- 自己搭建react + antd + less + ts项目
可缺不可滥
react框架逻辑前端项目框架reactantdlessts
文章目录第一步通过官方的create-react-app,找个喜欢的目录,执行:第二步暴露配置的文件,执行:第三步支持less第四步创建路由第五步解决跨域问题第六步实现mockjs分离式开发第七步axios请求后台接口或mock接口第八步(可选):配置antd,及其按需加载第九步将项目改造为typescript第一步通过官方的create-react-app,找个喜欢的目录,执行:/**最后面是项
- 苹果企业签名与超级签名优势对比
苹果企业签名分发
苹果企业签名
企业签名是苹果提供给企业开发者的一种分发方式,允许他们内部部署应用,不需要通过AppStore。而超级签名则是利用个人开发者账号,通过添加设备UDID来实现分发,据说可以绕过一些限制,支持更多设备。接下来,用户想知道企业签名对比超级签名的优势。我需要从多个角度来比较,比如分发数量、成本、稳定性、合规性、安装流程、设备管理、使用场景、风险等方面。首先,企业签名的分发数量理论上没有限制,适合大规模分发
- 【3D模型】【游戏开发】【Blender】Blender模型分享-狮头木雕附导入方法
踏雪无痕老爷子
资源介绍3dblender
导入方法:[Blender]如何导入包含纹理的.blend模型文件在3D建模和渲染工作中,Blender是一款功能强大的免费开源软件。很多时候,我们需要导入.blend后缀的模型文件,同时确保纹理(textures)文件夹中的贴图能够正确加载。本文将介绍详细的导入步骤以及可能遇到的问题和解决方案。1.直接打开.blend文件如果你的.blend文件是一个完整的工程文件,包含了模型和纹理,直接打开即
- springBoot中myBatisPlus的使用
无足鸟丶
springboot后端java
MyBatis-Plus是一个MyBatis的增强工具,在SpringBoot项目里使用它能极大提升开发效率。下面为你详细介绍在SpringBoot中使用MyBatis-Plus的步骤以及示例代码。1.创建SpringBoot项目你可以借助SpringInitializr(https://start.spring.io/)来创建一个新的SpringBoot项目,添加以下依赖:SpringWebSp
- Linux篇1-初识Linux
逃跑的机械工
Linuxlinux
1.Linux能干什么Linux能够进行各种语言的开发工作,基本主要以后端语言为主C++,JAVA,python;Linux能进行各种指令操作,从而完成各种的文件相关的管理工作2.Linux基本指令2.1ls指令在Linux中,以.开头的文件,叫做隐藏文件;ls-a显示隐藏文件隐藏文件:Linux配置文件,可以隐藏起来,防止误操作,起到保护作用;ls-l列出文件的详细信息-d将目录象文件一样显示,
- Python获取tiktok视频数据信息 api 爬虫
程序媛了了
python开发语言
Tiktok通过ID爬取视频信息api采集页面如图:https://www.tiktok.com/@basketwithball2.0/video/7273119444522650912?q=irving&t=1706683319923请求APIhttp://api.xxxx.com/tt/video/info?video_id=7273119444522650912&token=test请求参数
- 10 分钟学会SpringValidation数据校验和全局异常处理
ohn.yu
springspringbootjava
以下是一个使用Spring开发的简单RESTAPI小程序,通过对一张user表进行操作,代码演示如何RestAPI开发中实现数据校验、全局异常处理和返回Json格式数据。使用的核心框架包括SpringBootSpringWebSpringDataJPABeanValidation(JSR-303)Lombok1.项目依赖(pom.xml)创建一个Maven项目,添加以下依赖:"xmlns:xsi=
