Python | GUI | Tkinter - 2. 组件使用
本文给出 Tkinter 组件使用的示例。
Update: 2022 / 11 / 2
Python | GUI | Tkinter - 2. 组件使用
-
- 属性
- 值
-
- 设定及获取
- 界面
-
- Label
-
- 背景色
-
- 示例
- 按钮 (Button) 绑定事件
- Entry
-
- 获取内容
-
- 示例
- 插入内容
- 清除内容
- 数学运算
- Text
-
- 获取内容
-
- 示例
-
- 获取外部输入内容
- 获取内部输出内容
- 清除内容
-
- 示例
- 标签
-
- 示例
-
- 外设标签
- 内置标签
- 标签事件
- Combobox
-
- 默认选项
-
- 示例
- 获取内容
-
- 示例
- 清除内容
-
- 示例
- 绑定事件
-
- 语法
- 示例
-
- 单一事件
- 多个事件
- 模糊匹配
-
- 示例
- 多级联动
-
- 示例
- Checkbutton
-
- 获取状态
- 清除控件
- 清除复选框勾选状态
- 文本框 (Text) 内容获取
- 下拉选择框绑定事件
-
- 多级下拉选择框绑定
- 画布
-
- move
-
- 静态
-
- 示例
- 动态
-
- 示例
- delete
-
- 方法
- 示例
- scale
-
- 示例
- tag_bind
-
- 示例
- create_arc
-
- 示例
- 参考链接
属性
大部分控件共享属性,如下表格:
| 属性 | 特例 | 含义 | 单位 | 常见值 |
|---|---|---|---|---|
background (bg) |
当控件显示时,给出的正常颜色 | color |
gray25、#ff4400 |
|
borderwidth (bd) |
设置一个非负值, 该值显示画控件外围 3D 边界的宽度; (特别的由 relief 选项决定这项决定)。控件内部的 3D 效果也可以使用该值 |
pixel |
3 | |
cursor |
指定控件使用的鼠标光标,该值可以是 Tkinter 接受的任何格式 |
cursor |
gumby |
|
font |
Canva、Frame、Scrollbar、Toplevel |
指定控件内部文本的字体 | font |
Helvetica、(Verdana, 8) |
foreground (fg) |
Canvas、Frame、Scrollbar、Toplevel |
指定控件的前景色 | color |
black、#ff2244 |
highlightbackground |
Menu |
指出经过没有输入焦点的控件加亮区域颜色 | color |
gray30 |
highlightcolor |
Menu |
指出经过没有输入焦点的控件周围长方区域加亮颜色 | color |
royalblue |
highlightthickness |
Menu |
设置一个非负值,该值指出一个有输入焦点的控件周围加亮方形区域的宽度,该值可以是 Tk_GetCursor 接受的任何格式。如果为 0, 则不画加亮区域 |
pixel |
2.1m |
relief |
指出控件3D效果.可选值为 RAISED, SUNKEN, FLAT, RIDGE, SOLID, GROOVE,该值指出控件内部相对于外部的外观样式,比如 RAISED 意味着控件内部相对于外部突出 |
constant |
RAISED、GROOVE |
|
takefocus |
决定窗口在键盘遍历时是否接收焦点(比如 Tab, shift-Tab )。在设定焦点到一个窗口之前,遍历脚本检查 takefocus 选项的值, 值 0 意味着键盘遍历时完全跳过, 值 1 意味着只要有输入焦点 (它及所有父代都映射过) 就接收。空值由脚本自己决定是否接收, 当前的算法是如果窗口被禁止, 或者没有键盘捆绑或窗口不可见时, 跳过 |
boolean |
1 YES |
|
width |
Menu |
指定一个整数, 设置控件宽度, 控件字体的平局字符数。如果值小于等于 0, 控件选择一个能够容纳目前字符的宽度 |
integer |
32 |
activebackground |
Button, Checkbutton, Menu, Menubutton, Radiobutton, Scale, Scrollbar |
指定画活动元素的背景颜色.元素(控件或控件的一部分)在鼠标放在其上并按动鼠标按钮引起某些行为的发生时,是活动的。如果严格的 Modf 一致性请求通过设置 tk_strictModf 变量完成,该选项将被忽略,正常背景色将被使用.对 Windows 和 Macintosh 系统,活动颜色将只有在鼠标按钮 1 被按过元素时使用 |
color |
red、#fa07a3 |
activeforeground |
Button, Menu, Checkbutton, Menubutton, Radiobutton |
指定画活动元素时的前景颜色。参见上面关于活动元素的定义 | color |
cadeblue |
anchor |
Button, Checkbutton, Label, Message, Menubutton, Radiobutton |
指出控件信息(比如文本或者位图)如何在控件中显示.必须为下面值之一 N, NE, E, SE, S, SW, W, NW 或者 CENTER。比如 NW ( NorthWest ) 指显示信息时使左上角在控件的左上端 |
constant | |
bitmap |
Button, Checkbutton, Label, Menubutton, Radiobutton |
指定一个位图在控件中显示,以 Tkinter (Tk_GetBitmap) 接受的任何形式.位图显示的精确方式受其他选项如锚或对齐的影响.典型的,如果该选项被指定,它覆盖指定显示控件中文本的其他选; bitmap 选项可以重设为空串以使文本能够被显示在控件上.在同时支持位图和图像的控件中,图像通常覆盖位图 |
bitmap |
|
command |
Button, Checkbutton, Radiobutton, Scale, Scrollbar |
指定一个与控件关联的命令.该命令通常在鼠标离开控件之时被调用,对于单选按钮和多选按钮,tkinter变量(通过变量选项设置)将在命令调用时更新 | command |
function 类型 |
disabledforeground |
Button, Checkbutton, Radiobutton, Menu, Menubutton |
