蓝桥杯Web应用开发第二次线上模拟赛【职业院校组题目】
蓝桥杯Web应用开发第二次线上模拟赛【职业院校组题目】题解
-
- 01搜一搜呀
- 02折叠手风琴
- 03营销号生成器
- 04卡片化标签页
- 05个人博客
- 06水果摆盘
- 07新年贺卡
- 08给页面化个妆
- 09小兔子爬楼梯
- 10购物车
- 结束语
前言:最近蓝桥杯Web 应用开发第二次线上模拟赛题目上线了,题主也顺便做了一遍,在这里做个记录。附题目地址链接: https://www.lanqiao.cn/questions/229066/
01搜一搜呀


题目要求就是将数据渲染到视图,并且根据搜索框中输入的内容动态的根据输入款里的内容模糊查询显示相应的数据。
以下是代码结构:

可以看到数据在postList里,遍历的是计算函数里的filteredList方法,很明显是让我们在filteredList操作我们的数据,那我们可以编写以下代码让数据正确渲染起来。
//将数据通过filteredList方法返回出去
computed: {
filteredList() {
// TODO:请补充代码
return this.postList
},
},
渲染效果如下:

成功的渲染了我们的数据,但是根据输入框的输入的内容,动态的渲染我们的数据才是主要的
接下来是才是关键代码:
computed: {
filteredList() {
return this.postList.filter(v => v.title.includes(this.search))
},
},
数据里的某一项的title包含了我们搜索款里的内容(search),就可以根据输入框里的内容过滤掉我们不需要的数据。
也可以用indexOf达到相同的效果:
computed: {
filteredList() {
return this.postList.filter(v => v.title.indexOf(this.search) != -1)
},
},
02折叠手风琴

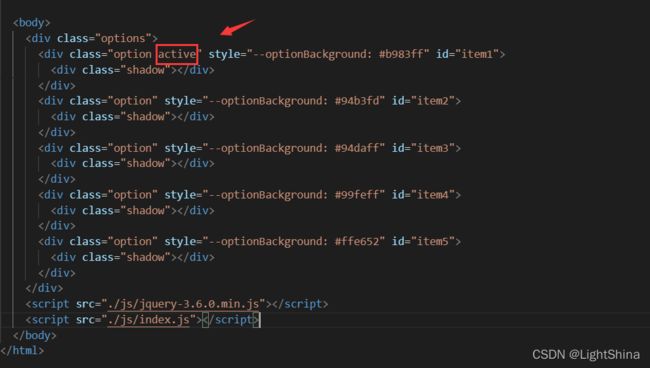
这道题是一道jquery的应用题。需求是当我们点击某个元素时,某个元素就展开,其他元素收回到原来的状态。查看源代码发现是因为active这个类的缘故某个元素才会展开,所以我们要做的就是点击的元素增加active这个类,其他的元素去除active类就能完成这个效果

代码如下:
// TODO:请补充代码
$(function() {
$(".option").click(function() {
for(let i = 0; i < 5; i++) {
//每个带有option类的元素去除active类
$(".option").removeClass("active")
}
//给当前点击的元素增加active类
$(this).addClass("active")
})
})
03营销号生成器