- 【Vue+TypeScript实战指南:提高代码质量和开发效率】
小怪兽9699
typescriptvue.js前端
前言在现代前端开发中,Vue.js是一个非常流行且强大的框架,而TypeScript则是增强代码类型安全性和可维护性的利器。本文将详细介绍如何结合Vue和TypeScript来构建高质量的应用程序。无论你是有一定基础的开发者还是希望进一步提升技能的高手,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-
- 若依框架入门指南:快速上手SpringBoot+前后端分离版
小小鸭程序员
springjavaspringboot后端intellij-idea
若依(RuoYi)是一款基于SpringBoot的快速开发平台,集成了权限管理、代码生成、监控管理等功能。本文将以SpringBoot+Vue前后端分离版本为例,带你快速上手若依框架。一、环境准备基础环境:JDK1.8+MySQL5.7+Redis5.0+Maven3.6+Node.js14+(前端)下载项目:#后端项目gitclonehttps://gitee.com/y_project/Ruo
- 进入Tokio的异步世界
lipicoder
rust开发语言后端
Tokio是一个基于Rust语言开发的异步运行时。初接触的开发者可能会存在两个疑问,为什么要异步,什么要基于Rust来做异步?简单的说,异步更符合计算机的运行机制,能够更大的发挥计算能力。当然,这个是针对IO密集型的任务。如果是CPU密集型的,长耗时的纯计算,那还是同步机制好从通常的场景来看,大部分的应用都是IO密集型的。长耗时的纯CPU计算只需要写一个脚本跑就可以了,比较简单为什么采用Rust来
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- Vue.js的watch监听
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
- 黑客最恨的安全武器!开发者必知的代码签名证书终极指南
ssl证书数字证书
为什么黑客害怕代码签名证书?当用户下载未签名的软件时,系统会弹出“未知发布者”红色警告——这正是黑客的突破口。超过62%的用户会因此放弃安装,而剩下的用户可能因忽略警告而中招。代码签名证书通过加密技术为软件赋予“数字身份证”,让用户瞬间识别开发者身份,直接切断黑客伪装合法软件的传播链。这是开发者对抗黑产的终极防线。代码签名证书申请流程↓1、快速申请入口2、直接访问JoySSL官方网站,注册一个新账
- 基于图像比对的跨平台UI一致性校验工具开发全流程指南——Android/iOS/Web三端自动化测试实战
追寻向上
uiandroidios
一、需求背景与方案概述1.1为什么需要跨平台UI校验?在移动互联网时代,同一产品需覆盖Android、iOS和Web三端。由于不同平台的开发框架(如Android的MaterialDesign与iOS的Cupertino风格)及渲染引擎差异,UI界面易出现以下问题:布局错位:按钮位置偏移、文本换行不一致视觉差异:颜色色差、字体粗细不同交互逻辑冲突:滑动方向、弹窗动画不一致传统人工测试效率低且易遗漏
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- 设计模式-单一职责原则
qq_26920109
javajava设计模式深圳
单一职责原则(SRP:Singleresponsibilityprinciple)又称单一功能原则,原话解释是:thereshouldneverbemorethanareasonofaclasstochange,也就是引起类的变化原因不能超过一个,面向对象五个基本原则(SOLID)之一。该原则由罗伯特·C·马丁(RobertC.Martin)于《敏捷软件开发:原则、模式和实践》一书中给出的。马丁表
- QR二维码开发实战:生成、管理与扫描的最佳实践
34号树洞
javascript二维码开发PythonJavascriptURLQRCode