指定绘画元素时的前景色.如果选项为空串(单色显示器通常这样设置),禁止的元素用通常的前景色画,但是采用点刻法填充模糊化 | color |
gray50 |
height |
Button, Canvas, Frame, Label, Listbox, Checkbutton, Radiobutton, Menubutton, Text, Toplevel |
指定窗口的高度, 采用字体选项中给定字体的字符高度为单位,至少为 1 |
integer |
1 4 |
image |
Button, Checkbutton, Label, Menubutton, Radiobutton |
指定所在控件中显示的图像,必须是用图像 create 方法产生的.如果图像选项设定,它覆盖已经设置的位图或文本显示; 更新恢复位图或文本的显示需要设置图像选项为空串 |
image |
|
justify |
Button, Checkbutton, Entry, Label, Menubutton, Message, Radiobutton |
当控件中显示多行文本的时候,该选项设置不同行之间是如何排列的,其值为如下之一: LEFT, CENTER 或 RIGHT。LEFT 指每行向左对齐, CENTER 指每行居中对齐, RIGHT 指向右对齐 |
constant |
RIGHT |
padx |
Button, Checkbutton, Label, Menubutton, Message, Radiobutton, Text |
指定一个非负值设置控件X方向需要的边距.该值为 Tkinter(Tk_GetPixels) 接受的格式.当计算需要多大的窗口时,控件会把此值加到正常大小之上(由控件中显示内容决定); 如果几何管理器能够满足此请求,控件将在左端或右端得到一个给定的多余空边. 大部分控件只用此项于文本, 如果它们显示位图或图像,通常忽略空边选项 |
pixels |
2m 10 |
pady |
Button, Checkbutton, Label, Menubutton, Message, Radiobutton, Text |
指定一个非负值设置控件 Y 方向需要的边距。该值为 Tkinter(Tk_GetPixels) 接受的格式。当计算需要多大的窗口时, 控件会把此值加到正常大小之上(由控件中显示内容决定); 如果几何管理器能够满足此请求, 控件将在上端或下端得到一个给定的多余空边。大部分控件只用此项于文本, 如果它们显示位图或图像, 通常忽略空边选项 |
pixels |
12 3m |
selectbackground |
Canvas, Listbox, Entry, Text |
指定显示选中项时的背景颜色 | color |
blue |
selectborderwidth |
Canvas, Entry, Listbox, Text |
指定一个非负值,给出选中项的三维边界宽度,值可以是任何 Tkinter(Tk_GetPixels) 接受的格式 |
pixel |
3 |
selectforeground |
Canvas, Entry, Listbox, Text |
指定显示选中项的前景颜色 | color |
yellow |
state |
Button, Checkbutton, Entry, Menubutton, Scale, Radiobutton, Text |
指定控件下列两三个状态之一 (典型是复选按钮) NORMAL 和 DISABLED 或NORMAL, ACTIVE 和 DISABLED。在 NORMAL 状态,控件有前景色和背景显示; 在 ACTIVE 状态, 控件按 activeforeground 和 activebackground 选项显示; 在 DISABLED 状态下, 控件不敏感, 缺省捆绑将拒绝激活控件, 并忽略鼠标行为, 此时,由 disabled foreground 和 background 选项决定如何显示 |
constant |
ACTIVE |
text |
Button, Checkbutton, Label, Menubutton, Message, Radiobutton |
指定控件中显示的文本,文本显示格式由特定控件和其他诸如锚和对齐选项决定 | string |
Display |
textvariable |
Button, Checkbutton, Label, Menubutton, Message, Radiobutton |
指定一个变量名字.变量值被转变为字符串在控件上显示.如果变量值改变,控件将自动更新以反映新值,字符串显示格式由特定控件和其他诸如锚和对齐选项决定 | variable |
widgetConstant |
underline |
Button, Checkbutton, Label, Menubutton, Radiobutton |
指定控件中加入下划线字符的整数索引.此选项完成菜单按钮与菜单输入的键盘遍历缺省捆绑. 0 对应控件中显示的第一个字符, 1 对应第二个, 以此类推 |
integer |
2 |
wraplength |
Button, Checkbutton, Label, Menubutton, Radiobutton |
对于能够支持字符换行的控件,该选项指定行的最大字符数,超过最大字符数的行将转到下行显示,这样一行不会超过最大字符数.该值可以是窗口距离的任何标准格式.如果该值小于或等于 0, 不换行, 换行只有在文本中的换行符的地方才出现 |
pixel |
41,65 |
xscrollcommand |
Canvas, Entry, Listbox, Text |
指定一个用来与水平滚动框进行信息交流的命令前缀,当控件窗口视图改变(或者别的任何滚动条显示的改变,如控件的总尺寸改变等等),控件将通过把滚动命令和两个数连接起来产生一个命令.两个数分别为 0 到 1 之间的分数,代表文档中的一个位置, 0 表示文档的开头, 1.0 表示文档的结尾处, 0.333 表示整个文档的三分之一处, 如此等等。第一个分数代表窗口中第一个可见文档信息, 第二个分数代表紧跟上一个可见部分之后的信息。然后命令把它们传到 Tcl 解释器执行。典型的 xscrollcommand 选项由滚动条标识跟着 set 组成, 如 set.x.scrollbar, set 将引起滚动条在窗口中视图变化时被更新。如果此项没有指定,不执行命令 |
function |
|
yscrollcommand |
Canvas, Entry, Listbox, Text |