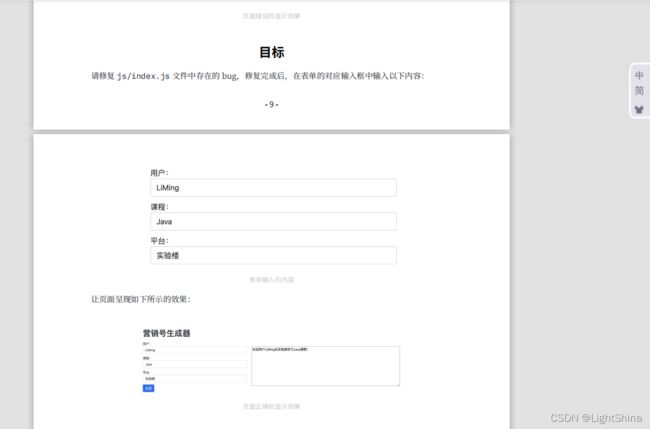
需求就是我们将数据输入到文本框,之后点击生成按钮,让我们输入的内容在文本域里面显示,这是一道简单的javaScript应用题,直接上代码
// TODO:请修复 BUG
function generate() {
//获取input集合
const textElemList = document.getElementsByTagName("input")
const results = new Array(3)
for(let i = 0; i < textElemList.length; i++) {
//将每一项文本框的内容存入results数组
results[i] = textElemList[i].value
}
//非空验证
if(!results[0] || !results[1] || !results[2]) return;
//将数据正确显示在文本域
document.querySelector("textarea").value = `欢迎用户${results[0]}在${results[2]}学习${results[1]}课程!`
}
当然还可以简化下代码:
// TODO:请修复 BUG
function generate() {
//获取input集合
const textElemList = document.getElementsByTagName("input")
//因为getElementsByTagName得到的集合是个伪数组直接map会报错,所以要用Array.from方法将它转为普通数组
const results = Array.from(textElemList).map(v => v.value)
//非空验证
if(!results[0] || !results[1] || !results[2]) return;
//将数据正确显示在文本域
document.querySelector("textarea").value = `欢迎用户${results[0]}在${results[2]}学习${results[1]}课程!`
}
04卡片化标签页

介绍:选项卡功能在前端开发中特别常见,作为设置选项的模块,每个选项卡代表一个活动的区域,点击不同的区域,即可展现不同的内容,这样既能节约页面的空间又能提升页面性能。
本题需要在已提供的基础项目中使用JS完成选项卡功能的编码,最终实现切换选项卡可以显示对应内容的效果。
题意就是用纯js实现一个完整的选项卡
页面布局是绝对定位的,所以题主的思路是控制每个项目的zIndex值控制点击的元素显示,其他的隐藏,直接上代码
// 实现选项卡功能
function init() {
// TODO 待补充代码
//获取选项卡集合
let eleList = document.querySelector(".tabs").getElementsByTagName("div")
//获取选项卡内容集合
let contentList = document.querySelector("#content").getElementsByTagName("div")
for (let i = 0; i < eleList.length; i++) {
eleList[i].onclick = function () {
for (let j = 0; j < eleList.length; j++) {
//将选项卡class置空
eleList[j].setAttribute("class", "")
//将选项卡内容的zIndex都设为0
contentList[j].style.zIndex = "0"
}
//当前被点击元素显示
this.setAttribute("class", "active")
contentList[i].style.zIndex = "999"
}
}
}
init();
05个人博客
/* TODO:banner 上的文字 需要居中显示 */
.home-wrapper .banner .banner-conent .hero {
margin-top: 3rem;
text-align: center;
}
/* TODO: main-wrapper 通过设置main-wrapper 布局方式 让.main-left .main-right 正确显示 */
.main-wrapper {
/* margin: 1.5rem auto 0 auto; */
/* max-width: 1100px; */
padding: 0 0.9rem;
box-sizing: border-box;
position: relative;
display: flex;
}
/*/* TODO 宽度自适应 居左显示 */
.main-wrapper .main-left {
width: 80%;
}
/* 自己加的样式 */
.main-right {
flex: 1;
}
.main-wrapper .main-right .card-box {
width: 100%;
}
06水果摆盘
/* 菠萝 TODO 待补充代码 */
.yellow {
order: 2;
align-self: flex-end;
}
07新年贺卡

