如何在SharePoint 2007中开发WebPart?
在使用Microsoft Office SharePoint Server 2007时,发现有一个自带的本周图片的WebPart,本以为拖入到网页后
就可以在网页上实现幻灯片切换式的图片播放动画效果,试用后才发现在页面中显示指定图片库的一张图片,
并不会自动切换。只有点击图片后链接到一个图片浏览的页面,手动点击播发后才会出现幻灯片效果。觉得
这个WebPart做的不够好用,正好最近在学习SharePoint2007中的WebPart开发,就按照开始提到的想法DIY了
一个。自己感觉还可以,拿出来和大家SHARE一下,有需要的朋友可以down回去.
源代码下载地址:/Files/newwind521/WebImagePpt.rar。
代码中主要展示了两个内容:
1.如何在Render函数中Rend出控件和JS脚本。
2如何给WebPart添加自定义的属性。
代码内容如下:
1
 using
System;
using
System;
2 using
System.Runtime.InteropServices;
using
System.Runtime.InteropServices;
3 using
System.Web.UI;
using
System.Web.UI;
4 using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts;
5 using
System.Xml.Serialization;
using
System.Xml.Serialization;
6 using
System.ComponentModel;
using
System.ComponentModel;
7 using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
8
9 using
Microsoft.SharePoint;
using
Microsoft.SharePoint;
10 using
Microsoft.SharePoint.WebControls;
using
Microsoft.SharePoint.WebControls;
11 using
Microsoft.SharePoint.WebPartPages;
using
Microsoft.SharePoint.WebPartPages;
12
13 namespace
WebImagePpt
namespace
WebImagePpt
14

 {
{
15 [Guid("5b06ba7a-37b2-4e1e-9849-79472e25af83")]
[Guid("5b06ba7a-37b2-4e1e-9849-79472e25af83")]
16 public class WebImagePpt : System.Web.UI.WebControls.WebParts.WebPart
public class WebImagePpt : System.Web.UI.WebControls.WebParts.WebPart
17

 {
{
18 public WebImagePpt()
public WebImagePpt()
19

 {
{
20 this.ExportMode = WebPartExportMode.All;
this.ExportMode = WebPartExportMode.All;
21 }
}
22
23 private const string defaultPath = "DocLib1/Forms/AllItems.aspx";
private const string defaultPath = "DocLib1/Forms/AllItems.aspx";
24 private string path = defaultPath;
private string path = defaultPath;
25
26 [Personalizable(true)]
[Personalizable(true)]
27 [WebBrowsable(true)]
[WebBrowsable(true)]
28 [Category("图片库")]
[Category("图片库")]
29 [WebDisplayName("图片库路径")]
[WebDisplayName("图片库路径")]
30 [DefaultValue(defaultPath)]
[DefaultValue(defaultPath)]
31 [WebDescription("Set image source url of ImagePpt in Current Site")]
[WebDescription("Set image source url of ImagePpt in Current Site")]
32 public string ImageListPath
public string ImageListPath
33

 {
{
34 get
get
35

 {
{
36 return path;
return path;
37 }
}
38 set
set
39

 {
{
40 path = value;
path = value;
41 }
}
42 }
}
43
44 protected SPList list = null;
protected SPList list = null;
45 protected HtmlImage Img = null;
protected HtmlImage Img = null;
46 protected int ImageIndex = 0;
protected int ImageIndex = 0;
47 protected int ImageCount = 0;
protected int ImageCount = 0;
48 protected string txtUrl = "";
protected string txtUrl = "";
49
50 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)
51

