim="userInfo.account" /> <br /><br />
密码: <input type="password" v-model="userInfo.password" /><br /><br />
年龄: <input type="number" v-model.number="userInfo.age" /><br /><br />
男<input type="radio" name="sex" v-model="userInfo.sex" value="male" />
女<input
type="radio"
name="sex"
v-model="userInfo.sex"
value="female"
/><br /><br />
爱好: 学习<input
type="checkbox"
v-model="userInfo.hobby"
value="study"
/>
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game" />
吃饭<input
type="checkbox"
v-model="userInfo.hobby"
value="eat"
/><br /><br />
所属校区
<select v-model="userInfo.city">
<option value="">求选择校区option>
<option value="beijing">北京option>
<option value="shanghai">上海option>
<option value="shenzhen">深圳option>
<option value="wuhan">武汉option>select
><br /><br />
其他信息:
<textarea v-model.lazy="userInfo.other">textarea><br /><br />
<input type="checkbox" v-model="userInfo.agree" />
阅读并接受<a href="http://www.atguigu.com">《用户协议》a><br /><br />
<button>提交button>
form>
div>
body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
userInfo: {
account: "",
password: "",
age: "",
sex: "female",
hobby: [],
city: "beijing",
other: "",
agree: "",
},
},
methods: {
demo() {
// 输出表单信息,一个一个输出很麻烦,我们一次输出,我们用Ajax前后端交互的时候一般都把收集的数据整理成json格式传给后端
console.log(JSON.stringify(this.userInfo));
},
},
});
script>
html>
补充知识点:
-
表单使用 form,
-
把账号写在 label 里面,利用 给的 demo 关联起来,可以点击账号就能获得焦点
1.14 过滤器
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
理解过滤器
- 功能: 对要显示的数据进行特定格式化后再显示
- 注意: 并没有改变原本的数据, 是产生新的对应的数据
这个不是一个必须要用的东西,只是Vue提供的一个新的数据处理的方式
案例:显示格式化的时间
效果:
查看时间戳的方法:
分析:
时间格式化:时间戳
当我们拿到时间戳的时候,可以通过计算属性把他加工一下成人们看得懂的时间。
封装一个方法,配置在methods里面,然后去调用methods,把他加工一下就可以实现。
这里我们也可以使用过滤器的方法去写。
使用一个第三方库dayjs
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="../代码/vue_basic/js/vue.js">script>
<script src="../代码/vue_basic/js/dayjs.min.js">script>
head>
<body>
<div id="root">
<h2>显示格式化后的时间h2>
<h3>现在是:{{fmtTime}}h3>
<h3>现在是:{{getFmtTime()}}h3>
<h3>现在是:{{time | timeFormater}}h3>
<h3>现在是:{{time | timeFormater('YYYY_MM_DD')}}h3>
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}h3>
<h3 :x="msg | mySlice">尚硅谷h3>
div>
<div id="root2">
<h2>{{msg | mySlice}}h2>
div>
body>
<script>
Vue.config.productionTip = false
// 配置全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:1667269595405, // 时间戳
msg:'你好,尚硅谷',
},
computed:{
fmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
filters:{
// 过滤器的本质就是函数
timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){
console.log('@',value);
return dayjs(value).format(str)
},
// 把局部过滤器写到全局过滤器中
// 局部过滤器
// mySlice(value){
// return value.slice(0,4)
// }
}
})
new Vue({
el:'#root2',
data:{
msg:'hello,atguigu!'
}
})
script>
html>
部分代码分析:
过滤器实现(传参)的流程:
其中,这个局部过滤器,只有当前的Vue实例可以用,如果再出现一个Vue实例就不能用.但是之前说一个应用里面一个实例vm,当学到后面组件的时候,会有多个组件,一个组件就是一个微型的vm.
补充知识点:
- BootCDN(bootcdn.cn)免费的提供第三库的网站。有几个比较出名的库:
moment.js(有点大) dayjs(轻量级)
1.15 内置指令与自定义指令
1.15.1 常见内置指令
内置: vue作者定义好了的指令
我们学过的指令:
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
1 v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
eg.v-text_指令.html
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>v-text指令title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<div>你好,{{name}}div>
<div v-text="name">你好div>
<div v-text="str">div>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷',
str:'你好啊!
'
}
})
script>
html>
2 v-html_指令
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
其中安全性问题:要知道Nodejs里面cookie的原理
eg. v-html_指令.html
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>v-html指令title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<div>你好,{{name}}div>
<div v-html="str">div>
<div v-html="str2">div>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷',
str:'你好啊!
',
str2:'兄弟我找到你想要的资源了,快来!',
}
})
script>
html>
页面操作:(可以先在cookie里面添加一些数据)
3 v-cloak_指令
js阻塞:‘我要是耽误了,那么后面的谁都走不了’
v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>v-cloak指令title>
<style>
[v-cloak]{
display:none;
}
style>
head>
<body>
<div id="root">
<h2 v-cloak>{{name}}h2>
div>
<script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js">script>
body>
<script type="text/javascript">
console.log(1)
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
script>
html>
前端小白还在码代码中