react项目中引入echarts图表
一、在一般html页面使用
1.在已有项目的终端输入进行安装npm install echarts --save
2.在import里面输入
import echarts from 'echarts/lib/echarts';
import 'echarts/lib/chart/bar';
import 'echarts/lib/component/tooltip';
import 'echarts/lib/component/title';
来引用
3.用这个套用模板,option里面的内容可以在echarts官网的实例里面去复制粘贴
<div id="main" style="width: 600px;height:400px;"></div>
var myChart = echarts.init(document.getElementById('main'));
var option =({
title: {
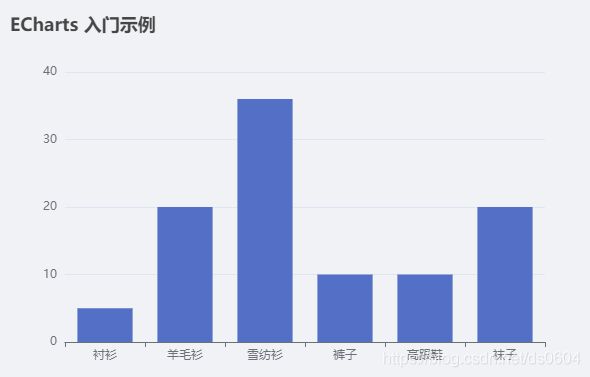
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
};
myChart.setOption(option);

问题:如果在第一步操作之后运行报错的话,可以运行一次npm install
二、在react项目的函数式组件里使用
import echarts from 'echarts/lib/echarts';
import 'echarts/lib/component/tooltip';
import 'echarts/lib/component/title';
import 'echarts/lib/component/legend'
import 'echarts/lib/chart/pie';
const Echartstest = (props) => {
let [main, setMain] = useState('')
const option = {
title: {
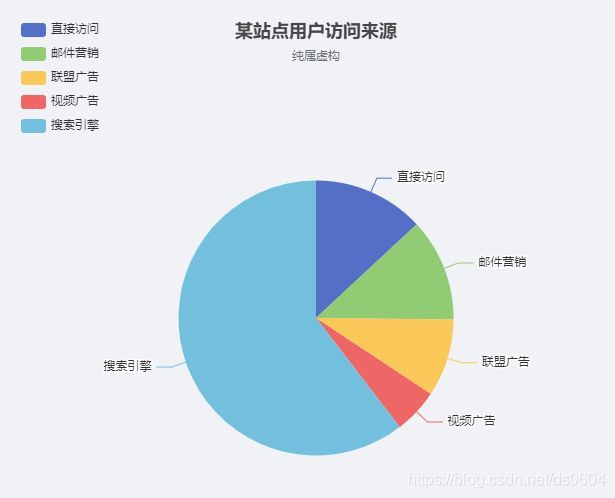
text: '某站点用户访问来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a}
{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{ value: 335, name: '直接访问' },
{ value: 310, name: '邮件营销' },
{ value: 234, name: '联盟广告' },
{ value: 135, name: '视频广告' },
{ value: 1548, name: '搜索引擎' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
useEffect(() => {
var node = document.getElementById('main')
setMain(node)
}, [])
if (main !== "") {
var myChart = echarts.init(main);
myChart.setOption(option);
}
return (
<div style={{ height: "500px", width: "600px" }} id="main"></div>
)
}
export default Echartstest;