 {
{
52 GetAllImageUrl();
GetAllImageUrl();
53
54 System.Text.StringBuilder sbHtml = new System.Text.StringBuilder();
System.Text.StringBuilder sbHtml = new System.Text.StringBuilder();
55 sbHtml.AppendLine();
sbHtml.AppendLine();
56 sbHtml.AppendLine("<script language='javascript'>");
sbHtml.AppendLine("<script language='javascript'>");
57 sbHtml.AppendLine("var ImageIndex=0;");
sbHtml.AppendLine("var ImageIndex=0;");
58 sbHtml.AppendLine("var tranIndex=0;");
sbHtml.AppendLine("var tranIndex=0;");
59 sbHtml.AppendLine("var type=0;");
sbHtml.AppendLine("var type=0;");
60 sbHtml.AppendLine("var ImageCount=" + ImageCount + ";");
sbHtml.AppendLine("var ImageCount=" + ImageCount + ";");
61 //sbHtml.AppendLine("window.alert(ImageCount);");
//sbHtml.AppendLine("window.alert(ImageCount);");
62 sbHtml.AppendLine("var url = new Array();");
sbHtml.AppendLine("var url = new Array();");
63 sbHtml.AppendLine("var txtUrl ='" + txtUrl + "';");
sbHtml.AppendLine("var txtUrl ='" + txtUrl + "';");
64 sbHtml.AppendLine("if(txtUrl!=''){");
sbHtml.AppendLine("if(txtUrl!=''){");
65 sbHtml.AppendLine(" url=txtUrl.split('|'); }");
sbHtml.AppendLine(" url=txtUrl.split('|'); }");
66 //sbHtml.AppendLine("window.alert(txtUrl);");
//sbHtml.AppendLine("window.alert(txtUrl);");
67 sbHtml.AppendLine("function ChangeImage(){");
sbHtml.AppendLine("function ChangeImage(){");
68 sbHtml.AppendLine("var Img= document.getElementById('" + Img.UniqueID.Replace('$', '_') + "');");
sbHtml.AppendLine("var Img= document.getElementById('" + Img.UniqueID.Replace('$', '_') + "');");
69 sbHtml.AppendLine("Img.style.filter='blendTrans(Duration=2)';");
sbHtml.AppendLine("Img.style.filter='blendTrans(Duration=2)';");
70 sbHtml.AppendLine("Img.filters[0].apply();");
sbHtml.AppendLine("Img.filters[0].apply();");
71 sbHtml.AppendLine("Img.src = url[ImageIndex];");
sbHtml.AppendLine("Img.src = url[ImageIndex];");
72 sbHtml.AppendLine("Img.filters[0].play();");
sbHtml.AppendLine("Img.filters[0].play();");
73 sbHtml.AppendLine("ImageIndex++;");
sbHtml.AppendLine("ImageIndex++;");
74 sbHtml.AppendLine("if(ImageIndex==ImageCount){");
sbHtml.AppendLine("if(ImageIndex==ImageCount){");
75 sbHtml.AppendLine("ImageIndex = 0;}}");
sbHtml.AppendLine("ImageIndex = 0;}}");
76 sbHtml.AppendLine("window.setInterval('ChangeImage()',5000);");
sbHtml.AppendLine("window.setInterval('ChangeImage()',5000);");
77 sbHtml.AppendLine("</script>");
sbHtml.AppendLine("</script>");
78
79 writer.Write(sbHtml.ToString());
writer.Write(sbHtml.ToString());
80 Img.RenderControl(writer);
Img.RenderControl(writer);
81 }
}
82
83 protected override void CreateChildControls()
protected override void CreateChildControls()
84

 {
{
85 base.CreateChildControls();
base.CreateChildControls();
86 Img = new HtmlImage();
Img = new HtmlImage();
87 Img.ID = "Img";
Img.ID = "Img";
88 Img.Height = 500;
Img.Height = 500;
89 Img.Width = 600;
Img.Width = 600;
90 Controls.Add(Img);
Controls.Add(Img);
91 }
}
92 public void GetAllImageUrl()
public void GetAllImageUrl()
93

 {
{
94 string strUrl = "";
string strUrl = "";
95 SPSite site = SPControl.GetContextSite(this.Context);
SPSite site = SPControl.GetContextSite(this.Context);
96 SPWeb web = SPControl.GetContextWeb(this.Context);
SPWeb web = SPControl.GetContextWeb(this.Context);
97 list = web.GetList(ImageListPath);
list = web.GetList(ImageListPath);
98 ImageCount = list.Items.Count;
ImageCount = list.Items.Count;
99 foreach (SPListItem item in list.Items)
foreach (SPListItem item in list.Items)
100

 {
{
101 strUrl += site.Url + "/" + item.Url + "|";
strUrl += site.Url + "/" + item.Url + "|";
102 }
}
103 txtUrl = strUrl;
txtUrl = strUrl;
104 }
}
105 }
}
106
107 }
}
108
 using
System;
using
System;2
 using
System.Runtime.InteropServices;
using
System.Runtime.InteropServices;3
 using
System.Web.UI;
using
System.Web.UI;4
 using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts;5
 using
System.Xml.Serialization;
using
System.Xml.Serialization;6
 using
System.ComponentModel;
using
System.ComponentModel;7
 using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;8

9
 using
Microsoft.SharePoint;
using
Microsoft.SharePoint;10
 using
Microsoft.SharePoint.WebControls;
using
Microsoft.SharePoint.WebControls;11
 using
Microsoft.SharePoint.WebPartPages;
using
Microsoft.SharePoint.WebPartPages;12

13
 namespace
WebImagePpt
namespace
WebImagePpt14


 {
{15
 [Guid("5b06ba7a-37b2-4e1e-9849-79472e25af83")]
[Guid("5b06ba7a-37b2-4e1e-9849-79472e25af83")]16
 public class WebImagePpt : System.Web.UI.WebControls.WebParts.WebPart
public class WebImagePpt : System.Web.UI.WebControls.WebParts.WebPart17