指定一个用来与垂直滚动框进行信息交流的命令前缀, 当控件窗口视图改变(或者别的任何滚动条显示的改变,如控件的总尺寸改变等等), 控件将通过把滚动命令和两个数连接起来产生一个命令.两个数分别为 0 到 1 之间的分数, 代表文档中的一个位置, 0 表示文档的开头, 1.0 表示文档的结尾处, 0.333 表示整个文档的三分之一处, 如此等等。第一个分数代表窗口中第一个可见文档信息, 第二个分数代表紧跟上一个可见部分之后的信息。然后命令把它们传到 Tcl 解释器执行。典型的 yscrollcommand 选项由滚动条标识跟着 set 组成, 如set.y.scrollbar, set 将引起滚动条在窗口中视图变化时被更新。如果此项没有指定, 不执行命令 |
function |
值
为了响应特定小控件的值的变化,Tkinter 提供了自己的变量类,它们可以用来跟踪这些小控件的值。
| 变量类型 | 含义 |
|---|---|
tk.Stringvar() |
字符串型 |
tk.BooleanVar() |
布尔型 |
tk.IntVar() |
整型 |
tk.DoubleVar() |
浮点型 |
将变量类与控件关联,如下所示:
tk.Entry(root, textvariable=tk.Stringvar())
tk.Checkbutton(root, text="选我", variable=tk.BooleanVar())
tk.Radiobutton(root, text="点我", variable=tk.IntVar())
tk.Scale(root, label="音量", variable=tk.DoubleVar())
设定及获取
变量类的操作,使用 set 和 get 方法。
- 向
Entry输入框中设置文本来设定控件的关联值, 比如tk.Stringvar().set("") - 使用
tk.Stringvar().get()来获取Entry输入框中用户输入的内容。
界面
Label
背景色
示例
def interface(self):
""""界面编写位置"""
label = Label(self.root, text='I like tkinter',
fg="lightblue", bg="lightyellow")
label.pack()
运行效果如下,
按钮 (Button) 绑定事件
def interface(self):
""""界面编写位置"""
self.Button0 = tk.Button(self.root, text="运行", command=self.event)
self.Button0.grid(row=0, column=0)
self.Button1 = tk.Button(self.root, text="退出", command=self.root.destroy, bg="Gray") # bg=颜色
self.Button1.grid(row=0, column=1, sticky="e", ipadx=10)
def event(self):
"""按钮事件"""
print("运行成功")
return '按钮事件结束啦!'
Entry
获取内容
-
entry.get()
使用get方法获取文本框中的内容 1 。
示例
def interface(self):
""""界面编写位置"""
self.entry00 = tk.StringVar()
self.entry00.set("默认信息")
self.entry0 = tk.Entry(self.root, textvariable=self.entry00)
self.entry0.grid(row=0, column=0)
self.Button0 = tk.Button(self.root, text="运行", command=self.event)
self.Button0.grid(row=1, column=0)
def event(self):
"""按钮事件,获取文本信息"""
global entry
entry = self.entry00.get()
插入内容
参考这里 3
-
entry.insert(index, chars)
在设计GUI程序时,常常需要在建立Entry的文本框内默认建立输入文字,在Widget控件中可以使用insert(index, s)方法插入字符串。
其中s是所插入的字符串,字符串会插在index位置 2:如果第1个参数是0, 表示从最开始的位置插入;如果是INSERT,表示从光标所在位置插入;如果是END,表示在末尾插入。 -
entry(root, textvariable=tk.StringVar(value=defaultvalue))
定义一个tk.StringVar变量,设置其value为一个defaultvalue。在创建Entry控件时,使用textvariable参数指向默认值。
清除内容
-
delete(first, last=None)
在tkinter模块的应用中可以使用delete(first, last=None)方法删除Entry内的从第first字符到last-1字符间的字符串,如果要删除整个字符串可以使用delete(0, END)。
如果删除倒数第一个,我们可以用 len() 方法判断长度,然后长度减一就行。
如果只有一个参数的话,那这个参数将是 first,如不是 last,len_entry - 1 相当于是从到底第一个开始删除,一直到末尾。
例子:单击删除按钮清空文本框内容 2。
数学运算
Python 有一个非常好用的计算数学表达式的函数 eval。
该函数可以直接传回此数学表达式的计算结果,它的语法格式:
"""expression为字符串"""
result = eval(expression)
实例可参考这里 2。
Text
获取内容
-
Text.get(start, end)
比如text.get(“0.0”, “end”),第1个参数0.0是指从第0行第0列开始读取(1.3表示从第1行第3列开始读取),第2个参数End表示最后一个字符 1’ 4’ 5。
示例
获取外部输入内容
def interface(self):
""""界面编写位置"""
self.w1 = tk.Text(self.root, width=20, height=3)
self.w1.grid(row=0, column=0)
self.Button0 = tk.Button(self.root, text="获取", command=self.event)
self.Button0.grid(row=1, column=0)
def event(self):
get = self.w1.get("0.0", "end")
print(f'get: {get}.')
