简单三层程序设计
理解ASP.N ET中的三层结构
我们用三层结构主要是使项目结构更清楚,分工更明确,有利于后期的维护和升级.
三层结构包含:表示层(USL),业务逻辑层(BLL),数据访问层(DAL)
1:数据访问层:主要是对原始数据(数据库或者文本文件等存放数据的形式)的操作层,而不
是指原始数据,也就是说,是对数据的操作,而不是数据库,具体为业务逻辑层或表示层提供数据服务.
2:业务逻辑层:主要是针对具体的问题的操作,也可以理解成对数据层的操作,对数据业务逻
辑处理,如果说数据层是积木,那逻辑层就是对这些积木的搭建。
3:表示层:主要表示WEB方式,也可以表示成WINFORM方式,
如果逻辑层相当强大和完善,无论表现层如何定义和更改,逻辑层都能完善地提供服务。
具体的区分方法
1:数据访问层:主要看你的数据层里面有没有包含逻辑处理,实际上他的各个函数主要完成
各个对数据文件的操作。而不必管其他操作。
2:业务逻辑层:主要负责对数据层的操作。也就是说把一些数据层的操作进行组合。
3:表示层:主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
三层结构说明
完善的三层结构的要求是:修改表现层而不用修改逻辑层,修改逻辑层而不用修改数据层
.否则你的应用是不是多层结构,或者说是层结构的划分和组织上是不是有问题就很难说.
不同的应用有不同的理解,这是一个概念的问题.
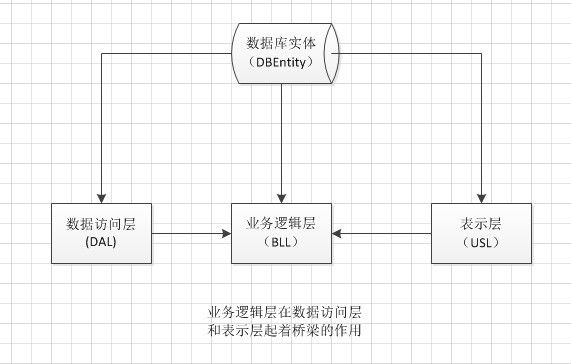
流程图

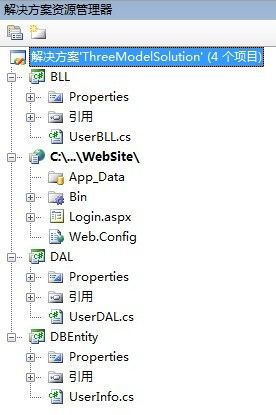
部署三层结构
1:新建一空白解决方案
2:在此解决方案上添加>>新建项目>>类库 取名DBEntity(数据库实体)
3:在此解决方案上添加>>新建项目>>类库 取名DAL(数据访问层)
4:在次解决方案上添加>>新建项目>>类库 取名BLL(业务逻辑层)
5:在次解决方案上添加>>新建网站>>ASP.NET网站 取名WebSite(表示层,WinForm项目的话添加一Window应用程序)
6:DAL,BLL, WebSite分别添加对数据库实体DBEntity的引用
7:BLL添加对对DAL的引用,WebSite添加对BLL的引用

下面用一用户登陆演示项目
DBEntity添加UserInfo.cs,代表数据库实体,一般是和数据库一一对应的
using System;
using System.Collections.Generic;
using System.Text;
namespace DBEntity
{
public class UserInfo
{
private int _id;
private string _userName;
private string _passWord;
public int Id
{
get { return _id; }
set { _id = value; }
}
public string UserName
{
get { return _userName; }
set { _userName = value; }
}
public string PassWord
{
get { return _passWord; }
set { _passWord = value; }
}
}
}
DAL里添加UserDAL.cs
using System;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
using System.Collections.Generic;
using DBEntity;
namespace DAL
{
public class UserDAL
{
private string ConnectionString = ConfigurationManager.AppSettings["ConnectionString"].ToString();
public UserInfo Login(string userName, string passWord)
{
UserInfo info = new UserInfo();
string strSql = "select id,userName,passWord from Users where userName=@userName and passWord=@passWord";
SqlConnection conn = new SqlConnection(ConnectionString);
conn.Open();
SqlCommand com = new SqlCommand();
com.CommandType = CommandType.Text;
com.CommandText = strSql;
com.Connection = conn;
com.Parameters.AddWithValue("@userName", userName);
com.Parameters.AddWithValue("@passWord", passWord);
SqlDataReader dr = com.ExecuteReader(CommandBehavior.CloseConnection);
if (dr.Read())
{
info.Id = Convert.ToInt32(dr["id"]);
info.UserName = dr["userName"].ToString();
info.PassWord = dr["passWord"].ToString();
return info;
}
else
{
return null;
}
}
}
}
BLL里添加UserBLL.cs
using System;
using System.Collections.Generic;
using System.Text;
using DBEntity;
using DAL;
namespace BLL
{
public class UserBLL
{
UserDAL dal = new UserDAL();
public UserInfo Login(string userName, string passWord)
{
return dal.Login(userName, passWord);
}
}
}
Web里Login.aspx对应的后台代码
using System;
using BLL;
using DBEntity;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
UserBLL data = new UserBLL();
UserInfo info = new UserInfo();
info = data.Login(TextBox1.Text, TextBox2.Text);
if (info != null)
{
//登陆成功
Response.Write("<script>alert(OK!)</script>");
}
else
{
//登陆失败
Response.Write("<script>alert(ERROR!)</script>");
}
}
}
至此,简单的三层架构用户登陆完成了!
水平有限,写的不好大家来指点!
下次写下三层架构的扩展:工厂模型
附源码下载:ThreeModelSolution.rar