常用CSS样式
目录
1、CSS概述
2、CSS优势
3、CSS选择器
1、CSS选择器优先级
2、网页中引入CSS样式
3、样式优先级
4、CSS基础样式
1、字体样式
2、文本样式
3、鼠标样式
4、背景样式
5、列表样式
6、CSS伪类
5、CSS高级选择器以及盒子模型
1、CSS高级选择器
2.盒子模型
3.网页文本流
6、浮动
1、float 属性
2、clear 属性
3、overflow 属性
4、拓展
7、CSS定位
1.position 属性
2.z-index 属性
1、CSS概述
CSS(层叠样式表):在网页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
2、CSS优势
1.内容与表现分离:html内容和css样式分别写入各自文件中。
2.减少网页代码量:网站中不同网页引入同一个css样式,可以有效减少代码量。
3.有利于被搜索引擎收录:运用独立于页面的css,有利于网页被搜索引擎收录。
4.提高网页浏览速度:网页中使用css在减少代码量的同时,可以提高用户的浏览速度,节省流量。
5.网页布局灵活:css提供了丰富的样式文档,使开发者更方便灵活的对网页进行布局和美化。
6.网页风格统一:网站中不同网页引入同一个css样式,保证风格同一。
3、CSS选择器
CSS选择器用于选择或控制网页中的标签。
CSS提供了三种基础选择器供开发者使用。
(1)标签选择器:html中的所有标签都可以作为选择器;
(2)类(class)选择器:body内的所有元素都有class属性;注:class名称可以重复使用。类(class)选择器使用标志符(句点)开头后面写上类的名称。
(3)id选择器:body内的所有元素都有 id 属性。注:一个页面中只能使用一个id名,id名必须是唯一。id选择器使用散列符号(#)开头,后面写上id的名称。
1、CSS选择器优先级
id选择器 > 类(class)选择器 > 标签选择器.
2、网页中引入CSS样式
(1)内联(行内)样式:html中的所有标签都有style属性,在style属性中直接写入css样式。
(2)内部样式表:将html代码和css样式做简单分离,在网页头部创建style标签,在其中写入css 样式。
(3)外部样式表:将css样式单独写入到一个 xxx.css外部文件中。
1、使用link标签引入外部css文件
2、使用@import导入外部css文件
3、样式优先级
行内【内联】样式 > 内部样式表 > 外部样式表 ----- 就近原则。
4、CSS基础样式
1、字体样式
(1)字体类型:font-family:“隶书”, “楷体” , 其他.....
(2)字体大小:font-size:像素:px;
(3)字体风格:font-style:normal 默认值,标准文档样式; italic 斜体;
(4)字体粗细:font-weight:bold 定义粗体字符; 100-900 定义由细到粗的字符;
(5)字体属性:font: font: italic 900 60px "隶书";按顺序,至少有两个。
2、文本样式
(1)color: 设置文本颜色 red;#362596;rgb(32,250,50);
(2)text-align: 设置元素水平对齐方式 left ;center ;right;
(3)text-indent:设置首行文本的缩进;
(4)line-height: 设置文本的行高;
(5)text-decoration:设置文本的装饰
•none:默认,标准文本
•underline:定义文本下划线
•overline:定义文本上划线
•line-through:定义穿过文本的一条线
3、鼠标样式
(1)defalut:默认光标;
(2)help:指示可用的帮助;
(3)text:指示文档;
(4)crosshair:鼠标呈现十字状;
(5)wait:等待状态;
(6)pointer:超链接指针。
4、背景样式
简写方式:background:图片地址,图片重复方式,背景颜色,背景定位
(1)背景颜色:background-color:red ;#536256;rgb(30,250,13);
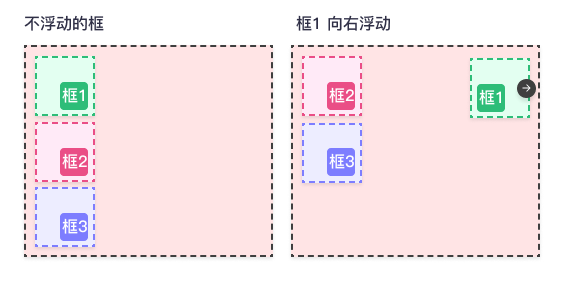
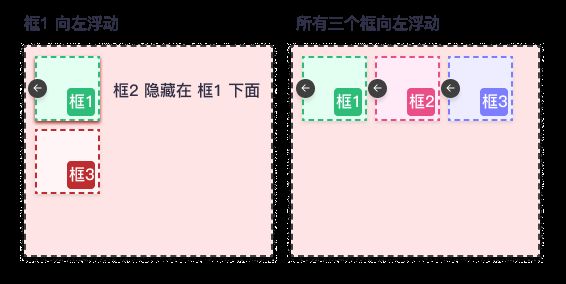
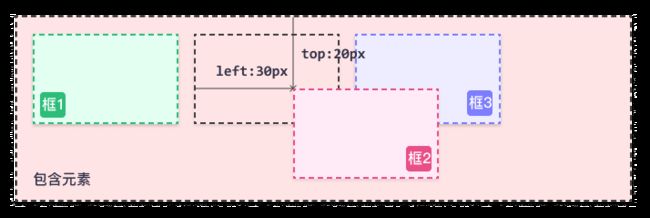