获取内部输出内容
def interface(self):
""""界面编写位置"""
self.text = Text(self.root, width=40, height=10)
self.text.grid(column=2, padx=30, pady=20, sticky=W + E + S + N)
scr1 = Scrollbar(self.root, width=10)
scr1.grid(row=0, column=3, padx=10, pady=20, sticky=N + S)
self.text.config(yscrollcommand=scr1.set)
scr1.config(command=self.text.yview)
for i in range(1001, 1050):
self.text.insert(END, str(i) + f' {datetime.datetime.now()}\n')
self.entry = tk.Entry(self.root, width=40)
self.entry.grid(row=5, column=2, padx=30)
self.text.bind("" , self.fill)
# 绑定鼠标左键释放事件,抬起鼠标按键,立即输出鼠标选中的内容
def fill(self, event):
self.entry.delete(0, "end")
try:
self.entry.insert(INSERT, self.text.get(SEL_FIRST, SEL_LAST))
except TclError:
pass
清除内容
-
Text.delete(start, end)
示例
def interface(self):
""""界面编写位置"""
self.w1 = tk.Text(self.root, width=20, height=3)
self.w1.grid(row=0, column=0)
self.w1.insert("insert", "默认信息")
self.Button0 = tk.Button(self.root, text="清除", command=self.event)
self.Button0.grid(row=1, column=0)
def event(self):
"""清空输入框"""
self.w1.delete(0.0, "end")
标签
参考这里 4
示例
外设标签
def interface(self):
""""界面编写位置"""
te1 = Text(self.root, width=30, height=20)
te1.grid(columnspan=2)
te1.insert(END, '准备\n\n')
te1.insert(END, '开始\n\n')
# 创建标签
te1.tag_add('tag1', '1.5', '1.12')
te1.tag_config('tag1', background='lightyellow', foreground='red', font='黑体 12')
te1.tag_add('tag2', '3.3', '3.end')
te1.tag_config('tag2', foreground='blue', font=('宋体', 10, 'underline'))
te1.tag_config('tag3', foreground='red', underline=True) # 红字下划线
te1.tag_config('tag4', foreground='blue', overstrike=True) # 蓝字删除线
but1 = Button(self.root, text="插入内容1", command=lambda: te1.insert(END, '标签1\n', 'tag1'))
but1.grid(row=1, column=0)
but2 = Button(self.root, text="插入内容2", command=lambda: te1.insert(END, '标签2\n', 'tag2'))
but2.grid(row=1, column=1)
but3 = Button(self.root, text="插入内容3", command=lambda: te1.insert(END, '标签3\n', 'tag3'))
but3.grid(row=1, column=2)
but4 = Button(self.root, text="插入内容4", command=lambda: te1.insert(END, '标签4\n', 'tag4'))
but4.grid(row=1, column=3)
# 插入的文本用tag3和tag4混合设置,相同的设置,后面的设置覆盖以前的设置
but5 = Button(self.root, text="混合1", command=lambda: te1.insert(END, '混合1\n', ('tag3','tag4')))
but5.grid(row=2, column=0)
but6 = Button(self.root, text="混合2", command=lambda: te1.insert(END, '混合2\n', ('tag4', 'tag3')))
but6.grid(row=2, column=1)
but7 = Button(self.root, text="混合3", command=lambda: te1.insert(END, '混合3\n', ('tag1', 'tag2')))
but7.grid(row=2, column=2)
but8 = Button(self.root, text="混合4", command=lambda: te1.insert(END, '混合4\n', ('tag2', 'tag1')))
but8.grid(row=2, column=3)
运行效果如下:

插入文本,用 tag3 和 tag4 混合设置,由于 tag_config(tag4,…) 是后于 tag3 设置的,后面如果跟前面有相同的设置,那后面的设置就会覆盖以前的设置,所以,混合1 和 混合2 的输出结果在字体颜色是采取 tag4 的设置,但下划线设置由于 tag4 没有相关的设置,所以还是采用 tag3 的红色下划线设置。
注意:标签设置的前先顺序是由 tag_config 来决定的,不是由 insert() 的第 3 个参数的先后顺序来决定。
内置标签
def interface(self):
""""界面编写位置"""
self.te1 = Text(self.root, width=40, height=10)
self.te1.insert(END, 'Life is short. \nDo whatever you would like to do。')
self.te1.grid(row=2, column=1, padx=10)
self.te1.tag_config(SEL, background='red', foreground='white', font='黑体 15')
self.te2 = Text(self.root, width=40, height=2)
self.te2.grid(row=4, column=1, padx=10)
self.te1.bind("" , self.getSELidx)
def getSELidx(self, event):
self.te2.delete(0.0, 'end')
self.te2.insert(INSERT, self.te1.index(SEL_FIRST) + ' - ' + self.te1.index(SEL_LAST))
运行效果如下:

运行后,鼠标选中一段文本,会看到选中字体大小及颜色的效果,也同时输入系统内置的书签SEL_FIRST 和 SEL_LAST 的位置。
标签事件
def interface(self):
""""界面编写位置"""
import webbrowser
te1 = Text(self.root, width=35, height=3)
te1.pack(fill=BOTH, expand=True)
te1.insert(END, '一起围观 她的主页 吧。')
te1.tag_add('wz', '1.5', '1.10') # ('tag1','x1','x2')
te1.tag_config('wz', foreground='orange') # 鼠标选中标签位置字体背景颜色变蓝色
te1.tag_bind("wz", "" , lambda event: te1.config(cursor='hand2')) # 鼠标移入,鼠标样式变手式
te1.tag_bind("wz", "" , lambda event: te1.config(cursor='xterm')) # 鼠标离开,鼠标样式变 I
te1.tag_bind("wz", "" , lambda event: webbrowser.open('https://blog.csdn.net/MissMango0820', new=1)) # 鼠标点击打开网址
运行效果如下:
Combobox
默认选项
-
current(newindex)
设置默认选项。
示例
def interface(self):
""""界面编写位置"""
cb = tk.ttk.Combobox(master=self.root,
height=10,
width=20,
state='normal',
cursor='arrow',
font=('', 15),
value=('python', 'java', 'C', 'C++')
)
cb.current(3)
cb.pack(padx=5, pady=10)
获取内容
-
combobox.get()
获取组合框当前的值。
示例
def interface(self):
""""界面编写位置"""
self.cb = tk.ttk.Combobox(master=self.root,
height=10,
width=20,
state='normal',
cursor='arrow',
font=('', 15),
value=('python', 'java', 'C', 'C++')
)
self.cb.current(3)
self.cb.pack(padx=5, pady=10)
self.varLabel = tk.StringVar()
label = tk.Label(self.root, textvariable=self.varLabel, width=20, height=1, bg='lightblue', fg='red')
label.pack()
button = tk.Button(self.root, text='print', command=self.show)
button.pack()
def show(self):
self.varLabel.set(self.cb.get())
清除内容
-
combobox.set(‘’)
通过将其值设置为空字符串来清除组合框的选定值 6。
示例
def interface(self):
""""界面编写位置"""
self.cb = tk.ttk.Combobox(master=self.root,
height=10,
width=20,
state='normal',
cursor='arrow',
font=('', 15),
value=('python', 'java', 'C', 'C++')
)
self.cb.current(3)
self.cb.pack(padx=5, pady=10)
self.varLabel = tk.StringVar()
label = tk.Label(self.root, textvariable=self.varLabel, width=20, height=1, bg='lightblue', fg='red')
label.pack()
button = tk.Button(self.root, text='print', command=self.show)
button.pack()
buttonclear = tk.Button(self.root, text='clear', command=self.clear)
buttonclear.pack()
def show(self):
self.varLabel.set(self.cb.get())
def clear(self):
self.cb.set('')
绑定事件
当 Combobox 中的选项有变动时,会产生虚拟事件 <,可以使用 combobox.bind('< 将此事件绑定处理方法 event 7。
语法
-
widget.bind(event, handler, add=None)8
tkinter 提供了一种强大的机制使你处理 event。对于每个控件,你可以把 python 函数绑定到 event 上。
如果 event 符合 widget 的 event 描述,给定的 handler 会被调用。
所以你在 bind 中定义的 handler 函数被作为 event 对象调用。这个对象包括这个 widge 从哪种 event 生成,event 的种类及更多。
关于这个对象你当然不用做任何事,但是你的函数必须以下面的形式出现 9’ 10:
def save(self, event):
示例
单一事件
def interface(self):
""""界面编写位置"""
self.cb = tk.ttk.Combobox(master=self.root,
height=10,
width=20,
state='normal',
cursor='arrow',
font=('', 15),
value=('akp','C','C++','Java',
'Python','Perl','PHP',
'ASP','JS','HTML','Ruby',
'Machine Learning'),
postcommand=self.print
)
self.cb.current(3)
self.cb.pack(padx=5, pady=10)
self.cb.bind('<>' , self.show)
self.varLabel = tk.StringVar()
label = tk.Label(self.root, textvariable=self.varLabel, width=20, height=1, bg='lightblue', fg='red')
label.pack()
def print(self):
self.varLabel.set(self.cb.get())
def show(self, event):
self.varLabel.set(str(self.cb.current()) + self.cb.get())
多个事件
参考这里 8’ 11
- 不同
handler
def interface(self):
""""界面编写位置"""
self.t = tk.StringVar()
self.values = ('akp','C','C++','Java',
'Python','Perl','PHP',
'ASP','JS','HTML','Ruby',
'Machine Learning')
self.cb = tk.ttk.Combobox(master=self.root,
height=10,