 {
{18
 public WebImagePpt()
public WebImagePpt()19


 {
{20
 this.ExportMode = WebPartExportMode.All;
this.ExportMode = WebPartExportMode.All;21
 }
}22

23
 private const string defaultPath = "DocLib1/Forms/AllItems.aspx";
private const string defaultPath = "DocLib1/Forms/AllItems.aspx";24
 private string path = defaultPath;
private string path = defaultPath;25

26
 [Personalizable(true)]
[Personalizable(true)]27
 [WebBrowsable(true)]
[WebBrowsable(true)]28
 [Category("图片库")]
[Category("图片库")]29
 [WebDisplayName("图片库路径")]
[WebDisplayName("图片库路径")]30
 [DefaultValue(defaultPath)]
[DefaultValue(defaultPath)]31
 [WebDescription("Set image source url of ImagePpt in Current Site")]
[WebDescription("Set image source url of ImagePpt in Current Site")]32
 public string ImageListPath
public string ImageListPath33


 {
{34
 get
get35


 {
{36
 return path;
return path;37
 }
}38
 set
set39


 {
{40
 path = value;
path = value;41
 }
}42
 }
}43

44
 protected SPList list = null;
protected SPList list = null;45
 protected HtmlImage Img = null;
protected HtmlImage Img = null;46
 protected int ImageIndex = 0;
protected int ImageIndex = 0;47
 protected int ImageCount = 0;
protected int ImageCount = 0;48
 protected string txtUrl = "";
protected string txtUrl = "";49

50
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)51


 {
{52
 GetAllImageUrl();
GetAllImageUrl();53

54
 System.Text.StringBuilder sbHtml = new System.Text.StringBuilder();
System.Text.StringBuilder sbHtml = new System.Text.StringBuilder();55
 sbHtml.AppendLine();
sbHtml.AppendLine();56
 sbHtml.AppendLine("<script language='javascript'>");
sbHtml.AppendLine("<script language='javascript'>");57
 sbHtml.AppendLine("var ImageIndex=0;");
sbHtml.AppendLine("var ImageIndex=0;");58
 sbHtml.AppendLine("var tranIndex=0;");
sbHtml.AppendLine("var tranIndex=0;");59
 sbHtml.AppendLine("var type=0;");
sbHtml.AppendLine("var type=0;");60
 sbHtml.AppendLine("var ImageCount=" + ImageCount + ";");
sbHtml.AppendLine("var ImageCount=" + ImageCount + ";");61
 //sbHtml.AppendLine("window.alert(ImageCount);");
//sbHtml.AppendLine("window.alert(ImageCount);");62
 sbHtml.AppendLine("var url = new Array();");
sbHtml.AppendLine("var url = new Array();");63
 sbHtml.AppendLine("var txtUrl ='" + txtUrl + "';");
sbHtml.AppendLine("var txtUrl ='" + txtUrl + "';");64
 sbHtml.AppendLine("if(txtUrl!=''){");
sbHtml.AppendLine("if(txtUrl!=''){");65
 sbHtml.AppendLine(" url=txtUrl.split('|'); }");
sbHtml.AppendLine(" url=txtUrl.split('|'); }");66
 //sbHtml.AppendLine("window.alert(txtUrl);");
//sbHtml.AppendLine("window.alert(txtUrl);");67
 sbHtml.AppendLine("function ChangeImage(){");
sbHtml.AppendLine("function ChangeImage(){");68
 sbHtml.AppendLine("var Img= document.getElementById('" + Img.UniqueID.Replace('$', '_') + "');");
sbHtml.AppendLine("var Img= document.getElementById('" + Img.UniqueID.Replace('$', '_') + "');");69
 sbHtml.AppendLine("Img.style.filter='blendTrans(Duration=2)';");
sbHtml.AppendLine("Img.style.filter='blendTrans(Duration=2)';");70
 sbHtml.AppendLine("Img.filters[0].apply();");
sbHtml.AppendLine("Img.filters[0].apply();");71
 sbHtml.AppendLine("Img.src = url[ImageIndex];");
sbHtml.AppendLine("Img.src = url[ImageIndex];");72
 sbHtml.AppendLine("Img.filters[0].play();");
sbHtml.AppendLine("Img.filters[0].play();");73
 sbHtml.AppendLine("ImageIndex++;");
sbHtml.AppendLine("ImageIndex++;");74
 sbHtml.AppendLine("if(ImageIndex==ImageCount){");
sbHtml.AppendLine("if(ImageIndex==ImageCount){");75
 sbHtml.AppendLine("ImageIndex = 0;}}");
sbHtml.AppendLine("ImageIndex = 0;}}");76
 sbHtml.AppendLine("window.setInterval('ChangeImage()',5000);");
sbHtml.AppendLine("window.setInterval('ChangeImage()',5000);");77
 sbHtml.AppendLine("</script>");
sbHtml.AppendLine("</script>");78