注:1.换行标签背景颜色战100%,可以改变宽和高, 等标签; 2.不换行标签背景颜色与自己的文字大小一样,默认情况下不可以改变宽高,,,,等。 (2)背景图片地址:background-image:url(图片路径):例如:background-image: url(./img/curry.jpg); (3)背景重复方式:background-repeat;no-repeat 不重复;repeat-x 水平重复;repeat-y 垂直重复;repeat 默认重复; (4)背景定位:background-position:像素:px;水平方向:left、center、right;垂直方向:top、center、bottom; (5)背景大小:background-size :background-size: 100%;在body标签里面设置全屏背景; 简写方式:list-style 列表标记属性 自定义列表标记图片 列表标记定位(无序) (1)list-style-type: 1、无序列表: disc 实体圆心(默认); circle 空心圆; square 实体方心;none 无列表标记; 2、有序列表: 1 / a / A / i / I; (2)list-style-image:自定义列表标记为图片;属性值:url(图片路径); (3)list-style-position:列表标记定位:outside/ inside; CSS 伪类用于向某些选择器添加特殊的效果。 伪类,顾名思义就是假的,不存在的类,不是由class=""定义的,但元素可以具有同样的一些属性,比如鼠标悬停,那么此时就可以使用伪类,由浏览器指定它一个类,比如a:hover,效果近似于class="hover",因为可以多次使用, 所以叫伪类而不是伪ID,还有就是伪类通常是动态产生的,临时的,并非常驻属性。 注:书写顺序不可改变! (1)单击访问前:link:格式:a:link{}; link可以省略; (2)单击访问后:visited:格式:a:visited{}; 可以改变颜色,其他功能被限制; (3)鼠标悬浮其上:hover:格式:a:hover{}; 使用多; (4)单击未释放:active:格式:a:active{}; 使用少,无意义; (1)并集选择器 :多个选择器通过逗号连接而成; 示例: (2)交集选择器 : 1、由两个选择器连接构成,选中二者范围的交集,两个选择器之间不能有空格; 2、第一个必须是标签选择器,第二个必须是类选择器或者ID选择器。 示例: (3)后代选择器 : 1、外层的选择器写在前面,内层的选择器写在后面,之间用空格分隔; 2、标签嵌套时,内层的标签成为外层标签的后代; 3、使用标签选择器、id选择器、类选择没有先后顺序。 示例: (4)子元素选择器 :通过 > 连接在一起而成;仅作用于子元素。 示例: (5)属性选择器 : 1、选取带有指定属性的元素; 2、选取带有指定属性和值的元素。 示例: (1)盒子模型之边框(border)样式: (2)边框颜色 : (3)边框粗细: (4)边框简写: 同时设置上边框的粗细、颜色、样式 同时设置右边框的粗细、颜色、样式 同时设置底边框的粗细、颜色、样式 同时设置左边框的粗细、颜色、样式 同时设置四个边框的粗细、颜色、样式 (5)盒子模型内边距(padding): 顶部内边距 左侧内边距 右侧内边距 底部内边距 (6)盒子模型之外边距(margin): 顶部外边距 左侧外边距 右侧外边距 底部外边距 图示: (7)box-sizing属性: content-box border-box (8)display 属性: 控制元素的显示和隐藏 块级元素和内联(行内)元素的转变 标准文档流 1.块级元素: 、 总是在新行上开始,占据一整行; 高度,行高以及外边距和内边距都可控制; 宽度始终是与浏览器宽度一样,与内容无关; 它可以容纳内联元素和其他块元素; 2.内联(行内)元素:、、 和其他元素都在一行上; 高,行高及外边距和内边距部分可改变; 宽度只与内容有关; 行内元素只能容纳文本或者其他行内元素; 不可以设置宽高其宽度随着内容增加,高度随字体大小而改变,内联元素可以设置外边界,但是外边界不对上下起作用,只能对 左右起作用; (1)float:float是css样式中的定位属性,用于设置标签对象的浮动布局。浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或 另一个浮动框的边框为止。 1.left:元素向左浮动; 2.right:元素向右浮动; 3.none:元素不浮动。 图示: clear:clear属性规定了在元素的哪一侧不允许有浮动 1.none:默认值,袁旭浮动元素出现在两侧; 2.left:在左侧不允许浮动元素出现; 3.right:在右侧不允许浮动元素出现; 4.both:在左右两侧都不允许浮动元素出现。 (1)auto:自适应,如果内容被修剪,则浏览器会显示滚动条来查看超出内容(最常用); (2)scroll:内容会被修剪,但是浏览器会显示滚动条以便查看超出内容; (3)hidden:内容会被修剪,并且超出的内容是不可见的(常用); (4)visible:默认值。内容不会被修剪,会呈现在盒子之外。 注:使用overflow属性扩展盒子高度减少代码量,也减少了空的HTML标签,使代码更加简洁,清晰,从而提高了代码的可读性和网页性能,仅在css样式中使用,不添加html代码。 