width=20,
state='readonly',
cursor='arrow',
font=('', 15),
textvariable=self.t,
values=self.values,
)
self.cb.current(3)
self.cb.pack(padx=5, pady=10)
self.cb.bind('<>' , self.print)
self.cb.bind('<>' , self.show, add='+')
self.varLabel = tk.StringVar()
label = tk.Label(self.root, textvariable=self.varLabel, width=20, height=1, bg='lightblue', fg='red')
label.pack()
self.varLabeladd = tk.StringVar()
labeladd = tk.Label(self.root, textvariable=self.varLabeladd, width=20, height=1, bg='lightgreen', fg='blue')
labeladd.pack()
def show(self, event):
self.varLabel.set(self.cb.get())
def print(self, event):
self.varLabeladd.set(self.cb.get())
- 同
handler
def interface(self):
""""界面编写位置"""
self.values = ['mustang', 'focus', 'tesla']
self.cb = tk.ttk.Combobox(master=self.root,
height=10,
width=20,
state='normal',
cursor='plus',
font=('', 15),
values=self.values
)
self.cb.pack(padx=5, pady=10)
self.cb.bind('<>' , self.handler)
self.label = tk.Label(self.root, width=20, height=1, bg='lightblue', fg='red')
self.label.pack()
def handler(self, event):
current = self.cb.current()
value = self.values[current]
func_map = {
"mustang": self.method_mustang,
"focus": self.method_focus,
"tesla": self.method_tesla
}
func = func_map.get(value)
# type, 模糊匹配
需要在 postcommand 属性下定义下拉列表弹出前的回调函数,用于动态改变下拉列表内容 12。
可能也可以利用 bind 事件来改变下拉列表内容 13。
combobox 的 state设置为 readonly 时,点击 combobox 输入框处会自动弹出下拉列表。
但设置为 readonly 时,combobox 无法输入,所以可以绑定鼠标左键单击事件,左键单击恢复 combobox 的 state 属性为 normal ,这样有可以恢复输入了。
匹配触发动作可以根据自己的需求改,比如按方向键下或鼠标左键双击,触发匹配动作 14。
示例
def interface(self):
""""界面编写位置"""
self.t = tk.StringVar()
self.values = ('akp','C','C++','Java',
'Python','Perl','PHP',
'ASP','JS','HTML','Ruby',
'Machine Learning')
self.cb = tk.ttk.Combobox(master=self.root,
height=10,
width=20,
state='normal',
cursor='arrow',
font=('', 15),
textvariable=self.t,
values=self.values,
postcommand=self.auto_match
)
self.cb.current(3)
self.cb.pack(padx=5, pady=10)
self.cb.bind('<>' , self.show)
self.varLabel = tk.StringVar()
label = tk.Label(self.root, textvariable=self.varLabel, width=20, height=1, bg='lightblue', fg='red')
label.pack()
def show(self, event):
self.varLabel.set(self.cb.get())
def auto_match(self):
self.cb['values'] = [i for i in self.values if self.cb.get() in i]
多级联动
示例
参考这里 15’ 16
def interface(self):
""""界面编写位置"""
self.t = tk.StringVar()
self.category = {'home': ['utilities', 'rent', 'cable'],
'car': ['gas', 'oil', 'repairs'],
'rv': ['parks', 'maintenance', 'payment']}
self.cb1 = tk.ttk.Combobox(master=self.root,
height=10,
width=18,
state='readonly',
cursor='arrow',
font=('', 15),
textvariable=self.t,
values=list(self.category.keys()))
self.cb1.current(1)
self.cb1.pack(padx=5, pady=10)
self.cb1.bind('<>' , self.update)
self.cb2 = tk.ttk.Combobox(master=self.root,
height=10,
width=20,
state='readonly')
self.cb2.pack(padx=5, pady=10)
def update(self, event):
self.cb2['values'] = self.category[self.cb1.get()]
Checkbutton
获取状态
-
variable.get()
使用get方法获取复选框的状态。
def interface(self):
""""界面编写位置"""
self.varChkBtn = tk.IntVar()
self.chkbtn = tk.Checkbutton(self.root, text="点我啊", variable=self.varChkBtn, command=self.show).pack()
self.varLabel = tk.StringVar()
label = tk.Label(self.root, textvariable=self.varLabel, width=20, height=1, bg='lightblue', fg='red')
label.pack()
def show(self):
self.varLabel.set(str(self.varChkBtn.get()))
清除控件
def interface(self):
""""界面编写位置"""