79
 writer.Write(sbHtml.ToString());
writer.Write(sbHtml.ToString());80
 Img.RenderControl(writer);
Img.RenderControl(writer);81
 }
}82

83
 protected override void CreateChildControls()
protected override void CreateChildControls()84


 {
{85
 base.CreateChildControls();
base.CreateChildControls();86
 Img = new HtmlImage();
Img = new HtmlImage();87
 Img.ID = "Img";
Img.ID = "Img";88
 Img.Height = 500;
Img.Height = 500;89
 Img.Width = 600;
Img.Width = 600;90
 Controls.Add(Img);
Controls.Add(Img);91
 }
}92
 public void GetAllImageUrl()
public void GetAllImageUrl()93


 {
{94
 string strUrl = "";
string strUrl = "";95
 SPSite site = SPControl.GetContextSite(this.Context);
SPSite site = SPControl.GetContextSite(this.Context);96
 SPWeb web = SPControl.GetContextWeb(this.Context);
SPWeb web = SPControl.GetContextWeb(this.Context);97
 list = web.GetList(ImageListPath);
list = web.GetList(ImageListPath);98
 ImageCount = list.Items.Count;
ImageCount = list.Items.Count;99
 foreach (SPListItem item in list.Items)
foreach (SPListItem item in list.Items)100


 {
{101
 strUrl += site.Url + "/" + item.Url + "|";
strUrl += site.Url + "/" + item.Url + "|";102
 }
}103
 txtUrl = strUrl;
txtUrl = strUrl;104
 }
}105
 }
}106

107
 }
}
108

可直接双击运行WebImagePpt\bin\Debug文件夹下的setup.bat文件进行部署,也可以VS2005中打开项目工程,
按F5直接运行就会部署到本地的SharePoint服务器上(需要安装了extend for wss3)。
这个WebPart的名称为WebIamgePpt,增加了一个图片库路径设置的自定义属性。
使用以及设置法效果图如下:
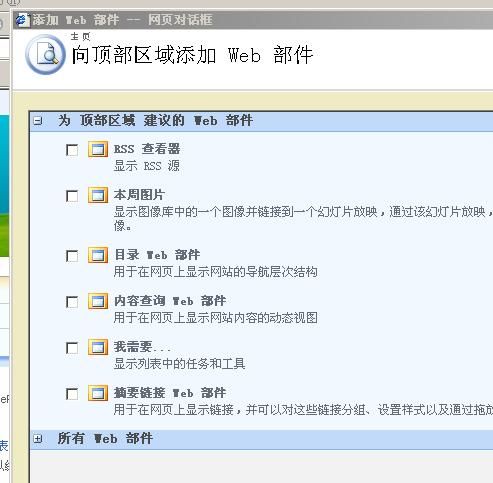
1.进入WebPart页面的编辑状态,并在WebPart区域点击添加Web部件:
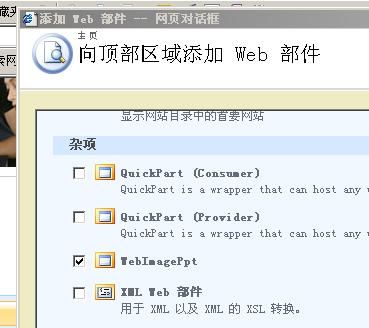
2.展开所有部件,在杂项这一类中选择WebImagePpt,点击添加:
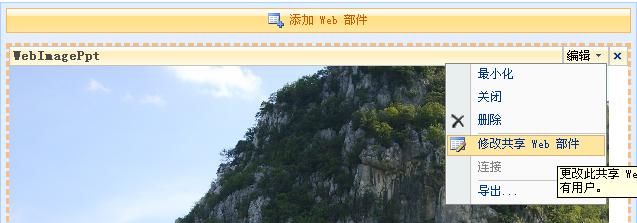
3.点击编辑按钮,选择修改共享Web部件菜单,打开属于设置面板:
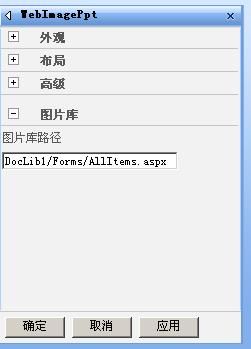
4.设置图片库的路径(当然,这个图片库要提前建好,并添加了图片),点击确定:

5。保存后,路径正确的话,就可以看到效果了吧。