目录一、QR二维码是什么?1.QR二维码的基础知识2.QR二维码的生成3.QR二维码的应用场景4.QR二维码的管理二、开发QR二维码1.生成二维码(支持移动端+网页)2.生成“活码”(可修改目标URL的二维码)3.扫描二维码4.嵌入二维码功能到App5.高级功能6.推荐技术栈7.开发注意事项一、QR二维码是什么?1.QR二维码的基础知识QR码结构:了解QR码的组成部分,如定位图案、校正图案、数据区
- 【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unitynode.js代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
- Socketioxide:Rust 中的 Socket.IO 服务器实现
时闯虎
Socketioxide:Rust中的Socket.IO服务器实现socketioxideAsocket.ioserverimplementationinRustthatintegrateswiththeTowerecosystemandtheTokiostack.项目地址:https://gitcode.com/gh_mirrors/so/socketioxide项目介绍Socketioxide
- Rust为Node.js开发者设计:入门到实战
平依佩Ula
Rust为Node.js开发者设计:入门到实战rust-for-node-developersAnintroductiontotheRustprogramminglanguageforNodedevelopers.项目地址:https://gitcode.com/gh_mirrors/ru/rust-for-node-developers项目介绍欢迎来到《Rust为Node.js开发者设计》的实践
- Node.js系列(5)--数据库操作指南
一进制ᅟᅠ
Node.jsnode.js数据库
Node.js数据库操作指南引言数据库操作是Node.js应用开发中的关键环节。本文将深入探讨Node.js数据库操作的实现方案,包括连接管理、查询优化、事务处理等方面,帮助开发者构建高效可靠的数据访问层。数据库操作概述Node.js数据库操作主要包括以下方面:连接管理:连接池、故障恢复、负载均衡查询处理:SQL构建、参数绑定、结果映射事务管理:事务控制、隔离级别、一致性保证性能优化:查询优化、缓
- 多学科视角下探索开源&Github、Git初步学习
Bulestar_xx
开源githubgit
Think1.Github作为现今最主流的代码托管平台、协作平台甚至是“社交平台”,本身是闭源的。一方面,它是和大多数开发者连接最紧密的开源阵地,另一方面,拥有传统“黑客精神”的人认为将用户身份绑定这样一个闭源平台上恰恰与开源背道而驰。请从早期自由软件运动与现代开源模式变迁的视角,谈一谈你对上述两种认知的理解。2.在拓展阅读《开放式协作》第二章中国根据用户增长和贡献者增长将所有项目分为了四种类型,
- Java通过QRCode生成二维码(1)
2401_84006757
程序员java开发语言
QRCode码,是由Denso公司于1994年9月研制的一种矩阵二维码符号,它具有一维条码及其它二维条码所具有的信息容量大、可靠性高、可表示汉字及图象多种文字信息、保密防伪性强等优点。先下载QRCode.jar包:https://pan.baidu.com/s/1Pb9XzWKhumgwaYrE90vyWg二、代码实例1、生成二维码//加密:文字信息->二维码publicstaticvoidenc
- 【ES6】05-Promise + Fetch + Axios + 模块化 + 同步异步
beibeibeiooo
ES6【已完结】es6javascript前端
本文介绍Promise+Fetch+Axios+模块化+同步异步目录1.Promise1.1Promise简介1.2resovle1.3reject&finally2.Fetch2.1get请求2.2post请求3.Axios4.模块化开发5.同步异步同步异步asyncawait1.Promise1.1Promise简介Promise是一个对象,表示承诺在未来的某个时刻可能会完成并返回结果对于某些