self.Label0 = tk.Label(self.root, text="文本显示")
self.Label0.grid(row=0, column=0)
self.Entry0 = tk.Entry(self.root)
self.Entry0.grid(row=1, column=0)
self.w1 = tk.Text(self.root, width=20, height=2)
self.w1.grid(row=2, column=0)
self.Button0 = tk.Button(self.root, text="确定", command=self.event)
self.Button0.grid(row=3, column=0)
def event(self):
'''按钮事件,清除Label、Entry、Text组件'''
a = [self.Label0, self.Entry0, self.w1]
for i in a:
i.grid_forget()
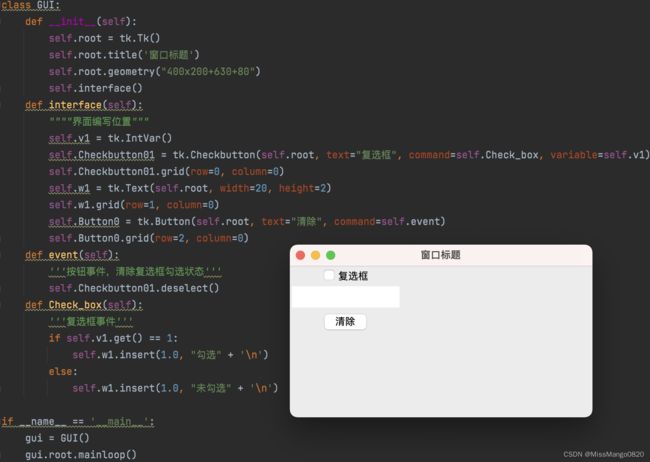
清除复选框勾选状态
def interface(self):
""""界面编写位置"""
self.v1 = tk.IntVar()
self.Checkbutton01 = tk.Checkbutton(self.root, text="复选框", command=self.Check_box, variable=self.v1)
self.Checkbutton01.grid(row=0, column=0)
self.w1 = tk.Text(self.root, width=20, height=2)
self.w1.grid(row=1, column=0)
self.Button0 = tk.Button(self.root, text="清除", command=self.event)
self.Button0.grid(row=2, column=0)
def event(self):
'''按钮事件,清除复选框勾选状态'''
self.Checkbutton01.deselect()
def Check_box(self):
'''复选框事件'''
if self.v1.get() == 1:
self.w1.insert(1.0, "勾选" + '\n')
else:
self.w1.insert(1.0, "未勾选" + '\n')
文本框 (Text) 内容获取
def interface(self):
""""界面编写位置"""
self.w1 = tk.Text(self.root, width=20, height=2)
self.w1.grid(row=0, column=0)
self.Button0 = tk.Button(self.root, text="确定", command=self.event)
self.Button0.grid(row=1, column=0)
def event(self):
'''按钮事件,获取文本框内容'''
a = self.w1.get('0.0', 'end')
print(a)
对于如何制作1个 Tkinter 输入框并关闭它,可参考此处 [^Tkinter输入框内容获取及关闭]。
下拉选择框绑定事件
def interface(self):
""""界面编写位置"""
self.value = tk.StringVar()
self.value.set('2') # 默认值
values = ['1', '2', '3', '4']
self.combobox = ttk.Combobox(
master=self.root, # 父容器
height=10, # 高度,下拉显示的条目数量
width=20, # 宽度
state='', # 设置状态 normal(可选可输入)、readonly(只可选)、 disabled(禁止输入选择)
cursor='arrow', # 鼠标移动时样式 arrow, circle, cross, plus...
font=('', 15), # 字体
textvariable=self.value, # 通过StringVar设置可改变的值
values=values, # 设置下拉框的选项
)
self.combobox.bind("<>" , self.pick) # 绑定事件,下拉列表框被选中时,绑定pick()函数
self.combobox.grid(padx=20)
def pick(self, *args): # 处理事件,*args表示可变参数
print('选中的数据:{} \n value的值:{}'.format(self.combobox.get(), self.value.get()))
对于下拉框绑定事件的实例,可参考此处 [^下拉选择框内容获取及关闭]’ [^下拉选择框内容获取]’ [^下拉选择框内容获取1]。
多级下拉选择框绑定
对于多级下拉框绑定事件的实例(比如说下订单时选定特定省份后选择相应的城市),可参考此处 [^多级下拉选择框1]。
画布
参考这里 17
move
静态
示例
from tkinter import *
root = Tk()
cv = Canvas(root, bg='white')
# 创建一个Canvas对象,设置其背景色为白色;
rt1 = cv.create_rectangle(
100, 100, 50, 50,
tags=('r1', 'r2', 'r3'),
outline='blue',
width=5)
cv.create_rectangle(
100, 100, 50, 50,
tags=('r1', 'r2', 'r3'),
outline='red',
width=5)
# 创建两个同样的rectangle,比较移动前后的不同
cv.move(rt1, 30, -20)
# move可以指定x, y在相对偏移量,可以为负值,移动rt1
cv.pack()
root.mainloop()
动态
示例
import tkinter as tk
from tkinter import Canvas
import time
root = tk.Tk()
width, height = 300, 200
root.geometry(f'{width}x{height}+500+300')
canvas = Canvas(root, width=width,height=height)
canvas.pack()
rt = canvas.create_rectangle(
50, 50, 20, 20,
tags=('r1', 'r2', 'r3'))
for x in range(0, 100):
canvas.move(rt, 5, 0)
root.update()
time.sleep(0.05)
root.mainloop()
delete
方法
使用以下2种方法来删除 item。
-
canvas.delete(id) -
canvas.delete(tag)
示例
import tkinter as tk
from tkinter import Canvas
import time
root = tk.Tk()
width, height = 300, 200
root.geometry(f'{width}x{height}+500+300')
canvas = Canvas(root, width=width,height=height, bg='white')
canvas.pack()
# 创建两个rectangle
rt1 = canvas.create_rectangle(
100, 100, 50, 50,
tags=('r1', 'r2', 'r3'),