在css样式中使用! (1)过渡动画属性:transition:1.linear 匀速;2.1s 时间;3.all 全部属性适用; (2)将元素转换为2D或3D:transform:scale(1.大于1 放大倍数;2.小于1大于零 缩小倍数) 以图片中心为圆点缩放; 概念:position 属性规定元素的定位类型,定义建立元素布局所用的定位机制,任何元素都可以定位,不过绝对或固定元素会产生一个块级框,而不论该元素是什么类型;相对定位元素会相对他的正常流中的默认位置偏移。 (1)static :默认值,没有定位,元素会以标准文档输出; (2)relative 相对定位 :不会脱离标准文档流,相对定位相对的是它原本在文档流中的位置而进行的偏移,相对定位也是遵循正常的文档流,它没有脱离文档流,相对定位可进行top、right、bottom、left方向的定位。设置了相对定位的网页元素,无论是在标准流中还是在浮动流中,都不会对它的父级元素和相邻元素有任何影响,它只针对自身原来的位置进行偏移; 图示: (3)absolute 绝对定位 :使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移。如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位,绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响,绝对定位可进行top、right、bottom、left方向的定位,定位偏移单位为 px; 图示: (4)fixed 固定定位 :使用了固定定位的元素会脱离标准文档流,基于浏览器窗口进行偏移,偏移后将固定在位置上,不随页面的滑动移动,同样是四个方向偏移。 z-index属性:调整元素定位时重叠层的上下位置; (1)z-index属性值:整数,默认为 0; (2)设置了positon属性时,z-index属性可以设置各元素之间的重叠高低关系; (3)z-index值大的层位于其值小的层上方。-
,
,
5、列表样式
6、CSS伪类
5、CSS高级选择器以及盒子模型
1、CSS高级选择器
div,p,span,.codeup,#helloid{
color:red;
font-size:20px;
}div.codeup{
color:red;
font-size:20px;
}
div#codeup
color:red;
font-size:20px;
}div .codeup{
color:red;
font-size:20px;
}div>.codeup{
color:red;
font-size:20px;
}input[name]{
border:1px soild red;
}
input[type=”text”]{
border:1px soild red;
}
div[ class=“codeup”]{
color:red;
}2.盒子模型
属性
说明
样式值
border-top-style
上边框样式
none:无边框 ; solid:实线边框;dashed:虚线边框;double:双线边框 ;dotted:点状边框;hidden:与none相同,应用于解决边框冲突
border-right-style
右边框样式
border-bottom-style
底边框样式
border-left-style
左边框样式
border-style
同时设置四个边框样式
属性
说明
border-top-color
上边框颜色
border-right-color
右边框颜色
border-bottom-color
底边框颜色
border-left-color
左边框颜色
border-color
设置四个边框颜色
属性
说明
border-top-width
上边框粗细
border-right-width
右边框粗细
border-bottom-width
底边框粗细
border-left-width
左边框粗细
border-width
设置四个边框粗细
属性
说明
border-top
border-right
border-bottom
border-left
border
属性
说明
padding-top
padding-left
padding-right
padding-bottom
属性
说明
margin-top
margin-left
margin-right
margin-bottom
属性
说明
属性值
说明
作用
none
设置元素不会被显示
inline
元素显示为内联(行内)元素
block
元素会被显示为块级元素
inline-block
行内块元素
3.网页文本流
-
、
、等。
6、浮动
1、float 属性
2、clear 属性
3、overflow 属性
4、拓展
transition: linear 1s all;transform: scale(1.1);
7、CSS定位
1.position 属性
2.z-index 属性