- 技术债务的隐患:何时重构,何时妥协?
测试者家园
测试开发和测试质量效能软技能软件测试质量效能AI赋能人工智能项目管理研发管理技术债务
在快节奏的软件开发环境中,企业为了抢占市场或满足紧迫需求,往往不得不在短期内采取“捷径”来加速产品交付,这便引入了“技术债务”。短期内看似能迅速交付,但随着时间推移,这些未优化的代码和架构缺陷会逐渐累积,成为制约团队敏捷性、影响系统稳定性和增加后期维护成本的隐患。如何在“重构”和“妥协”之间找到平衡,是每个技术团队必须面对的难题。一、技术债务概述1.定义与来源技术债务(TechnicalDebt)
- 基于 Docker 和 Flask 构建高并发微服务架构
TechStack 创行者
#服务器容器Linux架构dockerflask容器微服务
基于Docker和Flask构建高并发微服务架构一、微服务架构概述(一)微服务架构的优点微服务架构是一种将应用程序拆分为多个小型、自治服务的架构风格,在当今的软件开发领域具有显著的优势。高度可扩展性:每个微服务可以独立进行扩展。例如,在电商系统中,订单服务在促销活动期间可能会面临高并发的订单处理需求,此时可以仅对订单服务进行横向扩展,增加服务实例数量,而无需对整个系统进行大规模的扩容,从而提高资源
- UI自动化测试与性能测试
scratchpads
ui鸿蒙harmonyos
在HarmonyOSNEXT应用的开发过程中,除了单元测试和集成测试外,UI自动化测试和性能测试也是不可或缺的环节。UI自动化测试用于确保应用的用户界面能够正确响应用户操作并提供预期的交互体验,而性能测试则评估应用在不同负载条件下的表现,确保其具备良好的响应速度和稳定性。本文将重点讨论如何在鸿蒙操作系统中进行UI自动化测试和性能测试,帮助开发人员提升应用质量。一、UI自动化测试UI自动化测试(UI
- 打造城市二手房分析与可视化系统+聚类分析+58爬虫+线性回归
OverlordDuke
聚类算法数据可视化爬虫线性回归算法
打造城市二手房分析与可视化系统+聚类分析+58爬虫+线性回归利用数据实现全面分析数据分析与可视化功能创新的聚类分析功能结语在如今房地产市场日益复杂的背景下,对于投资者、购房者和市场分析师来说,了解市场动态并做出明智的决策至关重要。基于此,我们开发了一款基于Python的城市二手房分析与可视化系统,为用户提供了强大的工具,帮助他们深入了解当地房地产市场。利用数据实现全面分析我们的系统利用爬取的58同
- Linux安装Anaconda和Jupyter
硬水果糖
人工智能Linuxlinuxjupyter运维
一、了解Anaconda和Jupyter引言:Anaconda是一个流行的开源数据科学平台,广泛用于数据分析、机器学习、人工智能等领域。它是一个集成了大量科学计算和数据科学工具的Python和R编程语言环境。Anaconda的主要目标是简化数据科学和机器学习的开发流程,提供一个易于安装和管理的环境。而预装了大量常用的Python和R库,这些库涵盖了数据科学的各个方面,包括:数据分析:Pandas、
- python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3pythonvue.jsflask
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
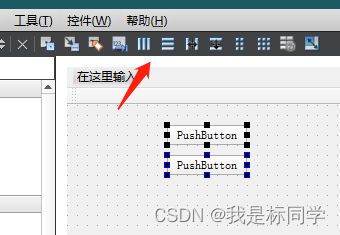
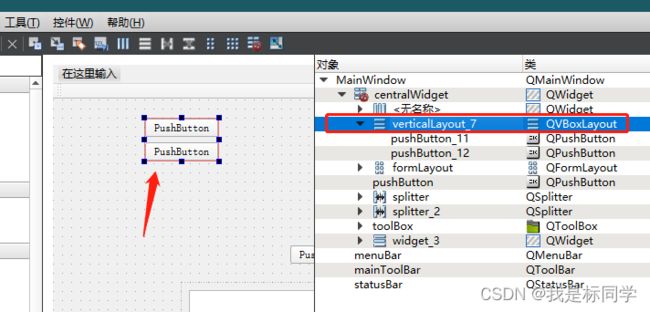
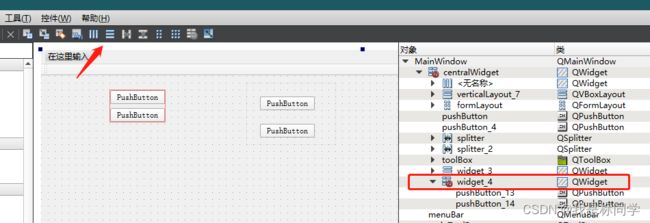
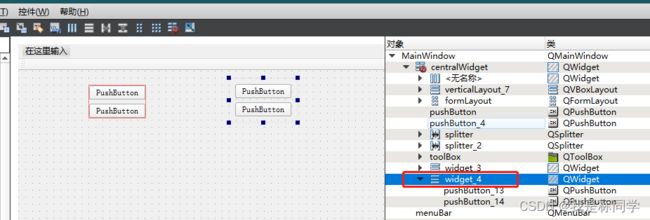
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">