outline='grey',
width=5)
r2 = canvas.create_rectangle(
110, 110, 50, 50,
tags=('s1', 's2', 's3'),
outline='orange',
width=5)
canvas.delete(rt1)
# 使用id删除rt1
canvas.delete('s1')
# 使用tag删除r2
root.mainloop()
scale
示例
import tkinter as tk
from tkinter import Canvas
import time
root = tk.Tk()
width, height = 300, 200
root.geometry(f'{width}x{height}+500+300')
canvas = Canvas(root, width=width,height=height, bg='white')
canvas.pack()
rt1 = canvas.create_rectangle(
50, 50, 20, 20,
tags=('r1', 'r2', 'r3'),
outline='green',
width=5)
canvas.scale(rt1, 0, 0, 1, 2)
# 将y坐标放大为原来的2位,x坐标值不变
root.mainloop()
tag_bind
示例
import tkinter as tk
from tkinter import Canvas
import time
root = tk.Tk()
width, height = 300, 200
root.geometry(f'{width}x{height}+500+300')
canvas = Canvas(root, width=width,height=height, bg='white')
canvas.pack()
rt1 = canvas.create_rectangle(
10, 10, 110, 110,
tags=('r1', 'r2', 'r3'),
outline='purple',
width=5)
def printRect(event):
print('rectangle')
canvas.tag_bind('r1', '' , printRect)
# 绑定item与事件, 只有点击到矩形的边框时才会触发事件。
root.mainloop()
import tkinter as tk
from tkinter import Canvas
import time
root = tk.Tk()
width, height = 300, 200
root.geometry(f'{width}x{height}+500+300')
canvas = Canvas(root, width=width,height=height, bg='white')
canvas.pack()
rt1 = canvas.create_rectangle(
10, 10, 110, 110,
tags=('r1', 'r2', 'r3'),
outline='purple',
width=5)
def printRect(event):
print('rectangle')
def printLine(event):
print('line')
canvas.tag_bind(tagOrId='r1', sequence='' , func=printRect)
# 绑定item与左键事件
canvas.tag_bind(tagOrId='r1', sequence='' , func=printLine)
# 绑定item与右键事件
#
# 只有点击到矩形的边框时才会触发事件,不使用add参数,默认就是向这个item添加一个处理函数,它不会替换原来的事件函数
root.mainloop()
create_arc
示例
import tkinter as tk
from tkinter import Canvas, PIESLICE, CHORD, ARC
root = tk.Tk()
width, height = 300, 200
root.geometry(f'{width}x{height}+500+300')
canvas = Canvas(root, width=width,height=height, bg='white')
canvas.pack()
canvas.create_arc((10, 10, 110, 110), )
# 使用默认参数创建一个ARC,结果为90度的扇形
d = {1: PIESLICE, 2: CHORD, 3: ARC}
for i in d:
canvas.create_arc((10, 10 + 60 * i, 110, 110 + 60 * i), style=d[i])
print(i, d[i])
root.mainloop()
import tkinter as tk
from tkinter import Canvas, PIESLICE, CHORD, ARC
root = tk.Tk()
width, height = 300, 200
root.geometry(f'{width}x{height}+500+300')
canvas = Canvas(root, width=width,height=height, bg='white')
canvas.pack()
canvas.create_arc((10, 10, 110, 110), )
# 使用默认参数创建一个ARC,结果为90度的扇形
d = {1: PIESLICE, 2: CHORD, 3: ARC}
for i in d:
canvas.create_arc((10, 10 + 60 * i, 110, 110 + 60 * i),
style=d[i],
# 指定样式
start=30,
# 指定起始角度
extent=30)
# 指定角度偏移量
print(i, d[i])
root.mainloop()
参考链接
%todo:
Tkinter 学习笔记:如何用get()方法获取 Text() 和 Entry()文本框的内容 ↩︎ ↩︎
Python之tkinter 文本框Entry的基本应用 ↩︎ ↩︎ ↩︎ ↩︎
给Entry控件设置默认值 ↩︎
强大的tkinter的多行文本框组件Text ↩︎ ↩︎
python:TKinter获取Text文本框的输入内容(python图形化界面) ↩︎
python - 如何清除 ttk.Combobox 的文本字段部分? - Cache One ↩︎
Python之tkinter 组合框 Combobox ↩︎
Tkinter Event Binding ↩︎ ↩︎
tkinter TypeError: function takes 1 positional argument but 2 were given() ↩︎
Use one function for the “ComboboxSelected”, to read multiple combobox ↩︎
How to make a combobox that binds different methods in python ↩︎
Python GUI开发之Tkinter基础篇14:Combobox组件 ↩︎
How to make a ttk.Combobox callback ↩︎
Combobox实现自动匹配输入 ↩︎
How do you populate a Combobox based on the selection of another Combobox? ↩︎
利用python ttk combobox控件制作省、市二级联动菜单 ↩︎
Tkinter教程之Canvas(2)篇 ↩︎