大学生HTML期末作业, JavaScript期末大作业
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
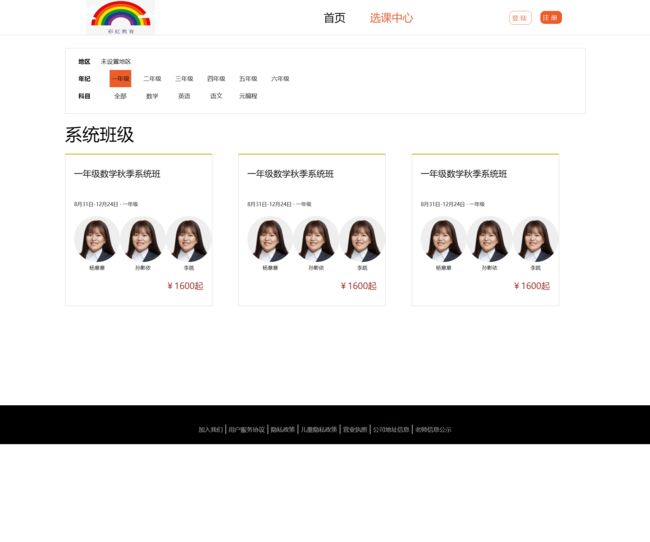
校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
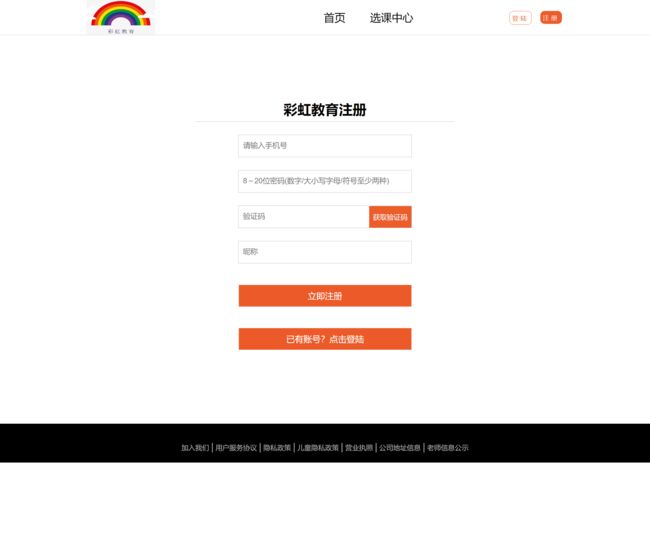
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/js.js" type="text/javascript" >script>
<title>辅导title>
head>
<body>
<div class="title">
<div class="logo">
<img src="picture/logo.png" alt="">
div>
<div class="title_list">
<a href="" style="color: #EC5D2A;">首页a>
<a href="1.html">选课中心a>
div>
<div class="logoin">
<div class="denglu"> <a href="denglu.html">登陆a> div>
<div class="zhuce"><a href="zhuce.html">注册a>div>
div>
div>
<div id="boxhdp">
<ul id="img">
<li class="current"><img src="picture/1.png">li>
<li><img src="picture/2.png">li>
<li><img src="picture/3.png">li>
<li><img src="picture/4.png">li>
<li><img src="picture/5.png">li>
ul>
<ul id="li">
<li class="on">li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
<div style="clear: both;">div>
<div class="an" id="an">
<a href="javascript:;" id="prev"><a>
<a href="javascript:;" id="next" class="an-a2">>a>
div>
div>
<div class="jieshao">
<div class="tixi">
<img src="picture/right.png" alt="">
<h1>数据教研体系,精准聚焦薄弱h1>
<img src="picture/left.png" alt="">
div>
<img class="zhanshi" style="margin-top: 90px;" src="picture/788a5dcb98fb.png" alt="">
<div class="tixi">
<img src="picture/right.png" alt="">
<h1>系统课程规划,帮助提高学业h1>
<img src="picture/left.png" alt="">
div>
<img class="zhanshi" style="margin-top: 90px;" src="picture/kecheng.png" alt="">
<div class="tixi">
<img src="picture/right.png" alt="">
<h1>新增线上教育,实时专注互动h1>
<img src="picture/left.png" alt="">
div>
<img class="zhanshi" style="margin-top: 90px;" src="picture/xiansahng.png" alt="">
div>
<div class="dibu">
<span>加入我们span>
<span class="clea">|span>
<span>用户服务协议span>
<span class="clea">|span>
<span>隐私政策span>
<span class="clea">|span>
<span>儿童隐私政策span>
<span class="clea">|span>
<span>营业执照span>
<span class="clea">|span>
<span>公司地址信息span>
<span class="clea">|span>
<span>老师信息公示span>
div>
<script type="text/javascript">
hdp({
li:"li", //默认值:li;默认用li包裹
boxid:"boxhdp", //最外面div id
imgid:"img", //图片外面id
optid:"li", //opt外面id
an:"an", //左右按钮id,用于移上显示和隐藏
prev:"prev", //左边箭头id
next:"next", //右边箭头id
ms:3000 //多少毫秒切换一张,默认800毫秒
})
script>
body>
html>
CSS样式代码
*{
margin: 0px;
padding: 0px;
}
li{
list-style: none;
}
.title{
height: 80px;
width: 100vw;
/* background-color: blue; */
border-bottom: 1px solid #cbcbca;
display: flex;
}
.logo{
height: 80px;
width: 200px;
/* background-color: black; */
margin-left: 200px;
}
.logo img{
height: 80px;
width: 160px;
}
.title_list{
width: 400px;
height: 80px;
/* background-color: brown; */
margin-left: 300px;
line-height: 80px;
font-size: 25px;
}
.title_list a{
margin-left: 50px;
text-decoration:none;
color: black;
}
.title_list a:hover{
color: #EC5D2D;
}
.logoin{
width: 200px;
height: 80px;
margin-left: 80px;
display: flex;
}
.denglu a{
color: #EC5D2A;
}
.denglu{
height: 30px;
width: 50px;
margin-top: 25px;
line-height: 30px;
text-align: center;
letter-spacing:5px;
border-radius: 10px;
border: 1px solid #EC5D2A;
color: #EC5D2A;
}
.zhuce{
height: 30px;
width: 50px;
border-radius: 10px;
margin-top: 25px;
line-height: 30px;
margin-left: 20px;
letter-spacing:5px;
text-align: center;
color: #fff;
background-color: #EC5D2A;
}
.zhuce a{
color: #fff;
}
.dibu{
margin-top: 50px;
width: 100vw;
height: 50px;
padding-top: 40px;
background-color: black;
text-align: center;
}
.dibu span{
color: rgb(178, 178, 178);
}
.clea{
font-size: 20px;
}
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.