请仔细阅读需要完善代码部分的提示,之后完善index.js样式文件中的TODO部分,点击书写贺卡按钮,卡片会随机展示一条已经写好的祝福语,效果如下:
其实就是随机让数组里的一条数据渲染在贺卡里面,考察random方法的使用,一行关键代码搞定直接上代码
// 随机数函数 从 greetings 数组中 随机取值 并作为函数返回值 注意:返回的是数组中的一个值
function writeGreeting() {
// TODO 待补充代码
//关键代码
//需要代码的可扩展性可以将5改成要随机数组的长度,这样不管数组多长就能达成需求
return greetings[Math.floor(Math.random() * 5)]
}
/*
* @param {*} greetingDisplay 要显示内容的dom元素
*/
// show 将 writeGreeting 函数中返回的内容显示在 greetingDisplay 元素中
function show(greetingDisplay) {
// TODO 待补充代码
//将得到的随机祝福句子添加到贺卡里进行展示
greetingDisplay.textContent = writeGreeting()
}
08给页面化个妆
/*TODO:请补充代码*/
.content {
text-align: center;
height: 600px;
width: 450px;
background-color: rgba(0, 0, 0, .45);
border-radius: 10px;
margin: 40px auto 0;
}
.content img {
margin-top: -75px ;
width: 200px;
height: 200px;
border-radius: 50%;
}
.form h2 {
margin: 0 0 50px;
text-align: center;
font-size: 45px;
font-weight: 800;
}
form {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
form button {
display: block;
width: 80px;
height: 30px;
border-color: #041c32;
background-color: #2d4263;
color: #fff;
font-size: 16px;
margin: 0 5px;
}
form input {
outline: none;
border: none;
padding: 5px 0;
text-align: center;
font-size: 20px;
border-radius: 5px;
width: 300px;
margin: 10px 0;
}
.btns {
display: flex;
margin-top: 10px;
}
.text {
margin-top: 20px;
text-align: center;
}
.text a {
text-decoration: none;
color: #fff;
}
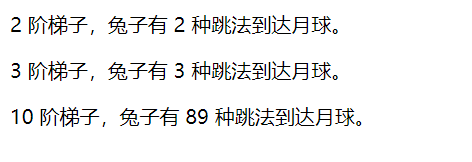
09小兔子爬楼梯

看着很难,其实就是个斐波那契数列,递归几行就搞定了。(虽然时间复杂度很高,可是官方也是推荐的递归)
const climbStairs = (n) => {
if(n < 3) {
return n
}
return climbStairs(n - 1) + climbStairs(n -2)
};
还可以简化成一行流
const climbStairs = n => n < 3 ? n : climbStairs(n - 1) + climbStairs(n -2)
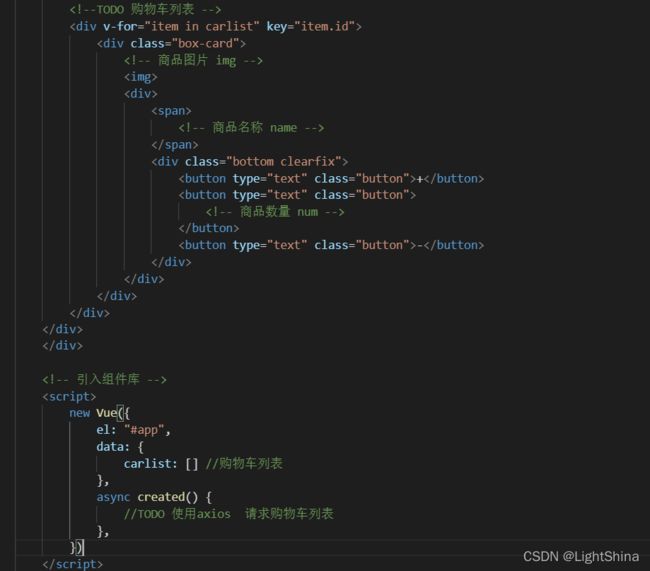
10购物车
题目结构还是很清晰的,只要用axios请求数据,然后使用v-for将数据渲染到视图,直接补充代码就好了。
//请求数据的代码
async created() {
//TODO 使用axios 请求购物车列表
const res = await axios.get('carList.json')
this.carlist = res.data
}
这里使用了async语法糖,还有原生的Promise获取方式
async created() {
//TODO 使用axios 请求购物车列表
axios.get("carList.json").then(res => {
this.carlist = res.data
})
}
html代码:
<div v-for="item in carlist" key="item.id">
<div class="box-card">
<img :src="item.img">
<div>
<span>
{{item.name}}
span>
<div class="bottom clearfix">
<button type="text" class="button">+button>
<button type="text" class="button">
{{item.num}}
button>
<button type="text" class="button">-button>
div>
div>
div>
div>
结束语
题主在这分享一下解题思路,如有不对的地方还望指正,哪里不充分的也希望收到建议。想看大学组题目的可以评论,题主下次更新大学组的题解。